openGL 纹理05
纹理(Texture)
为了能够把纹理映射(Map)到三角形上,我们需要指定三角形的每个顶点各自对应纹理的哪个部分。
这样每个顶点就会关联着一个纹理坐标(Texture Coordinate) 用来标明从纹理图像的哪个部分采样(采集片段颜色)。
之后在图形的其它片段上进行片段插值(Fragment Interpolation)。
纹理坐标在x和y轴上,范围为0到1之间。(注意我们使用的2D纹理图像)。
使用纹理坐标获取纹理颜色叫做采样(Sampling)。
纹理坐标起始于(0,0),也就是纹理图片的左下角,终始于(1,1)即纹理图片的右上角。
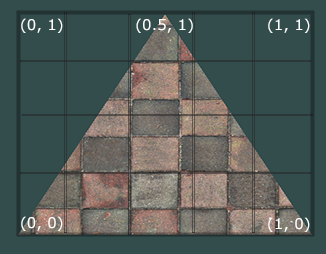
下面的图片展示了我们是如何把纹理坐标映射到三角形上的。

我们为三角形指定了3个纹理坐标点。
三角形左下角顶点纹理坐标设置为(0,0);
上顶点纹理坐标设置为(0.5,1.0);
右下方顶点设置为(1,0);
我们只要给顶点着色器传递三个纹理坐标就行了,接下来它们会被传到片段着色器中,它会把每个片段进行纹理坐标的插值。
纹理坐标看起来就像这样:
GLfloat texCoords[] = {
0.0f, 0.0f, //左下角
1.0f, 0.0f, //右下角
0.5f, 1.0f //上中
};
对纹理采样的解释非常宽松,它可以采用几种不同的插值方式。
所以我们需要自己告诉OpenGL该怎样对纹理采样。
纹理环绕方式------------(纹理坐标过滤||纹理坐标处理)
纹理坐标的范围通常是从(0,0)到(1,1) 那如果我们把纹理坐标设置在范围之外会发生什么?
OpenGL默认行为是重复这个纹理图像(我们基本上忽略浮点纹理坐标的整数部分)
但OpenGL提供了更多的选择:
环绕方式 描述
GL_REPEAT 对纹理的默认行为,重复纹理图像。
GL_MIRRORED_REPEAT 和GL_REPEAT 一样,但每次重复图片是镜像放置的。
GL_CLAMP_TO_EDGE 纹理坐标会被约束在0到1之间,超出部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。
GL_CLAMP_TO_BORDER 超出的坐标为用户指定的边缘颜色。
前面提到的每个选项都可以使用glTexParameter*函数对单独的一个坐标轴设置(s、t(如果是3D纹理那还有一个r)它们和x、y、z是等价的):
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAP_S,GL_MIRRORED_REPEAT);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_WRAP_T,GL_MIRRORED_REPEAT);
第1个参数指定了纹理目标;2D纹理 是GL_TEXTURE_2D;
第2个参数指定设置的选项与应用的纹理轴,配置的是WRAP选项,并且指定s和T轴。
第3个参数是指定的环绕方式。
如果我们选择GL_CLAMP_TO_BORDER 选项,还需要指定一个边缘的颜色。
这需要使用glTexParameter 函数的fv后缀形式,用GL_TEXTURE_BORDER_COLOR 作为它的选项,并且传递一个float数组作为边缘的颜色值:
float borderColor[] = {1.0f,1.0f,0.0f,1.0f};
glTexParameterfv(GL_TEXTURE_2D,GL_TEXTURE_BORDER_COLOR,borderColor);
纹理过滤--------(对纹理过滤||纹理处理)
OpenGL需要知道怎样将纹理像素(Texture Pixel 也叫 Texel)。当有一个很大的物体但是纹理的分辨率很低的时候很重要。
OpenGL也有对于纹理过滤(Texture Filtering)的选项。
纹理过滤有很多选项,但最重要的两种:GL_NEAREST和GL_LINEAR。
Texture Pixel 也叫Texel ,一张图由无数像素点组成的,这个点就是纹理像素;注意不要和纹理坐标搞混,纹理坐标是你给模型顶点设置的那个数组,
OpenGL以这个顶点的纹理坐标数据去查找纹理图像上的像素,然后进行采样提取纹理像素的颜色。
