Android(java)学习笔记93:Android布局详解之一:FrameLayout
FrameLayout是最简单的布局了。所有放在布局里的控件,都按照层次堆叠在屏幕的左上角。后加进来的控件覆盖前面的控件。
在FrameLayout布局里,定义任何空间的位置相关的属性都毫无意义。控件自动的堆放在左上角,根本不听你的控制。
看以下的例子:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#ffffff"
android:text="第一层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dip"
android:textColor="#ffff00"
android:text="第二层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:text="第三层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dip"
android:textColor="#00ffff"
android:text="第四层"/>
</FrameLayout>
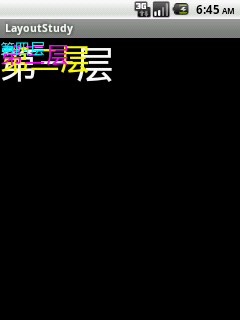
效果如下图:layoutpic001

变化1
我们现在来尝试改变一下他们的位置。把第一个和第二个文本框改成:
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#ffffff"
android:text="第一层"/>
<TextView
android:id="@+id/tv2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dip"
android:textColor="#ffff00"
android:layout_toRightOf="@id/tv1"
android:text="第二层"/>
也就是说,让第二个文本框放在第一个文本框的右边。我们来看看效果。看到了没?还是一样的不变吧。
变化2
我们来尝试下android:gravity属性。把第三个文本框改成:
<TextView
android:id="@+id/tv3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
android:text="第三层"/>
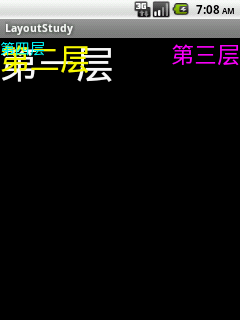
看看效果如何?天哪!竟然没有覆盖,而是错开了!!!
layoutpic002

首先呢,我们不要大惊小怪。这个现象并不说明FrameLayout失效了。gravity属性,是控制控件内部文本的格式的。而我们看我们控件的宽的属性是什么?是“fill_parent”,也就是说,我们文本框的宽度就是屏幕的宽度。那么android:gravity="right"文本靠右,而文本框本身还是左上堆叠在一起的。不信,我们再来改改:
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
android:text="第三层"/>
我们让第三个文本框的宽度自适应,也就是保证显示全文字即可。这个时候看一下效果呢?是不是打回原形啦?哈哈哈。
变化3
我们再来试试” android:layout_centerVertical”属性。把第四个文本框改成:
<TextView
android:id="@+id/tv4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dip"
android:textColor="#00ffff"
android:layout_centerVertical="true"
android:text="第四层"/>
效果如何?没任何效果!
总结一下,经过以上的3个实验,我们知道FrameLayout根本无法控制他的子控件的位置。所有的控件都是左上对其。但是控件本身是可以控制自己内部的布局的。所以利用透明,也是可以完成一些简单的功能的。例如屏幕四个角各显示一些文字(是显示文字,没法放置控件)。因为每一层覆盖下一层的时候,如果用透明背景,则下一层不会被背景覆盖。
什么是透明背景?这个……说来话长啦。偷个懒,下次写一下透明的处理。
是不是有人会问,这么简单的Layout有什么用?我想还是有它存在的价值的。
当你需要自己写一个View的时候,在View里面已经完成了你的逻辑(例如游戏^_^),那么这个View只需要一个容器放置,就可以使用FrameLayout了。虽然用其他的布局也可以,但是用最简单的不是更省系统资源么。
Android(java)学习笔记93:Android布局详解之一:FrameLayout的更多相关文章
- 【Java学习笔记之三十三】详解Java中try,catch,finally的用法及分析
这一篇我们将会介绍java中try,catch,finally的用法 以下先给出try,catch用法: try { //需要被检测的异常代码 } catch(Exception e) { //异常处 ...
- 【Java学习笔记之三十一】详解Java8 lambda表达式
Java 8 发布日期是2014年3月18日,这次开创性的发布在Java社区引发了不少讨论,并让大家感到激动.特性之一便是随同发布的lambda表达式,它将允许我们将行为传到函数里.在Java 8之前 ...
- Java学习笔记54(反射详解)
反射概念: java反射机制是在运行状态中,对于任意一个类,都能知道所有属性和方法 对于任意一个对象都能调用它的任意一个方法和属性,这种动态获取和调用的功能称为java的反射机制 实际作用: 已经完成 ...
