跨平台移动开发_PhoneGap 警告,通知,鸣叫,振动4 种通知类型
创建鸣叫 使用 confirmation.beep 创建鸣叫
function playBeep() { navigator.notification.beep(1); }
创建振动 使用 confirmation.vibrate 创建振动
function vibrate() { navigator.notification.vibrate(1000); }
创建自定义警告 使用 notification.alert 创建自定义警告
创建自定义通知 使用 notification.confirm 创建自定义通知
// 显示一个自定义的警告
function showAlert() {
navigator.notification.alert(
'消息', // 消息
alertCallback, // 回调
'消息标题', // 标题
'按钮名称' // 按钮名称
);
}
function alertCallback(){
alert('警告回调');
}
function onConfirm(button) {
alert('处理确认对话框的结果');
alert('使用所按下按钮的索引进行回调' + button);
}
function showConfirm() {
navigator.notification.confirm(
'消息', //
onConfirm, // 使用所按下按钮的索引进行回调
'消息标题', // 标题
'重启,退出' // 按钮标签
);
}

示例代码
<!DOCTYPE html>
<html>
<head>
<title>PhoneGap Device Ready Example</title>
<link href="content/css/themes/default/jquery.mobile.structure-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/>
<link href="content/css/themes/default/jquery.mobile-1.4.0-beta.1.min.css" rel="stylesheet" type="text/css"/>
<script src="content/js/jquery.js" type="text/javascript">
</script>
<script src="content/js/jquery.mobile-1.4.0-beta.1.js" type="text/javascript">
</script>
<script src="content/js/cordova.js" type="text/javascript">
</script>
<script type="text/javascript" charset="utf-8">
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
} function onDeviceReady() { }
// 显示一个自定义的警告
function showAlert() {
navigator.notification.alert(
'消息', // 消息
alertCallback, // 回调
'消息标题', // 标题
'按钮名称' // 按钮名称
);
} function alertCallback(){
alert('警告回调');
} function onConfirm(button) {
alert('处理确认对话框的结果');
alert('使用所按下按钮的索引进行回调' + button);
} function showConfirm() {
navigator.notification.confirm(
'消息', //
onConfirm, // 使用所按下按钮的索引进行回调
'消息标题', // 标题
'重启,退出' // 按钮标签
);
} function playBeep() {
navigator.notification.beep(1);
}
function vibrate() {
navigator.notification.vibrate(1000);
} </script>
</head>
<body onLoad="onLoad()">
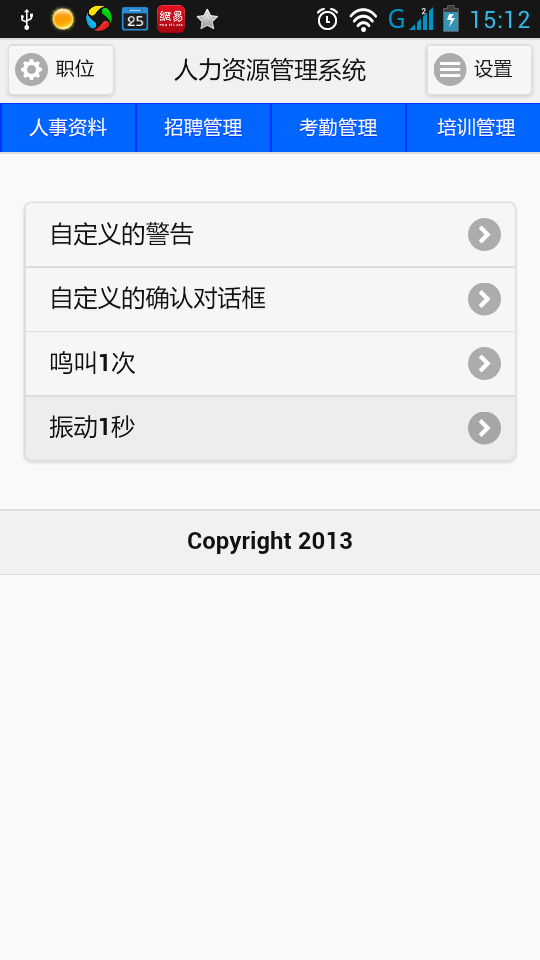
<div data-role="page" id="page"> <div data-role="header">
<h4>人力资源管理系统 </h4>
<a href="#leftpanel" data-icon="gear" class="ui-btn-left" data-mini="true">职位</a>
<a href="#rightpanel" data-icon="bars" class="ui-btn-right" data-mini="true">设置</a>
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active">人事资料</a></li>
<li><a href="#" class="ui-btn-active">招聘管理</a></li>
<li><a href="#" class="ui-btn-active">考勤管理</a></li>
<li><a href="#" class="ui-btn-active">培训管理</a></li>
</ul>
</div>
<!-- /navbar --> </div> <div data-role="content">
<ul data-role="listview" data-inset="true" data-theme="a">
<li><a href="#" onClick="showAlert(); return false;">自定义的警告</a></li>
<li><a href="#" onClick="showConfirm(); return false;">自定义的确认对话框</a></li>
<li><a href="#" onClick="playBeep(); return false;">鸣叫1次</a></li>
<li><a href="#" onClick="vibrate(); return false;">振动1秒 </a></li>
</ul> </div>
<div data-role="panel" id="leftpanel" data-theme="a">
<a href="#" data-theme="a" data-role="button" data-icon="arrow-r" data-mini="true" data-inline="true" data-rel="close">返回</a>
<ul data-role="listview" data-inset="true" data-theme="a">
<li>项目经理
</li>
<li>项目执行经理
</li>
<li>技术负责人
</li>
<li>生产经理
</li>
<li>
<select name="slider-flip-m" id="slider-flip-m" data-role="slider" data-mini="true" data-theme="a">
