弱弱的玩下Javascript
前言
好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈,实现起来挺简单的,但这代码是我怎么看就是觉得不舒服,求指点,同时代码中有更好的实现方式也请提出,感谢!
关于这道题目
要求:
1.body中仅给出一个div当作面板,在此区域任意位置画矩形
2.在画出的任意矩形中可以选中想要的那个,并改变其背景色以区分
3.可以控制任意一个矩形的位置,同时不能影响其他矩形
4.可以删除任意一个矩形
实现遇到问题
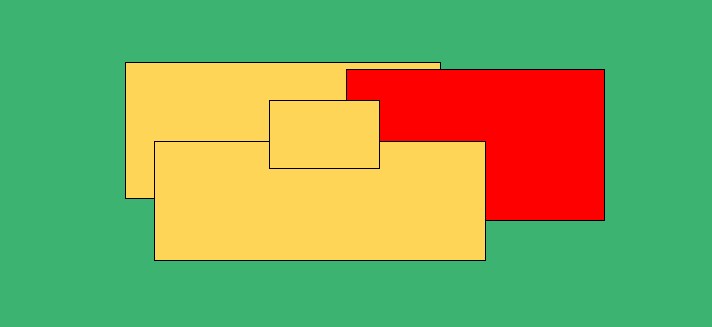
其实呢很多人看到这个问题,很所人觉得很简单,不就是对dom的操作以及是事件的处理嘛!看似很简单,其实有些地方还是要注意滴啦!废话也不多说,先上个效果图:

我们要完成的就是这样的个东东,下面来谈谈这个题目我们需要考虑的地方:
1.选择矩形的时候如何正确的获取你要的那个,特别是矩形有重叠时
2.鼠标按下时怎么区分你是要画下一个矩形还是准备移动当前鼠标所在位置的矩形
3.在移动当前矩形的时候如何做到不影响其他矩形
4.删除时怎么辨别删除哪个,毕竟创建的矩形时属性样式都相似,不会某一个矩形比其他矩形多什么属性
.........
简单的叙说小弟如何解决,有些解决的特坑
第一个问题:这个是一个事件侦听的,涉及到传说中的事件的捕获和事件的冒泡。
第二个问题:其实我之前特纠结,不知道如何去区分鼠标按下是要创建新矩形呢还是选中当前鼠标位置所在矩形,后来我的解决办法是为鼠标移动添加一个键盘事件,也就是按下键盘ctrl+鼠标左键就是移动,否则视为创建新矩形。
第三个问题:就是移动元素时怎么做才会不影响其他矩形,之前做过的应该知道,当你移动某一个矩形时如果鼠标碰到其他矩形会有其他矩形乱跳到其他位置,弱弱的我的方法:选中哪个矩形就设置它的z-index为所有矩形中的最大值,移动完以后又给还原回去,这样就行了。
第四个问题:删除,这个我选择按delete键实现的,很简单,细节注意就行。
自知写的特丑,但还是放上来了
大神见笑了,小弟javascript不咋地,学习ing,不对的地方批评指正,不胜感激、、、、、、
注意下面提供的下载文件运行时,画图前按一下ctrl键
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>画矩形</title>
<style type="text/css">
*
{
margin: ;
padding: ;
} #panel
{
width: %;
height: 500px;
margin: 0px auto;
background-color: #3cb371;
position: absolute;
cursor: default;
}
</style>
</head>
<body>
<form id="forms">
<div id="panel">
</div>
</form>
</body>
<script type="text/javascript">
var panel = document.getElementById("panel");
var beginX, beginY, endX, endY; //设置鼠标的前后位置 var beginIndex, endIndex;
panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel"); if (parentPanel.style.cursor == "move" && event.target != parentPanel) {
beginIndex = event.target.style.zIndex;
event.target.style.zIndex = panel.childNodes.length+;
currentDivLeft = parseInt(event.target.style.left);
currentDivTop = parseInt(event.target.style.top);
beginX = event.pageX, beginY = event.pageY;
} else if (parentPanel.style.cursor == "default") {
beginX = event.pageX, beginY = event.pageY;
}
}, false); var newDivx;
panel.addEventListener("mousemove", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && currentDivLeft != null && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
} else if (parentPanel.style.cursor == "default") {
if (beginX != null) {
endX = e.pageX, endY = e.pageY;
newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
}
}
}, false); panel.addEventListener("mouseup", function (e) {
var parentPanel = document.getElementById("panel");
if (parentPanel.style.cursor == "move" && e.target != parentPanel) {
var offsetX = e.pageX - beginX;
var offsetY = e.pageY - beginY;
e.target.style.left = currentDivLeft + offsetX + "px";
e.target.style.top = currentDivTop + offsetY + "px";
currentDivLeft = null;
currentDivTop = null;
e.target.style.zIndex = beginIndex;
