【重点突破】—— 当better-scroll 遇见Vue
前言:在学习黄轶老师的《Vue.js高仿饿了么外卖App》课程中接触到了better-scroll第三方JavaScript组件库,这是黄轶老师自己基于iscroll重写的库。这里结合黄轶老师的知乎文章和Vue2.0项目对better-scroll的具体应用,只作为学习,对其中的原理和应用步骤做一个梳理。
移动端项目列表滚动的需求
竖直滚动:

横向滚动:

什么是better-scroll
better-scroll 是一个移动端滚动的解决方案,它是基于 iscroll 的重写,它和 iscroll 的主要区别在这里。better-scroll 也很强大,不仅可以做普通的滚动列表,还可以做轮播图、picker 等等。
- 安装better-scroll
npm install better-scroll --save
better-scroll 的滚动原理
浏览器的滚动原理:
浏览器的滚动条大家都会遇到,当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。
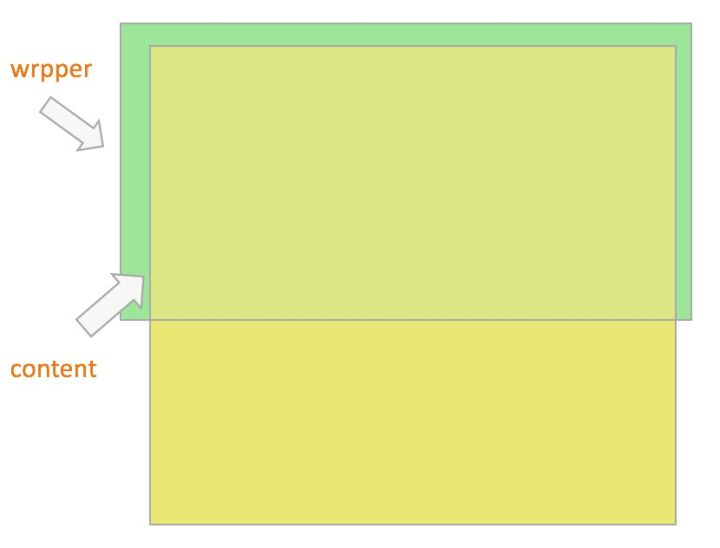
better-scroll的滚动原理:

- 常用的html结构
div class="wrapper">
<ul class="content">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理
- 初始化better-scroll
import BScroll from 'better-scroll'
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper, {})
关于参数:better-scroll 对外暴露了一个 BScroll 的类,我们初始化只需要 new 一个类的实例即可。
第一个参数就是我们 wrapper 的 DOM 对象,第二个是一些配置参数,具体参考 better-scroll 的文档。
better-scroll 的初始化时机:
- 初始化时机很重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,来决定是否可以纵向和横向滚动。因此,我们在初始化它的时候,必须确保父元素和子元素的内容已经正确渲染了。如果没有办法滑动,那就是初始化的时机不对。
- 如果子元素或者父元素 DOM 结构发生改变的时候,必须重新调用 scroll.refresh() 方法重新计算来确保滚动效果的正常。
- 所以常见的 better-scroll 不能滚动的原因多半是初始化 better-scroll 的时机不对,或者是当 DOM 结构发送变化的时候并没有重新计算 better-scroll。
在《Vuejs高仿饿了么外卖App》课程中是这样处理的:
<template>
<div class="wrapper" ref="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
mounted() {
this.$nextTick(() => {
this.scroll = new Bscroll(this.$refs.wrapper, {})
})
}
}
</script>
- Vue2.0中提供了一个获取 DOM 对象的接口—— vm.$refs,可以通过了 this.$refs.wrapper访问到了这个 DOM 对象
this.$nextTick()这个方法作用是当数据被修改后使用这个方法会回调获取更新后的dom再render出来; 如果不在下面的this.$nextTick()方法里回调这个方法,数据改变后再来计算滚动轴就会出错
实现效果:

