ArcGIS Server 10.2 实战(二)动态修改要素数据的地理处理服务
上一篇《ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层》介绍了如何用JSON转要素的地理处理服务,实现了动态创建点要素并加载到相应的地图上,但是对于线、面要素,由于动态生成时需要较大的JSON数据,这个方法就不太合适了,下面介绍另一个可行的方法,用动态的方法修改现有面要素的指定字段数据。
首先还是先谈谈问题的背景,需要制作一个专题地图,用于对于各块地域的数据进行分级填色,每天都有一套数据对应有一个专题地图,同样不可能每天都制作图层和发布,因此需要图层中的数据可根据从外部数据源的查询到的数据动态的变化。好,下面就来解决这个问题。
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3435573.html,请支持关注北京易维清www.evkchina.com
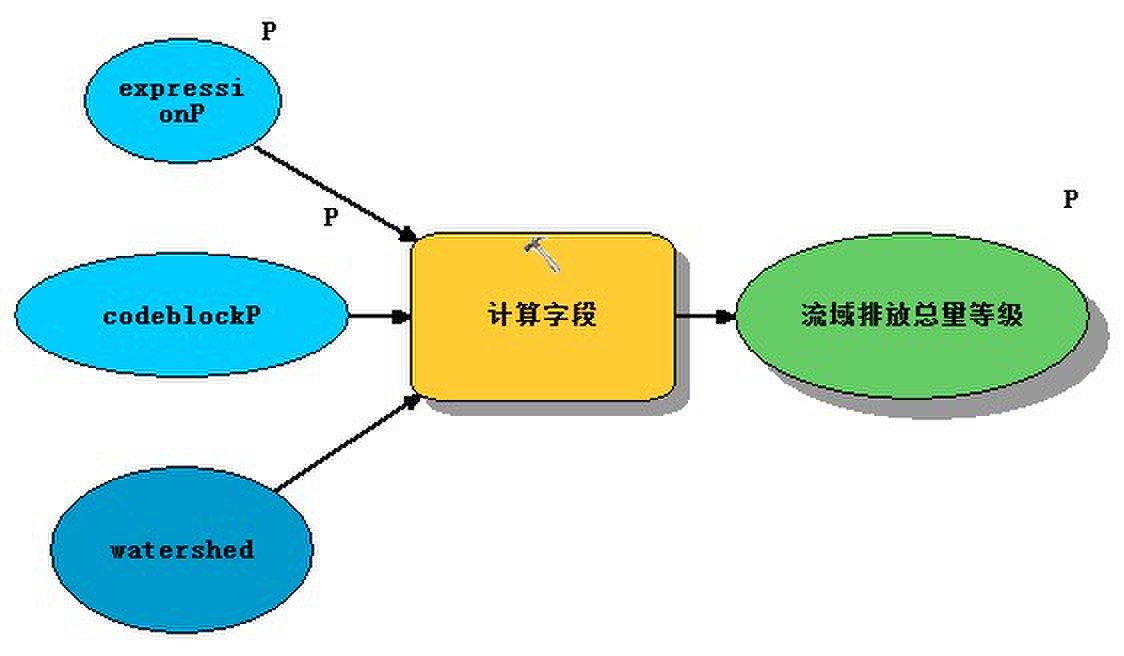
1.创建ArcGIS模型:用数据管理工具》字段》计算字段,设置输入表、字段名、表达式、表达式类型(采用PYTHON_9.3)和代码块,其中表达式(expressionP)和代码块(codeblockP)为模型参数,流域排放总量等级作为模型参数并勾选添加至显示。

2.地理处理服务的发布在《ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层》中已经略有介绍,就不细说了。
3.在javascript中使用地理处理服务:调用发布的javascript代码为,具体代码解读可以参照Arcgis官网给出的例子(https://developers.arcgis.com/en/javascript/jssamples/gp_resultmapservice.html)。
<script type="text/javascript">
require([
"dojo/dom",
"dojo/_base/array",
"dojo/date/locale",
"dojo/parser",
"dijit/registry", "esri/domUtils",
"esri/map",
"esri/graphic",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/FeatureLayer",
"esri/tasks/Geoprocessor",
"esri/dijit/Legend", "dijit/form/DateTextBox",
"dijit/layout/BorderContainer",
"dijit/layout/ContentPane"],
function (dom, array, locale, parser, registry,
domUtils, Map, Graphic, ArcGISDynamicMapServiceLayer, FeatureLayer, Geoprocessor, Legend) {
var gpServiceUrl = "http://huang-pc:6080/arcgis/rest/services/dianchi/liuyuZL/GPServer/liuyuZL",
mapserviceurl = "http://huang-pc:6080/arcgis/rest/services/dianchi/liuyuZL/MapServer/jobs",
legend; parser.parse(); var map = new Map("map", {
basemap: "satellite",
center: [102.7038, 24.8270],
logo: false,
zoom: 11
}); var riversLayer = new ArcGISDynamicMapServiceLayer("http://huang-pc:6080/arcgis/rest/services/dianchi/rivers/MapServer", {
"id": "rivers"
}); //Run the gp task when the app loads to display default incidents
// map.on("load", findHotspot); function findHotspot() {
//cleanup any results from previous runs
cleanup();
mysubmitJob();
} function cleanup() {
//hide the legend and remove the existing hotspot layer
domUtils.hide(dom.byId('legendDiv'));
var hotspotLayer = map.getLayer('HotspotLayer');
if (hotspotLayer) {
map.removeLayer(hotspotLayer);
map.removeLayer(map.getLayer('rivers'));
}
} var jobs = 0;
var jobstatus = "";
