基于NodeJS的秘室聊天室
借着放假期间将NodeJS重新回顾了一下并玩了一下sketch来进行设计界面,很不错。(注:代码整理后会放到github上,请关注。)
本次聊天室我给它定义了一个名称叫“秘密聊天室”。
需求:

技术选型:
后端:NodeJs,Socket.io,中间件(express,body-parser,multer,ejs),mongoose
express:是NodeJs Web应用框架,主要是要理解它的router
body-parser:用于获取req中的参数值
multer:用于上传文件
ejs:用于模板渲染
mongoose:连接mongoose数据库
数据库:mongodb
前端:bootstrap布局,vuejs进行双向绑定,请求还是使用的jquery的ajax,未使用fetch(主要是bootstrap是基于jquery的,所以没用使用webpack或browerify等打包工具进行处理fetch)。
实现:
1、创建web服务器

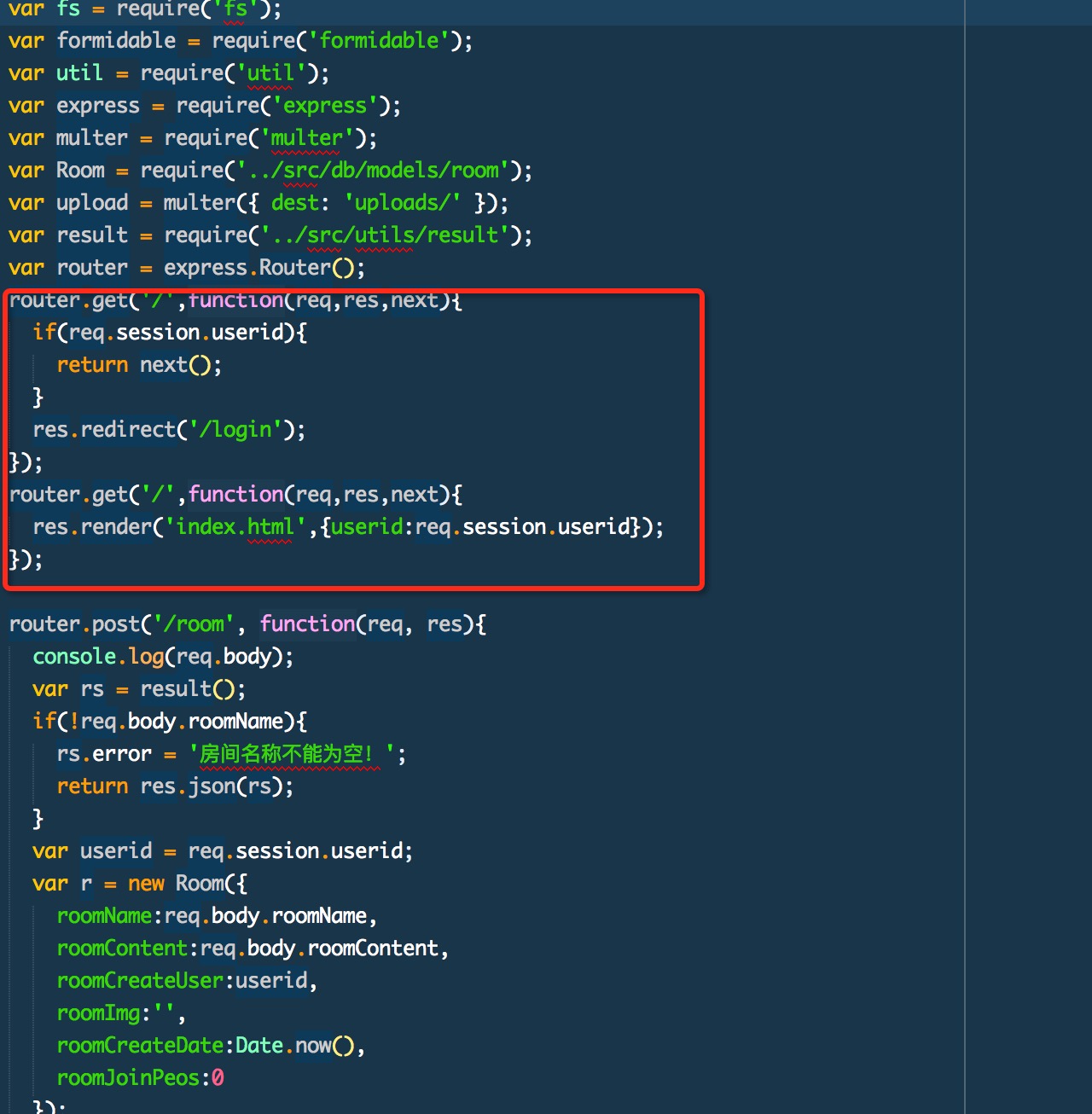
2、进行身份认证,哪些路由要进行身份处理。

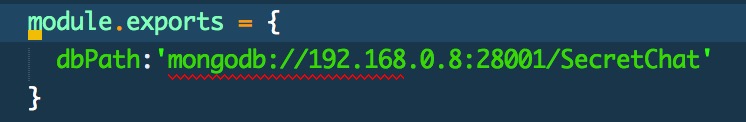
4、数据库配置

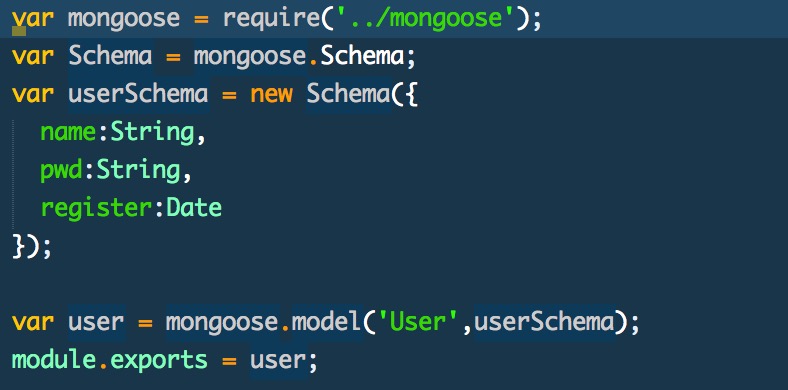
5、定义数据模型

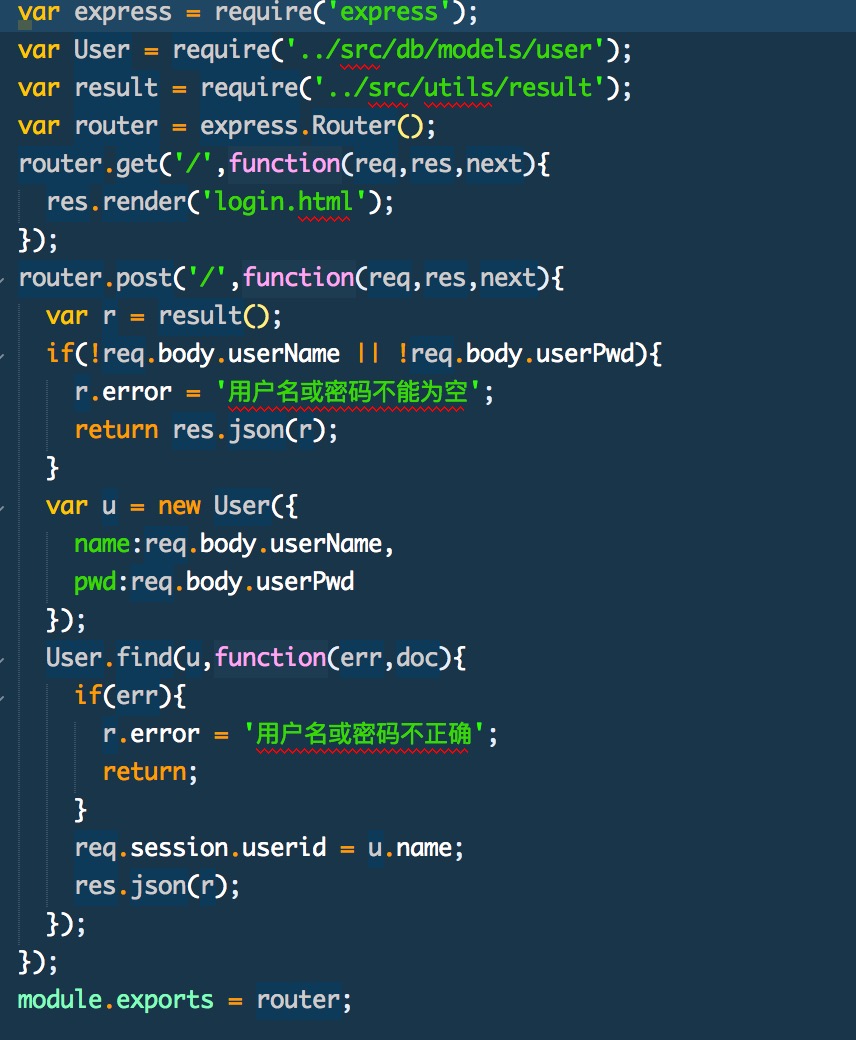
6、用户注册,登录

