chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍
由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿!
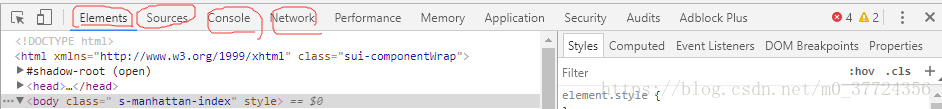
首先介绍Chrome开发者工具中,调试时使用最多的三个功能页面是:元素(ELements)、控制台(Console)、源代码(Sources),此外还有网络(Network)等。
- 元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点等。
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
1、元素(Elements)
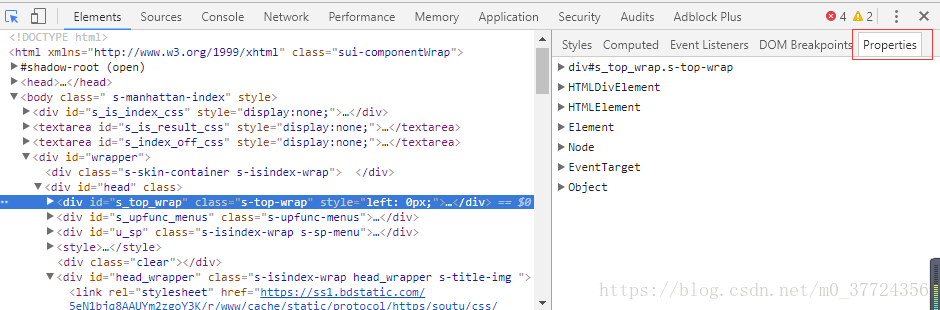
查看元素代码:点击如图
查看元素属性:可从被定位的源码中查看部分,如class、src,也可在右边的侧栏中查看全部的属性,如下图位置查看
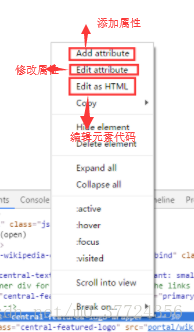
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