var interval; function mysubmitJob() {
var thedate = $("#theDate").val();
var wq = $("#dataType").val();
$.ajax({
type: "POST",
url:"@Url.Action("R2GISViewLYcodeblockP", "Home")",
data:{"year" : thedate, "wq" : wq},
success:function (data) {
var codeblockp = data.codeblockP;
$("#lastdate").text("当年总量累加至" + data.lastDate);
var submitjoburl = gpServiceUrl + "/submitJob";
$.ajax({
type: 'get',
dataType: "jsonp",
url: submitjoburl,
data: { codeblockP: codeblockp, expressionP: "setData ( !DSN! )", f: "pjson" },
jsonpCallback: "jsonpCallback",
success: function (data) {
jobs = 0;
if (data.jobStatus == "esriJobSucceeded") {
doMapJob(data);
}
else {
getJobStatus(data.jobId);
}
}
});
}
});
} function getJobStatus(sjobid) {
clearTimeout(interval);
domUtils.show(dom.byId('status'));
if (jobs < 60) {
var sjoburl = gpServiceUrl + "/jobs/" + sjobid;
$.ajax({
type: "get",
dataType: "jsonp",
url: sjoburl,
data: { f: "pjson" },
jsonpCallback: "jsonpCallback",
success: function (data) {
switch (data.jobStatus) {
case 'esriJobSubmitted':
jobstatus = '已提交...';
dom.byId('status').innerHTML = jobstatus;
jobs = jobs + 1;
interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000);
break;
case 'esriJobExecuting':
jobstatus = '处理中...';
dom.byId('status').innerHTML = jobstatus;
jobs = jobs + 1;
interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000);
break;
case 'esriJobSucceeded':
clearTimeout(interval);
domUtils.hide(dom.byId('status'));
doMapJob(data);
break;
case 'esriJobFailed':
clearTimeout(interval);
jobstatus = '查询失败';
dom.byId('status').innerHTML = jobstatus;
gpJobFailed();
}
}
});
}
else {
clearTimeout(interval);
jobstatus = '查询失败';
dom.byId('status').innerHTML = jobstatus;
gpJobFailed();
}
} function gpJobFailed() {
//domUtils.hide(dom.byId('status'));
} function doMapJob(jobinfo) {
//construct the result map service url using the id from jobinfo we'll add a new layer to the map
var mapurl = mapserviceurl + "/" + jobinfo.jobId;
var hotspotLayer = new ArcGISDynamicMapServiceLayer(mapurl, {
"id": "HotspotLayer",
"opacity": 1
}); //add the hotspot layer to the map
map.addLayers([hotspotLayer]);
map.addLayers([riversLayer]);
map.on("layers-add-result", function (evtObj) {
domUtils.show(dom.byId('legendDiv'));
if (!legend) {
//add the legend to show the resulting layer.
