[原]使用node-mapnik和openstreetmap数据初步搭建瓦片服务
最近依然还是有点小忙,只能挤点时间来学习点,先解决有没有的问题,再解决好不好的问题:)
本文将承接上文《使用node-mapnik生成openstreetmap-carto风格的瓦片》的内容,用较为健壮的方式发布openstreetmap数据和样式的瓦片服务,在文章最后还提供手动切瓦片缓存的方法。
一、部署瓦片服务环境
Node.js未来会怎样,很多人都在思考,但是它的生态系统实在太好了,这在一个.NETer眼里简直就是无穷尽的宝藏啊!
今要使用的就是Node.js平台上一个运用node-mapnik,并且较为成熟的瓦片服务器:TileStrata(官方地址)。
1. 首先新建项目,并下载安装依赖项
cd ~ mkdir -p tileserver && cd tileserver npm init #输入相应的一些选项
下面是我输入的一些选项

2. 安装TileStrata及其插件(安装过程需要科学上网,否则很可能半天时间也装不成功,自寻出路吧。有高速稳定科学上网服务的老司机请带带我,我的水管实在太细了)
npm install tilestrata --save npm install tilestrata-disk --save npm install tilestrata-mapnik --save
安装完成后的情况如下:

二、测试TileStrata
1. 在项目根目录下创建 app.js 文件,输入以下内容:
var tilestrata = require('tilestrata');
var disk = require('tilestrata-disk');
var mapnik = require('tilestrata-mapnik');
var strata = tilestrata();
//layer名称不能为空
strata.layer('map')
.route('tile.png') //route方法中不能使用正则表达式
.use(disk.cache({dir: './tilecache'})) //设置瓦片缓存在当前目录的tilecache之目录中
.use(mapnik({
pathname: '../openstreetmap-carto/mapnik.xml'
}));
strata.listen(8080);
2. 运行该程序(不要忘记打开防火墙端口或者关闭防火墙)
node app.js
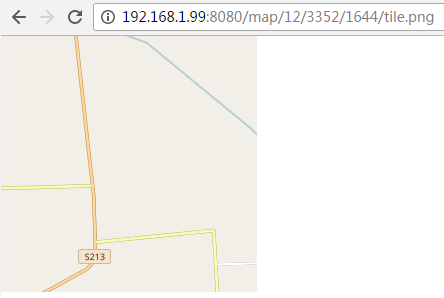
3. 访问瓦片的地址格式是http://yourhost:port/:layername/:z/:x/:y/:route_param,在本例中,访问地址是: http://192.168.1.99:8080/map/12/3352/1644/tile.png 效果如下:

查看缓存目录,已经有瓦片生成了,如下:

