OFBiz进阶之HelloWorld(二)创建热部署模块
参考文档 https://cwiki.apache.org/confluence/display/OFBIZ/OFBiz+Tutorial+-+A+Beginners+Development+Guide
Going ahead, you will create some advanced GUI patterns, interact with existing database tables and will learn how to secure your web application.
1 Doing Some Advancements To User Interface
a. 在widget目录下创建 CommonScreens.xml 文件,这个文件将包含被用于整个应用的 common screens
<?xml version="1.0" encoding="UTF-8"?>
<screens xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://ofbiz.apache.org/dtds/widget-screen.xsd">
<screen name="CommonPracticeDecorator">
<section>
<widgets>
<decorator-section-include name="body"/>
</widgets>
</section>
</screen>
</screens>
在web.xml中添加如下配置,来关联CommonScreens.xml
<context-param>
<param-name>commonDecoratorLocation</param-name>
<param-value>component://practice/widget/CommonScreens.xml</param-value>
<description>The location of the common-decorator screen to use for this webapp; referred to as a context variable in screen def XML files.</description>
</context-param>
b. 为本应用创建一个menu ,在widget目录下创建 PracticeMenus.xml 文件
<?xml version="1.0" encoding="UTF-8"?>
<menus xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://ofbiz.apache.org/dtds/widget-menu.xsd">
<menu name="PracticeAppBar" title="PracticeApplication" extends="CommonAppBarMenu" extends-resource="component://common/widget/CommonMenus.xml">
<menu-item name="main" title="Main"><link target="main"/></menu-item>
</menu>
</menus>
在CommonPracticeDecorator中引用PracticeMenus.xml
<screen name="CommonPracticeDecorator">
<section>
<widgets>
<include-menu location="component://practice/widget/PracticeMenus.xml" name="PracticeAppBar"/>
<decorator-section-include name="body"/>
</widgets>
</section>
</screen>
c. 在WEB-INF下创建目录actions
在此目录下我们将放置脚本文件,这些脚本文件用于准备页面数据。这些文件使用groovy语言编写,早期使用bsh(beanshell)文件。
参考:Tips & Tricks while working with Groovy & http://groovy.codehaus.org/。
在actions下创建文件Person.groovy
context.persons = delegator.findList("Person", null, null, null, null, false);
d. 在webapp/practice下创建Person.ftl文件
参考:http://freemarker.sourceforge.net/docs/。
<#if persons?has_content>
<h2>Some of the people who visited our site are:</h2>
<br>
<ul>
<#list persons as person>
<li>${person.firstName?if_exists} ${person.lastName?if_exists}</li>
</#list>
</ul>
</#if>
e. 在PracticeScreens.xml下创建一个新的screen,名字为person
<screen name="person">
<section>
<actions>
<script location="component://practice/webapp/practice/WEB-INF/actions/Person.groovy"/>
</actions>
<widgets>
<decorator-screen name="CommonPracticeDecorator" location="${parameters.commonDecoratorLocation}">
<decorator-section name="body">
<platform-specific>
<html>
<html-template location="component://practice/webapp/practice/Person.ftl"/>
</html>
</platform-specific>
</decorator-section>
</decorator-screen>
</widgets>
</section>
</screen>
在PracticeMenus.xml下创建一个新的menu-item
<menu-item name="person" title="Person">
<link target="person" />
</menu-item>
f. 配置controller.xml.
<request-map uri="person">
<security https="false" auth="false" />
<response name="success" type="view" value="person" />
</request-map>
<view-map name="person" type="screen" page="component://practice/widget/PracticeScreens.xml#person" />
g. 运行:http://localhost:8080/practice/control/person
运行结果如下:
-------------------------------------------------------------------------------------------------------------------

--------------------------------------------------------------------------------------------------------------
注意:菜单中Main没有显示出来解决办法:重新配置menu-item:(更改name为非main的一个值,即可显示,原理未知)
<menu-item name="main1" title="Main">
<link target="main" />
</menu-item>
2 Now moving to create a form for showing the content of Person entity on the screen (Using Form Widget)
a. 在PracticeMenus.xml中添加名字为PersonForm的 menu-item
<menu-item name="PersonForm" title="PersonForm">
<link target="PersonForm" />
</menu-item>
b. 在widget下创建文件PracticeForms.xml,创建一个list form来展示person实体的记录
(参考ExampleScreens.xml和ExampleForms.xml文件).