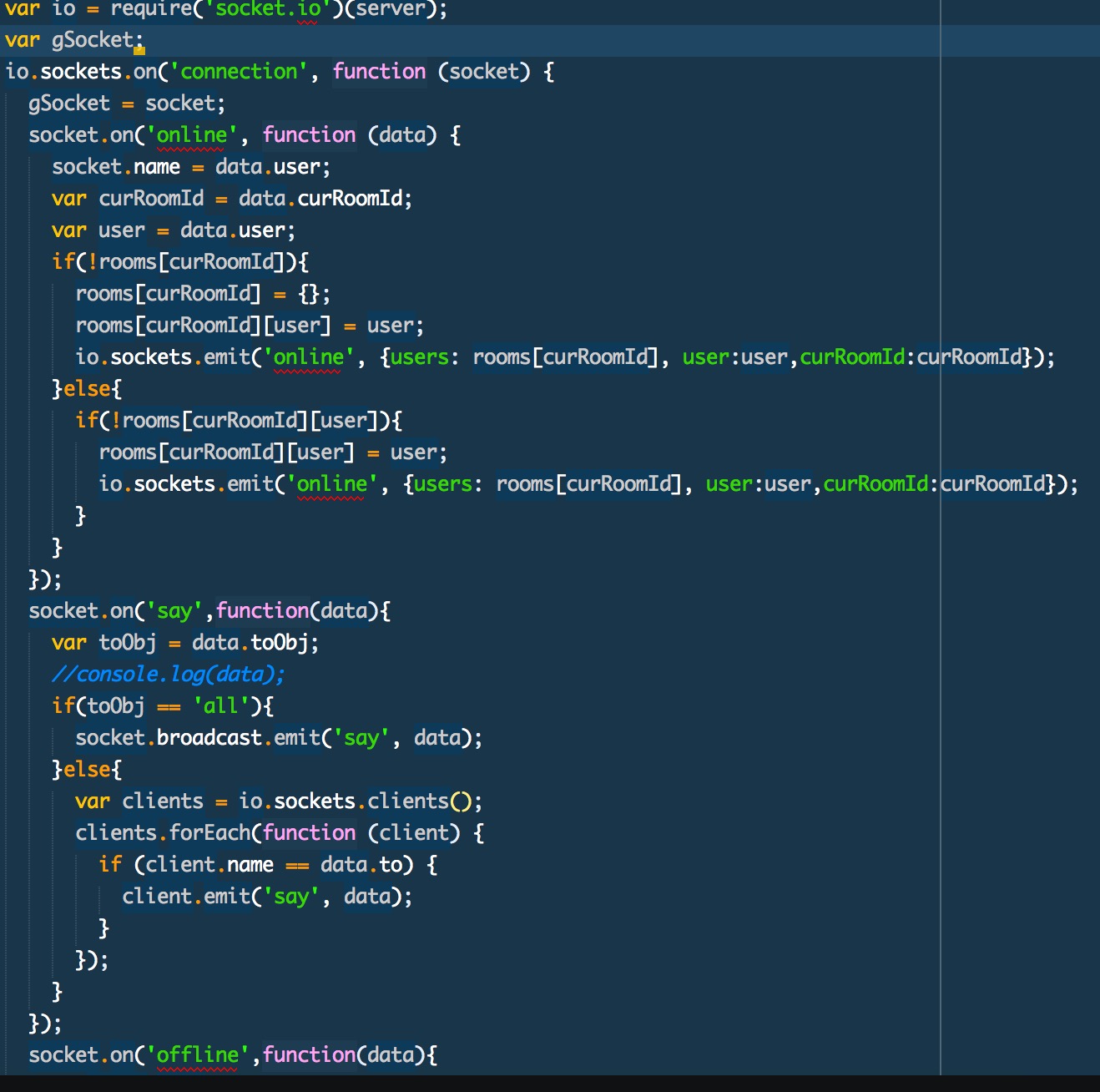
7、建立socket.io

8、前端代码就比较简单了,无否是一些请求而已,下面只截取前端socke.io部分。

运行效果:
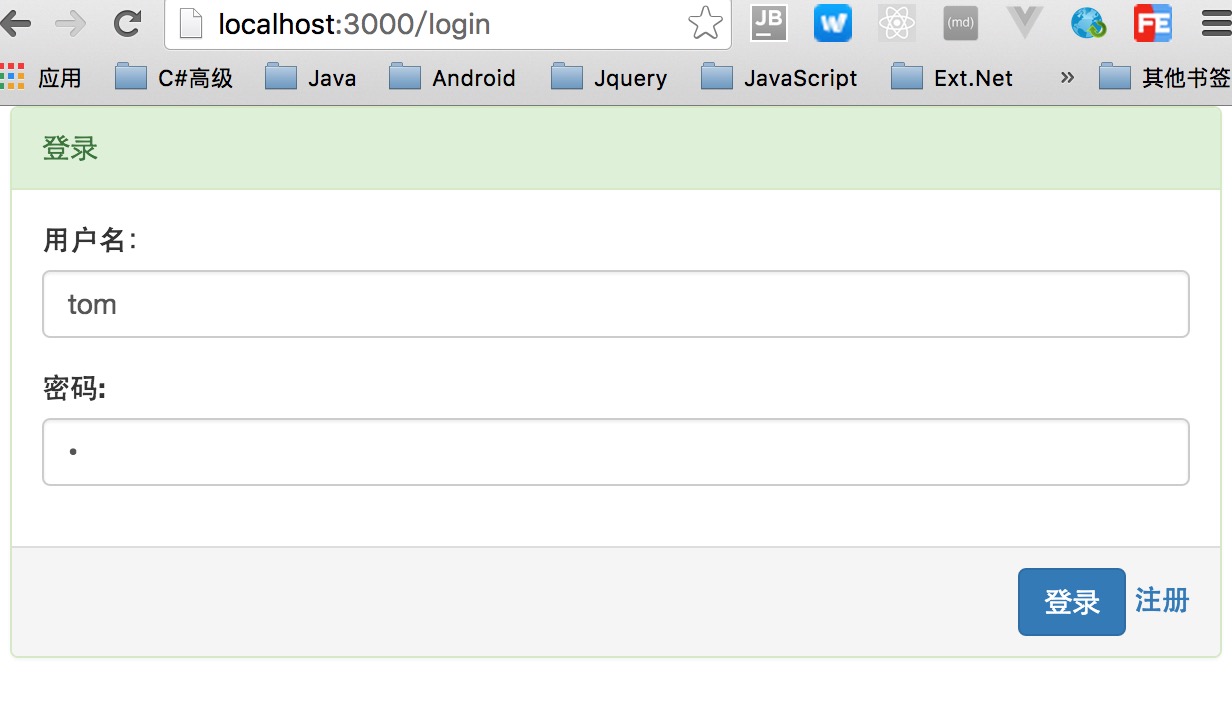
1、登录

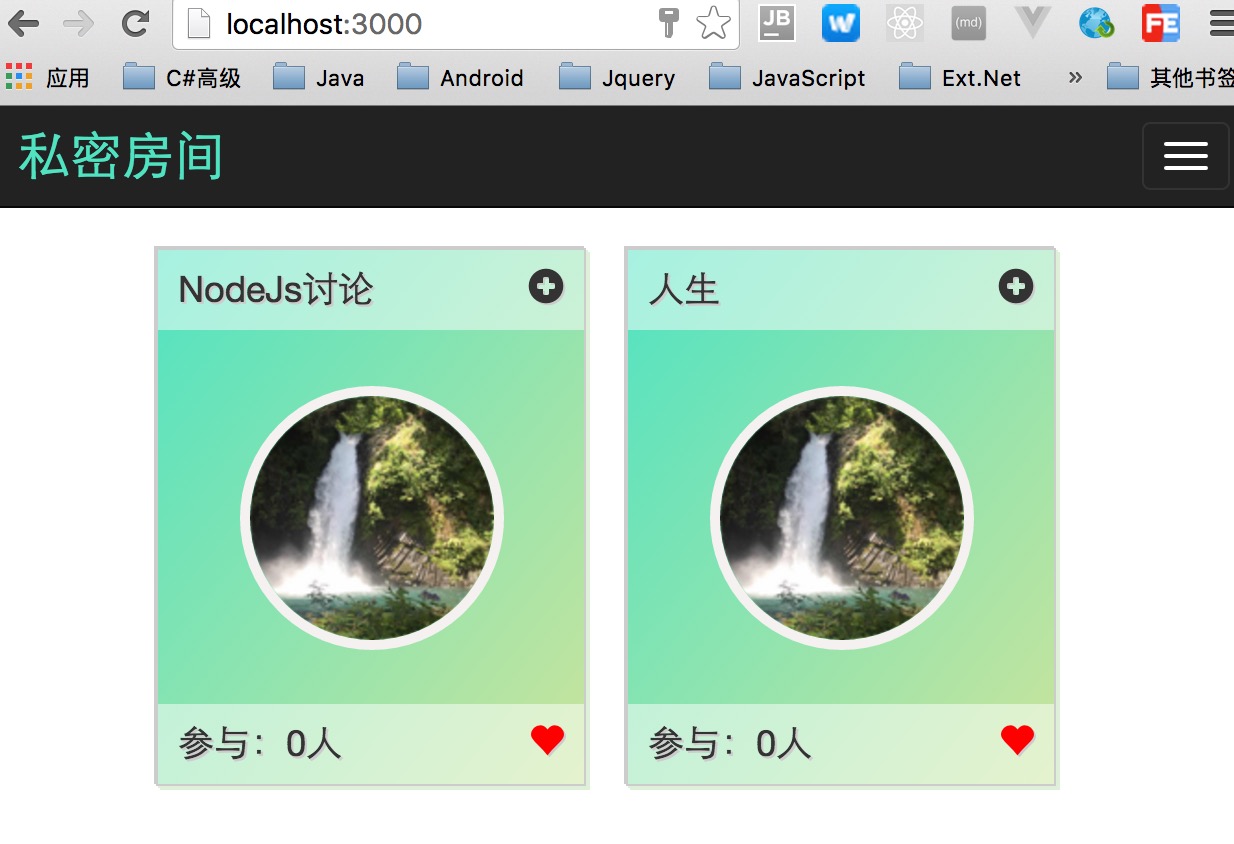
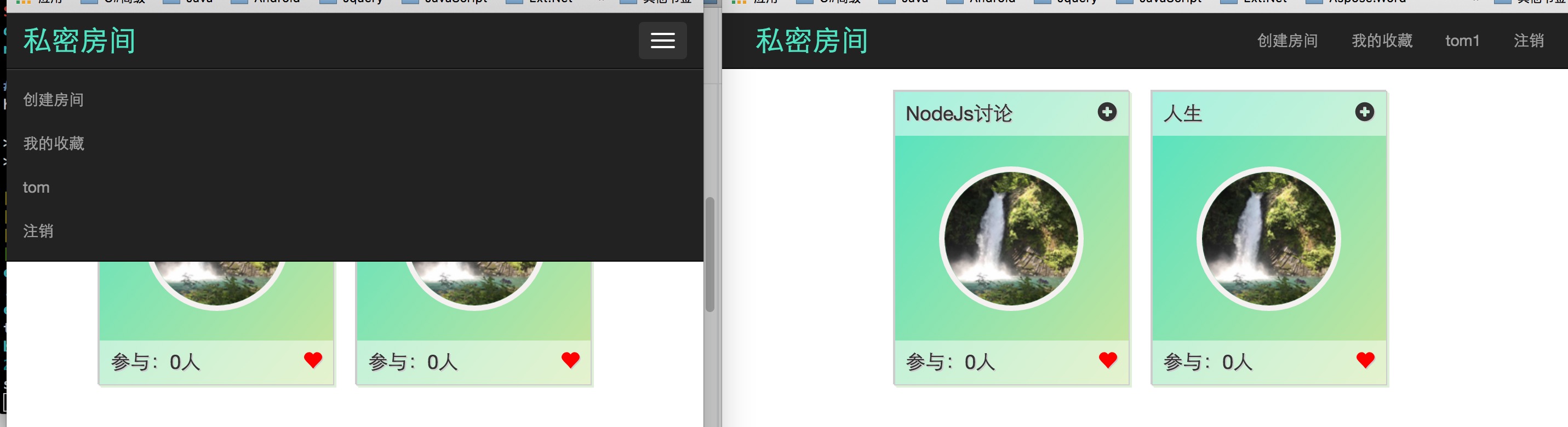
2、主界面

