Qt 之 模仿 QQ登陆界面——样式篇
一、简述
今天晚上花了半天时间从QQ登录界面抠了些图,顺便加了点样式基本上实现了QQ的登陆界面全部效果。虽不说100%相似,那也有99.99%相似了哈O(∩_∩)O。
QQ好像从去年开始,登录界面有了一个3D动态效果,要实现这个也不难,直接使用GIF制作工具,录制动态效果生成GIF图,然后用QMovie加载Gif图,QLabel显示即可。
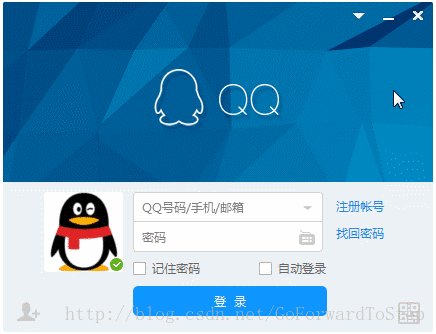
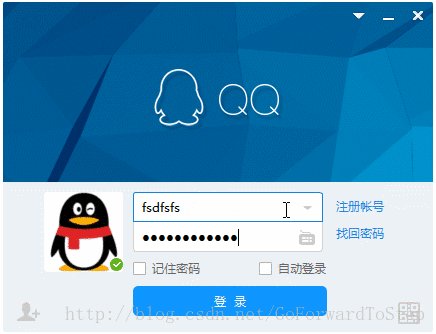
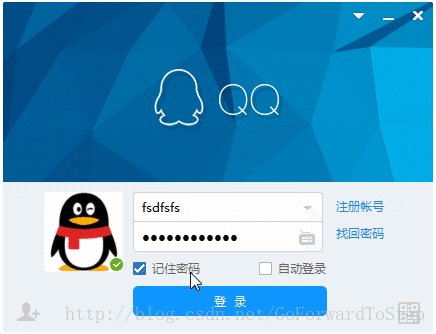
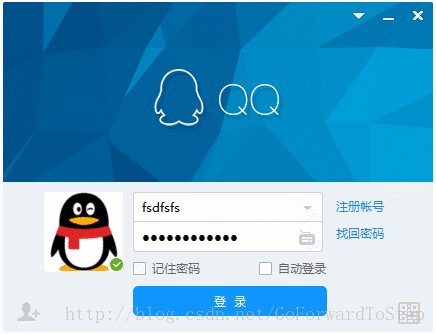
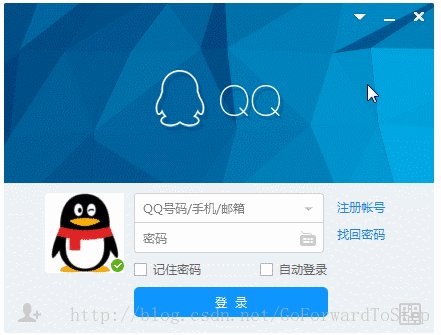
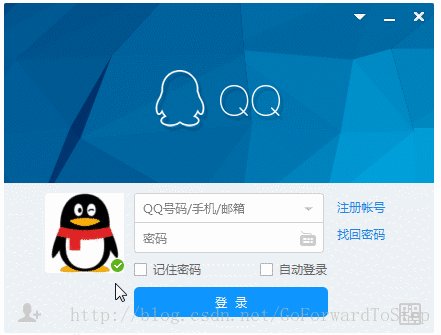
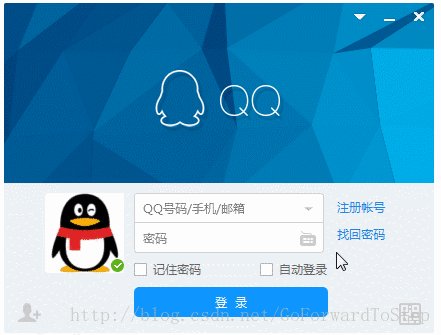
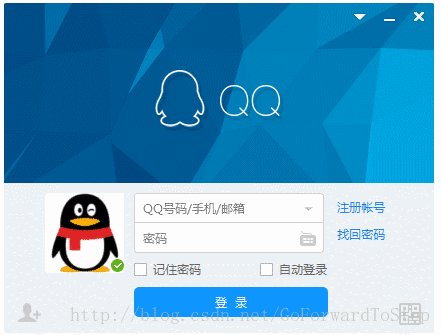
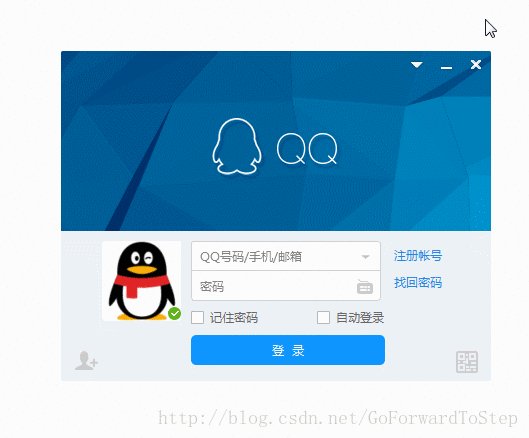
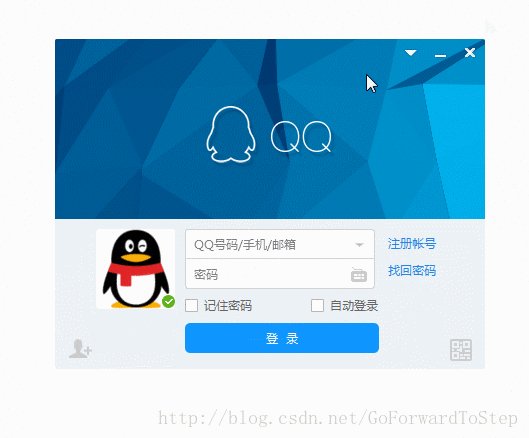
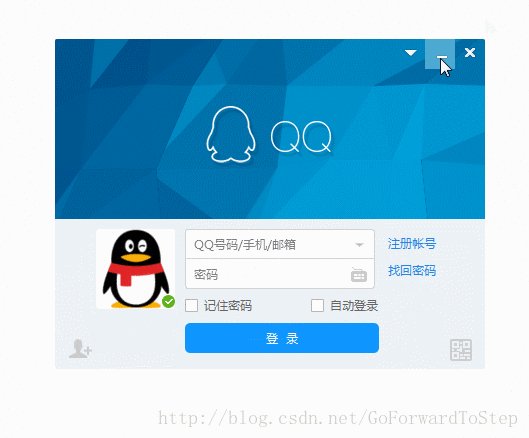
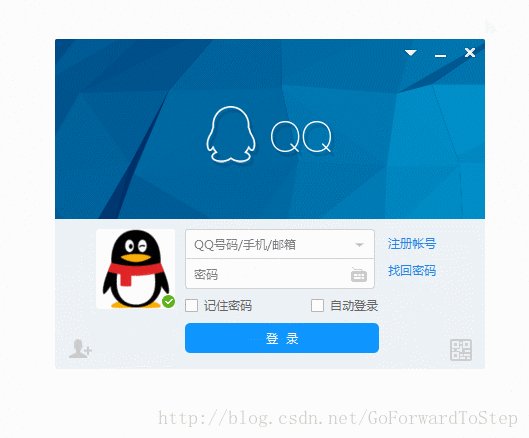
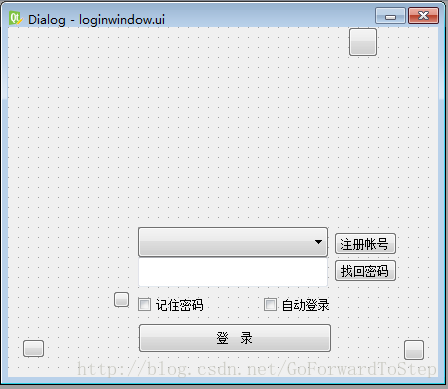
效果图:
可以从上面的效果图看出,整个登录界面的效果都已实现(或者说点击状态按钮没有弹出菜单选择登录状态,这个我觉得是功能部分,此篇只谈界面效果,在下篇中将实现界面上的一些功能。)
好了看完效果上代码。
二、代码之路
代码中用到了 Qt 之 自定义窗口标题栏 中叙述的自定义标题栏,直接继承了BaseWindow类,略去了一定的代码。有需要的小伙伴可以看一下。
LoginWindow.h
#include "basewindow.h" namespace Ui { class LoginWindow; } // 登录状态; typedef enum { ONLINE = 1, //在线; ACTIVE, //活跃; AWAY, //离开; BUSY, //忙碌; NOT_DISTURB, //请勿打扰; HIDE, //隐身; OFFLINE//离线; }LoginState; class LoginWindow : public BaseWindow { Q_OBJECT public: LoginWindow(QWidget *parent = 0); ~LoginWindow(); private: void initMyTitle() ; void initWindow(); private: Ui::LoginWindow *ui; // 密码框小键盘按钮; QPushButton* m_keyboardButton; };LoginWindow.cpp
#include "LoginWindow.h" #include "ui_LoginWindow.h" #include "accountitem.h" #include <QPainter>#include <QMovie> #include <QHBoxLayout> #include <QCursor> LoginWindow::LoginWindow(QWidget *parent) : BaseWindow(parent) , ui(new Ui::LoginWindow) { ui->setupUi(this); initWindow(); initMyTitle(); this->loadStyleSheet(":/Resources/LoginWindow/LoginWindow.css"); } LoginWindow::~LoginWindow() { delete ui; } void LoginWindow::initMyTitle() { // 因为这里有控件层叠了,所以要注意控件raise()方法的调用顺序; m_titleBar->move(0, 0); m_titleBar->raise(); m_titleBar->setBackgroundColor(0, 0, 0 , true); m_titleBar->setButtonType(MIN_BUTTON); m_titleBar->setTitleWidth(this->width()); ui->pButtonArrow->raise(); } void LoginWindow::initWindow() { //背景GIG图; QLabel* pBack = new QLabel(this); QMovie *movie = new QMovie(); movie->setFileName(":/Resources/LoginWindow/back.gif"); pBack->setMovie(movie); movie->start(); pBack->move(0, 0); //暗注释; ui->accountComboBox->setEditable(true); QLineEdit* lineEdit = ui->accountComboBox->lineEdit(); lineEdit->setPlaceholderText(QStringLiteral("QQ号码/手机/邮箱")); ui->passwordEdit->setPlaceholderText(QStringLiteral("密码")); // 密码框中的小键盘按钮; m_keyboardButton = new QPushButton(); m_keyboardButton->setObjectName("pButtonKeyboard"); m_keyboardButton->setFixedSize(QSize(16, 16)); m_keyboardButton->setCursor(QCursor(Qt::PointingHandCursor)); QHBoxLayout* passwordEditLayout = new QHBoxLayout(); passwordEditLayout->addStretch(); passwordEditLayout->addWidget(m_keyboardButton); passwordEditLayout->setSpacing(0); passwordEditLayout->setContentsMargins(0, 0, 8, 0); ui->passwordEdit->setLayout(passwordEditLayout); ui->passwordEdit->setTextMargins(0, 0, m_keyboardButton->width() + 12, 0); ui->userHead->setPixmap(QPixmap(":/Resources/LoginWindow/HeadImage.png")); ui->loginState->setIcon(QIcon(":/Resources/LoginWindow/LoginState/state_online.png")); ui->loginState->setIconSize(QSize(13, 13)); }样式
*{font-family:Microsoft YaHei;} /*最小化按钮*/ QPushButton#pButtonArrow { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 60 0 0 ; } QPushButton#pButtonArrow:hover { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 30 0 30 ; } QPushButton#pButtonArrow:pressed { border-image:url(:/Resources/LoginWindow/arrowback.png) 0 0 0 60 ; } /*注册账号*/ QPushButton#pButtonRegistAccount { color:rgb(38 , 133 , 227); background-color:transparent; } QPushButton#pButtonRegistAccount:hover { color:rgb(97 , 179 , 246); } QPushButton#pButtonRegistAccount:pressed { color:rgb(0 , 109 , 176); } /*忘记密码*/ QPushButton#pButtonForgetPassword { color:rgb(38 , 133 , 227); background-color:transparent; } QPushButton#pButtonForgetPassword:hover { color:rgb(97 , 179 , 246); } QPushButton#pButtonForgetPassword:pressed { color:rgb(0 , 109 , 176); } /*下拉列表框*/ QComboBox { background:white; padding-left:5px ; border-top-left-radius:3px; border-top-right-radius:3px; border: 1px solid rgb(209 , 209 , 209); } QComboBox:hover { border: 1px solid rgb(21 , 131 , 221); } QComboBox QAbstractItemView::item { height:40px; } QComboBox::down-arrow { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 34 0 0 ; } QComboBox::down-arrow:hover { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 17 0 17 ; } QComboBox::down-arrow:on { border-image:url(:/Resources/LoginWindow/drop_down_Button.png) 0 0 0 34 ; } QComboBox::drop-down { width:20px; background:transparent; /*不加此句下拉箭头背景色为灰色与整体样式不一致,也可设置 border:0px; border-radius:0px; background:white; border-left:0px ; 即设置为无边框*/ padding-right:5px; } /*密码框*/QLineEdit#passwordEdit { background:white; padding-left:5px ; padding-top:1px ; border-bottom-left-radius:3px; border-bottom-right-radius:3px; border: 1px solid rgb(209 , 209 , 209); border-top:transparent; } QLineEdit#passwordEdit:hover { padding-top:0px ; border: 1px solid rgb(21 , 131 , 221); } /*密码框中的小键盘按钮*/ QPushButton#pButtonKeyboard { border-image:url(:/Resources/LoginWindow/keyboard.png) 0 30 0 0 ; } QPushButton#pButtonKeyboard:hover { border-image:url(:/Resources/LoginWindow/keyboard.png) 0 15 0 15 ; } QPushButton#pButtonKeyboard:pressed { border-image:url(:/Resources/LoginWindow/keyboard.png) 0 0 0 30 ; } /*记住密码and自动登录*/ QCheckBox { color:rgb(101 , 101 , 101); } QCheckBox::indicator:unchecked { border-image:url(:/Resources/LoginWindow/checkbox.png) 0 39 0 0; } QCheckBox::indicator:hover { border-image:url(:/Resources/LoginWindow/checkbox.png) 0 26 0 13; } QCheckBox::indicator:pressed { border-image:url(:/Resources/LoginWindow/checkbox.png) 