<?xml version="1.0" encoding="UTF-8"?>
<forms xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="http://ofbiz.apache.org/dtds/widget-form.xsd">
<form name="ListPersons" type="list" list-name="persons" list-entry-name="person" default-map-name="person" paginate-target="personForm">
<!-- Important: Here service definition for updatePracticePerson has been used for automatically rendering the form fields, which you can use after completing CRUD operations from Part-3 -->
<!-- auto-fields-service service-name="updatePracticePerson" default-field-type="display" map-name="person"/--> <!-- The above method can be used in case a service specific form is being rendered, otherwise form-fields can be explicitly mentioned as given below:-->
<field name="firstName"><display/></field>
<field name="middleName" ><display/> </field>
<field name="lastName" ><display/> </field>
</form>
</forms>
c. 在PracticeScreens.xml中创建一个名字为personForm的screen
<screen name="PersonForm">
<section>
<actions>
<set field="headerItem" value="personForm"/>
<set field="titleProperty" value="PageTitlePracticePersonForm"/>
<entity-condition entity-name="Person" list="persons"/>
</actions>
<widgets>
<decorator-screen name="CommonPracticeDecorator" location="${parameters.commonDecoratorLocation}">
<decorator-section name="body">
<label text="Person List" style="h2"/>
<include-form name="ListPersons" location="component://practice/widget/PracticeForms.xml"></include-form>
</decorator-section>
</decorator-screen>
</widgets>
</section>
</screen>
d. 配置controller.xml.
<request-map uri="PersonForm">
<security https="false" auth="false" />
<response name="success" type="view" value="PersonForm" />
</request-map>
<view-map name="PersonForm" type="screen" page="component://practice/widget/PracticeScreens.xml#PersonForm" />
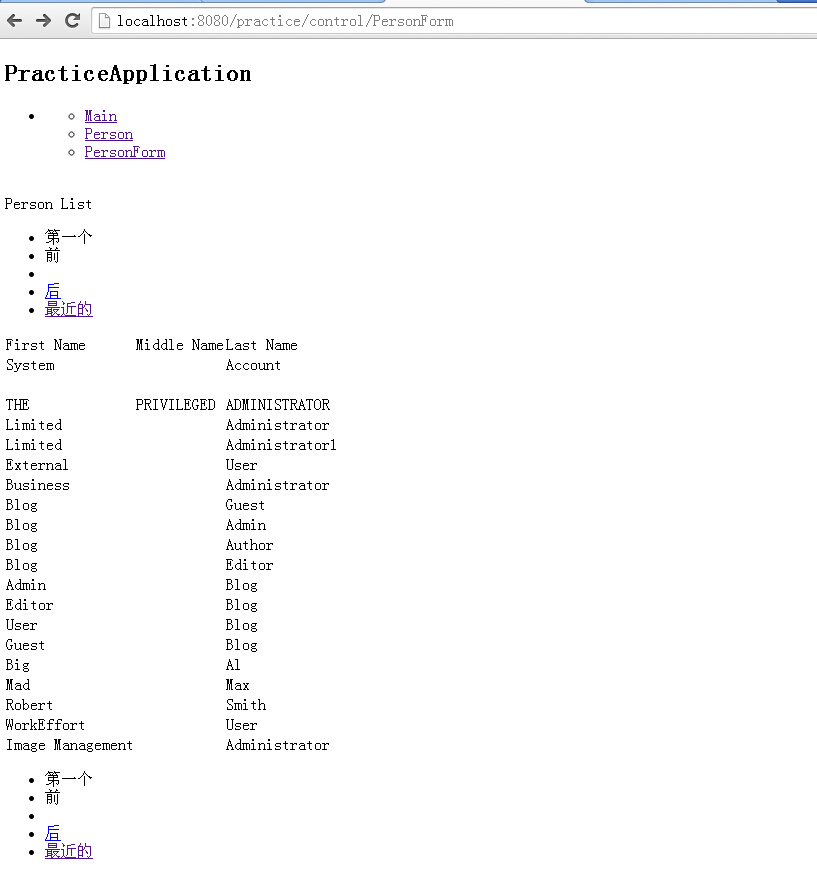
e. 运行:http://localhost:8080/practice/control/PersonForm
运行结果如下:
-------------------------------------------------------------------------------------------------

3 Create main Decorator for decorating this application
a. 在CommonScreens.xml中创建名字为"main-decorator"的screen
(参考 CommonScreens.xml)
<screen name="main-decorator">
<section>
<actions>
<property-map resource="CommonUiLabels" map-name="uiLabelMap" global="true"/>
<property-map resource="PracticeUiLabels" map-name="uiLabelMap" global="true"/>
<set field="layoutSettings.companyName" from-field="uiLabelMap.PracticeCompanyName" global="true"/>
<set field="activeApp" value="practice" global="true"/>
