【转载】BootStrap表格组件bootstrap table详解
(转载,来源“脚本之家”,作者不详)
一、Bootstrap Table的引入
关于Bootstrap Table的引入,一般来说还是两种方法:
1、直接下载源码,添加到项目里面来。
由于Bootstrap Table是Bootstrap的一个组件,所以它是依赖Bootstrap的,我们首先需要添加Bootstrap的引用。
2、使用我们神奇的Nuget
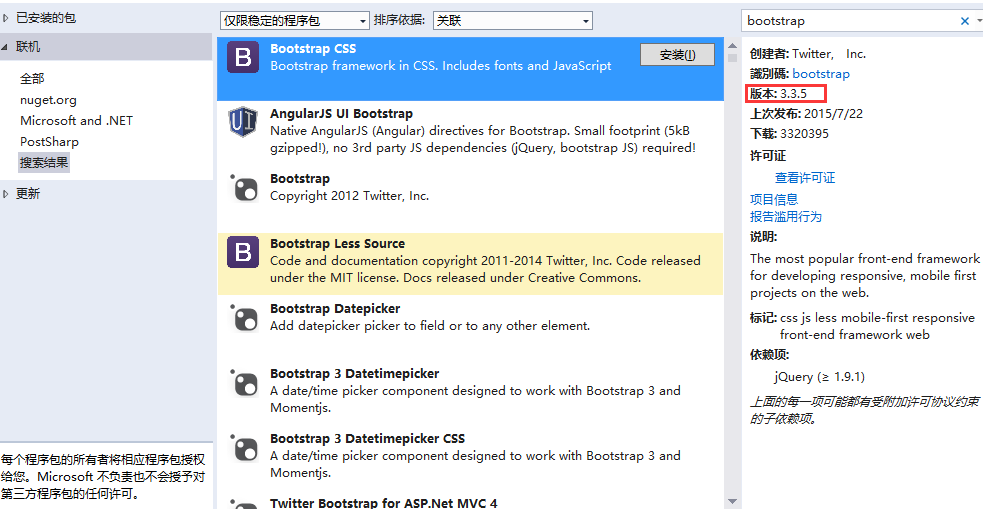
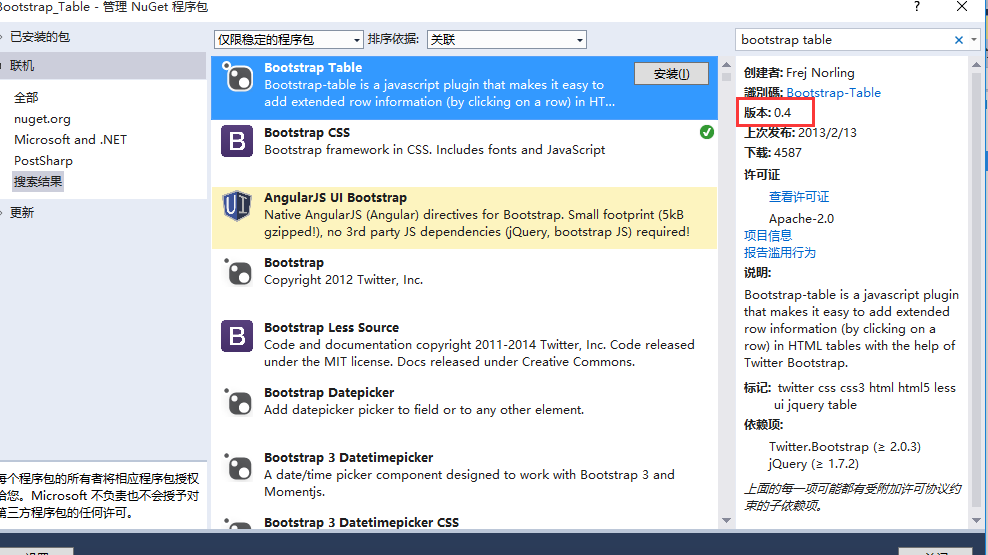
打开Nuget,搜索这两个包

Bootstrap已经是最新的3.3.5了,我们直接安装即可。

而Bootstrap Table的版本竟然是0.4,这也太坑爹了。所以博主建议Bootstrap Table的包就直接在源码里面去下载吧。Bootstrap Table最新的版本好像是1.9.0。
二、代码详解
当然,组件引用进来了,使用就简单了,只不过这里面涉及很多细节需要我们处理,具体我们待会再说,先来看看使用方法。
1、在cshtml页面引用相关组件,并定义好一个空的表格。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>BootStrap Table使用</title> @*1、Jquery组件引用*@ <script src="~/Scripts/jquery-1.10.2.js"></script> @*2、bootstrap组件引用*@ <script src="~/Content/bootstrap/bootstrap.js"></script> <link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" /> @*3、bootstrap table组件以及中文包的引用*@ <script src="~/Content/bootstrap-table/bootstrap-table.js"></script> <link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" /> <script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> @*4、页面Js文件的引用*@ <script src="~/Scripts/Home/Index.js"></script></head><body> <div class="panel-body" style="padding-bottom:0px;"> <div class="panel