js.css嵌入dll
处理请求,返回
- public ActionResult Get()
- {
- //传递一个部分名称
- var n = Request["n"];
- n = n.Replace('/', '.');
- //获取所有的程序集
- var allTypes = AppDomain.CurrentDomain.GetAssemblies();
- //查找含有相关资源名为(Gxu.Cisco.BLL)的程序集
- var s = allTypes.First(f => f.FullName.StartsWith("Gxu.Cisco.BLL"));
- //
- var sname = s.GetManifestResourceNames();
- //返回对应文件名
- var ss = sname.First(f => f.EndsWith(n));
- var d = s.GetManifestResourceStream(ss);
- //查找复合条件的程序集名称
- //判断返回类型
- if (ss.EndsWith("js"))
- {
- return File(d, "application/x-javascript");
- }
- else if(ss.EndsWith("css"))
- {
- return File(d, "text/css");
- }
- else if (ss.EndsWith("png"))
- {
- return File(d, "image/png");
- }
- else if (ss.EndsWith("jpg"))
- {
- return File(d, "image/jpeg");
- }
- return File(d, "*/*");
- }
根据JS或者css调用 get()方法
- /// <summary>
- /// 查找script
- /// </summary>
- /// <param name="urlHelper">url方法</param>
- /// <param name="path">路径</param>
- /// <returns></returns>
- public static MvcHtmlString IncludeScript(this UrlHelper urlHelper,string path)
- {
- var src= urlHelper.Action("Get","Resource",new{n=path});
- src = "<script src=\""+ src + "\"></script>";
- return new MvcHtmlString(src);
- }
- /// <summary>
- /// 查找css
- /// </summary>
- /// <param name="urlHelper">url方法</param>
- /// <param name="path">路径</param>
- /// <returns></returns>
- public static MvcHtmlString IncludeCss(this UrlHelper urlHelper, string path)
- {
- var src = urlHelper.Action("Get", "Resource", new { n = path });
- src = "<link href=\"" + src +"\" rel=\"stylesheet\" />";
- return new MvcHtmlString(src);
- }
资源更改
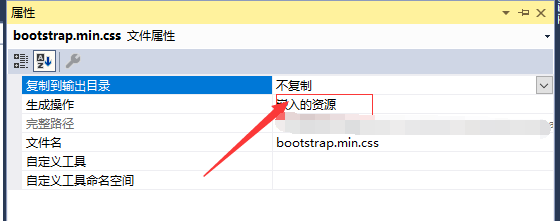
把css或者JS修改成嵌入的资源

css样式路径:因为上面的控制器是Resource 所以在css样式里修改路径为:url(/Resource/Get?n=/img/login-background.jpg)
js.css嵌入dll的更多相关文章
- JS&CSS文件请求合并及压缩处理研究(五)
接上篇.在我们最终调用 @Html.RenderResFile(ResourceType.Script) 或者 @Html.RenderResFile(ResourceType.StyleSheet) ...
- 构建工具是如何用 node 操作 html/js/css/md 文件的
构建工具是如何用 node 操作 html/js/css/md 文件的 从本质上来说,html/js/css/md ... 源代码文件都是文本文件,文本文件的内容都是字符串,对文本文件的操作其实就是对 ...
- electron之Windows下使用 html js css 开发桌面应用程序
1.atom/electron github: https://github.com/atom/electron 中文文档: https://github.com/atom/electron/tree ...
- JS/CSS缓存杀手——VS插件
背景 前些天去考科目二,感觉经历了一场不是高考却胜似高考的考试(10年前的5分之差, 还是难以释怀)! 一行八人,就我学的时间最少(4天,8人一辆车),教练都觉得我肯定还得再来一次! 靠着运气和 ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
- 配置springMVC之后,引入js,css等资源处理
配置了sringMVC之后,要引入js,css处理: 做法1:在<%page %>下面增加: <%@ taglib prefix="yesurl" uri=&qu ...
- springmvc js/css路径问题
①No mapping found for HTTP request with URI[/msm2/css/login2.css] in DispatcherServlet with name 'sp ...
- iOS之在webView中引入本地html,image,js,css文件的方法 - sky//////////////////////////////////////ZZZZZZZZZZZZZZZ
iOS之在webView中引入本地html,image,js,css文件的方法 2014-12-08 20:00:16CSDN-sky_2016-点击数:10292 项目需求 最近开发的项 ...
- springMVC下jsp引用外部js,css等静态资源的解决方法
直入主题. 1. web.xml对springMVC配置如下: <servlet> <description>Spring MVC配置</description> ...
随机推荐
- linking against a dylib which is not safe for use in application extensions
完成到这里可能会出现警告 linking against a dylib which is not safe for use in application extensions 解决办法:
- linux获取域名地址
dig live-195887137.cn-north-1.elb.amazonaws.com.cn +short
- The server of Nginx(一)——Nginx基础及静态网站的构建
一.Nginx介绍 火了半边天的Nginx和Apache一样也是Web服务器,专为性能优化而开发,也可以像Squid一样做反向代理,或者邮件代理等许多用途,并有windows的移植版,其最知名的优点是 ...
- (WIN7)delphi7运行关闭出现cannot creat file"C:\program file\borland\delphi7\bin\initcc32.exe拒绝访问
1. 程序右键,以管理权限运行.2. 将Delphi7目录只读取消.WIN7以上的操作系统正常运行程序不是以管理员方式运行的
- 扩展jQuery---选中指定索引的文本
<script type="text/javascript"> //1.扩展jQuery $.fn.selectRange = function (start, end ...
- PyQt 5+qtDesigner
https://blog.csdn.net/view994/article/details/84402069 https://blog.csdn.net/yizhou2010/article/deta ...
- DDOS压力测试
分布式拒绝服务(DDoS:Distributed Denial of Service)攻击指借助于客户/服务器技术,将多个计算机联合起来作为攻击平台,对一个或多个目标发动DDoS攻击,从而成倍地提高拒 ...
- Android RecyclerView组件和 Spinner(下拉列表框)
1.RecyclerView <1>知识点介绍 RecyclerView 比 ListView 更高级且更具灵活性. 它是一个用于显示庞大数据集的容器,可通过保持有限数量的视图进行非常有效 ...
- LeetCode109. 有序链表转换二叉搜索树
109. 有序链表转换二叉搜索树 问题描述 给定一个单链表,其中的元素按升序排序,将其转换为高度平衡的二叉搜索树. 本题中,一个高度平衡二叉树是指一个二叉树每个节点 的左右两个子树的高度差的绝对值不超 ...
- P2468 [SDOI2010]粟粟的书架
传送门 二合一题.... 前面 $50$ 分: 考虑取书显然优先取厚的,所以答案满足单调性 发现 $P_{i,j}$ 不大,所以考虑二分最小厚度 $mid$,把大于等于 $mid$ 的书取走 维护 $ ...
