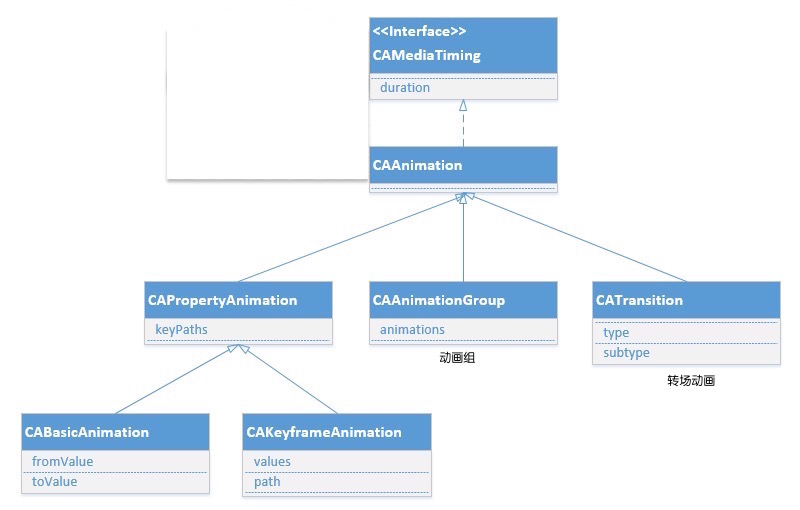
IOS-用动画组制作花瓣掉落效果(另附iOS动画图表)
重要的两个方法:1.动画的数组:animations 2.启动的时间 beginTime
注意:动画组设置了持续时间(duration)可能会导致动画组里面的持续时间不管用
代码如下:
#import "ViewController.h"
@interface ViewController ()
{
CALayer * fllowers;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addBgView];
[self addFllower];
}
点击屏幕开始动画
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
[self addAnimationGroup];
}
背景图
-(void)addBgView{
UIImageView * image = [[UIImageView alloc]initWithFrame:self.view.frame];
image.image = [UIImage imageNamed:@"背景.jpg"];
[self.view addSubview:image];
}
在背景图上添加CALayer(花瓣)
-(void)addFllower{
UIImage * img = [UIImage imageNamed:@"花瓣"];
fllowers = [[CALayer alloc]init];
fllowers.position = CGPointMake(100, 200);
fllowers.bounds = CGRectMake(0, 0, img.size.width, img.size.height);
fllowers.contents = (id)img.CGImage;
[self.view.layer addSublayer:fllowers];
}
#pragma mark -------------添加动画组----------------
-(void)addAnimationGroup{
CAAnimationGroup *group = [CAAnimationGroup animation];
group.animations = @[[self rotationAnimation],[self dropAnimation]];
group.duration = 10;
// 动画开始的时间
// CACurrentMediaTime() 获得当前的时间
// 从调用这个方法开始,5秒之后 执行这个动画
group.beginTime = CACurrentMediaTime()+5;
group.removedOnCompletion = NO;
group.fillMode = kCAFillModeBoth;
[fllowers addAnimation:group forKey:@"group"];
}
//旋转效果
-(CABasicAnimation *)rotationAnimation{
CABasicAnimation *rotation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotation.toValue = @(M_2_PI*3);
rotation.removedOnCompletion = NO;
return rotation;
}
//关键帧动画,设置花瓣掉落的曲线
-(CAKeyframeAnimation *)dropAnimation{
CAKeyframeAnimation * drop = [CAKeyframeAnimation animationWithKeyPath:@"position"];
// drop.path =
CGPathRef pathref = CGPathCreateMutable();
CGPathMoveToPoint(pathref, NULL, fllowers.position.x, fllowers.position.y);
// CGFloat cp1x, CGFloat cp1y, 设置两个点,在这两个点之间画曲线
// CGFloat x, CGFloat y 终止点
CGPoint endPoint = CGPointMake(80, 600);
CGPathAddCurveToPoint(pathref, NULL,160 ,280 ,-30 ,500 , endPoint.x, endPoint.y);
drop.path = pathref;
CGPathRelease(pathref);
return drop;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
二.背景图和花瓣图
 花瓣:
花瓣: 
三.

IOS-用动画组制作花瓣掉落效果(另附iOS动画图表)的更多相关文章
- ios基础动画、关键帧动画、动画组、转场动画等
概览 在iOS中随处都可以看到绚丽的动画效果,实现这些动画的过程并不复杂,今天将带大家一窥iOS动画全貌.在这里你可以看到iOS中如何使用图层精简非交互式绘图,如何通过核心动画创建基础动画.关键帧动画 ...