panel-default"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group" style="margin-top:15px"> <label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_departmentname"> </div> <label class="control-label col-sm-1" for="txt_search_statu">状态</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_statu"> </div> <div class="col-sm-4" style="text-align:left;"> <button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button> </div> </div> </form> </div> </div> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="tb_departments"></table> </div></body></html> |
引入需要的文件之后,我们最重要的就是定义一个空的table,如上的 <table id="tb_departments"></table> 。当然Bootstrap table还提供了一种简介的用法,直接在table标签里面定义类似“data-...”等相关属性,就不用再js里面注册了,但博主觉得这种用法虽然简单,但不太灵活,遇到父子表等这些高级用法的时候就不太好处理了,所以咱们还是统一使用在js里面初始化的方式来使用table组件。
2、Js初始化
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
$(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init();});var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ url: '/Home/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber:1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'Name', title: '部门名称' }, { field: 'ParentName', title: '上级部门' }, { field: 'Level', title: '部门级别' }, { field: 'Desc', title: '描述' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit;};var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 }; return oInit;}; |
表格的初始化也很简单,定义相关的参数即可。上面一些博主觉得重要的参数都加了注释,并且初始化Table必须的几个参数博主也用(*)做了标记,如果你的表格也有太多的页面需求,直接用必须的参数就能解决。同样,在columns参数里面其实也有很多的参数需要设置,比如列的排序,对齐,宽度等等。这些博主觉得比较简单,不会涉及表格的功能,看看API就能搞定。
3、在Controller里面对应的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu){var lstRes = new List<Department>();for (var i = 0; i < 50; i++){var oModel = new Department();oModel.ID = Guid.NewGuid().ToString();oModel.Name = "销售部" + i ;oModel.Level = i.ToString();oModel.Desc = "暂无描述信息";lstRes.Add(oModel);}var total = lstRes.Count;var rows = lstRes.Skip(offset).Take(limit).ToList();return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);} |
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
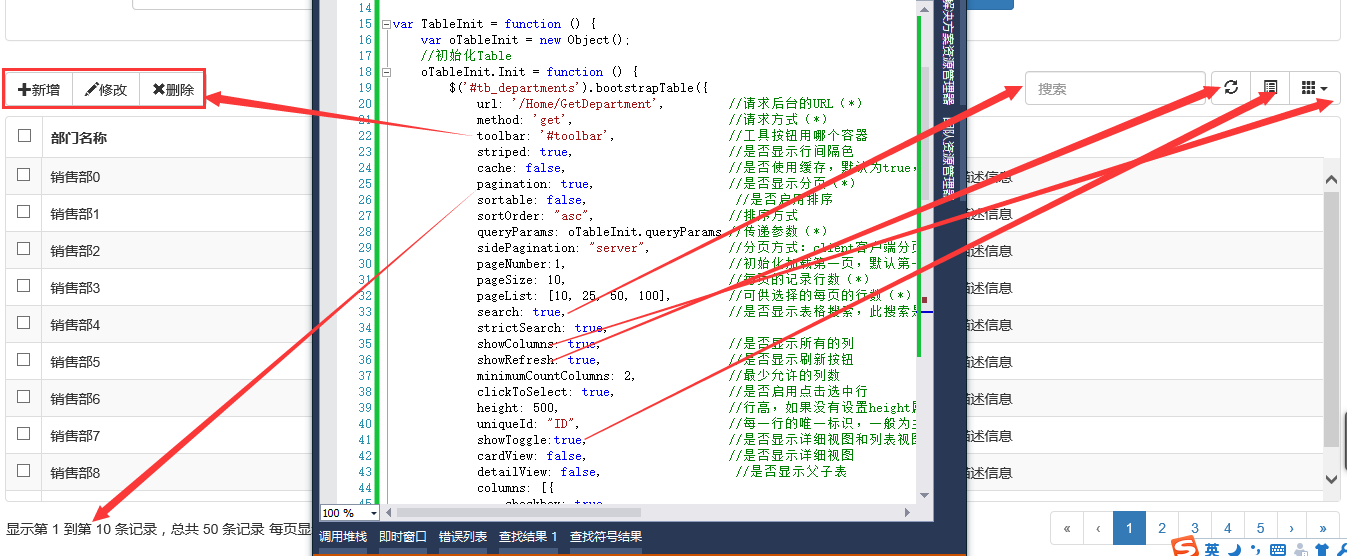
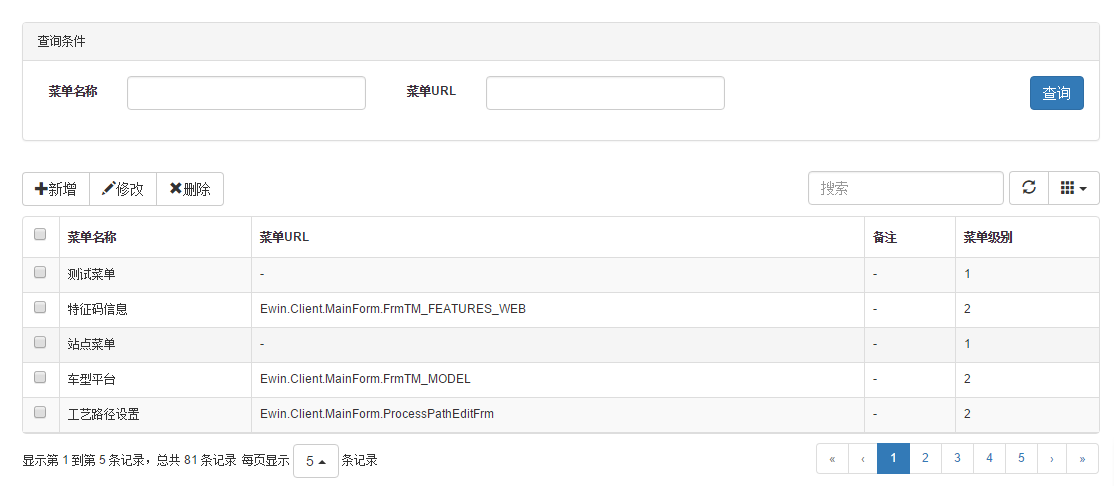
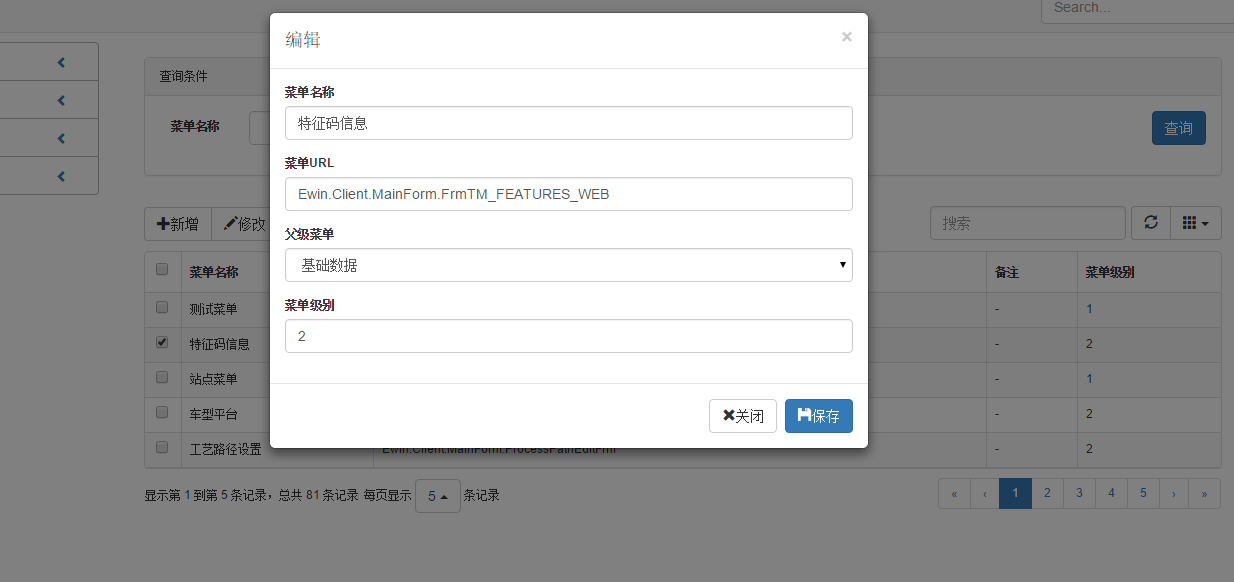
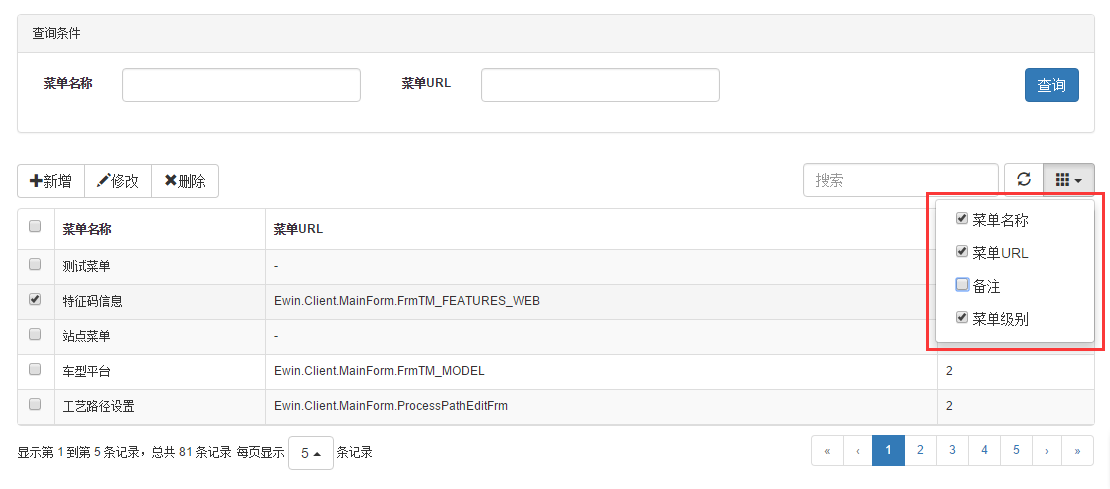
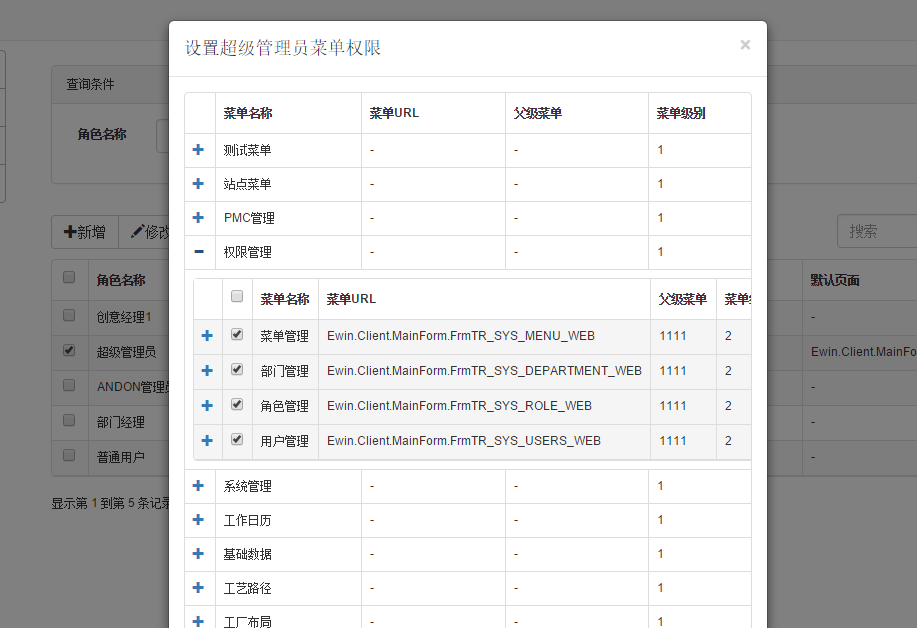
4、效果及说明

还是贴几张效果图出来:




三、问题小结
由于是从零开始开发的以上功能,博主遇到一个问题可以和园友们分享一下,这应该也是今天这篇想表达的重点。
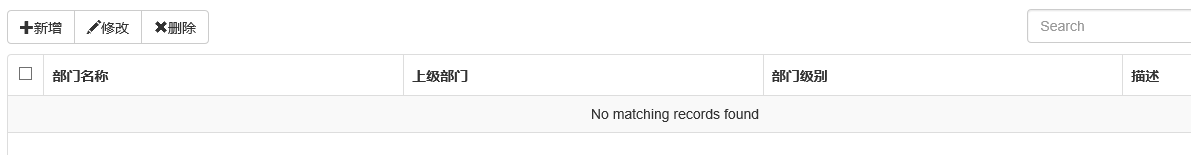