} else if (parentPanel.style.cursor == "default") {
endX = e.pageX, endY = e.pageY;
if (endX != beginX && endY != beginY) {
var data = getWH(beginX, beginY, endX, endY);
var newDivx = getDiv(data.W, data.H, data.L, data.T, 'FFD558');
panel.appendChild(newDivx);
beginX = , beginY = , endX = , endY = ;
}
}
}, false); function getDiv(width, height, left, top, bgcolor) {
var newDiv = document.createElement("div");
newDiv.style.position = "absolute";
newDiv.style.left = left + "px";
newDiv.style.top = top + "px";
newDiv.style.background = '#' + bgcolor;
newDiv.style.width = width + "px";
newDiv.style.height = height + "px";
newDiv.style.border = "solid 1px";
return newDiv;
} function getWH(bx, by, ex, ey) {
var width = Math.abs(ex - bx);
var height = Math.abs(ey - by);
//确定画矩形的方向
var left = (ex - bx) > ? bx : ex;
var top = (ey - by) > ? by : ey;
var style = { W: width, H: height, L: left, T: top };
return style;
} panel.addEventListener("mousedown", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
clearOtherPanelColor();
event.target.style.background = "red";
event.target.id = "currentDiv"; //这句必须要,不然创建的元素最后不能删除
}
}, false); /*--------------此函数有待修改ing--------------
panel.addEventListener("mousemove", function (event) {
var parentPanel = document.getElementById("panel");
if (event.target != parentPanel) {
console.log(event.target.style.left + "--" + event.target.style.width+"--"+event.pageX);
if (event.pageX == (parseInt(event.target.style.left) + (parseInt(event.target.width)))) {
//alert(1);
}
}
}, false);
-----------------------------------------------*/ /*------清除所有div的背景颜色------*/
function clearOtherPanelColor() {
var divs = document.getElementById("panel").childNodes;
for (var i = ; i < divs.length; i++) {
divs[i].style.background = "#FFD558";
divs[i].id = "";
}
} /*定义当前所选div的大小*/
var currentDivLeft, currentDivTop; function currentDivPosition(element) {
currentDivLeft = element.style.left;
currentDivTop = element.style.top;
} document.onkeydown = function (e) {
var divs = document.getElementById("panel");
var theEvent = window.event || e;
var code = theEvent.keyCode || theEvent.which;
if (code == ) {
divs.style.cursor = "move";
} else if (code == ) {
divs.removeChild(document.getElementById("currentDiv"));
}
};
document.onkeyup = function (e) {
var divs = document.getElementById("panel");
divs.style.cursor = "default";
};
</script>
</html>
源码:下载
弱弱的玩下Javascript的更多相关文章
- 玩下Javascript
玩下Javascript 前言 好久没有更新博客了,也蛮少捣弄javascript,今儿看到一个题目,关于给你一个面板,你可以随意的在上面画矩形,可以移动和删除任意一个你创建的矩形,心血来潮搞着玩哈, ...
- Vijos P1066 弱弱的战壕【多解,线段树,暴力,树状数组】
弱弱的战壕 描述 永恒和mx正在玩一个即时战略游戏,名字嘛~~~~~~恕本人记性不好,忘了-_-b. mx在他的基地附近建立了n个战壕,每个战壕都是一个独立的作战单位,射程可以达到无限(“mx不赢定了 ...