- iOS:核心动画之动画组CAAnimationGroup
CAAnimationGroup——动画组 动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行 属性说明: ...
- Core Animation 动画的使用:关键帧动画、基础动画、动画组
首先让我们了解下什么是 Core Animation,Core Animation 为核心动画,他为图形渲染和动画提供了基础.使用核心动画,我们只需要设置起点.终点.关键帧等一些参数,剩下的工作核心动 ...
- 之三:CAAnimationGroup - 动画组
动画组顾名思义就是将多个不同的动画效果组合起来同时作用于一个层上 代码演示: // 创建基本路径 CGMutablePathRef path = CGPathCreateMutable(); // 设 ...
- 使用Unity3D自带动画系统制作下雨效果
之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始. 使用自带动画系统制作下雨效果. 先制作下雨的雨滴涟漪 步骤 ...
- css3动画的原理 及 各种效果制作
1. 制作小球弹动效果 在这篇文章中,我们将会去探究一下浏览器是如何去处理CSS Animations和CSS Transitions的, c 以便使你在写一些动画效果之前就可以对该动画在浏览器中 ...
- Unity3d中使用自带动画系统制作下雨效果(一)
之前看了以前版本的unity3d demo AngryBots ,觉得里面的下雨效果不错,刚好前段时间学习了,写出来跟大家分享下,直接开始. 使用自带动画系统制作下雨效果. 先制作下雨的雨滴涟漪. 步 ...
- iOS 动画组
其实早在一个多月以前就已经实现了动作组播放的功能,不过当时感觉好像没有什么难度并没有放在心上,今天突然要用到动画组,发现已经忘记了,所以又将原来的代码翻出来看了下.最后决定还是写下来,以备不时之需.动 ...
- IOS第18天(9,核心动画-动画组)
****动画组 // 核心动画都是假象,不能改变layer的真实属性的值// 展示的位置和实际的位置不同.实际位置永远在最开始位置 #import "HMViewController.h&q ...
随机推荐
- 关于 android的 渲染器 Shader
因为公司在 自定义的画图上面比较苛刻(各种要求= =),最后又是改来改去的.反正是 Shader起到很大作用,特此记录一下下.在achartengine的基础上没有能满足他们= = androd 提供 ...
- Hive Metastore 代码简析
1. hive metastore 内部结构 1.1 包结构 从package结构来看,主要的5个package,让我们来看看这几个package的内容 (1) metastorepackage是m ...
- Android studio优点及快捷键
alt+回车 提示错误信息 ctrl+shift+回车 补全代码 ctrl+alt+o 导入包 ctrl+p 查看方法的参数 ctrl+alt+t 可以弹出包围结构的代码提示 例如if android ...
- Stage3D学习笔记(四):正交矩阵
我们上一章节显示图片的时候,会发现我们制定的顶点在Stage3D中其实是存在一个区间的: x轴(从左到右):[-1.0-1.0] y轴(从下到上):[-1.0-1.0] z轴(从近到远):[0-1.0 ...
- Java Web连接各种数据库方式汇总
1.Oracle数据库(thin模式) Class.forName("oracle.jdbc.driver.OracleDriver").newInstance(); String ...
- hadoop学习;block数据块;mapreduce实现样例;UnsupportedClassVersionError异常;关联项目源代码
对于开源的东东,尤其是刚出来不久,我认为最好的学习方式就是能够看源代码和doc,測试它的样例 为了方便查看源代码,关联导入源代码的项目 先前的项目导入源代码是关联了源代码文件 block数据块,在配置 ...
- BZOJ 1878: [SDOI2009]HH的项链 离线树状数组
1878: [SDOI2009]HH的项链 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://www.lydsy.com/JudgeOnline/p ...
- UNIX标准化及实现之标准之间的冲突
就整体而言,这些不同的标准之间配合得相当好.但是我们也很关注它们之间的差别,特别是ISO C标准和POSIX.1之间的差别. ISO C定义了函数clock,它返回进程使用的CPU时间,返回值类型是c ...
- linux服务器命令
清除屏幕数据:ctrl + l :快速查找某个文件: find / -name 'httpd.conf' (或php.ini) 重启Apache : service httpd restar ...
- 《编写高质量代码—改善java程序的151个建议》知识整理一
1.用偶判断,不用奇判断 案例:在代码i%2==1?"奇数":"偶数" (java中的求余算法相当于:divided-divided/divisor*divis ...