- 【Java学习笔记之三十】详解Java单例(Singleton)模式
概念: Java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍三种:懒汉式单例.饿汉式单例.登记式单例. 单例模式有以下特点: 1.单例类只能有一个实例. 2.单例类必须自己创建 ...
- Java学习-007-Log4J 日志记录配置文件详解及实例源代码
此文主要讲述在初学 Java 时,常用的 Log4J 日志记录配置文件详解及实例源代码整理.希望能对初学 Java 编程的亲们有所帮助.若有不足之处,敬请大神指正,不胜感激!源代码测试通过日期为:20 ...
- IP2——IP地址和子网划分学习笔记之《子网掩码详解》
2018-05-04 16:21:21 在学习掌握了前面的<进制计数><IP地址详解>这两部分知识后,要学习子网划分,首先就要必须知道子网掩码,只有掌握了子网掩码这部分内容 ...
- Android Studio 学习笔记(二):布局简介和xmlns说明
初学Android Studio,是在b站看的教程视频,这里的笔记也是以其为基础的,个人强烈安利: [天哥]Android开发视频教程最新版 Android Studio开发 Android 布局简介 ...
- Android开发学习笔记-关于Android的消息推送以及前后台切换
下面是最简单的Android的消息推送的实现方法 package com.example.shownotic; import java.util.Random; import android.supp ...
- [读书笔记]C#学习笔记三: C#类型详解..
前言 这次分享的主要内容有五个, 分别是值类型和引用类型, 装箱与拆箱,常量与变量,运算符重载,static字段和static构造函数. 后期的分享会针对于C#2.0 3.0 4.0 等新特性进行. ...
- C#学习笔记二: C#类型详解
前言 这次分享的主要内容有五个, 分别是值类型和引用类型, 装箱与拆箱,常量与变量,运算符重载,static字段和static构造函数. 后期的分享会针对于C#2.0 3.0 4.0 等新特性进行. ...
随机推荐
- linux 切换c++版本
删除gcc-4.6的软连接文件/usr/bin/gcc.(只是删除软连接) 命令:sudo rm /usr/bin/gcc 然后建一个软连接,指向gcc-4.4. 命令:sudo ln -s /usr ...
- 查看Linux里某文件的前面/后面几行中的某一行
如,我想看/etc/profile文件的前5行里的第5行. 则, head -5 /etc/profile | tail -1 管道|啊,很简单,就是把左边命令的结果,作为右边的输入. 如, ...
- homework-07
终于等到了一次难度相对比较小的问题,只要读完提问题就好,但又不得不说自己真的很菜,且不说C++掌握的不好,连英文也比较差,导致读的非常吃力,不过我还是坚持读完了四篇英文文章,大致意思是可以了解的,但是 ...
- red5下nginx安装配置
http://zfl110.iteye.com/blog/1155149 原址:http://lqw.iteye.com/blog/652763 安装Nginx 1.首先安装pcre-8.02.tar ...
- [iOS基础控件 - 6.9] 聊天界面Demo
A.需求 做出一个类似于QQ.微信的聊天界面 1.每个cell包含发送时间.发送人(头像).发送信息 2.使用对方头像放在左边,我方头像在右边 3.对方信息使用白色背景对话框,我方信息使用蓝色背景对话 ...
- Linux 性能监控的18个命令行工具
对于系统和网络管理员来说每天监控和调试Linux系统的性能问题是一项繁重的工作.在IT领域作为一名Linux系统的管理员工作5年后,我逐渐 认识到监控和保持系统启动并运行是多么的不容易.基于此原因,我 ...
- Tomcat参数配置
一.调整JVM参数 JAVA_OPTS= -server -Xms256m -Xmx1024m 注: -server: 启用服务器模式 一定要作为第一个参数,如果CPU多,服务器机建议使用此项 -Xm ...
- json网页预览插件
- Lua学习笔记(四):表和数组
表 在Lua中,表(table)是十分重要的一种数据结构,实际上Lua对于复杂数据类型也仅提供了表给我们,我们通过表可以实现我们需要的大部分重要的数据结构,比如数组. table类型实现了关联数组,关 ...
- sql 调用函数的方法
USE [ChangHong_612]GO/****** Object: StoredProcedure [dbo].[st_MES_RptInspectWeight] Script Date: 09 ...