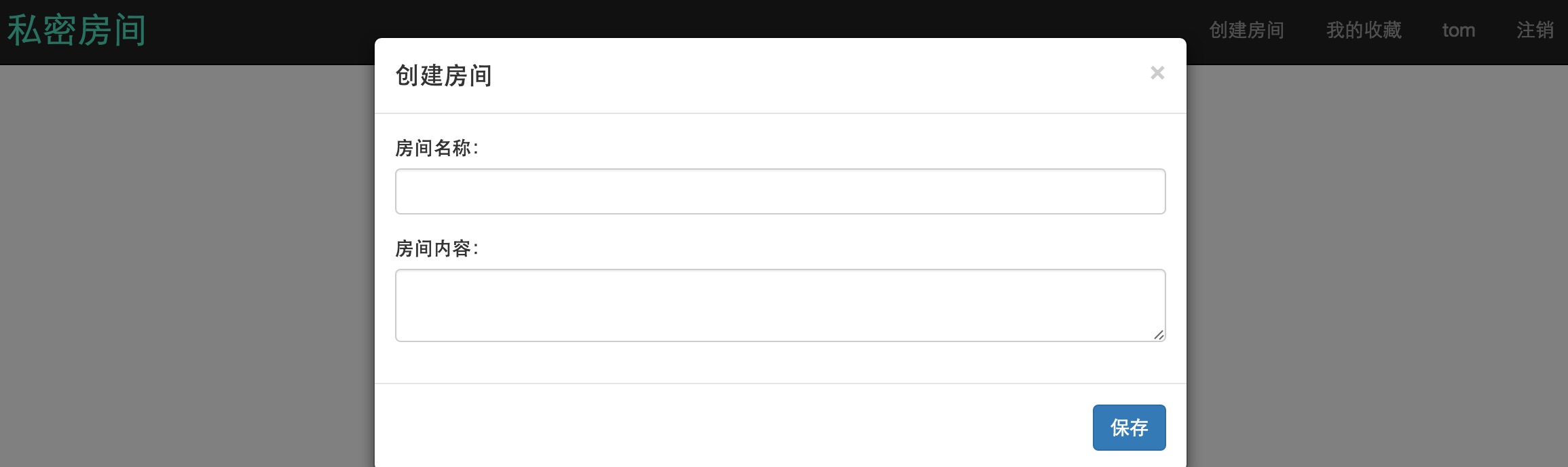
3、创建房间(创建自己感兴趣的话题)