<set field="applicationMenuName" value="PracticeAppBar" global="true"/>
<set field="applicationMenuLocation" value="component://practice/widget/PracticeMenus.xml" global="true"/>
</actions>
<widgets>
<include-screen name="GlobalDecorator" location="component://common/widget/CommonScreens.xml"/>
</widgets>
</section>
</screen>
b. 修改CommonPracticeDecorator
<screen name="CommonPracticeDecorator">
<section>
<widgets>
<!-- <include-menu location="component://practice/widget/PracticeMenus.xml" name="PracticeAppBar"/> -->
<include-screen name="main-decorator" location=""></include-screen>
<decorator-section-include name="body"/>
</widgets>
</section>
</screen>
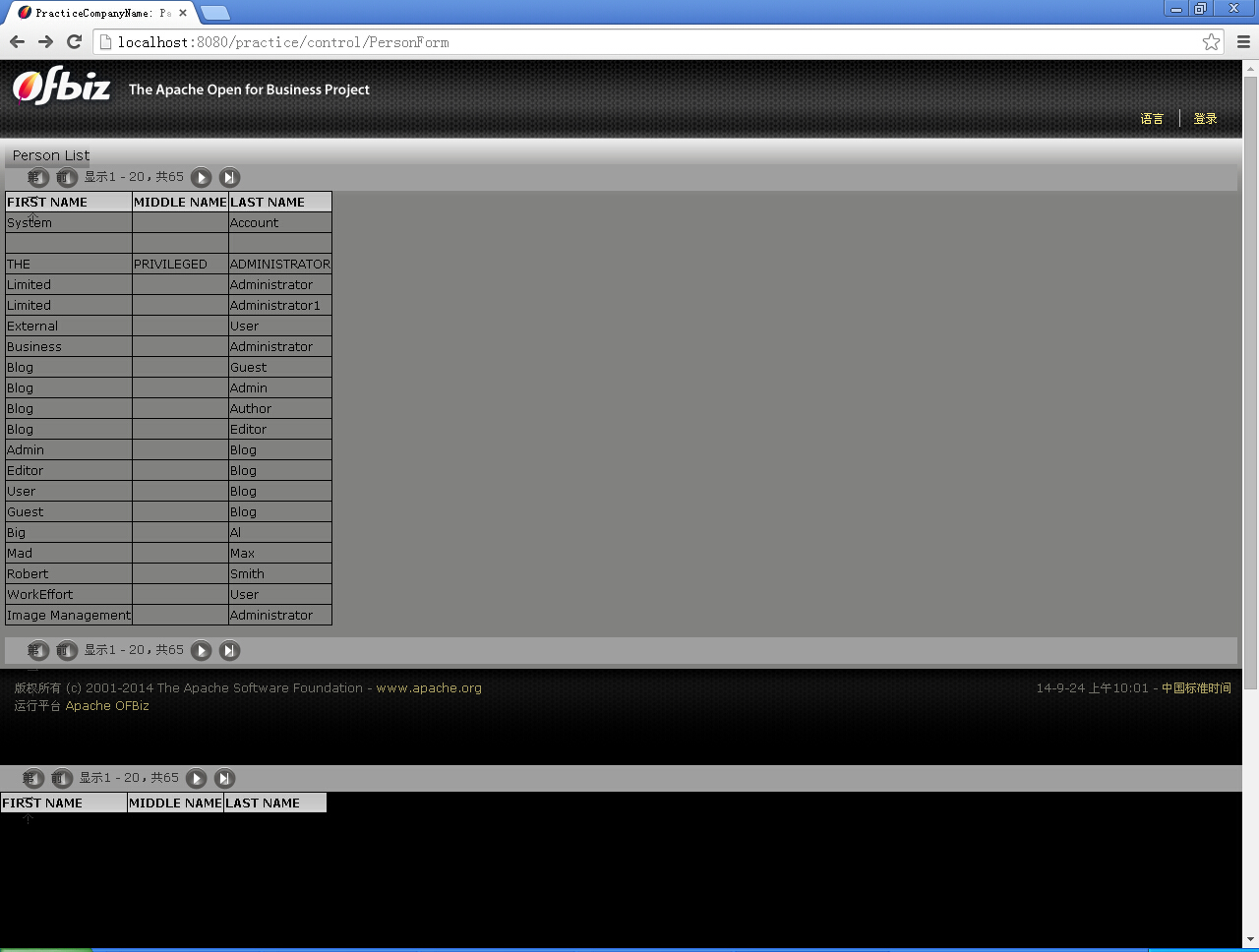
c. 运行:http://localhost:8080/practice/control/PersonForm
运行结果如下:

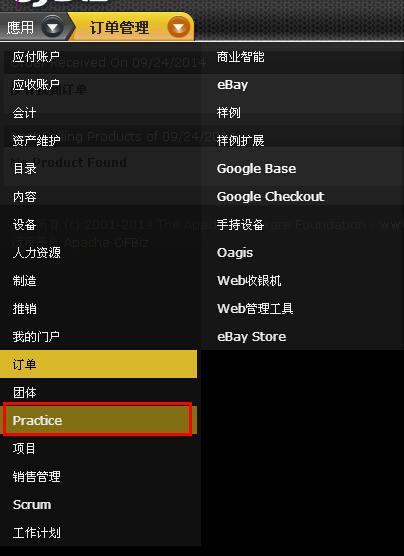
4 Now its the time to show practice application in the app bar
将组件显示在主应用标签:ofbiz-component.xml中配置app-bar-display="true"
运行:http://localhost:8080/practice/control/PersonForm
运行结果如下:

5 Create UI Labels
a. 在practice下创建config文件夹
在ofbiz-component.xml文件中为此文件夹配置entry
<classpath type="dir" location="config"/>
That means you have to place the config directory on the classpath to access configuration files.