1、上面说过,如果在js里面初始化的参数sidePagination: "server" 设置为在服务端分页,那么我们的返回值必须告诉前端总记录的条数和当前页的记录数,然后前端才知道如何分页。并且最重要的一点,这两个参数的名字必须为total和rows。最开始也不知道这个,写成了total和row,结果是请求可以进到后台的GetDepartment方法,返回值total和row也都有值,可是前端就是显示如下:

找了好半天原因。原来是row写错了,应该写成rows。可能这也是前天园友遇到的问题的原因。
2、第二个问题就是关于bootstrap页面样式的问题,我们使用过bootstrap的朋友应该知道,它里面所有的图标都是通过class = "glyphicon glyphicon-plus"这种方式去写的。按要求这样做了,可是新增、修改、删除前面的图标怎么都出不来。如下:

怎么回事呢?然后各种百度,最后发现原来是fonts文件夹的问题。我们在新建一个MVC项目的时候,会自动创建一个fonts文件夹,里面内容如下:

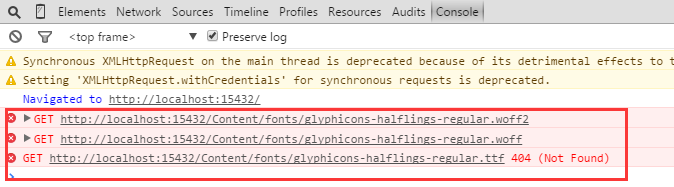
而我们的bootstrap.css是放在Content文件夹里面的,这样就导致找不到这些样式文件。最终通过谷歌浏览器查看控制台

原来它自动去Content里面找fonts文件夹了。这下就好办了,把我们的fonts文件夹拷贝到Content下不就行了吗。呵呵,原来真是这样,问题顺利解决。
3、关于中文。刚开始,没有引用 <script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> 这个包,所以界面找不到记录是显示的是英文,如下:

后来也是查资料了解到,bootstrap table里面原来还有一个中文包,把它添加进来就好了。
4、第四点要说说表格自带的搜索功能,有上可知,在初始化表格的时候,通过设置search: true可以设置表格的搜索框出现并且可以进行模糊搜索。但是这个时候问题来了,我们采用的是服务端分页,每次返回到前台的只有本页的数据,这个时候我们再搜索的时候发现:搜索不了。这是什么原因呢?博主在谷歌里面调试bootstrap-table.js这个js发现里面有这样一段逻辑:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
BootstrapTable.prototype.onSearch = function (event) {var text = $.trim($(event.currentTarget).val());// trim search inputif (this.options.trimOnSearch && $(event.currentTarget).val() !