04.CSS的继承性和层叠性
CSS有两大特性: 继承性和层叠性
继承性
面向对象语言都会存在继承的概念 , 在面向对象语言中, 继承的特点: 继承了父类的属性和方法. 那么 css 就是在设置属性的 , 不会牵扯到方法的层面.
继承 : 给父级设置一些属性 , 子级继承了父级的该属性 , 这就是我们的css中的继承.
记住 : 有一些属性是可以继承下来 : color ; font-* ; text- ; line- ; 主要是文本级的标签元素.
盒模型的属性是不可以继承下来的
a 标签有特殊情况 , 设置a 标签的字体颜色 一定要选中a , 不要使用继承性
但是像一些盒子元素属性 , 定位的元素 (浮动 , 绝对定位 , 固定定位) 不能继承.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*.box p span{
color: red;
}*/
.box{
color: red;
}
.box a{
color: yellow;
}
.box p{
color: green;
font-size: 30px;
line-height: 30px;
background-color: red;
text-align: right;
}
span{
background-color: transparent;
}
</style>
</head>
<body> <div class="box">
日天
<a href="#">百度</a>
<p>
wusir
<span>alex</span>
</p>
</div> </body>
</html>
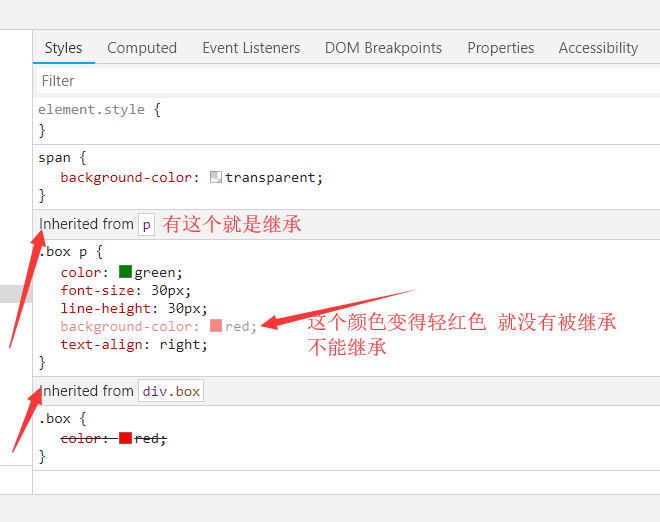
例如:
层叠性
层叠性 : 权重的标签覆盖掉了权重小的标签 , 说白了 , 就是被干掉了
权重 : 谁的权重大 , 浏览器就会显示谁的属性
数 : id 的数量 class 的数量 标签 的数量 , 顺序不能乱
/*1 0 0 */显示红色
#box{ color: red;
}
/*0 1 0*/
.container{
color: yellow;
}
/*0 0 1*/
p{
color: purple;
}
升级版
1 <div id='box1' class="wrap1">
2 <div id="box2" class="wrap2">
3 <div id="box3" class="wrap3">
4 <p>再来猜猜我是什么颜色?</p>
5 </div>
6 </div>
7 </div>
升级版
#box1 #box2 p{
color: yellow;
}
#box2 .wrap3 p{
color: red;
}
div div #box3 p{
color: purple;
}
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
升级版
还是上面那个html结构,如果我设置以下css,会显示什么颜色呢。
1 #box2 .wrap3 p{
2 color: yellow;
3 }
4
5 #box1 .wrap2 p{
6 color: red;
7 }
答案是红色 . 结论 : 当权重一样的时候 是以后来设置的属性为准 , 前提必须权重一样 , 后来者居上 .
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
这个是绿色的 , 第一条css设置的属性值 , 是通过继承性设置成的红色 , 那么继承来的属性, 他的权重为0 , 他没有资格跟我们下面选中的标签对比.
那么同为被继承来的属性则:
#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
事实证明 : 权重都是0 : 那么就是 " 就近原则" : 谁描述的近 , 就显示谁的属性 , 所谓描述的近 , 就是选中到最内层的距离越近.
层叠权重形同处理
第一种现象 : 当权重相同时 , 以后来设置的属性为准 , 前提一定要权重相同
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
我们会发现此时显示的是红色的.
第二种现象 : 第一个选择器没有选中内层标签, 那么它是通过继承来设置的属性 , 那么它的权重为 0 , 第二个选择器中了内层标签 , 有权重.
所以 继承来的元素 权重为 0 , 跟选中的元素没有可比性 .
