css3带你实现酷炫效果
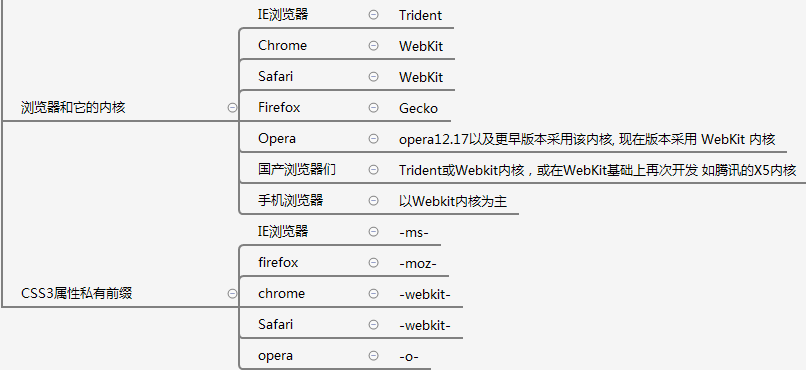
css3 私有前缀
- -webkit- chrome/safari等webkit内核浏览器
- -moz- firfox
- -o- opera
- -ms- IE

css3 盒子模型
box-sizing 值content-box/border-box
content-box(默认)
border-box(不会增加padding的值)
resize(用于用户缩放,调节元素尺寸大小)值none/horizontal(水平)/vertical(垂直)/both(可放大,不能缩小到比它自身都小)
outline(给元素周围绘制一条轮廓线)
outline:width style coloroutline-width
: 用长度值来定义轮廓的厚度。不允许负值
medium: 定义默认宽度的轮廓。
thin: 定义比默认宽度细的轮廓。
thick: 定义比默认宽度粗的轮廓。
outline-color
outline-style 值同border-style solid(实线轮廓)/dotted(点状轮廓)/dashed(虚线轮廓)/double(双线轮廓)...
otline-offset(外廓线的偏移量)

display
none:隐藏对象
list-item:指定对象为列表项目
inline-block:指定对象为内联块级元素
inline-table:内联元素级的表格
table-caption;指定对象为表格标题
table-cell:表格单元格
table-row:表格行

css3长度单位
绝对单位
- em:相对长度单位。相对于当前对象内文本的字体尺寸。
- mm:毫米
- pt:点
- p
- pc:派卡
- q:1/4毫米(quarter-millimeters)。绝对长度单位。
相对单位
- ch:数字“0”的宽度
- px
- vm:相对于视口的宽度。视口被均分为100单位的vw
- ex:相对于字符“x”的高度。通常为字体高度的一半。
- rem:相对于根元素(即html元素)font-size计算值的倍数
- vm:相对于视口的宽度。视口被均分为100单位的vw
- vh:相对于视口的高度。视口被均分为100单位的vh
- vmax:相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax
- vmin:相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin
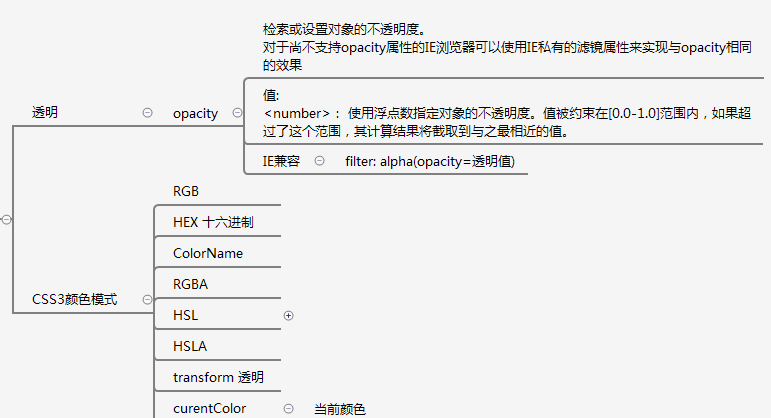
css3 颜色
设置半透明
- opacity 0~1之间的小数,不透明度,值越大,越不透明
- IE兼容 filter:alpha(opacity=透明值)
颜色值
- hex 16进制
- colorname
- rgb
- rgba
- hsl(hue色调saturation饱和度lightness亮度)
- hsla
- transparent