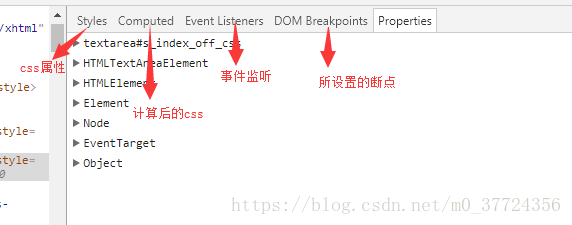
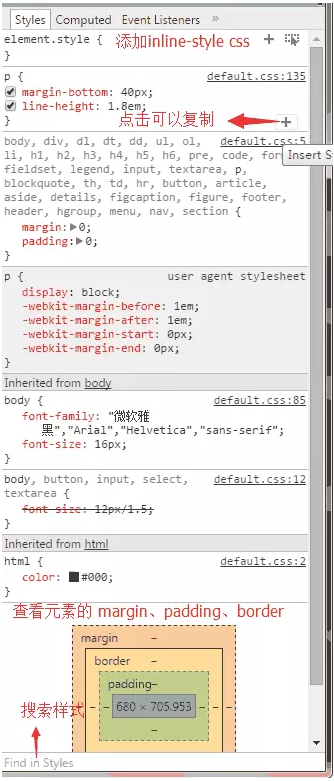
右边的侧栏个功能的介绍:如下图所示
2、控制台(Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
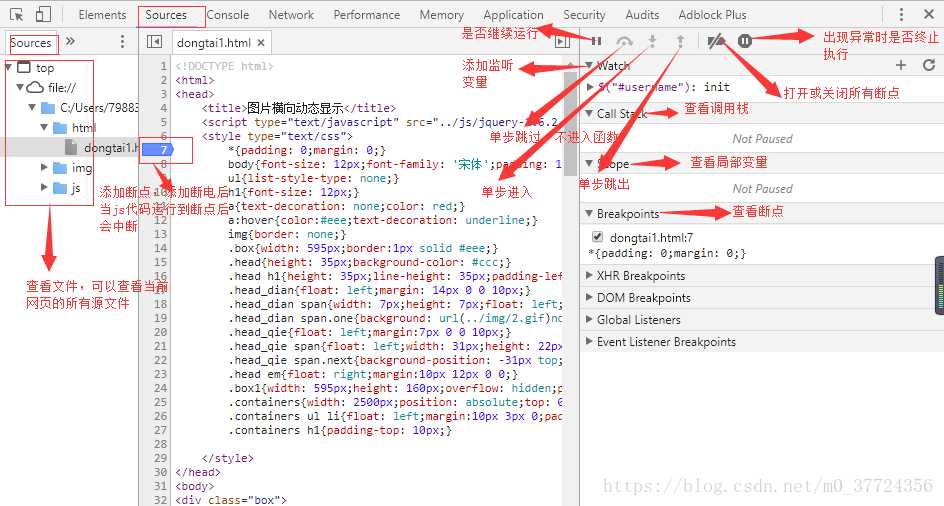
3、源代码(Sources)其主要功能如下介绍
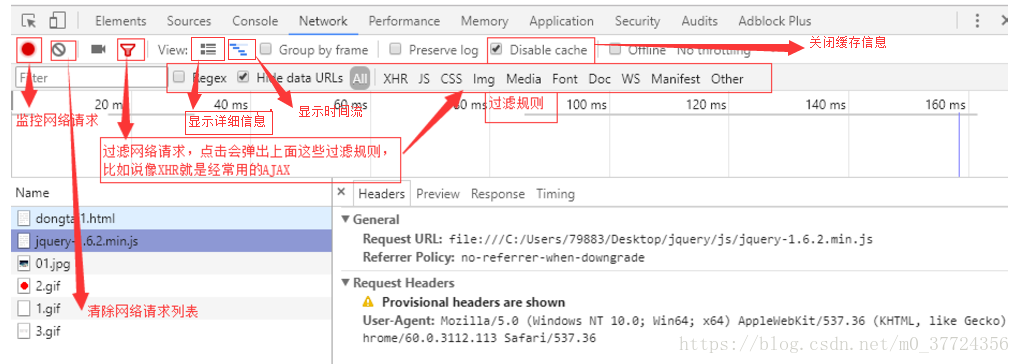
4、网络(Network)大体功能如下:
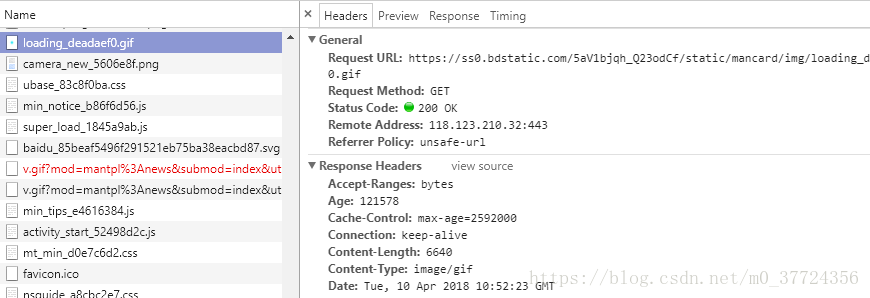
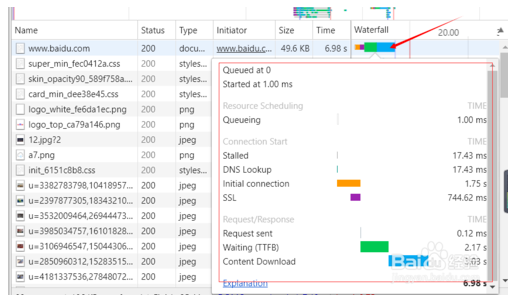
请求文件具体说明
一共分为四个模块:
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
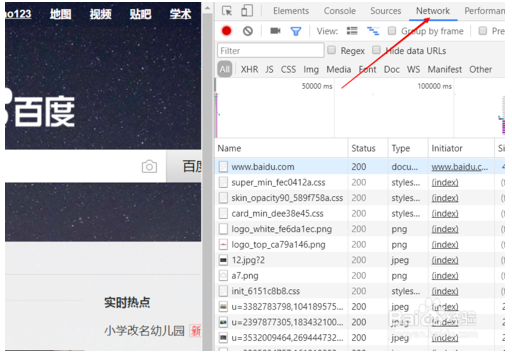
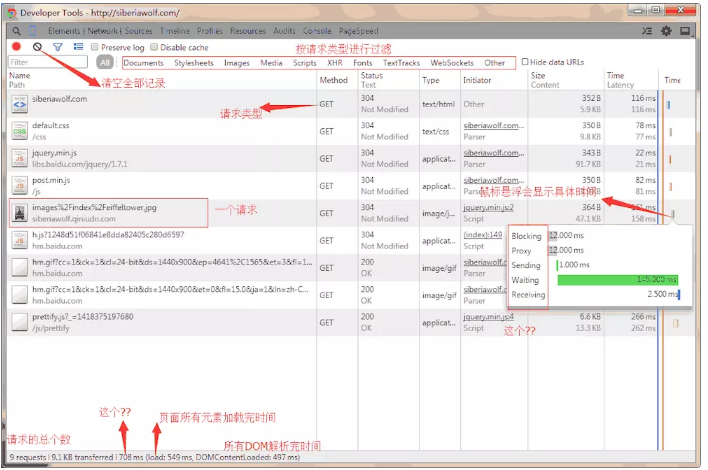
打开浏览器,按f12,点击Network,可以查看相关网络请求信息,记得是打开f12之后再刷新页面才会开始记录的