== text) {$(event.currentTarget).val(text);}if (text === this.searchText) {return;}this.searchText = text;this.options.pageNumber = 1;this.initSearch();this.updatePagination();this.trigger('search', text);};BootstrapTable.prototype.initSearch = function () {var that = this;if (this.options.sidePagination !== 'server') {var s = this.searchText && this.searchText.toLowerCase();var f = $.isEmptyObject(this.filterColumns) ? null : this.filterColumns;// Check filterthis.data = f ? $.grep(this.options.data, function (item, i) {for (var key in f) {if (item[key] !== f[key]) {return false;}}return true;}) : this.options.data;this.data = s ? $.grep(this.data, function (item, i) {for (var key in item) {key = $.isNumeric(key) ? parseInt(key, 10) : key;var value = item[key],column = that.columns[getFieldIndex(that.columns, key)],j = $.inArray(key, that.header.fields);// Fix #142: search use formated dataif (column && column.searchFormatter) {value = calculateObjectValue(column,that.header.formatters[j], [value, item, i], value);}var index = $.inArray(key, that.header.fields);if (index !== -1 && that.header.searchables[index] && (typeof value === 'string' || typeof value === 'number')) {if (that.options.strictSearch) {if ((value + '').toLowerCase() === s) {return true;}} else {if ((value + '').toLowerCase().indexOf(s) !== -1) {return true;}}}}return false;}) : this.data;}}; |