3、模拟两个用户

4、每个房间鼠标移入会显示房间内容

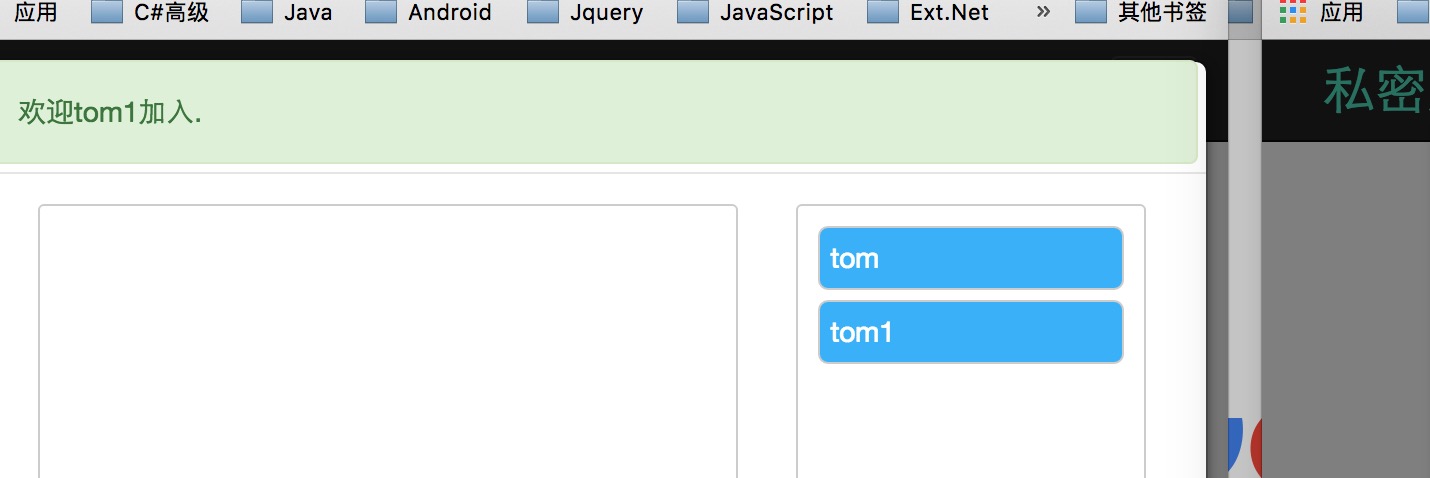
5、加入房间,会提示谁加入

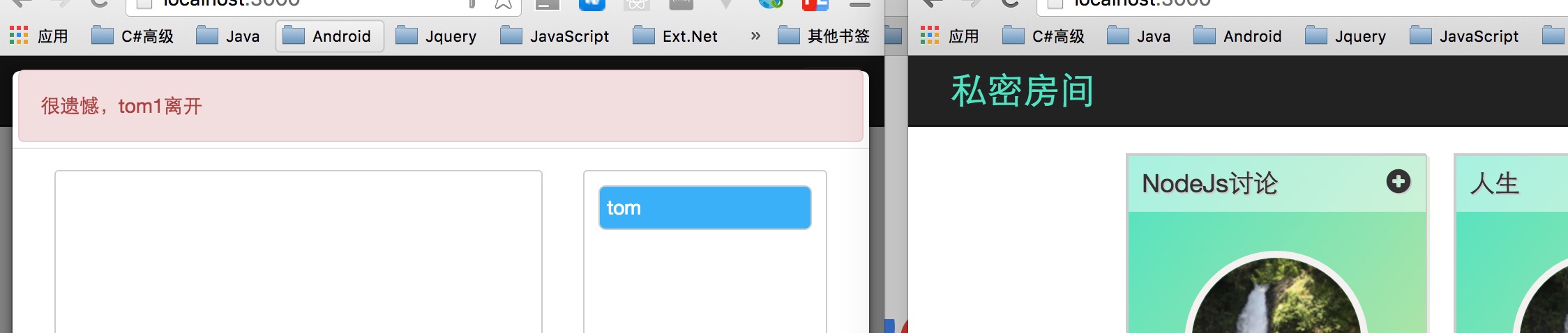
6、退出房间,同样会有提示,房间之间互不影响。