0 13 0 26; } QCheckBox::indicator:checked { border-image:url(:/Resources/LoginWindow/checkbox.png) 0 0 0 39; } /*多账号登录*/ QPushButton#moreAccountLogin { border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 47 1 1; /*1是由于图片保存问题图片大了两个像素*/ } QPushButton#moreAccountLogin:hover { border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 24 1 24; }QPushButton#moreAccountLogin:pressed { border-image:url(:/Resources/LoginWindow/more_accountlogin.png) 1 1 1 47; } /*二维码*/ QPushButton#pButtongFlicker { border-image:url(:/Resources/LoginWindow/flicker.png) 0 44 0 0; } QPushButton#pButtongFlicker:hover { border-image:url(:/Resources/LoginWindow/flicker.png) 0 22 0 22; } QPushButton#pButtongFlicker:pressed { border-image:url(:/Resources/LoginWindow/flicker.png) 0 0 0 44; } /*登陆按钮*/ QPushButton#loginButton { color:white; background-color:rgb(14 , 150 , 254); border-radius:5px; } QPushButton#loginButton:hover { color:white; background-color:rgb(44 , 137 , 255); } QPushButton#loginButton:pressed { color:white; background-color:rgb(14 , 135 , 228); padding-left:3px; padding-top:3px; } /*登录状态*/ QPushButton#loginState { border-radius:3px; background:transparent; } QPushButton#loginState:hover { border: 1px solid rgb(150 , 150 , 150); } QPushButton#loginState:pressed { padding-left:2px; padding-top:2px; border: 1px solid rgb(150 , 150 , 150); }界面布局
整个界面布局与QQ登录界面上的各个控件位置、大小保持一致。
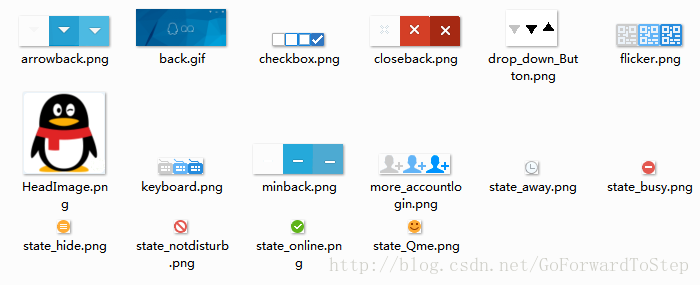
资源图片
实现整个界面的样式其实不难,主要是图片资源都是一个一个从QQ登录界面中扣取出来,然后再经过PS修图,花了不少时间。不过整体与QQ的登录界面达到了一致效果(唯一遗憾的是没有边框的阴影效果,后续将会添加)。
尾
代码很简单,主要靠样式和图片资源,不得不说PS&抠图是门技巧。上述只实现了界面样式,功能将在下篇补上,敬请期待哈!
Good Night !!!
资源图片下载
代码下载
Qt 之 模仿 QQ登陆界面——样式篇的更多相关文章
- ios swift模仿qq登陆界面,xml布局
给大家推荐两个学习的地址: 极客学院的视频:http://www.jikexueyuan.com/path/ios/ 一个博客:http://blog.csdn.net/lizhongfu2013/a ...
- 界面编程模仿篇(QQ登录界面逼真篇)
写了好多天的爬虫,偷空前前后后用了两天的时间(排除吃饭睡觉)写完了这个QQ登录界面,看起来还凑和着吧,如果是的大神的,莫见笑,纯属业余作品,废话先不多说,截图如下,其中第二幅图片中的红色方框部份有待完 ...