在initSearch方法里面,它有一个判断:if (this.options.sidePagination !== 'server') {......}也就是说,如果不是服务端分页,才进入检索,重写加载表格,否则压根就不会进入检索,这也就是为什么服务分页的时候,搜索会不起作用。博主试了下,换成客户端分页,确实可以搜索。呵呵,原来如此。其实这也很好里面,过滤本页的数据,意义不大。
5、关于Bootstrap Table的排序,由于一般这种BS系统肯定会采用服务端分页,我们如果仅仅在js里面设置sortable和sortOrder等属性信息,表格是不会有效排序的。原因很简单,服务端分页的方式,排序本页数据意义不大。所以,一般的排序需要将排序方式和排序字段发送到后台,在后台排序比较合适。比如我们这里可以再参数里面增加两个:
|
1
2
3
4
5
6
7
8
9
10
11
|
oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 order: params.order, ordername: params.sort, departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; |
五、总结
在开发经历中,也使用Jqgrid、EasyUI等表格组件。相比而言,bootstrap Table有自己的优势:
1、界面采用扁平化的风格,用户体验比较好,更好兼容各种客户端。这点也是最重要的。
2、开源、免费。国人最喜欢的就是免费了。呵呵。
3、相对Jqgrid、easyUI而言,比较轻量级。功能不能说最全面,但基本够用。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程 Bootstrap Table使用教程
最近新补充的一系列bootstrap基础教程,欢迎大家学习。
以上就是本文的全部内容,希望能够帮助大家更好的学习JS表格组件神器bootstrap table。
【转载】BootStrap表格组件bootstrap table详解的更多相关文章
- Bootstrap表格组件 Bootstrap Table
Bootstrap Table是Bootstrap的一个组件 Bootstrap Table Demo:http://issues.wenzhixin.net.cn/bootstrap-table/i ...