- VIJOS-P1066 弱弱的战壕
JDOJ 1247: VIJOS-P1066 弱弱的战壕 题目传送门 Description 永恒和mx正在玩一个即时战略游戏,名字嘛~~~~~~恕本人记性不好,忘了--b. mx在他的基地附近建立了 ...
- IE下javascript cookie path设置Bug
项目中设置完cookie,在Firefox下顺利测试通过.IE测试出现问题,经定位发现是Javascript设置 Cookie 时的 path 有问题.IE下Cookie设置在 /或者URL所在路径时 ...
- 树状数组训练题1:弱弱的战壕(vijos1066)
题目链接:弱弱的战壕 这道题似乎是vijos上能找到的最简单的树状数组题了. 原来,我有一个错误的思想,我的设计是维护两个树状数组,一个是横坐标,一个是纵坐标,然后读入每个点的坐标,扔进对应的树状数组 ...
- 浏览器环境下Javascript脚本加载与执行探析之DOMContentLoaded
在”浏览器环境下Javascript脚本加载与执行探析“系列文章的前几篇,分别针对浏览器环境下JavaScript加载与执行相关的知识点或者属性进行了探究,感兴趣的同学可以先行阅读前几篇文章,了解相关 ...
- 浏览器环境下JavaScript脚本加载与执行探析之动态脚本与Ajax脚本注入
在<浏览器环境下JavaScript脚本加载与执行探析之defer与async特性>中,我们研究了延迟脚本(defer)和异步脚本(async)的执行时机.浏览器支持情况.浏览器bug以及 ...
- 浏览器环境下JavaScript脚本加载与执行探析之defer与async特性
defer和async特性相信是很多JavaScript开发者"熟悉而又不熟悉"的两个特性,从字面上来看,二者的功能很好理解,分别是"延迟脚本"和"异 ...
- 研究下JavaScript中的Rest參数和參数默认值
研究下JavaScript中的Rest參数和參数默认值 本文将讨论使 JavaScript 函数更有表现力的两个特性:Rest 參数和參数默认值. Rest 參数 通常,我们须要创建一个可变參数的函数 ...
随机推荐
- Javascript Class
做个记录,javascript 如何创建类? 有早期的,有原型的,有构造函数的 // early javascript object var o = {}; o.color = 'red'; o.sh ...
- CTG
服务端:一.修改IP地址AIX上CICS REGION的目录/var/cics_regions/your_region_name/database/LD二.修改文件LD.stanza中的IP地址三. ...
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 【转】MyEclipse快捷键大全(绝对全)
ref:http://www.douban.com/note/254195820/?type=like# ctrl+w 关闭单个窗口 F3 跳转到类.变量的声明 F11 运行上次程序 Ctrl + F ...
- js 如何获取文本框中光标索引位置
function getTxt1CursorPosition(){ var oTxt1 = document.getElementById("txt1"); var cursurP ...
- C程序调用shell脚本共有三种方法
C程序调用shell脚本共有三种法子 :system().popen().exec系列函数call_exec1.c ,内容为:system() 不用你自己去产生进程,它已经封装了,直接加入自己的命令e ...
- 忘记linux root密码怎么办?
摘自:<鸟哥的Linux私房菜> 常常有些朋友在配置好了Linux之后,结果root密码给他忘记去!要重新安装吗?不需要的, 你只要以单人维护模式登陆即可更改你的root密码喔!由于lil ...
- #include< > 和 #include” ” 的区别
一.#include< > #include< > 引用的是编译器的类库路径里面的头文件. 假如你编译器定义的自带头文件引用在 C:\Keil\c51\INC\ 下面,则 #i ...
- EditPlus64的安装配置
下载地址,直接到360下载即可,下载完毕之后,进入如下网址,完后在线生成注册码 http://www.jb51.net/tools/editplus/ 以上是文本编辑器EditPlus的安装以及注册, ...
- AJAX如何接收JSON数据
简介 在我们了解如何使用AJAX返回JSON数据的时候要先明白下列几点 1. JSON如何来表示对象的 2. JSON如何来表示数组的 var object = { "labId" ...