到目前为止,这个例子也只是重复了上一篇文章的内容,要想真正看起来像个服务器,怎么着也得加载个地图样出来,下面我们就让这个例子看起来更新一个地图。
三、构建一个最简单的地图
在本例中,我们将使用Express做为服务框架,使用OpenLayers做为地图,先来搭建环境
1. 安装Express框架,Express框架可以使用国内的npm镜像安装,速度会非常快
npm install express --registry=https://registry.npm.taobao.org --save
2. 新建两个文件夹
mkdir -p public && mkdir -p server
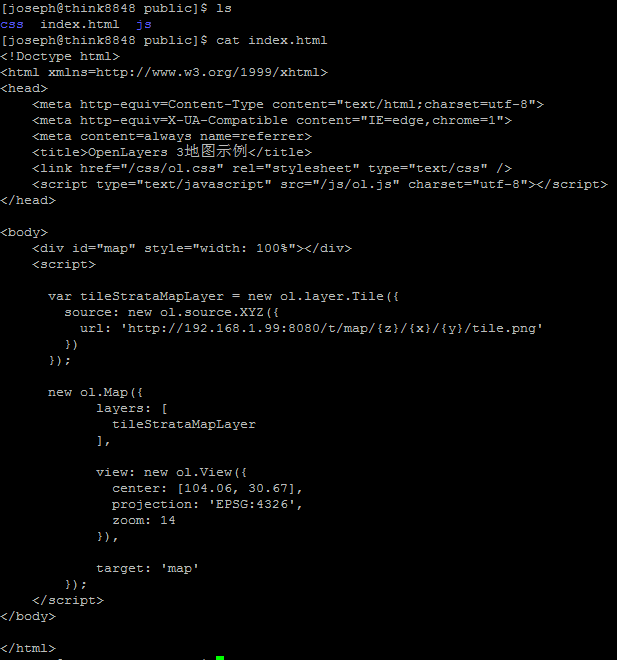
进入public文件夹,将OpenLayers的js和css文件放到相应的位置,然后新建index.html文件,输入以下内容:
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3地图示例</title>
<link href="/css/ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/ol.js" charset="utf-8"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script> var tileStrataMapLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://192.168.1.99:8080/t/map/{z}/{x}/{y}/tile.png'
})
}); new ol.Map({
layers: [
tileStrataMapLayer
], view: new ol.View({
center: [104.06, 30.67],
projection: 'EPSG:4326',
zoom: 14
}), target: 'map'
});
</script>
</body>
</html>
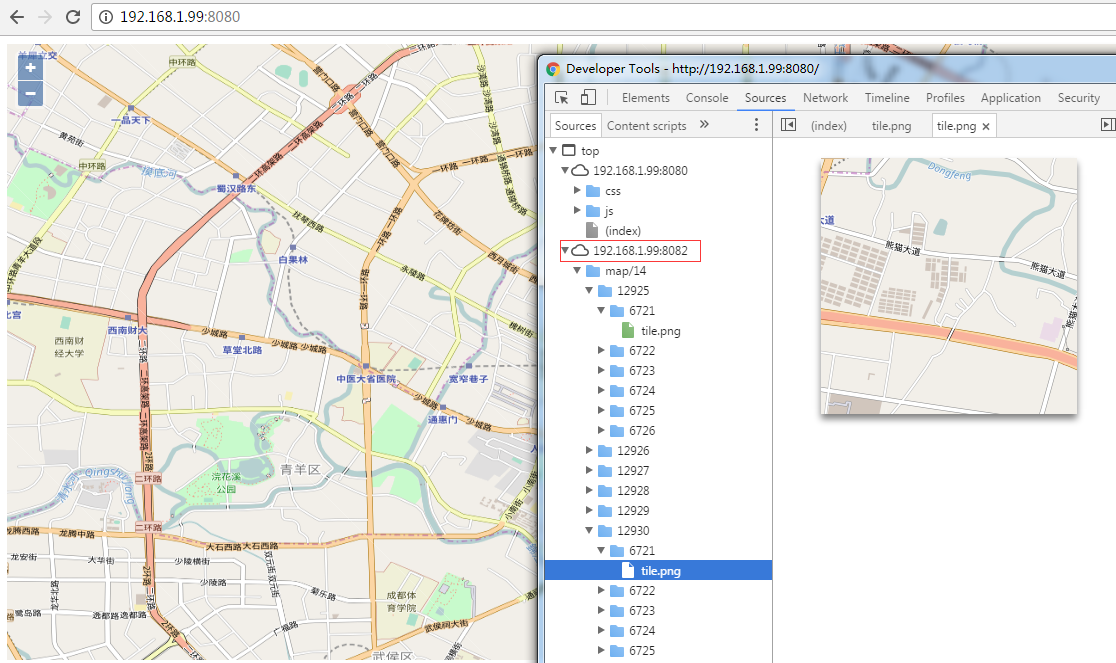
文件夹和文件内容如下图所示:

3. 将项目根目录下的 app.js 剪贴到 server 目录中,并重命名为 server.js
cd ~/tileserver mv app.js ./server/server.js
编辑server.js,内容如下:
var tilestrata = require('tilestrata');
var disk = require('tilestrata-disk');
var mapnik = require('tilestrata-mapnik');
var express = require('express');
var strata = tilestrata();
var router = express.Router();
//layer名称不能为空
strata.layer('map')
.route('tile.png') //route方法中不能使用正则表达式
.use(disk.cache({dir: './tilecache'})) //设置瓦片缓存在当前目录的tilecache之目录中
.use(mapnik({
pathname: '../openstreetmap-carto/mapnik.xml'
}));
router.use(tilestrata.middleware({
server: strata
}));
module.exports = router;
再回到项目根目录下,新建 app.js 文件,输入以下内容:
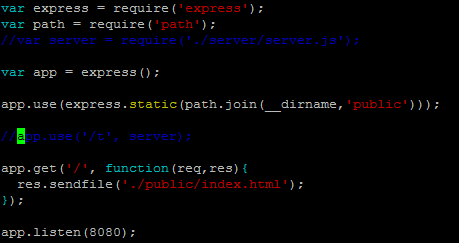
var express = require('express');
var path = require('path');
var server = require('./server/server.js');
var app = express();
app.use(express.static(path.join(__dirname, 'public')));
app.use('/t', server);
app.get('/', function(req, res){
res.sendfile('./public/index.html');
});
app.listen(8080);
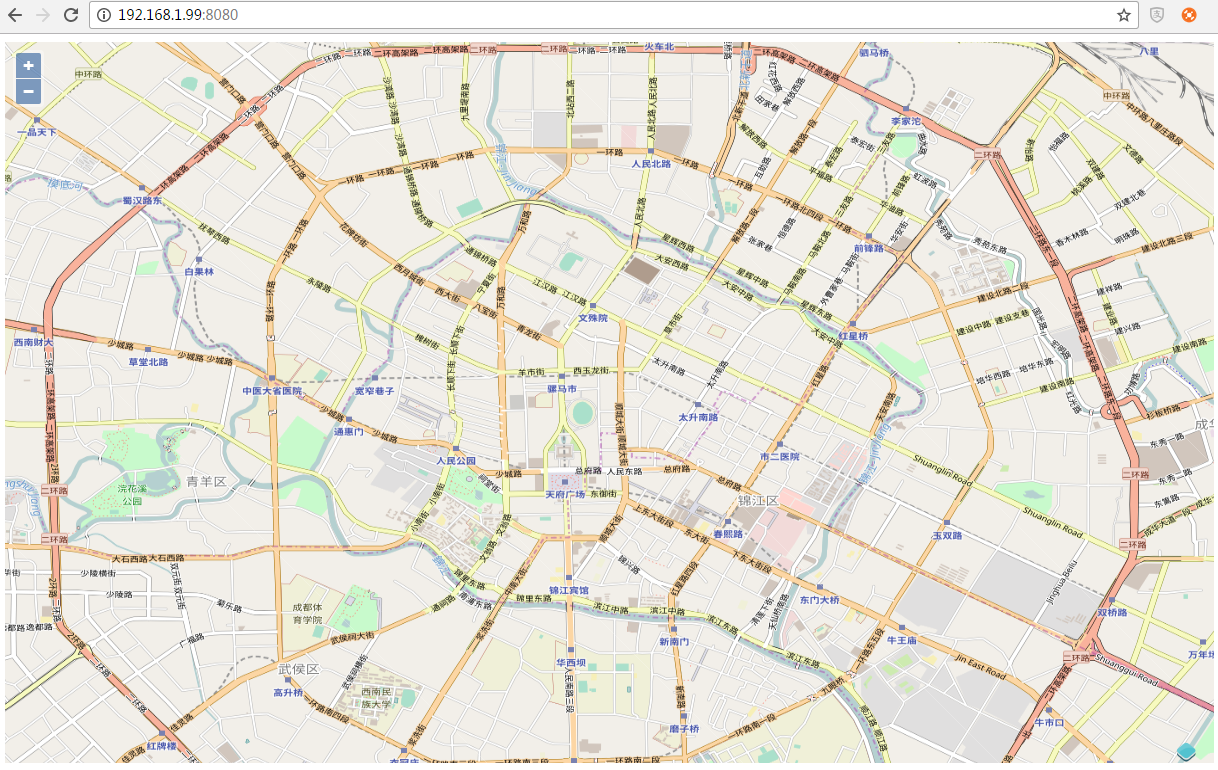
然后,使用 node app.js 启动服务,在浏览器中访问服务 http://yourhost:port/