b. 创建文件PracticeUiLabels.xml,添加一些ui labels
(参考:ExampleUiLabels.xml)
Here remember one thing whenever you make a change in UiLabels then you have to restart the server for having the changes in effect. At first create only 2 ui labels like
<?xml version="1.0" encoding="UTF-8"?>
<resource xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<property key="PracticeApplication">
<value xml:lang="en">This is first practice</value>
</property>
<property key="PracticeCompanyName">
<value xml:lang="en">OFBiz: Practice</value>
</property>
</resource>
c. 在main-decorator中引用PracticeUiLabels.xml
参见上面配置CommonScreens.xml : "main-decorator"
<property-map resource="PracticeUiLabels" map-name="uiLabelMap" global="true"/>
<set field="layoutSettings.companyName" from-field="uiLabelMap.PracticeCompanyName" global="true"/>
<set field="layoutSettings.label1" from-field="uiLabelMap.PracticeApplication" global="true"/>
在ftl中即可通过${layoutSettings.label1}进行调用。
6 Secure Your Application by Authentication
a. 参考 ExampleMenus.xml 文件添加登入、登出菜单。
启用以上菜单能够启用:
方法一、在controller.xml中添加如下配置
<!- Request Mappings ->
<!-- Security Mappings -->
<request-map uri="checkLogin" edit="false">
<description>Verify a user is logged in.</description>
<security https="true" auth="false"/>
<event type="java" path="org.ofbiz.webapp.control.LoginWorker" invoke="checkLogin" />
<response name="success" type="view" value="main"/>
<response name="error" type="view" value="login"/>
</request-map>
<request-map uri="login">
<security https="true" auth="false"/>
<event type="java" path="org.ofbiz.webapp.control.LoginWorker" invoke="login"/>
<response name="success" type="view" value="main"/>
<response name="error" type="view" value="login"/>
</request-map>
<request-map uri="logout">
<security https="true" auth="true"/>
<event type="java" path="org.ofbiz.webapp.control.LoginWorker" invoke="logout"/>
<response name="success" type="request" value="checkLogin"/>
<response name="error" type="view" value="main"/>
</request-map> <view-map name="login" type="screen" page="component://common/widget/CommonScreens.xml#login"/>
方法二、在controller.xml中引入component://common/webcommon/WEB-INF/common-controller.xml
<include location="component://common/webcommon/WEB-INF/common-controller.xml" />
b. 在practice/widget/PracticeScreens.xml中添加如下配置
<screen name="main-decorator">
<section>
<actions>
<property-map resource="CommonUiLabels" map-name="uiLabelMap" global="true"/>
<property-map resource="PracticeUiLabels" map-name="uiLabelMap" global="true"/>
<set field="layoutSettings.companyName" from-field="uiLabelMap.PracticeCompanyName" global="true"/>
<set field="layoutSettings.label1" from-field="uiLabelMap.PracticeApplication" global="true"/>
<set field="layoutSettings.label1" from-field="uiLabelMap.PracticeApplication" global="true"/>
<set field="activeApp" value="practice" global="true"/>
<set field="applicationMenuName" value="PracticeAppBar" global="true"/>
<set field="applicationMenuLocation" value="component://practice/widget/PracticeMenus.xml" global="true"/>
</actions>
<widgets>
<include-screen name="GlobalDecorator" location="component://common/widget/CommonScreens.xml"/>
</widgets>
</section>
</screen>
c. 对需要权限验证的请求添加以下内容(修改controller.xml中)
<request-map uri="main">
<security https="true" auth="true"/>
<response name="success" type="view" value="main"/>
<response name="error" type="view" value="main"/>
</request-map>
d. 再次运行http://localhost:8080/practice/control/main
如未登录及跳转到登陆界面
用户名 : admin
密码 : ofbiz

OFBiz进阶之HelloWorld(二)创建热部署模块的更多相关文章
- OFBiz进阶之HelloWorld(一)创建热部署模块
创建热部署模块 参考文档 https://cwiki.apache.org/confluence/display/OFBIZ/OFBiz+Tutorial+-+A+Beginners+Developm ...
- SpringBoot入门教程(十二)DevTools热部署
devtools模块,是为开发者服务的一个模块.主要的功能就是代码修改后一般在5秒之内就会自动重新加载至服务器,相当于restart成功.与JRebel不同的是,JRebel是一款商业插件,devto ...