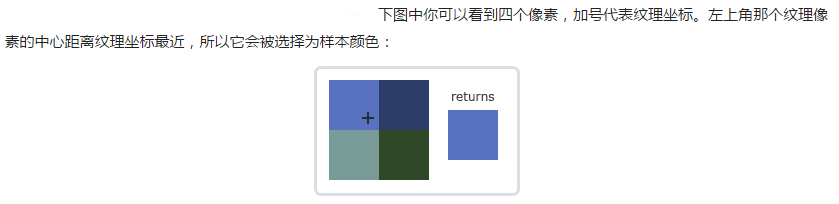
GL_NEAREST (也叫邻近过滤, Nearest Neighbor Filtering) 是OpenGL的默认纹理过滤方式。
当设置为GL_NEAREST时候,OpenGL 会选择中心点最接近纹理坐标的那个像素。

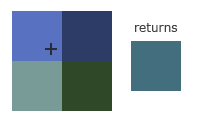
GL_LINEAR(也叫线性过滤,(Bi)linear Filtering) 它会基于纹理坐标附近的纹理像素,计算出一个插值,近似出这些纹理像素之间的颜色。

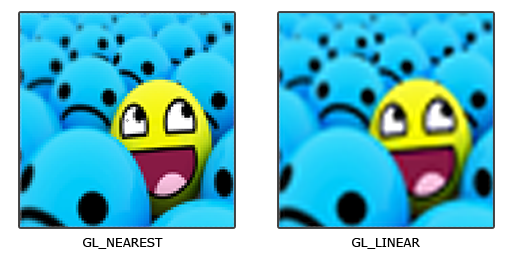
两种纹理过滤方式展现的视觉效果:

GL_LINEAR 在放大的时候可以产生更真实的输出。
当进行放大(Magnify)和缩小(Minify)操作的时候可以设置纹理过滤的选项。
比如可以在纹理被缩小的时候使用邻近过滤;被放大的时候使用线性过滤。
我们需要使用glTexParameter*函数为放大和缩小指定过滤方式。
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
多级渐远纹理
OpenGL从很远的物体并且这个物体为高分辨率纹理中为这些片段获取正确的颜色就很困难。
因为它需要对一个跨过纹理很大部分的片段只拾取一个纹理颜色。在小物体上这会产生不真实的感觉,更不用说对它们使用高分辨率纹理浪费内存的问题了。
OpnGL使用一种叫做多级渐远纹理(Mipmap) 的概念来解决这个问题,简单讲就是一系列纹理图像,后一个纹理图像是前一个的二分之一。
多级渐远纹理理念很简单:距观察者的距离超过一定的阀值,OpenGL会使用不同的的多级渐远纹理,即最适合物体的距离的那个。
手工为每个纹理图像创建一系列多级渐远纹理很麻烦,幸好OpenGL有一个glGenerateMipmaps函数,在创建完一个纹理后调用它OpenGL就会承担接下来的所有工作了。
在渲染中切换多级渐远纹理级别时,OpenGL在两个不同级别的多级渐远纹理层之间会产生不真实的生硬边界。
为了不同多级渐远纹理级别之间的过滤方式,可以使用下面四个选项中的一个代替原有的过滤方式:
过滤方式 描述
GL_NEAREST_MIPMAP_NEAREST 使用邻近的多级渐远纹理来匹配像素大小,并使用邻近插值进行纹理采样
GL_LINEAR_MIPMAP_NEAREST 使用最邻近的多级渐远纹理级别,并使用线性插值进行采样
GL_NEAREST_MIPMAP_LINEAR 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,使用邻近插值进行采样
GL_LINEAR_MIPMAP_LINEAR 在两个邻近的多级渐远纹理之间使用线性插值,并使用线性插值进行采样
就像纹理过滤一样,我们可以使用glTexParameteri将过滤方式设置为前面四种提到的方法之一:
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
注意:纹理放大不会使用多级渐远纹理。
加载与创建纹理
纹理图像可能被存储为各种各样的格式,每种都有自己的数据结构和排列。
SOIL图像加载库
使用SOIL_load_image函数加载图片,第1个参数图片路径,第2和第3个参数会返回图片宽高。第4参数为0,第6参数指定如何加载图片。
结果会返回一个很大char/byte数组。
生成纹理
GLuint texture;
glGenTextures(,&texture);
glGenTextures函数首先需要输入生成纹理的数量,然后把它们储存在第2个参数的GLuint 数组中。
我们需要绑定纹理,让之后任何的纹理指令都可以配置当前绑定的纹理:
glBindTexture(GL_TEXTURE_2D,texture);
纹理已经绑定了,我们可以使用前面载入的图片数据生成一个纹理了。纹理可以通过glTexImage2D来生成:
glTexImage2D(GL_TEXTURE_2D,,GL_RGB,width,height,,GL_RGB,GL_UNSIGNED_BYTE,image);
glGenerateMipmap(GL_TEXTURE_2D);