至此,瓦片服务就可以访问了。
四、TileStrata负载均衡
通常而言,生产环境中的瓦片服务器往往会部署多台,这样可以同时向用户提供地图瓦片,加快地图加载速度。TileStrata提供了一个负载均衡程序,帮助我们快速实现这个目标。方法如下:
1. 安装TileStrata负载均衡
sudo npm install tilestrata-balancer -g
2. 在项目根目录下新建 balancer 目录,前将 server/server.js 复制到该目录下:
cd ~/tileserver mkdir -p balancer cp ./server/server.js ./balancer
3. 进入 balancer 目录 编辑 server.js 如下:
var tilestrata = require('tilestrata');
var disk = require('tilestrata-disk');
var mapnik = require('tilestrata-mapnik');
//注册到负载均衡服务器
var strata = tilestrata({
balancer: {
host: '192.168.1.99:8081'
}
});
//layer名称不能为空
strata.layer('map')
.route('tile.png') //route方法中不能使用正则表达式
.use(disk.cache({dir: './tilecache'})) //设置瓦片缓存在当前目录的tilecache之目录中
.use(mapnik({
pathname: '../openstreetmap-carto/mapnik.xml'
}));
strata.listen(8083);
4. 修改上文中的 public/index.html 文件,将请求瓦片的服务端口修改为 8082 ,将虚拟目录 t 删掉,如下:

5. 将项目根目录下的 app.js 中关于tilestrata的相关行注释掉,如下:

6. 启动负载均衡服务
tilestrata-balancer --hostname=192.168.1.99 --port=8082 --private-port=8081 --check-interval=5000 --unhealthy-count=1
7. 新开一个终端,在 balancer 目录中启动TileStrata服务
node server.js
8. 新开一个终端,在项目根目录中启动Express服务
node app.js
这时我们看三个终端的侦听情况:
负载均衡服务端,端口号8082外,8081内(红框中代表有服务加进来):

TileStrata服务端,端口号8083在辛苦的侦听请求

Express服务端,端口号8080。貌似比较清闲

再来看一下地图实际情况,可以看出,OpenLayers实际访问的是8082,说明是从负载均衡这边过的。

这里要说明一点,一定不要让不安全的网络访问8081端口,不然有可能被未授权的服务注册进来。
这里讲的负载均衡,主要是指TileStrata自带的均衡器,从网站架构以及Node.js的角度而言,还可以使用其他手段实现不同层面的负载均衡,这里还没有仔细研究过,以后研究了再说。
五、手动切瓦片缓存
在某些项目中,我们可能需要在项目运用之前就将所有瓦片切好,以便有更好的用户体验,最后再简单看看如何使用TileStrata实现这一目标。
1. 安装TileMantle工具
sudo npm install tilemantle -g
2. 进入我们上文中建立的 balancer 目录,对 server.js 稍做修改,然后启动服务 node server.js