<option value="off">关</option>
<option value="on" selected="">开</option>
</select><h2>离线获取员工资料</h2>
</li>
</ul> <!-- panel content goes here -->
</div>
<div data-role="panel" id="rightpanel" data-theme="b" data-position="right">
<ul data-role="listview" data-inset="true" data-theme="a">
<li><a href="#" onClick="showAlert(); return false;">自定义的警告</a></li>
<li><a href="#" onClick="showConfirm(); return false;">自定义的确认对话框</a></li>
<li><a href="#" onClick="playBeep(); return false;">鸣叫1次</a></li>
<li><a href="#" onClick="vibrate(); return false;">振动1秒 </a></li>
</ul>
<a href="#" data-theme="a" data-role="button" data-icon="check" data-mini="true" data-inline="true" data-rel="close">保存</a>
<!-- panel content goes here -->
</div>
<!-- /panel -->
<div data-role="footer">
<h1>Copyright 2013 </h1>
</div>
</div> </body>
</html>
声明:本博客高度重视知识产权保护,发现本博客发布的信息包含有侵犯其著作权的链接内容时,请联系我,我将第一时间做相应处理,联系邮箱ffgign@qq.com。
作者:Mark Fan (小念头) 来源:http://cube.cnblogs.com
说明:未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ffgign@qq.com 联系作者,本文章采用 知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可

跨平台移动开发_PhoneGap 警告,通知,鸣叫,振动4 种通知类型的更多相关文章
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
- 跨平台移动开发_PhoneGap 再次点击返回键切换到桌面效果
PhoneGap 再次点击返回键切换到桌面效果 相关代码 <!DOCTYPE html> <html> <head> <title> PhoneGap ...
- 跨平台移动开发_PhoneGap 使用Accelerometer 加速器
使用Accelerometer 加速器效果图 示例代码 <!DOCTYPE html> <html> <head> <title> Cude Phone ...
- 跨平台移动开发_PhoneGap API Camera 使用摄像头采集照片.
camera对象提供对设备默认摄像头应用程序的访问. 程序运行效果 相关代码 <!DOCTYPE html> <html> <head> <title> ...
- 跨平台移动开发_PhoneGap API 事件类型
PhoneGap API Events backbuttondevicereadymenubuttonpauseresumeonlineofflinebatterycriticalbatterylow ...
- 【转贴】-- 基于QT的跨平台应用开发
原帖地址:http://www.cnblogs.com/R0b1n/p/4106613.html 1 Qt简介 Qt是1991年奇趣科技开发的一个跨平台的C++图形用户界面应用程序框架.它提供给应用程 ...
- 跨平台移动开发工具:PhoneGap与Titanium全方位比拼
PhoneGap和Appcelerator Titanium,对于封装和配置移动应用程序而言,二者都是非常受欢迎的开源JavaScript框架.本文为Appcelerator开发者Kevin Whin ...
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- java并发包&线程池原理分析&锁的深度化
java并发包&线程池原理分析&锁的深度化 并发包 同步容器类 Vector与ArrayList区别 1.ArrayList是最常用的List实现类,内部是通过数组实现的, ...
- struts2学习笔记(二)—— struts2的架构【转】
一.系统架构 Struts2的官方文档附带了Struts2的架构图. 从这张图能够非常好的去理解Struts2 关于图中的Key: Servlet Filters:过滤器链,client的全部请求 ...
- Convert DataTable to List<T> where Class of List is Dynamic
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Da ...
- Marlin (思维)
The city of Fishtopia can be imagined as a grid of 44 rows and an odd number of columns. It has two ...
- 欧拉图 欧拉回路 欧拉通路 Euler的认识 (转)
转:https://www.cnblogs.com/Ash-ly/p/5397702.html 定义: 欧拉回路:图G的一个回路,如果恰通过图G的每一条边,则该回路称为欧拉回路,具有欧拉回路的图称为欧 ...
- artDialog不能拖拽的问题
需要引用下面这个文件: https://github.com/aui/artDialog/edit/master/dist/dialog-plus.js
- POJ - 1061 扩展gcd
题意:求\((n-m)t+Lk=x-y\)的解\(t\) #include<iostream> #include<algorithm> #include<cstdio&g ...
- Advanced Data Structures in competitive programming
1.bit #define isOn(S, j) (S & (1 << j)) #define setBit(S, j) (S |= (1 << j)) #define ...
- Oracle:DBMS_STATS.GATHER_TABLE_STATS的语法
转自: http://cjjwzs.iteye.com/blog/1143893 作用:DBMS_STATS.GATHER_TABLE_STATS统计表,列,索引的统计信息. DBMS_STATS.G ...
- 【网络】EIGRP负载均衡、手工汇总、泄露明细、安全认证
基于6.6.6.6/24访问13.1.1.1/24进行负载均衡实例图 一.等价负载均衡 等价负载均衡前,R5路由器背后的6.6.6.6/24访问R1的13.1.1.1/24, 从15.1.1.0/24 ...