1参数指定纹理目标,设置GL_TEXTURE_2D意味着会生成与当前绑定对象在同一个目标上的纹理(任何绑定到GL_TEXTURE_1D和GL_TEXTURE_3D不会受影响);
2参数为纹理指定多级渐远纹理的级别,填0为基本级别;
3参数告诉OpenGL我们希望把纹理存储为何种格式。我们的图像只有RGB值,因此把纹理存储为RGB值;
4参数5参数纹理宽高,加载图片的时候获取的宽高;
6参数总是被设置为0;
7参数8参数定义了源图的格式和数据类型。我们使用RGB值加载这个图像,并它门存储为char(byte)数组;
9参数为真正的图像数据。
当调用glTexImage2D时,当前绑定的纹理对象就会被附加上纹理图像。
然而,目前只有基本级别(Base-level)的纹理图像被加载了,如果要使用多级渐远纹理,我们必须手动设置所有不同的图像(不断递增第二个参数)。
或者是在生成纹理之后调用glGenerateMipmap 这会为当前绑定的纹理自动生成所有需要的多级渐远纹理。
生成了纹理和相应的多级渐远纹理后,释放图像的内存病解绑纹理对象是一个好习惯:
SOIL_free_image_data(image);
glBindTexture(GL_TEXTURE_2D,);
应用纹理
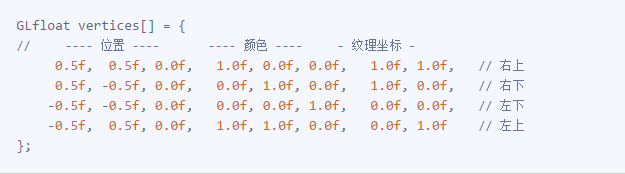
我们需要告知OpenGL如何采样纹理,所以我们必须使用纹理坐标更新顶点数据:

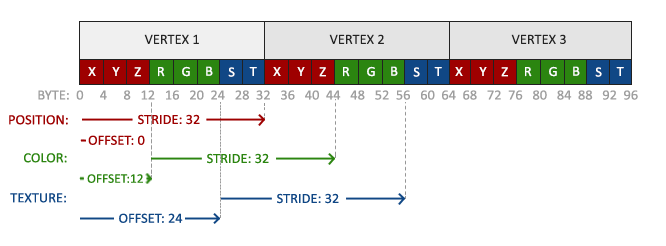
由于添加了一个额外的顶点属性,我们必须告诉OpenGL我们新的顶点格式:

glVertexAttribPointer(,,GL_FLOAT,GL_FALSE,*sizeof(GLfloat),(GLvoid*)(*sizeof(GLfloat)));
glEnableVertexAttribArray();
接着调整顶点着色器使其能够接受顶点坐标为一个顶点属性,并把坐标传给片段着色器:
#version core
layout(location = ) in vec3 position;
layout(location = ) in vec3 color;
layout(location = ) in vec2 texCoord; out vec3 ourColor;
out vec2 TexCoord; void main()
{
gl_Position = vec4(position,1.0f);
ourColor = color;
TexCoord = texCoord;
}
片段着色器应该把输出变量TexCoord作为输入变量。
片段着色器也应该能访问纹理对象。
GLSL有一个供纹理对象使用的内建数据类型,叫做采样器(Sampler) ,它以纹理类型作为后缀,比如sampler1D、sampler3D 或在例子中的sampler2D。
可以简单声明一个uniform sampler2D 把一个纹理添加到片段着色器中,稍后我们会把纹理赋值给这个uniform。
#version core
in vec3 ourColor;
in vec2 TexCoord; out vec4 color; void main()
{
color = texture(ourTexture,TexCoord);
}
我们使用GLSL内建的texture 函数来采样纹理的颜色,它第一个参数是纹理采样器,第二个参数是对应的纹理坐标。
texture 函数会使用之前设置的纹理参数对相应的颜色值进行采样。
这个片段着色器的输出就是纹理的(插值)纹理坐标上的(过滤后的)颜色。
现在只剩下在调用glDrawElements之前绑定纹理了,它会自动把纹理赋值给片段着色器的采样器:
glBindTexture(GL_TEXTURE_2D,texture);
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES,,GL_UNSIGNED_INT,);
glBindVertexArray();
纹理单元
上面片段着色器的 sampler2D变量是个uniform ,我们却不用glUniform给它赋值。
使用glUniform1i 我们可以给纹理采样器分配一个位置值,这样我们能够在一个片段着色器设置多个纹理。