better-scroll不能滚动的原因
需要DOM加载完成后才能正确应用. vue中应用在$nextTick中,异步初始化
子元素高度需要超过父元素。而且父元素需要设置高度(这才是better-scroll能够滚动的原理)
better-scroll在使用的时候,滚动只作用于第一个子元素,其它的元素都会被忽略。在vue中,获取的ref是ratings,它的子元素包含rating-content和rating-wrapper等多个同级元素,那么需要在这些同级元素外层,ratings内层再套一个<div>,这个<div>才是需要滚动的部分
<div class="ratings" ref="ratings">
<div> //这才是滚动的范围
<div class="rating-content"></div>
<div class="rating-wrapper"></div>
<v-split></v-split>
</div>
</div>
隐藏切换显示都会导致插件参数的scrollerHeight:0。此时需要加上click:true,使better-scroll支持点击事件,再调用下refresh()重新渲染DOM就行了
this.$nextTick(() => {
if(!this.scroll){
this.scroll = new BScroll(this.$refs.food, {
click: true
})
}else{
this.scroll.refresh();
}
})
【重点突破】—— 当better-scroll 遇见Vue的更多相关文章
- 【重点突破】—— Vue1.0到Vue2.0的变化
前言: 本文参考作者:_So_ 和 我是某慧 的博文,重点梳理Vue1.0升级到Vue2.0后在开发中要注意的不同,以做学习. 组件模板不再支持片段代码,必须有一个顶级元素包裹,例如: ...
- 【重点突破】—— UniApp 微信小程序开发官网学习Two
一.使用Vue.js注意事项 Vue.js在uni-app中使用的差异: 新增:uni-app除了支持Vue实例的生命周期,还支持应用启动.页面显示等生命周期 受限:发布到H5时支持所有vue的语法, ...
- 【重点突破】——Cookie的使用
cookie:小甜饼 cookie:保存客户端浏览器中一个纯文本文件 版本高的浏览器可查看 F12->Resource 左下方cookie 查看 cookie作用: 保存:[安全性要 ...
- 【重点突破】—— fetch()方法介绍
前言:ant-design-pro的技术组成主要是react+redux+dva+antd+fetch+roadhog,dva在源码包index.js里面导出了fetch,但是如果不想使用fetch库 ...
- 【重点突破】—— Vue2.0 transition 动画Demo实践填坑
前言:vue1.0版本和2.0版本的过渡系统改变是很大的,具体请详看文档介绍.本文转载自郭锦荣的博客,一共列举了四种transition的使用实践,分别是css过渡.css动画.javascript钩 ...
- 【重点突破】—— Nodejs+Express+MongoDB的使用基础
前言:最近学习vue和react的高阶项目,都需要和Nodejs+Express+MongoDB结合实现全栈开发.这里结合实例Demo和所学项目集中总结一下这部分服务端的基础知识. 一.Express ...
- 【重点突破】—— UniApp微信小程序开发教程学习Three
一.实战 HBuilderX:在微信小程序中运行页面,需要设置->安全 开启微信小程序服务端口,HBuilder工具->设置->配置程序路径 网络请求.模板语法.打开页面.页面传参 ...
- 【重点突破】—— UniApp 微信小程序开发官网学习One
一.初步认识 uni-app官网:https://uniapp.dcloud.io/component/README HBuilderX官方IDE下载地址: http://www.dcloud.io/ ...
- 【重点突破】——Canvas技术绘制随机改变的验证码
一.引言 本文主要是我在学习Canvas技术绘图时的一个小练习,绘制随机改变的验证码图片,虽然真正的项目里不这么做,但这个练习是一个掌握Canvas技术很好的综合练习.(真正的项目中验证码图片使用服务 ...
随机推荐
- Ubuntu下查看CPU、内存和硬盘详细信息的几个命令
CPU: 型号:grep "model name" /proc/cpuinfo |awk -F ':' '{print $NF}' 数量:lscpu |grep "CPU ...
- 学习struts2
有部分内容转载牛人的博客: http://blog.csdn.net/hudie1234567/article/details/6730481 http://blog.csdn.net/lishuan ...
- 【 Zabbix 】— 基础知识
zabbix基础 zabbix是一个高度集成的网络监控套件.通过一个软件包即可提供如下特性: 1.数据收集 (1)可用性及性能检测 (2)支持SNMP.IPMI.JMX监控 (3)自定义检测 (4)自 ...
- spring boot jar 进程自动停止,自动终止,不能后台持续运行
第一次部署spring boot 到linux上,用命令java -jar **.jar,发现应用自动退出,进程停止了.后来发现要不挂断的执行命令,忽略所有的挂断信号,用以下命令解决 nohup ja ...
- delphi.指针.应用----应用重要 多看 多练
来自:http://www.cnblogs.com/qiusl/p/4026459.html ----------------------------------------------------- ...
- .net开发CAD2008无法调试的解决方法
把acad.exe.config文件修改为:------------------------------------------------------------------------------ ...
- AC日记——[ZJOI2007]报表统计 bzoj 1058
1058 思路: 平衡树的题: 然而我的平衡树写一次炸一次QwQ: 而且各种tle: 所以stl水过: 代码: #include <set> #include <cstdio> ...
- java 编码分析
三.源码分析: 更改字符串编码的步骤为: 1.调用String的getByte方法对字符串进行解码,得到字符串的字节数组(字节数组不携带任何有关编码格式的信息,只有字符才有编码格式) ...
- (转)Docker 基础 : Dockerfile
全文来自 Docker 基础 : Dockerfile Dockerfile 是一个文本格式的配置文件,用户可以使用 Dockerfile 快速创建自定义的镜像.我们会先介绍 Dockerfile 的 ...
- mysql:把DB1中A表a字段替换为DB2中B表b字段
UPDATE DB1.A SET a = ( SELECT b FROM DB2.B WHERE B.Id = A.id) 实例: UPDATE wordpress.`wp_posts` SET po ...