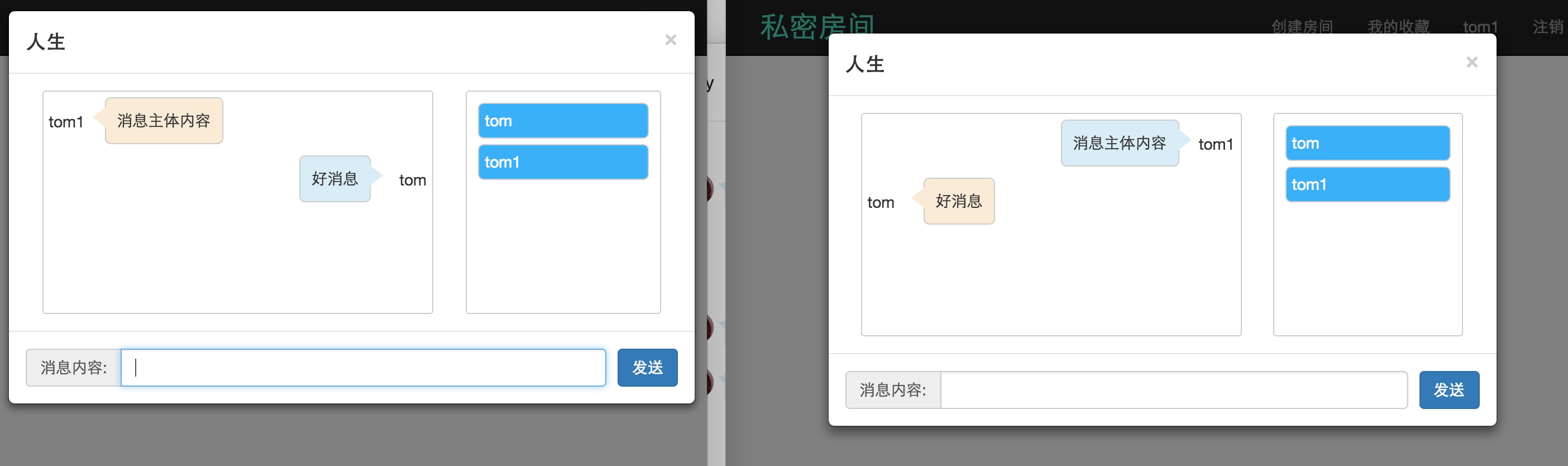
7、消息

在现阶段还有未完成部分。如消息的保存,人员头像,收藏等。
后续,希望可以将nodejs消息处理做成一个通用组件,安装消息中心后,任何系统中可以很方便调用。
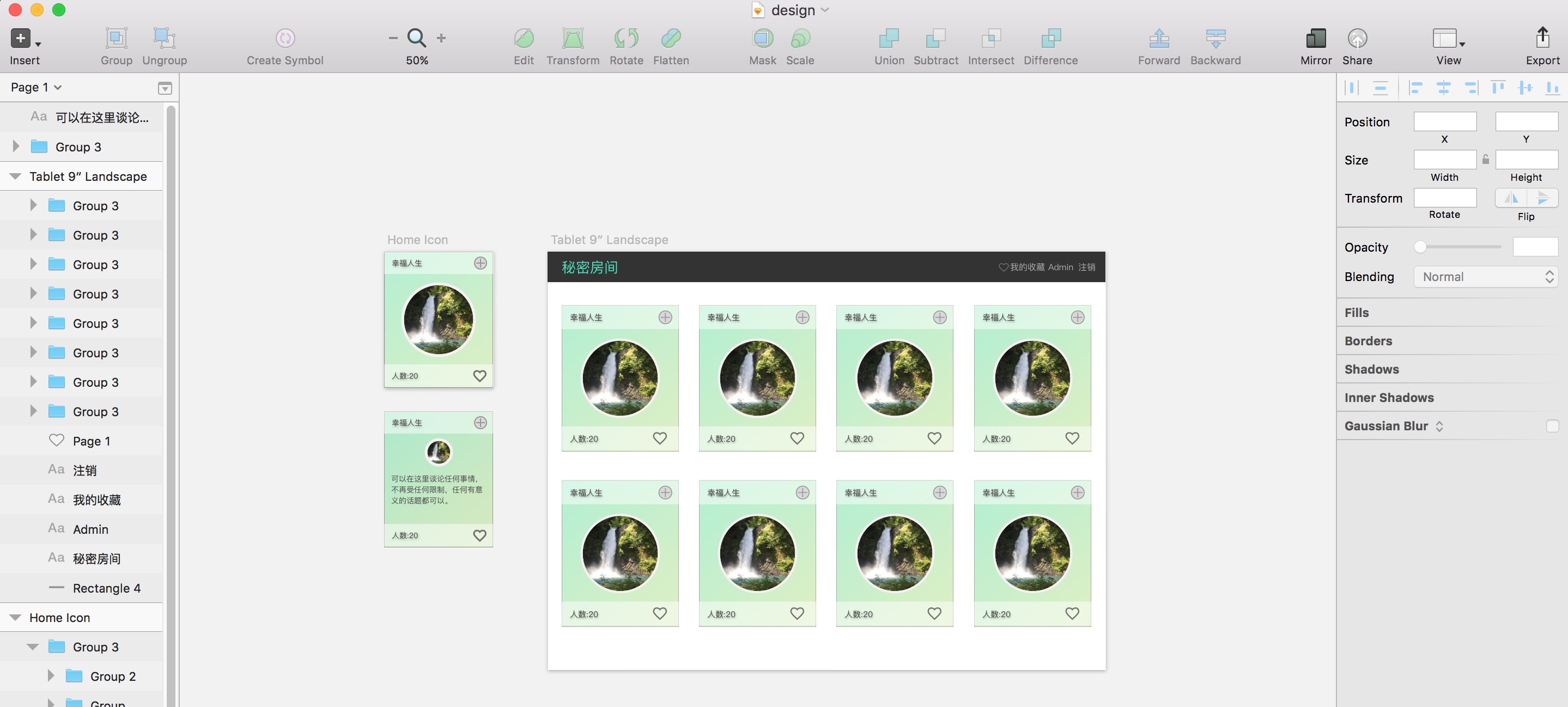
最后来一张sketch的设计稿