一个纹理的位置值通常称为一个纹理单元(Texture Unit)。
一个纹理的默认纹理单元是0,它是默认的激活纹理单元(所以前面没有给sampler2D分配一个位置值)。
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,
只要我们首先激活对应的纹理单元。就像glBindTexture 一样,我们可以使用glActiveTexture 激活纹理单元,
传入我们需要的纹理单元:
//在绑定纹理之前先激活纹理单元
glActiveTexture(GL_TEXTURE0); //如果是纹理单元2则 为GL_TEXTURE1
glBindTexture(GL_TEXTURE_2D,texture);
激活纹理单元之后,接下来的glBindTexture函数会调用会绑定这个纹理当前激活的纹理单元,
纹理单元 GL_TEXTURE0 默认总是被激活的,所以前面例子当我们使用glBindTexture时候,无需激活任何纹理单元。
OpenGL至少保证有16个纹理单元供你使用,也就是说你可以激活从GL_TEXTURE0 到GL_TEXTURE15。
它们都是按顺序定义的,所以我们也可以通过 GL_TEXTURE0+8 的方式获得 GL_TEXTURE8。
我们仍然需要编辑片段着色器来接收另一个采样器。
#version core
... uniform sampler2D ourTexture1;
uniform sampler2D ourTexture2; void main()
{
color = mix(texture(ourTexture1,TexCoord),texture(ourTexture2,TexCoord),0.2);
}
最终输出颜色现在是两个纹理的结合。
GLSL内建的mix函数需要接受两个值作为参数,并对它们根据第三个参数进行线性插值。
如果第3个参数值是0.0 ,它会返回第一个输入;
如果第3个参数值是1.0,它会返回第二个输入值。
上面的0.2会返回80%的第一个输入颜色和20%第二个输入颜色,即返回两个纹理的混合色。
为了使用第二个纹理(以及第一个),我们必须改变一点渲染流程。
先绑定两个纹理对应的纹理单元,然后定义哪个uniform采样器对应哪个纹理单元:
glActiveTexture(GL_TEXTURE0);//激活纹理单元0
glBindTexture(GL_TEXTURE_2D,texture1);//绑定纹理单元
glUniform1i(glGetUniformLocation(ourShader.Program,"ourTexture1"),);//定义哪个uniform采样器对应哪个纹理单元 glActiveTexture(GL_TEXTURE1);//激活纹理单元1
glBindTexture(GL_TEXTURE_2D,texture2);
glUniform1i(glGetUniformLocation(ourShader.Program,"ourTexture2"),); glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES,,GL_UNSIGNED_INT,);
glBindVertexArray();
运行效果纹理上下颠倒了!这是因为OpenGL要求y轴0.0坐标是在图片的底部,但是图片的y轴0.0坐标通常在顶部。
可以通过翻转y坐标实现纹理不颠倒:
1.可以改变顶点数据的纹理坐标,翻转y值(用1减去y坐标)。
2.可以编辑顶点着色器来自动翻转y坐标,替换TexCoord的值
为 TexCoord = vec2(texCoord.x,1.0f - texCoord.y);
openGL 纹理05的更多相关文章
- OpenGL: 纹理采样 texture sample
Sampler (GLSL) Sampler通常是在Fragment shader(片元着色器)内定义的,这是一个uniform类型的变量,即处理不同的片元时这个变量是一致不变的.一个sampler和 ...
- OpenGL 纹理贴图
前一节实例代码中有个贴图操作. 今天就简单说明一下纹理贴图... 为了使用纹理贴图.我们首先需要启用纹理贴图功能. 我们可以在Renderer实现的onSurfaceCreated中定义启用: // ...