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
我们会发现此时显示的是绿色的
第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
了解:
!important 的使用。 !important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
了解
总结 :
- 行内 > id > class > 标签 *****
- 数数 数 id class 标签
- 先选中标签 , 权重一样 , 以后设置为主
- 继承来的属性 它的权重为0 , 与选中的标签没有可比性
- 如果都是继承来的属性 , 保证就近原则
- 都是继承来的属性 , 选择的表标签一样近, 再去数权重
04.CSS的继承性和层叠性的更多相关文章
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 前端----css的继承性和层叠性
css有两大特性; 继承性和层叠性 继承性 继承:给父级设置一些属性,子级继承了父级的该属性, 这就是我们的css中的继承, 需要注意的是 有一些属性是可以继承下来的: color , font ...
- CSS的继承性和层叠性
1.继承性 比不是所有的属性都能继承,只有一些文本的属性才能被继承.比如:color,text-开头的,line-开头的,font-开头的.这几种属性才能被继承. 其余的关于盒子,定位,布局的都不能被 ...
- CSS样式----CSS的继承性和层叠性(图文详解)
CSS的继承性 我们来看下面这样的代码,来引入继承性: 上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性.于是我们得到这样的结论: 有一些属性 ...
- 【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性 有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性. 哪些属性能继承? color. text-开头的.line-开头的.font-开头的. 这些关于文字样式的,都能 ...
- css 两大特性:继承性和层叠性
css 有两大特性: 继承性和层叠性, 继承性 面向对象语言都会存在继承的概念,在面向对象的语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css中没有方法,所以我们仅仅继承属 ...
- css 继承性和层叠性
css有两大特性:继承性和层叠性 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设置属性的.不会牵扯到方法的层面 ...
- CSS(4)---三大特性(继承性,层叠性,优先级)
CSS(4)---三大特性(继承性,层叠性,优先级) CSS有三大特性分别是: 继承性,层叠性,优先级. 一.继承性 概念 给父元素设置一些属性,子元素也可以使用,这个我们就称之为继承性. 注意 1. ...
- 前端 CSS 继承性和层叠性
CSS有两大特性:继承性和层叠性 前端 CSS的继承性 前端 CSS层叠性 CSS选择器优先级 前端 CSS 优先级 样式设置important
随机推荐
- 【spark】常用转换操作:keys 、values和mapValues
1.keys 功能: 返回所有键值对的key 示例 val list = List("hadoop","spark","hive",&quo ...
- 再论typedef
typedef 定义(或者叫重命名)类型而不是变量 1.类型是一个数据模板,变量是一个实在的数据.类型是不占内存的,而变量是占内存的. 2.面向对象的语言中:类型的类class,变量就是对象. #in ...
- 远程登录MySQL
mysql 远程连接数据库的二种方法 一.连接远程数据库: 1.显示密码 如:MySQL 连接远程数据库(192.168.5.116),端口“3306”,用户名为“root”,密码“123456” ...
- poi自定义颜色设置(转)
原文链接 http://javapolo.iteye.com/blog/1604501 最近在项目的开发中使用到了apache poi,该组件可以让我们方便的操作excell,该工具非常容易上手,但 ...
- 理解 Promise 过程
/** new Promise(fn1).then(function(val){ console.log(val); }) 主要是把 then 的函数抽取出来 , 利用闭包存放在 callback中, ...
- File I/O的总结
1读写字符文件 BufferedReader br=new BufferedReader(new FileReader("文件路径")); BufferedWriter bw=ne ...
- 使用sessionStorage实现页面间传值与传对象
问题描述:业务从A页面跳转到B页面,需要由A页面向B页面传入一个对象.B页面解析对象中的值,然后根据这些值做具体的业务逻辑. 一般的传值方法如下: A页面跳转到B页面时: b.html?xxx=xxx ...
- 压缩JS,提高代码执行速度
压缩JS java -jar yuicompressor-2.4.jar --type js xxx.js -o xxx.js --charset utf-8 压缩CSS java -jar yuic ...
- 《深入理解java虚拟机》学习笔记之编译优化技术
郑重声明:本片博客是学习<深入理解Java虚拟机>一书所记录的笔记,内容基本为书中知识. Java程序员有一个共识,以编译方式执行本地代码比解释方式更快,之所以有这样的共识,除去虚拟机解释 ...
- lwip 使用记录(1)
原子F429的lwip实验:网络实验8 NETCONN_TCP客户端实验 代码 //tcp客户端任务函数 static void tcp_client_thread(void *arg) { OS_C ...