- [转]Android:布局实例之模仿QQ登录界面
Android:布局实例之模仿QQ登录界面 预览图: 准备: 1.找到模仿对象 QQ登陆界面UI下载>>>>> 2.导入工程 3.查看布局结构和使用控件 其对应效果图分布 ...
- Android:布局实例之模仿QQ登录界面
预览图: 准备: 1.找到模仿对象 QQ登陆界面UI下载>>>>> 2.导入工程 3.查看布局结构和使用控件 其对应效果图分布为 4.分析样式选择器 下拉箭头2种样式:点 ...
- WPF和Expression Blend开发实例:模拟QQ登陆界面打开和关闭特效
不管在消费者的心中腾讯是一个怎么样的模仿者抄袭者的形象,但是腾讯在软件交互上的设计一直是一流的.正如某位已故的知名产品经理所说的:设计并非外观怎样,感觉如何.设计的是产品的工作原理.我觉得腾讯掌握了其 ...
- [iOS基础控件 - 3.1] QQ登陆界面
A.storyboard 控件版 1.label 2.textfield a.Keyboard Type 账号:Number Pad 密码:Num ...
- java代码完全手写模仿qq登录界面
这是我模仿QQ2015版界面,实现的基本功能有登陆验证,重置等,当然直接复制代码运行是不一样的,还要注意自己插入自己的图片. 结果截图如下所示: import java.awt.BorderLayou ...
- Qt Quick小项目 - 登陆界面
开发环境: win8 + Qt5.11.2 说明: 用 QML 设计一个应用的登陆界面. 效果图: 新建一个 "Qt Quick Application - empty" 工程,分 ...
- 32.qt quick-模仿QQ登录界面实现3D旋转(Rotation、Flipable)
要想模仿QQ登录界面的3D旋转,我们需要学习Rotation和Flipable.由于没找到QQ的资源图,所以我们以两个图片为例模仿QQ的3D旋转,如下图所示: 最终效果如下所示: 1.Rotation ...
随机推荐
- [bzoj2002][Hnoi2010]Bounce弹飞绵羊——分块
Brief description 某天,Lostmonkey发明了一种超级弹力装置,为了在他的绵羊朋友面前显摆,他邀请小绵羊一起玩个游戏.游戏一开始,Lostmonkey在地上沿着一条直线摆上n个装 ...
- 使用libssh2库实现支持密码参数的ssh2客户端
使用libssh2库实现支持密码参数的ssh2客户端 http://blog.chinaunix.net/uid-24382173-id-229823.html libssh2的简单应用 http:/ ...
- easyui时间控件用js实时获取选定的时间的取法
easyui时间控件用js实时获取选定的时间的取法var datetime=$("#id").datetimebox("getValue");不能用 $(& ...
- linux tomcat 乱码
使用vi编辑器编辑长文件时,常常是头昏眼花,也找不到需要更改的内容. 这时,使用查找功能尤为重要. 方法如下: 1.命令模式下输入“/字符串”,例如“/Section 3”. 2.如果查找下一个,按“ ...
- 5.flask知识点补充
1.WTForms表单验证基本使用 flask-wtf是一个简化了WTForms操作的一个第三方库,WTForms表单的两个主要的功能jiushi就是验证用户提交数据的合法性以及渲染模板.当然还包括其 ...
- docker从零开始网络(七) 配置daemon和容器
启用IPv6支持 在Docker容器或swarm服务中使用IPv6之前,需要在Docker守护程序中启用IPv6支持.之后,您可以选择将IPv4或IPv6(或两者)与任何容器,服务或网络一起使用. 注 ...
- 实例解析嵌套的JSON格式数据
关于JSON数据格式的基本知识和概念,参看: http://www.cnblogs.com/zouzf/archive/2012/03/31/2426646.html <span style=& ...
- 解决 org.aspectj.weaver.ResolvedType$Array cannot be cast to org.aspectj.weaver.ReferenceType
参考:http://www.cnblogs.com/qgc88/p/3283217.html 解决方法: 删除aspectjweaver.jar和aspect.jar 加入aspectjweaver- ...
- css “裁剪”图片(显示图片的一部分)
背景:朋友有一个需求,就是列表页显示的图片要做裁剪,不然不按比例缩小图片看起来就变形了.本来想好的解决办法是用PHP来生成缩略图,然而试了好几个开源缩略图类都没有一个满意的,突然想到为什么不直接用CS ...
- 服务器重启之后wdcp打不开【解决】
service wdapache restart