基于NodeJS的秘室聊天室的更多相关文章
- 基于 NodeJs 打造 Web 在线聊天室
Socket.IO 简介与基础环境搭建 任务时间:10min ~ 20min 关于 Socket.IO Socket.IO 可以实现在浏览器和服务器之间实时双向通信,本节课程将详细介绍 Socket. ...
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- 基于LINUX的多功能聊天室
原文:基于LINUX的多功能聊天室 基于LINUX的多功能聊天室 其实这个项目在我电脑已经躺了多时,最初写完项目规划后,我就认认真真地去实现了它,后来拿着这个项目区参加了面试,同样面试官也拿这个项目来 ...
- 基于 OpenResty 实现一个 WS 聊天室
基于 OpenResty 实现一个 WS 聊天室 WebSocket WebSocket 协议分析 WebSocket 协议解决了浏览器和服务器之间的全双工通信问题.在WebSocket出现之前,浏览 ...
- 基于EPOLL模型的局域网聊天室和Echo服务器
一.EPOLL的优点 在Linux中,select/poll/epoll是I/O多路复用的三种方式,epoll是Linux系统上独有的高效率I/O多路复用方式,区别于select/poll.先说sel ...
- 基于Linux的TCP网络聊天室
1.实验项目名称:基于Linux的TCP网络聊天室 2.实验目的:通过TCP完成多用户群聊和私聊功能. 3.实验过程: 通过socket建立用户连接并传送用户输入的信息,分别来写客户端和服务器端,利用 ...
- JAVA基础知识之网络编程——-基于TCP通信的简单聊天室
下面将基于TCP协议用JAVA写一个非常简单的聊天室程序, 聊天室具有以下功能, 在服务器端,可以接受客户端注册(用户名),可以显示注册成功的账户 在客户端,可以注册一个账号,并用这个账号发送信息 发 ...
- 《基于Node.js实现简易聊天室系列之详细设计》
一个完整的项目基本分为三个部分:前端.后台和数据库.依照软件工程的理论知识,应该依次按照以下几个步骤:需求分析.概要设计.详细设计.编码.测试等.由于缺乏相关知识的储备,导致这个Demo系列的文章层次 ...
- 通信——基于Xmpp协议实现的聊天室
前段时间写了个自定义通信协议的聊天室(即用\r\n标记字符串,作为一句话),总感觉自己弄的那个协议实现虽然简单,但是拓展性就太差了,只适合于发送聊天的内容,难以包含更多的信息.基于上述几点,于是就开始 ...
随机推荐
- 转:聊聊mavenCenter和JCenter
Gradle支持从maven中央仓库和JCenter上获取构件,那这两者有什么区别呢? maven中央仓库(http://repo1.maven.org/maven2/)是由Sonatype公司提供的 ...
- redis 学习笔记(1)
redis持久化 snapshot数据快照(rdb) 这是一种定时将redis内存中的数据写入磁盘文件的一种方案,这样保留这一时刻redis中的数据镜像,用于意外回滚.redis的snapshot的格 ...
- 谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 从源码浅析MVC的MvcRouteHandler、MvcHandler和MvcHttpHandler
熟悉WebForm开发的朋友一定都知道,Page类必须实现一个接口,就是IHttpHandler.HttpHandler是一个HTTP请求的真正处理中心,在HttpHandler容器中,ASP.NET ...
- autocomplete的使用
autocomplete使用分为本地调用方法和读取远程读取数据源的方法 (1)本地调用方法 <script src="Scripts/jquery-1.4.1.min.js" ...
- iOS开源项目周报1215
由OpenDigg 出品的iOS开源项目周报第一期来啦.我们的iOS开源周报集合了OpenDigg一周来新收录的优质的iOS开发方面的开源项目,方便iOS开发人员便捷的找到自己需要的项目工具等. PY ...
- 转:MSSQL还原单mdf文件报1813错误
原文地址:http://www.cnblogs.com/clownkings/p/4950865.html 解决办法: 1.首先要备份好mdf文件,如果他没了经理非吃了你不可.都不吐骨头的. 2.在数 ...
- ASP.NET 5 改名 ASP.NET Core 1.0
今天,Scott Hanselman在其博客上宣布<ASP.NET 5 is dead - Introducing ASP.NET Core 1.0 and .NET Core 1.0>, ...
- MyBatis2:config.xml文件
前言 前一篇文章,讲了MyBatis入门,讲到了MyBatis有两个基本的配置文件,一个用来配置环境信息,一个用来写SQL语句.前者我把它命名为config.xml,config.xml的内容是: & ...
- Nodejs之MEAN栈开发(七)---- 用Angular创建单页应用(下)
上一节我们走通了基本的SPA基础结构,这一节会更彻底的将后端的视图.路由.控制器全部移到前端.篇幅比较长,主要分页面改造.使用AngularUI两大部分以及一些优化路由.使用Angular的其他指令的 ...