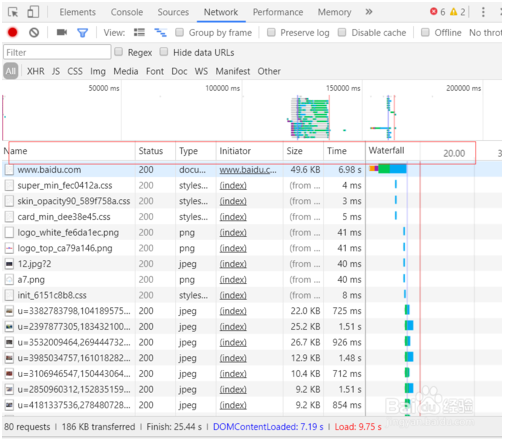
查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到
URL,响应状态码,响应数据类型,响应数据大小,响应时间

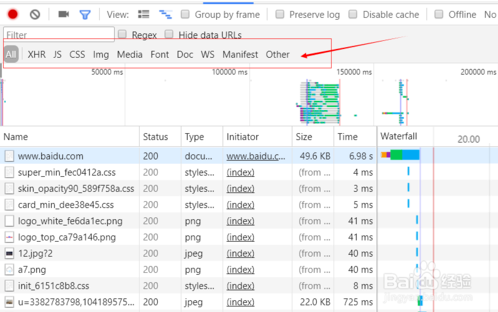
请求URL可进行筛选和分类
选择不同分类,查看请求URL,方便查找

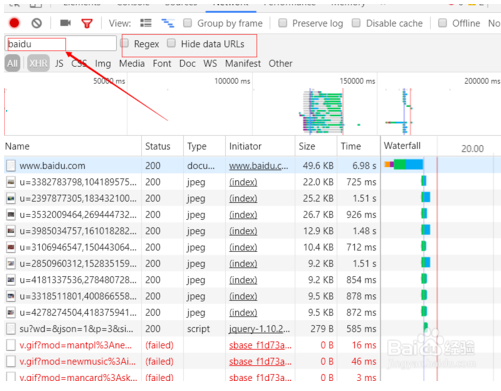
也可以直接Filter搜索查询相关URL
可以输入关键字或者正则表达式进行查询

Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方
鼠标指到相关区域可以看到具体耗时

我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间
- 7
我们了解了上面每个耗时的时间,才能根据对应时间来修改和优化服务器访问的速度
留个作业,大家看看下面这张图,分别都耗时在哪里呢,我们又该怎么定位问题及解决方案呢?我们之后讲解
如何使用浏览器的F12调试页面?
一个程序员按照要求编写一个网页,不可能一次编写就完全达到目的,一般要对自己的的代码修改调试几次后才能到达要求,浏览器的F12开发人员工具就可以很方便的帮助程序员调试自己的代码。
F12 开发人员工具是一套按需采用的工具,网站开发人员可以随时在任何网页上使用 F12 工具,从而快速调试 JavaScript、HTML 和级联样式表 (CSS),还可以跟踪并查明网页或网络的性能问题。
F12调试页面各个功能分别是什么?

