JS实现“双色球”
需求:
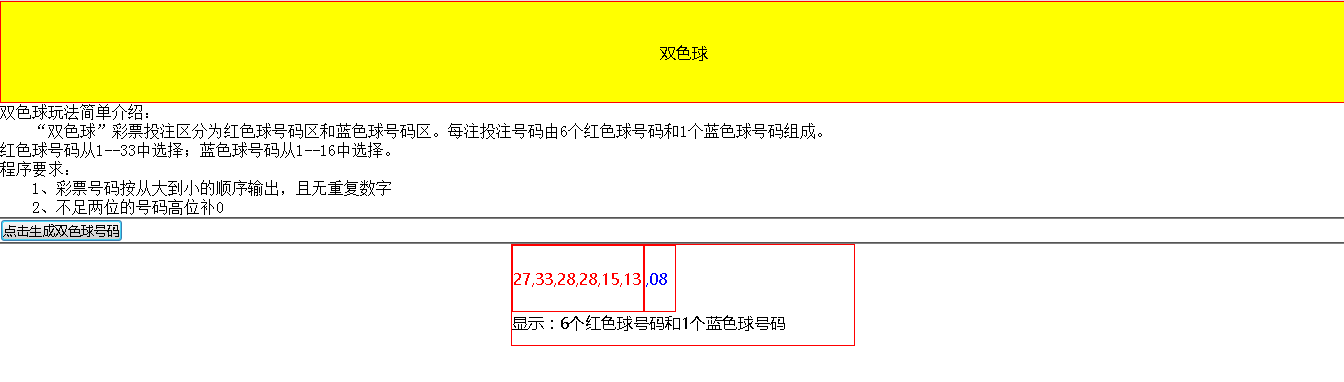
双色球玩法简单介绍:
“双色球”彩票投注区分为红色球号码区和蓝色球号码区。每注投注号码由6个红色球号码和1个蓝色球号码组成。
红色球号码从1--33中选择;蓝色球号码从1--16中选择。
程序要求:
1、彩票号码按从大到小的顺序输出,且无重复数字
2、不足两位的号码高位补0

参考:JS随机数生成
一、包括下线数字(lower)不包括上限数字(upper)
/**
* 产生随机整数,包含下限值,但不包括上限值
* @param {Number} lower 下限
* @param {Number} upper 上限
* @return {Number} 返回在下限到上限之间的一个随机整数
*/
function random(lower, upper) {
return Math.floor(Math.random() * (upper - lower)) + lower;
}
//调用:console.log(random(1,100));
二、包括下线数字(lower)也包括上限数字(upper)
/**
* 产生随机整数,包含下限值,包括上限值
* @param {Number} lower 下限
* @param {Number} upper 上限
* @return {Number} 返回在下限到上限之间的一个随机整数
*/
function random(lower, upper) {
return Math.floor(Math.random() * (upper - lower+1)) + lower;
}
console.log(random(1,100));
三、扩展
/**
* 产生一个随机的rgb颜色
* @return {String} 返回颜色rgb值字符串内容,如:rgb(201, 57, 96)
*/
function randomColor() {
// 随机生成 rgb 值,每个颜色值在 0 - 255 之间
var r = random(0, 256),
g = random(0, 256),
b = random(0, 256);
// 连接字符串的结果
var result = "rgb("+ r +","+ g +","+ b +")";
// 返回结果
return result;
}
原文:https://blog.csdn.net/zerogf/article/details/79105567
下文原创:
<!Doctype html>
<html>
<head>
<title>双色球</title>
<style>
*{
margin:0;
padding:0;
}
.header{
background-color:yellow;
width:100%;
height:100px;
border:1px solid red;
line-height: 100px;/*让div中的文字内容垂直居中*/
text-align: center;/*让文字水平居中*/
} .main{
margin:0 auto;
width:100%;
height:100px; } #num{
position: relative;
width:25%;
height:100px;
border:1px solid red;
margin:0 auto;
}
#redNum{
color:red;
float:left;
border:1px solid red;
}
#blueNum{
color:blue;
float:left;
border:1px solid red;
} </style> </head>
<body>
<div class="header">
双色球
</div>
<div class="content">
<pre>
双色球玩法简单介绍:
“双色球”彩票投注区分为红色球号码区和蓝色球号码区。每注投注号码由6个红色球号码和1个蓝色球号码组成。
红色球号码从1--33中选择;蓝色球号码从1--16中选择。
程序要求:
1、彩票号码按从大到小的顺序输出,且无重复数字
2、不足两位的号码高位补0
</pre>
</div>
<hr>
<input onclick="createNum()" type = "button"value="点击生成双色球号码"/>
<hr>
<div class="main">
<div id="num">
<div id="redNum"></div>
<div id="blueNum"></div>
</div>
</div> </body> <script> //js随机数1到33生成不重复的
function createNum(){
// 装随机数
var arr=[];//容器 //红色球 6个
while(arr.length<6){
var num = Math.floor(Math.random()*33)+1;//js随机数1到33
if(-1 == arr.indexOf(num)){//数组中不存在
num = parseInt(num,10);
arr.push(prefixInteger(num,2));
}
}
console.log("红色球: "+arr); var redDiv = document.getElementById("redNum");
redDiv.innerHTML = arr; //蓝色球 1个
while(arr.length<7){
var num = Math.floor(Math.random()*16)+1;//js随机数1到16
if(-1 == arr.indexOf(num)){//数组中不存在
num = parseInt(num,10);
arr.push(prefixInteger(num,2));
}
}
console.log("红色球+蓝色球: "+arr); var blueDiv = document.getElementById("blueNum");
blueDiv.innerHTML = ","+arr[6];
} // num传入的数字,n需要的字符长度
//例如:传入6,需要的字符长度为3,调用方法后字符串结果为:006
function prefixInteger(num, n) {
return (Array(n).join(0) + num).slice(-n);
} </script>
</html>
JS实现“双色球”的更多相关文章
- 原生js模拟双色球
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 一款强大的双色球走势图,助你500W梦想,js+mvc+html
序言 估计每个人都有中500W的梦想,我关注双色球也有一定年数了,可最多中也只有10块钱,这已经算是最大的奖,最近闲来无事,研究下怎么去开发双色球的走势图,觉得还是蛮有意思的,用MVC+JS+HTMl ...
