三、css篇
#这里强烈推荐一本书《css世界》,css第一书。

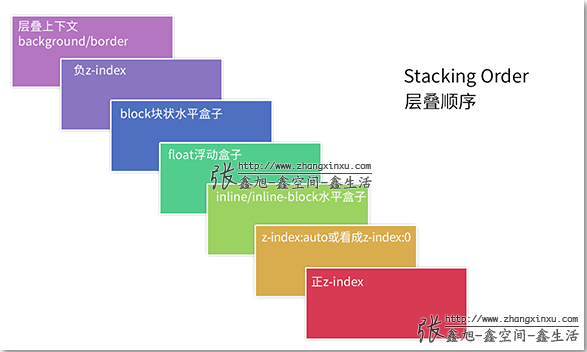
#上面的层叠顺序得记住。
1.align-items justify-content
是flex(弹性盒模型)必须要会的属性,align-items 控制交叉轴的内容排布,justify-content控制主轴的内容排布。
2.animation
控制动画,@keyframes定义动画 infinite无限动画
一般传三个参数:
第一个动画名,第二个执行时间,第三个持续时间。
还可以加延时执行,等等。
3.background
设置背景。。。
4.border
边框
5.color
字体颜色
6.cursor
鼠标放上去显示的形状
7.display
block inline-block inline
8.float
浮动,浮动元素的子元素容易溢出,建议浮动元素不设宽高,直接overflow:hidden,由子元素控制宽高。
9.font-size
字体大小
10.margin padding
外、内间距
11. width height
宽高
12.@import ‘demo.css’
导入其他css,权重无区别,按照加载顺序,后面覆盖前面。
13.opacity
透明度
14.text-align line-height
文字水平居中 文字垂直"近似"居中
15.transform
元素的移动(translate)或者缩放(scale)
16.overflow:hidden
清除浮动神器
17.position
"子绝父相",定位神器
18.rotation
元素旋转
19.transition
元素属性过渡,设置后,相应属性变化会逐渐变化,会产生动画。
20.vertical-align
元素垂直方向上的对齐方式。
21.visibility
元素不可见,它和display:none的区别是,visibility:hidden 元素只是看不见,任然会占据文档流位置,display:none,会消失在文档流,空出来的位置由后面元素补上。
22.word-wrap:
控制文本的自动换行
23.z-index
控制元素的层叠比重,最上面图可以看到z-index越高越在外层。
三、css篇的更多相关文章
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是大有裨益. 而更多的题目是我一路以来收集的,也有往年的,答案不确保一定正 ...
- 面试题2:BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内 ...
- BAT及各大互联网公司前端笔试面试题--Html,Css篇
注意 转载须保留原文链接(http://www.cnblogs.com/wzhiq896/p/5931347.html )作者:wangwen896 整理分享出来希望更多的前端er共同进步吧,不仅适用 ...
- 高质量代码之HTML、CSS篇
HTML篇 使用语义化标签<strong><fieldset><legend><ul>等等,少用<div><span> 判断网页 ...
- BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 2014/08/03 · Web前端, 开发 · CSS, HTML, 技术面试 分享到: 188 MongoDB集群之分片技术应用 ...
- (转)BAT及各大互联网公司2014前端笔试面试题--Html,Css篇
BAT及各大互联网公司2014前端笔试面试题--Html,Css篇 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础更是 ...
- web前端面试试题总结---css篇
CSS 介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的? (1)有两种, IE 盒子模型.W3C 盒子模型: (2)盒模型: 内容(content).填充(padding).边界(m ...
- CSS篇(上)
紧接着HTML篇的CSS篇开啦,老铁们快来围观... 1.介绍一下标准的CSS盒子模型?低版本IE的盒子模型有什么不同? 1>有两种:IE盒子模型 W3C盒子模型 2>盒模型:内 ...
- 浏览器兼容性汇总--CSS篇
目录 CSS篇 1. cursor:hand VS cursor:pointer 2. innerText在IE中能正常工作,但在FireFox中却不行 3. ...
- BAT及各大互联网公司2014前端笔试面试题--Html,Css篇(昨天有个群友表示写的简单了点,然后我无情的把他的抄了一遍)
某个群友 http://www.cnblogs.com/coco1s/ 很多面试题是我自己面试BAT亲身经历碰到的.整理分享出来希望更多的前端er共同进步吧,不仅适用于求职者,对于巩固复习前端基础 ...
随机推荐
- Popularize what is heart of mobile phone?
From: http://tech.sina.com.cn/mobile/n/2014-09-29/08399657494.shtml 只谈核数没意义 带你重新认识手机SoC 2014年09月29日 ...
- 新发布 | Azure镜像市场正式上线
由世纪互联运营的 Azure 镜像市场于2016年9月21日正式落地中国市场,在客户和软件开发商间搭建起了一站式门户.来自全球和本地领先软件开发商并基于 Azure 的云应用.云服务和解决方案在门户中 ...
- windows默认共享的打开和关闭?
windows默认共享的打开和关闭? Windows启动时都会默认打开admin$ ipc$ 和每个盘符的共享,对于不必要的默认共享,一般都会把它取消掉,可当又需要打开此默认共享时,又该从哪里设置 ...
- 解决Image在canvas以及audio、video在AudioContext下跨域问题
媒体元素嘛,在对应的标签或对象上加上 crossOrigin = 'anonymous' 即可. 例如 Image 在canvas 上绘制时会跨域: <img crossOrigin=" ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- NTP原理初步与配置
一.Ntp基本原理 Server和·Client之间的同步(C/S模式) 1.主机启动ntp daemon 2.Client向NTP Server 发送调较时间的申请 3.NTP Server发送标准 ...
- Python:函数的命名空间、作用域与闭合函数
1,参数陷阱 如果默认参数的只是一个可变数据类型,那么每一次调用的时候,如果不传值就共用这个数据类型的资源. 2,三元运算 c=a if a>b else b#如果a>b返回a,否则,返回 ...
- doppia代码结构
代码地址:https://bitbucket.org/rodrigob/doppia/src stereo_matching下的几个目录相当于这几篇论文中求stixel的几个步骤 cost_volum ...
- ubuntu 网桥配置
vim /etc/network/interfaces auto lo iface lo inet loopback auto eth0 auto eth2 auto eth3 iface eth0 ...
- java 枚举类型enum
简单介绍 Java 中的枚举类型采用关键字enum 来定义,从jdk1.5才有的新类型,所有的枚举类型都是继承自Enum 类型.要了解枚举类型,建议大家先打开jdk 中的Enum 类简单读一下,这个类 ...