Elements标签页
Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。

Elements标签页的右侧

Network标签页
Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示

Sources标签页
Sources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容。也可以设置各种断点。对存储的内容进行编辑然后保存也会实时的反应到页面上。

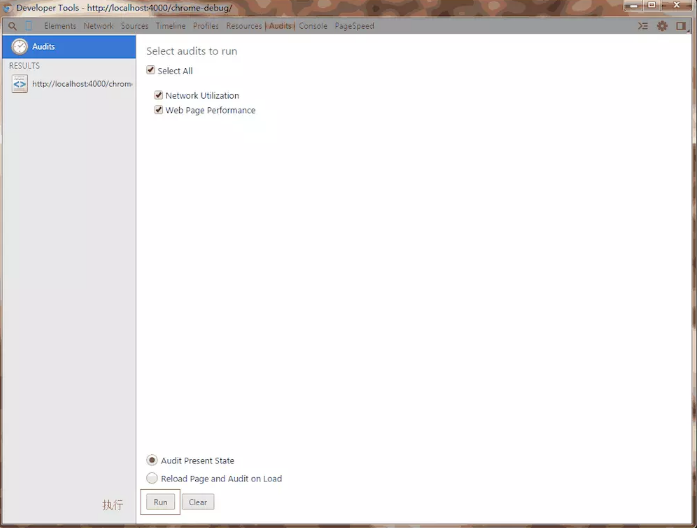
Audits标签页
这个对于优化前端页面、加速网页加载速度很有用;点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了