- vc中调用Com组件的方法详解
vc中调用Com组件的方法详解 转载自:网络,来源未知,如有知晓者请告知我.需求:1.创建myCom.dll,该COM只有一个组件,两个接口: IGetRes--方法Hello(), IGet ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- iOS 组件化流程详解(git创建流程)
[链接]组件化流程详解(一)https://www.jianshu.com/p/2deca619ff7e
- Vue组件通信方式全面详解
vue组件通信方式全面详解 众所周知,Vue主要思想就是组件化开发.因为,在实际的项目开发中,肯定会以组件的开发模式进行.形如页面和页面之间需要通信一样,Vue 组件和组件之间肯定也需要互通有无.共享 ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- 【转载】SQL注入攻防入门详解
滴答…滴答…的雨,欢迎大家光临我的博客. 学习是快乐的,教育是枯燥的. 博客园 首页 博问 闪存 联系 订阅 管理 随笔-58 评论-2028 文章-5 trackbacks-0 站长 ...
- 【转载整理】mysql权限分配详解
原文:https://www.cnblogs.com/Csir/p/7889953.html MySQL权限级别 1)全局性的管理权限,作用于整个MySQL实例级别 2)数据库级别的权限,作用于某个指 ...
- Kubernetes学习之路(二十)之K8S组件运行原理详解总结
目录 一.看图说K8S 二.K8S的概念和术语 三.K8S集群组件 1.Master组件 2.Node组件 3.核心附件 四.K8S的网络模型 五.Kubernetes的核心对象详解 1.Pod资源对 ...
随机推荐
- k8s(未完待续)
K8s简介Kubernetes(k8s)是自动化容器操作的开源平台,这些操作包括部署,调度和节点集群间扩展. 使用Kubernetes可以 自动化容器的部署和复制 随时扩展或收缩容器规模 将容器 ...
- [Swift实际操作]九、完整实例-(1)在iTunesConnect网站中创建产品
本文将通过一个实例项目,演示移动应用开发的所有步骤.首先要做的是打开浏览器,并进入[iTunesConnect网站],需要通过它创建一款自己的应用. 在iTunesConnect的登录页面中,输入自己 ...
- 微服务框架Spring Cloud介绍 Part1: 使用事件和消息队列实现分布式事务
http://skaka.me/blog/2016/04/21/springcloud1/ 不同于单一架构应用(Monolith), 分布式环境下, 进行事务操作将变得困难, 因为分布式环境通常会有多 ...
- ThinkCMF if 标签
用法示例: <if condition="($name eq 1) OR ($name gt 100) "> value1 <elseif condition=& ...
- echart使用与后台交互
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 14. 异步加载Js的方式有哪些?
我们都知道渲染引擎遇到 script 标签会停下来,等到执行完脚本,继续向下渲染,如下: <script type="text/javascript" src=". ...
- [软件工程]团队介绍&学长采访
项目 内容 这个作业属于哪个课程 2019春季计算机学院软件工程(罗杰) 这个作业的要求在哪里 第一次团队作业 - 采访! 我们在这个课程的目标是 团队开发,合作学习 1.团队介绍 岗位 人员& ...
- C++_新特性1-类型转换运算符
C++的创始人认为C语言的类型转换运算符太过于松散.他采取了更加严格的限制允许的类型转换.并添加了4个类型转换运算符. 这部分特性比较高阶,我把它归于奇技淫巧的范畴.这里简单介绍一下,以后实际有用到再 ...
- C++_异常7-exception类
C++异常的主要目的是为了设计容错程序提供语言级支持. 即异常使得在程序设计中包含错误处理功能更加容易,以免事后采取一些严格的错误处理方式. 异常的灵活性和相对方便性激励着程序员在条件允许的情况下在程 ...
- 【研究】Struts2-052漏洞
漏洞描述: CVE-2017-9805 2017年9月5日,Apache Struts官方发布最新的安全公告称,Apache Struts 2.5.x的REST插件存在远程代码执行高危漏洞,漏洞编号为 ...