3. 为了看到效果,请将项目根目录下的 tilecache 目录中所有的目录全部删除
4. 新开启一个终端,使用命令行切指定范围和级别的瓦片,命令如下:
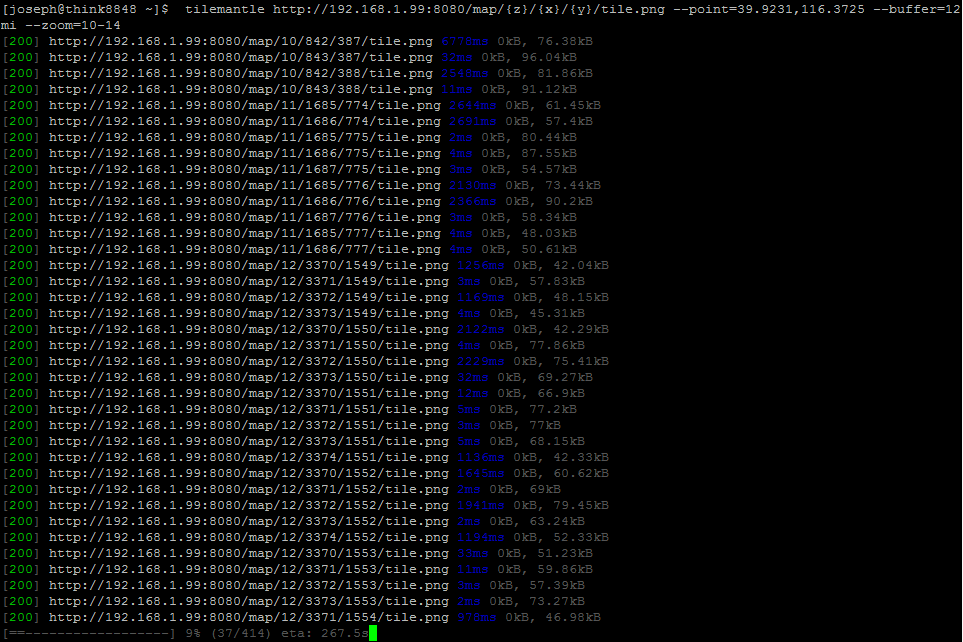
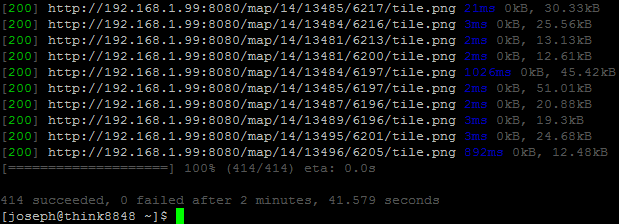
tilemantle http://192.168.1.99:8083/map/{z}/{x}/{y}/tile.png --point=39.9231,116.3725 --buffer=12mi --zoom=10-14
TileMantle命令的详细参数请参见官网,例子中我是使用中心点来切图,也可以使用一个矩形范围来切,但是貌似有BUG,已经有人解决了,在源码的Issues中可以找到。
小笔记本当服务器,貌似速度不咋滴