var layerInfo = array.map(evtObj.layers, function (layer, index) {
return {
layer: layer.layer,
title: "结果图层"
};
}); legend = new Legend({
map: map,
layerInfos: layerInfo
}, "legendDiv");
legend.startup();
}
});
} app = {
findHotspot: findHotspot
};
return app;
});
</script>
其中,function mysubmitJob()中的"@Url.Action("R2GISViewLYcodeblockP", "Home")"是Asp.net MVC中的写法,是异步调用URL home/R2GISViewLYcodeblockP,返回代码块的内容,而且这里不必要使用跨域的写法,一般ajax异步就可以,方法代码如下
public ActionResult R2GISViewLYcodeblockP(int year, string wq)
{
var codeblockp = new LiuYUData().getZLData(year, wq);
JsonResult jsonData = new JsonResult
{
Data = codeblockp
};
return Json(jsonData.Data);
}
另外,代码块内容(string)的生成代码为,强调一下,经过实践,这里面的空格对代码块的影响比较大,可能是PYTHON_9.3的问题,需要大家严重注意。
public LYData getZLData(int year, string wq)
{
var lydata = new LYData();
lydata.lastDate = "(无数据累加)";
string zldata = "";
var zls = db.R2_WQs.Where(m => m.DateTime.Value.Year == year && m.Object == wq + " 年总量").ToList();
if (zls.Count > )
{
zldata = "def setData ( dsn ):\n";
foreach (var zl in zls)
{
zldata = zldata + " if dsn == " + "\"" + zl.DSNID.Substring(, zl.DSNID.Length - ) + "\":\n" + " return " + zl.ZLWarn.ToString() + "\n";
}
zldata = zldata + " else:\n return 0";
lydata.codeblockP = zldata;
lydata.lastDate = zls[].DateTime.Value.ToString("yyyy年MM月dd日", DateTimeFormatInfo.InvariantInfo);
}
return lydata;
}
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3429793.html,请支持关注北京易维清www.evkchina.com
到此为止,问题就结束了。
由于时间关系,很多具体的细节没有在这里说到,请见谅,欢迎在本文评论中交流学习。
这里是用计算字段的代码块来对图层要素进行动态修改数据内容,感觉这种方法很笨重奇怪,但是寻找了很久也没有一个好的接口根据外部数据动态修改图层要素数据,有没有别的更简便的方法呢,请各位大神指教。
ArcGIS Server 10.2 实战(二)动态修改要素数据的地理处理服务的更多相关文章
- ArcGIS Server 10.2 实战(五)spatial etl tool 格式转换服务
上不同的地图服务平台对地图文件格式的要求多种多样,arcgis使用的文件很难应用于其他平台上,因此需要有格式转换的服务来克服这种使用不同平台带来的麻烦,下面以TIFF格式转GEOTIFF格式为例. 首 ...
- ArcGIS Server 10.2 实战(三)图层标注及图例中文显示乱码的解决
发布的图层中不可避免的使用到中文来标注,默认设置下,ArcGIS Server不支持中文的,中文标注显示成乱码,主要是编码的问题,需要把手动把编码改为UTF-8. ArcGIS Server 10.2 ...
- ArcGIS Server 10.2 实战(一)Asp.net MVC与JSON数据妙用实现动态生成要素图层
今年7月刚刚发布的ArcGIS 10.2为GIS的web开发带来了一个很实在的功能,JSON转要素.以往GIS图层外部数据(如文本数据,数据库数据)动态地写入地图服务中的图层是一件不可想象的事情,如今 ...