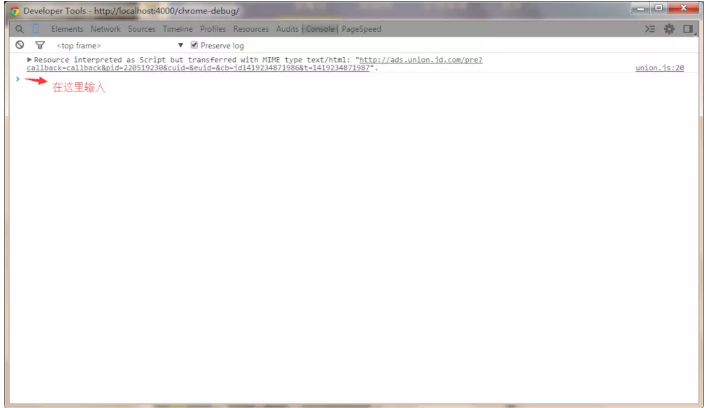
Console标签页
就是Javascript控制台了

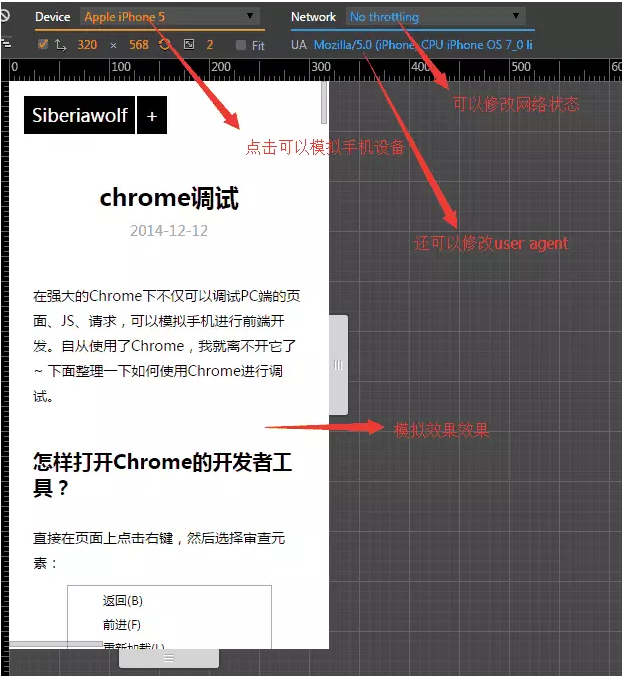
在控制台中可以直接模拟手机、调整UA、修改网络连接状态。

chrome浏览器中 F12 功能的简单介绍的更多相关文章
- [转]chrome浏览器中 F12 功能的简单介绍
本文转自:https://www.cnblogs.com/zhuzhubaoya/p/9758648.html chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己 ...
- 【F12】chrome浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 浏览器中 F12 功能的简单介绍
chrome浏览器中 F12 功能的简单介绍 由于F12是前端开发人员的利器,所以我自己也在不断摸索中,查看一些博客和资料后,自己总结了一下来帮助自己理解和记忆,也希望能帮到有需要的小伙伴,嘿嘿! 首 ...
- 【js】IE、FF、Chrome浏览器中的JS差异介绍
如何判断浏览器类型 转:http://www.cnblogs.com/carekee/articles/1854674.html 1.通过浏览器特有的对象 如ie 的ActiveXObject ff ...
- Chrome浏览器 Console调试台的简单使用
打开调试台 方法1:在chrome浏览器中打开网页,按下F12,点击下图框选内容. 方法2: 浏览器中鼠标右键选择查看网页源代码后,再按上图操作. 调试台的功能 (因为是第一次使用这个调试台,只能罗 ...
- ASP.NET中登录功能的简单逻辑设计
ASP.NET中登录功能的简单逻辑设计 概述 逻辑设计 ...
- 渗透技巧——导出Chrome浏览器中保存的密码
0x00 前言 在后渗透阶段,获得权限后需要搜集目标系统的信息.信息越全面,越有助于进一步的渗透.对于Windows系统,用户浏览器往往包含有价值的信息. 在之前的文章<本地密码查看工具LaZa ...
- 在Chrome浏览器中保存的密码有多安全?
本文由 伯乐在线 - 黄利民 翻译.未经许可,禁止转载!英文出处:howtogeek.欢迎加入翻译组. [2013-08-09 更新]:最近又开始讨论“Chrome浏览器明文保存密码这个话题了,国外一 ...
- Chrome浏览器中使用 iframe 嵌入网页导致视频不能全屏的问题解决方法
今天无意中测试了下在 iframe 中嵌入视频, 发现全屏按钮在 Chrome 浏览器中居然无效, 试了好几个视频网站的视频都不能全屏, 但在其他浏览器中似乎都很正常, 应该是 Chrome 60 新 ...
随机推荐
- 两个command的疑惑
1.在cqrs模式中有command和query command 命令 没有返回值,但会更改对象的状态 query 查询 有返回值 但不会改变用户的状态,对下同而言没有副作用 2.在今天的实际 ...
- Linux 套接字编程 - select
select 可以感知文件表述符集合中的变化,如果办fd0(即标准输入)放入select的read fd set,发现只有按回车的时候select才会返回.查了下要把终端的缓冲大小设为1,这样就能实现 ...
- 从零开始的全栈工程师——ajax
AJAX AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = Asynchronous JavaScript and XML. AJAX 是一种用于创建快速动态网页 ...
- Stage5--Python GUI编程TKinter
Python图形库简要介绍 python提供了多个图形开发界面的库,几个常用Python GUI库如下: Tkinter: Tkinter模块("Tk 接口")是Python的标准 ...
- iOS Touch ID 简易开发教程
转自:NsstringFromName 支持系统和机型 iOS系统的指纹识别功能最低支持的机型为iPhone 5s,最低支持系统为iOS 8,虽然安装iOS 7系统的5s机型可以使用系统提供的指纹解锁 ...
- GitHub无法push的问题
问题背景 换了台别人用过的电脑想要将文件push到github上,出现下面报错 remote: Permission to *****(我的)/gittest.git denied to *****( ...
- ORACLE_SPOOL
Question:When you use developer tool in oracle.However,you press Ctrl and click left-mouse in a tabl ...
- msysGit删除github文件
首先打开msysGit命令行工具 首先使用命令 git rm xxx 删除远程文件 提交删除操作 git commit -m "test" ,并推送到远程仓库 git push o ...
- 小故事学设计模式之Observer : (三) 老婆帮忙订机票
(IT的事就是过场多,过场多了就容易忘,所以我们不妨看一个记一个,这也是一个办法,顺便还能跟同行们交流一下) 要和老婆一起回老家了, 成都离我们安徽太远, 两个人飞一下过去就要花掉近三千块, 于是我 ...
- IOS 连接服务器(socket)
// // ViewController.m // 05.聊天室 // // Created by apple on 14/12/5. // Copyright (c) heima. All righ ...