查看缓存目录,已经有切好的瓦片图了

OK,至此,一个非常简陋的瓦片服务器就搭建完成了,接下来继续学习如何在生产环境运用node-mapnik和openstreetmap。
转载请注明原作者(think8848)和出处(http://think8848.cnblogs.com)
[原]使用node-mapnik和openstreetmap数据初步搭建瓦片服务的更多相关文章
- [原]在GeoServer中为OpenStreetMap数据设置OSM样式
转载请注明作者think8848和出处(http://think8848.cnblogs.com) 在前面几篇文章中,我们讲到了部署Postgresql,部署PostGis,部署GeoServer以及 ...
- [原]OpenStreetMap数据瓦片服务性能篇
上文说到如何利用node-mapnik架设OpenStreetMap瓦片服务,解决了有没有的问题.然而这个服务还是比较孱弱,主要表现在以下几个方面: 1. Node.js只能使用CPU的一个核,不能有 ...
- Node.js + MySQL 实现数据的增删改查
通过完成一个 todo 应用展示 Node.js + MySQL 增删改查的功能.这里后台使用 Koa 及其相应的一些中间件作为 server 提供服务. 初始化项目 $ mkdir node-cru ...
- node.js爬取数据并定时发送HTML邮件
node.js是前端程序员不可不学的一个框架,我们可以通过它来爬取数据.发送邮件.存取数据等等.下面我们通过koa2框架简单的只有一个小爬虫并使用定时任务来发送小邮件! 首先我们先来看一下效果图 差不 ...
- node后台fetch请求数据-Hostname/IP doesn't match certificate's altnames解决方法
一.问题背景 基于express框架,node后台fetch请求数据,报错Hostname/IP doesn't match certificate's altnames..... require(' ...
- Node.js 返回 JSON 数据
Node.js 返回 JSON 数据 request.end([data[, encoding]][, callback]) var http = require('http'); const log ...
- kettle工具实现报表导出的初步搭建
1.下载kettle 国外网站:http://kettle.pentaho.org/需要FQ,下载慢 2.下载完成启动(windows)-->spoon.bat 3.进入界面,两个主要的tab页 ...
- 大数据平台搭建(hadoop+spark)
大数据平台搭建(hadoop+spark) 一.基本信息 1. 服务器基本信息 主机名 ip地址 安装服务 spark-master 172.16.200.81 jdk.hadoop.spark.sc ...
- 【转】ibatis的简介与初步搭建应用
[转]ibatis的简介与初步搭建应用 一.ibatis的简介 ibatis是什么东西就不介绍了,自己去找谷老师. 这里讲下自己的使用体会.之前自己学过Hibernate,是看尚学堂的视频教学的,看完 ...
随机推荐
- poj3468,poj2528
其实这两题都是基础的线段树,但对于我这个线段树的初学者来说,总结一下还是很有用的: poj3468显然是线段树区间求和,区间更改的问题,而poj2528是对区间染色,问有多少种颜色的问题: 线段树的建 ...
- 1493: [NOI2007]项链工厂
线段树. 真还就是个线段树.. 除去操作1,2的话,线段树很容易就处理了,问题在于如何处理操作1和2.(这点没想到).. 我们用一个delta维护操作1,如果没有旋转就+k,不然就-k. 每次读入i和 ...
- UVa 11526 H(n)
题意: long long H(int n){ long long res = 0; for( int i = 1; i <= n; i=i+1 ){ res = (res + n/i); } ...
- js 跨域的问题 (同一个主域名不同的二级域名下的跨域问题) 解决 WdatePicker.js my97日期选择控件
例如域名是 a.xx.com 和 b.xx.com 如果一个页面中引入多个iframe,要想能够操作所有iframe,必须都得设置相同domain. 如果iframe的时候 a包含b 为 ...
- UVA 10298 Power Strings 字符串的幂(KMP,最小循环节)
题意: 定义a为一个字符串,a*a表示两个字符相连,即 an+1=a*an ,也就是出现循环了.给定一个字符串,若将其表示成an,问n最大为多少? 思路: 如果完全不循环,顶多就是类似于abc1这样, ...
- HDU 5289 Assignment (数字序列,ST算法)
题意: 给一个整数序列,多达10万个,问:有多少个区间满足“区间最大元素与最小元素之差不超过k”.k是给定的. 思路: 如果穷举,有O(n*n)复杂度.可以用ST算法先预处理每个区间最大和最小,O(n ...
- 【转】cocos2d-x 3x Sprite3D
Sprite3D Sprite3D works in many ways like a normal Sprite. Sprite3D is a three-dimensional model tha ...
- TCP/IP详解学习笔记(11)-TCP交互数据流,成块数据流
目前建立在TCP协议上的网络协议特别多,有telnet,ssh,有ftp,有http等等.这些协议又可以根据数据吞吐量来大致分成两大类:(1)交互数据类型,例如telnet,ssh,这种类型的协议在大 ...
- sharepoint2010 创建自定义列表
转:http://boke.25k5.com/kan77298.html 如何创建自定义列表 首先了解创建自定义列表中涉及到的几个名词:栏.内容类型. ①栏:栏即列.字段(Field),MSDN中给出 ...
- Hadoop的partitioner、全排序
按数值排序 示例:按气温字段对天气数据集排序问题:不能将气温视为Text对象并以字典顺序排序正统做法:用顺序文件存储数据,其IntWritable键代表气温,其Text值就是数据行常用简单做法:首先, ...