- ArcGIS Server 10.2 实战(四)格栅动态配色服务
当你的地理处理服务输出的是格栅,那个不可避免地需要为格栅的各类型数据添加不同色彩进行区分,而默认时格栅的色彩是随机的,或者固定死一套着色方案是也显得不够人性化,难以满足多样的客户需求,下面谈谈如何解决 ...
- ArcGIS Server 10.1新特性系列---动态图层
ArcGIS Server 10.1新特性里面有几个新功能是非常棒的,其中有一个就是动态图层.动态图层不是一种新发明的图层,而是说在arcgis server的web应用中可以动态的配置其渲染和内容功 ...
- Arcgis Server 10.2默认服务端口号修改方法
本人安装Arcgis Server 10.2之后发布了一个地图服务,该服务默认使用的端口号是6080,本人使用的是教育网,使用教育网均能正常使用该服务,但是使用电信或者移动网络均不能正常访问该网站. ...
- 【转】ArcGIS Server 10.1 动态图层—添加栅格
本文将介绍如何通过arcgisserver10.1动态图层添加栅格影像.与添加矢量数据不同的是,天际栅格用到了RasterDataSource接口,如下所示 <esri:DynamicLayer ...
- arcgis server 10.2安装后,忘记Manager的用户名和密码
arcgis server 10.2安装完毕后,需要创建站点,创建站点时,填写管理站点的用户名和密码.自己不小心,创建完毕后,给忘记了用户名和密码.求助Esri,解决方法如下: (1)找到arcgis ...
- ArcGIS Server 10 Java 版的Rest服务的部署方法
使用ArcGIS Server 10 Java版发布GIS服务,当使用ArcGIS Manager创建好服务后,然后打开“ArcGIS Services Directory”的链接时发现网页报出了找不 ...
随机推荐
- Node.js 数据库实时监控库 node-dbmon
node-dbmon 是一个 Node.js 数据库实时监控库,如果你希望在数据库表数据更改后,或者是文件修改后能更新 GUI,那么这个库正好适合你. https://github.com/strap ...
- redis 应用
前段使用JQueryMobile进行展示. 实现了用户注册,登陆,列表基本功能 非常简洁. 如果想了解Redis存储,Express的处理可以提供一些基础的示范. 下载地址: https://gith ...
- IIS中使用PUT方法錯誤記錄
在IIS7.5中使用PUT,DELETE方法時會遇到404,405錯誤,特記錄解決辦法:404: 405: 在web.config的system.webServer節點中加入 <modules ...
- 软件工程个人项目--Word frequency program
(一)工程设计时间预计 1.代码编写:2小时 (1)文件夹的遍历以及筛选: (2)文件夹的读取,以及对读取字符的操作: (3)所得结果排序,以及文件输出. 2.程序调试:1小时 (1)编写数据. (2 ...
- Spring JdbcTemplate Querying examples
Here are few examples to show you how to use JdbcTemplate query() methods to query or extract data f ...
- python登录csdn并自动评论下载资源脚本
功能 1.自动登录csdn 2.查找未评论的资源并自动评论 用到的库 1.python自带的requests,获取以及发送网页数据 2.python自带的time,用作休眠,csdn资源一段时间内只允 ...
- VC中监测函数运行时间(一)—分钟,秒,毫秒
//myTimer.h // [10/16/2013 Duan Yihao] #pragma once #include "StdAfx.h" ////////////////// ...
- Display:Block
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- jquery 绑定省份和城市
前台代码: <asp:DropDownList runat="server" ID="ddlProvince"></asp:DropDownL ...
- xcode7.3 iTunes Store operation failed问题
升级了7.3,真心的不好用啊,bug一堆,写个代码,引入的类根本找不到,必须要command+b 重新编译一遍,现在连提交appstore都有问题. 果断用了 Application Loader上传 ...