- OFBiz进阶之HelloWorld(五)创建新实体
参考文档 https://cwiki.apache.org/confluence/display/OFBIZ/OFBiz+Tutorial+-+A+Beginners+Development+Guid ...
- OFBiz进阶之HelloWorld(三)CRUD操作
参考文档 https://cwiki.apache.org/confluence/display/OFBIZ/OFBiz+Tutorial+-+A+Beginners+Development+Guid ...
- spring boot(二)热部署
1.打开idea的设置界面 File | Settings > Build, Execution, Deployment > Compiler 2.勾选Buildproject antom ...
- springboot系列四、配置模板引擎、配置热部署
一.配置模板引擎 在之前所见到的信息显示发现都是以 Rest 风格进行显示,但是很明显在实际的开发之中,所有数据的显示最终都应该交由页面完成,但是这个页面并不是*.jsp 页面,而是普通的*.html ...
- 如何修改tomcat端口以及tomcat热部署
一.修改tomcat端口 1.首先我们需要知道,http的默认端口是80,tomcat的默认端口是8080,也就是说,如果我们将tomcat的默认端口号修改为80,输入网址的时候就可以不用输入端口了, ...
- Spring Boot在开发时实现热部署(开发时修改文件保存后自动重启应用)(spring-boot-devtools)
热部署是什么 大家都知道在项目开发过程中,常常会改动页面数据或者修改数据结构,为了显示改动效果,往往需要重启应用查看改变效果,其实就是重新编译生成了新的Class文件,这个文件里记录着和代码等对应的各 ...
- spring boot修改代码后无需重启设置,在开发时实现热部署
Spring Boot在开发时实现热部署(开发时修改文件保存后自动重启应用)(spring-boot-devtools) 热部署是什么 大家都知道在项目开发过程中,常常会改动页面数据或者修改数据结构, ...
随机推荐
- python(3)-内置函数
>>> abs(-1) #绝对值,小数也可以,不能是其它字符 1 >>> all([1,2,3,4,5,6,7]) #如果传入的列表所有元素都为真,则True Tr ...
- [OM]Dropship SO(直发/直运订单)的流程
What are the advantages of Drop Shipment Orders? These are the benefits: No inventory is required Re ...
- Linux安装Oracle 11G过程(测试未写完)
一.简介 Oracle数据库在系统运维中的重要性不言而喻,通过熟悉Oracle的安装来加深对操作系统和数据库知识的了解.Linux安装Oracle前期修改linux内核参数很重要,其实就是linux下 ...
- Scala中的空
Scala的有即Any,Scala的无是Null,null,Nil,Nothing,None,Unit.那么这几种空有什么区别呢? 一.Null&null 很多人一辈子都没有走出这个无.Nul ...
- 屏蔽cBox广告的方法 无需安装软件
在hosts文件中加入两句代码: 127.0.0.1 games.cntv.cn 127.0.0.1 d.cntv.cn
- div a 和 div > a 的区别———后者指作用到div下一级的 a 标签 ,仅一级
div a 和 div > a 的区别---后者指作用到div下一级的 a 标签 ,仅一级 如: <div> <a href="#">可以作用到< ...
- ActiveMQ(5.10.0) - Configuring the Simple Authentication Plug-in
The easiest way to secure the broker is through the use of authentication credentials placed directl ...
- 关于微信response_type参数错误
可能出现问题的几个原因: 1.正确的2.0auth的地址:https://open.weixin.qq.com/connect/oauth2/authorize?appid=1%&redire ...
- Entity Framework问题:ReferentialConstraint 中的依赖属性映射由存储生成的列
原文:Entity Framework问题:ReferentialConstraint 中的依赖属性映射由存储生成的列 今天在采用Entity Framework 的Database First反向以 ...
- 169. Majority Element My Submissions Question
Total Accepted: 95925 Total Submissions: 239241 Difficulty: Easy Given an array of size n, find the ...