- 双色球js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js小效果-双色球
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8" ...
- 原生js代码挑战之动态添加双色球
var ballArr = []; //存放已有的红球,用来排除重复和排序window.onload = function(){ var btn = document.createElement(&q ...
- js 简版双色球 取号
<style type="text/css"> span{ display: block; float: left; width: 50px; height: 50px ...
- 用JavaScript中lodash编写双色球
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 前端学习(十四)js回顾和定时器(笔记)
回顾知识点: 作用域: 1.全局变量:在任何位置都可以使用的变量 2.局部变量:只能在函数内部使用的变量 3.闭包:子函数可以使用父函数的局部变量 -- ...
- 初识python 之 爬虫:爬取双色球中奖号码信息
人生还是要有梦想的,毕竟还有python.比如,通过python来搞一搞彩票(双色球).注:此文仅用于python学习,结果仅作参考.用到知识点:1.爬取网页基础数据2.将数据写入excel文件3.将 ...
随机推荐
- plsql11破解注册码
plsql11.0.6.1796-64bit的可以用注册码: Product Code:4t46t6vydkvsxekkvf3fjnpzy5wbuhphqz serial Number: passwo ...
- SGU - 507 启发式合并维护平衡树信息
题意:给定一颗树,每个叶子节点\(u\)都有权值\(val[u]\),求每个非叶子节点子树的最小叶子距离,若该子树只有一个叶子节点,输出INF 貌似本来是一道树分治(并不会)的题目,然而可以利用平衡树 ...
- 制作支持UEFI启动的原装系统安装盘
目前市面上大多数的计算机主板均支持UEFI,而且默认就是UEFI,会让新手安装系统遇到各种问题,最常见的就是找不到硬盘,通过光盘来安装操作系统,固然不会遇到什么问题,但是现在主流手段都是通过U盘来安装 ...
- 小众软件:Windows 下优化软件推荐—— Dism++ | 强迫症晚期患者福音 - 少数派
Windows 下优化软件推荐—— Dism++ | 强迫症晚期患者福音 - 少数派 https://sspai.com/post/41992 官方网站免费下载
- linux无敌权限之chattr
chattr 修改文件或者目录的文件属性,添加超级权限 -R 递归修改文件机子目录 -V 显示详细修改的内容 + 在原有的基础上追加参数 — 减参数 = 跟新为指定参数 a append 设定改参数后 ...
- (转)浅谈千万级PV/IP规模高性能高并发网站架构
浅谈千万级PV/IP规模高性能高并发网站架构 原文:http://blog.51cto.com/oldboy/736710 文章架构简图: 高并发访问的核心原则其实就一句话“把所有的用户访问请求都 ...
- (转)远程SSH连接服务与基本排错
远程SSH连接服务与基本排错 原文:https://www.cnblogs.com/chensiqiqi/p/6224474.html#top 1.1 为什么要远程连接Linux系统 在实际的工作场景 ...
- Hadoop Ecosystem related ports
本文总结了Hadoop生态系统中各个组件使用的端口,包括了HDFS,Map Reduce,HBase,Hive,Spark,WebHCat,Impala,Alluxio,Sqoop等,后续会持续更新. ...
- pat1006. Sign In and Sign Out (25)
1006. Sign In and Sign Out (25) 时间限制 400 ms 内存限制 65536 kB 代码长度限制 16000 B 判题程序 Standard 作者 CHEN, Yue ...
- BJFU 1551 ——delightful world——————【暴搜】
delightful world 时间限制(C/C++):20000MS/30000MS 运行内存限制:65536KByte总提交:33 测试通过:10 描述 ...