- OpenGL纹理
如果不用头文件,把所有东西堆在同一个cpp文件中,会出现“超出GPU内存的错误!” 1 //我们自己的着色器类 #ifndef SHADER_H #define SHADER_H #include & ...
- [OpenGL]纹理贴图实现 总结
实现步骤 第一步:设置所需要的OpenGL环境 设置上下文环境 删除已经存在的渲染的缓存 设置颜色缓存 设置帧缓存 清除缓存 设置窗口大小 开启功能 编译shander 使用program 获取sha ...
- OpenGL纹理上下颠倒翻转的三种解决办法
http://blog.csdn.net/narutojzm1/article/details/51940817 综述 在使用OpenGL函数加载纹理到图形时,经常遇到纹理上下颠倒的问题.原因是因为O ...
- Qt5.6.0+OpenGL 纹理贴图首战告捷
重要的话写在前面~~通过今晚的实验,知道了EBO是不能随便release的~~~一直不要release就可以了,否则vao会失效 Display.h #ifndef DISPLAYWIDGET_H # ...
- RenderMonkey 练习 第一天 【opengl 纹理】
础实例: 我们首先实现一个带纹理模型的显示,大体了解RenderMonkey的操作方式. 1. 打开RenderMonkey, 右击WorkSpace的Effect WorkSpace结点,选择Add ...
- OpenGL纹理高级
矩形纹理 对于二维纹理来说,除了GL_TEXTURE_2D之外,使用GL_TEXTURE_RECTANGLE就可以使用矩形纹理. 矩形纹理几大特点: 不能Mip,只能加载glTexImage2D的le ...
- OpenGL ES学习笔记(三)——纹理
首先申明下,本文为笔者学习<OpenGL ES应用开发实践指南(Android卷)>的笔记,涉及的代码均出自原书,如有需要,请到原书指定源码地址下载. <OpenGL ES学习笔记( ...
随机推荐
- phpcms内容限制(转发自王小明爱红领巾)
因为页面显示需要对文章内容做剪切,所以用到{str_cut($r[content],60)},但是出现了乱码 所以 {str_cut(strip_tags($r[content]),60)}加stri ...
- 9.proc目录下的文件和目录详解
1./proc目录下的文件和目录详解 /proc:虚拟目录.是内存的映射,内核和进程的虚拟文件系统目录,每个进程会生成1个pid,而每个进程都有1个目录. /proc/Version:内核版本 /pr ...
- js 扩展实例
//扩展实例1 字符串中首字符转大写 var test=' this is '; String.prototype.mytrim=function(){ var re=/^\s+(.*?)\s+$/; ...
- 浅谈java使用指定字符集编码,以及常见的字符集
问题的引入:在InputStreamReader(OutputStreamWriter)的构造方法中,有指定字符集编码,那么什么是字符集?有哪些常用的字符集?怎么用字符集进行编码? 一 什么是字符 ...
- 【转载】 用 Windows API “GetAdaptersInfo” 获取 MAC 时遇到的问题
From:http://blog.csdn.net/weiyumingwww/article/details/17554461 前段时间有个项目需要获取客户端的 MAC 地址,用作统计去重的参考数据. ...
- 让cocos h5里的文字可以在手机上被长按复制
更改CCBoot.js代码: // Adjust mobile css settings if (cc.sys.isMobile) { var fontStyle = document.createE ...
- Bootstrap和IE何时能相亲相爱啊~
公司新项目,嘚瑟了一下,用了用Bootstrap... ... 发现了一个小坑(也许只是对我而言)... ... 使用了2.x的Jquery,在chrome等高版本浏览器一切顺利... ... 然,3 ...
- HDU - 5936: Difference(暴力:中途相遇法)
Little Ruins is playing a number game, first he chooses two positive integers yy and KK and calculat ...
- RabbitMQ学习系列四-EasyNetQ文档跟进式学习与实践
EasyNetQ文档跟进式学习与实践 https://www.cnblogs.com/DjlNet/p/7603554.html 这里可能有人要问了,为什么不使用官方的nuget包呐:RabbitMQ ...
- 《DSP using MATLAB》示例Example7.23
代码: wp = 0.2*pi; ws = 0.3*pi; Rp = 0.25; As = 50; [delta1, delta2] = db2delta(Rp, As); [N, f, m, wei ...