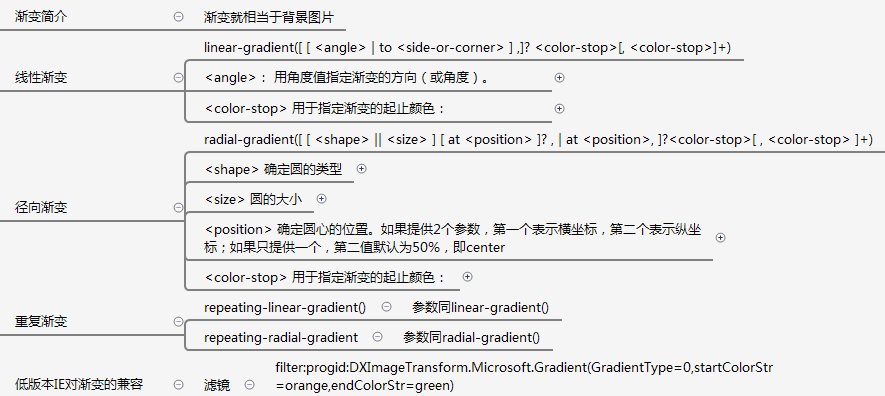
css3 渐变
线性渐变
linear-gradient(方向, 色标1 色标位置,色标2 色标2位置)
linear-gradient(to right,red 10px,purple 100px方向:to left/to top/to right/to bottom/angle(0~360deg)
to top= 0 / 360 deg
to right = 90 deg
to bottom = 180 deg
to left = 270 deg
径向渐变
- radial-gradient(形状 半径 at 圆心,色标 色标位置,色标2 色标2位置)形状半径at圆心可省略
- 形状:ellipse(椭圆)/circle
- 半径:length,百分比,closest-corner(最近角度)/closeset-side(边)/farthest-side(最远的边)/farthest-corner
- 位置 left/center/right/top/center/bottom,像素

css3带你实现酷炫效果的更多相关文章
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- 推荐9款使用CSS3实现的超酷动画效果
大家都知道,在网页制作时使用CSS技术,可以有效地对页面的布局.字体.颜色.背景和其它效果实现更加精确的控制.只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和 ...
- 微信小程序左右滑动切换图片酷炫效果
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- 微信小程序左右滑动切换图片酷炫效果(附效果)
开门见山,先上效果吧!感觉可以的用的上的再往下看. 心动吗?那就继续往下看! 先上页面结构吧,也就是wxml文件,其实可以理解成微信自己封装过的html,这个不多说了,不懂也没必要往下看了. < ...
- github上一些酷炫效果
转自:http://blog.csdn.net/shulianghan/article/details/18046021 主要介绍那些不错个性化的View,包括ListView.ActionBar.M ...
- CSS3带你实现3D转换效果
前言 在css3中允许使用3D转换来对元素进行格式化,在原本只是2D转化的平面中引入了Z轴.在这之前我们讲解了css3中的2D转换,也就是二维空间变换,本篇的3D转换就是基于原来的2D转换而来,与2D ...
- 亮瞎你狗眼的写代码体验狂拽酷炫效果 activate-power-mode
年末了,整理一些收藏的资料,没想到发现一个敲代码的装逼神器; 话不多说上图 我是用idea装的,其他编辑器请自行查找 Preferences -> Plugins -> Install p ...
- html5酷炫效果链接收集
HTML5 3D图片相册图片轮播动画 http://www.html5tricks.com/demo/html5-3d-gallery-animation/index.html 36种漂亮的CSS ...
- vue中使用动画vue-particles实现背景粒子酷炫效果
先来看我做的效果 我这个是用的背景色加上这个粒子效果实现的demo 平时我们做项目的话会添加背景图片这些,可能更加好看 看我的实现步骤 cnpm install -g vue-cli vue init ...
随机推荐
- ardupilot_gazebo仿真(二)
ardupilot_gazebo仿真(二) 标签(空格分隔): 未分类 在模型中添加sensor gezebo官网-sensor部分教程 gezebo官网-基础部分教程 Gazebo plugins ...
- C++学习---- virtual的三种用法
virtual用法一:多态 #include<iostream> using namespace std; class A{ public: virtual void display(){ ...
- C++STL——堆栈
一.相关定义 原理:stack队列是一个线性存储表,插入和删除只在栈顶进行,从而构成了一个后进先出LIFO表. 入栈&出栈:元素的插入称为入栈,元素的删除称为出栈. stack是一种关联容器, ...
- I/O流任务
一.完成以下链接[https://www.cnblogs.com/zhrb/p/6834084.html]中的任务3.4.5. 3. 字符编码 主要讲解中文乱码问题,FileReader.InputS ...
- Java相关配置合集
Java环境变量配置: 1.安装JDK,安装过程中可以自定义安装目录等信息,例如我们选择安装目录为C:\java\jdk1.6.0_08: 2.安装完成后,右击“我的电脑”,点击“属性”: 3.XP选 ...
- 【python】python中的定义类属性和对像属性
python中变量是没有类型的可以绑定任意类型,但是在语法上不能声明变量. 那我们怎麽来声名一个变量呢? f=None 这样我们给着个变量绑定了以各None类型,我们随时可用重新绑定其它类型.这样我们 ...
- [洛谷P3865]【模板】ST表
题目大意:区间静态最大值 题解:ST表,zkw线段树 ST表: st[i][j]存[i,i+$j^{2}$-1]的最大值,查询时把区间分成两个长度相同的小区间(可重复) #include<cst ...
- POJ3450 Corporate Identity 【后缀数组】
Corporate Identity Time Limit: 3000MS Memory Limit: 65536K Total Submissions: 7662 Accepted: 264 ...
- JavaScript的相等(==)与全等(===)
有段代码如下: view source print? 1 if (![] == []) { 2 //Code 3 } ![] == [],true or false? 我们都知道,ECMA ...
- jquery的ajax实现方式
在JQuery中,AJAX有三种实现方式:$.ajax() , $.post , $.get(). 首先我们看$.get(): .代码如下: $.get("test.jsp", { ...
