NodeJS学习之网络操作
NodeJS -- 网络操作
使用NodeJS内置的http模块简单实现HTTP服务器
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.end('Hello world\n');
}).listen(8124);
以上程序创建了一个HTTP服务器并监听8124端口,使用http://localhost:8124可以看到效果
注:在liunx下监听1024以下的端口号需要root权限
HTTP
POST / HTTP/1.1
User-Agent: curl/7.26.0
Host: localhost
Accept: */*
Content-Length: 11
Content-Type: application/x-www-form-urlenconded Hello World
可以看到,空行之上是请求头,之下是请求体。HTTP请求在发送个服务器时,可以认为是按照从头到尾的顺序一个字节一个字节地以数据流方式发送的。而HTTP模块创建的HTTP服务器在接收到完整的请求头后,就会调用回调函数。在回调函数中,除了可以使用request对象访问请求头数据外,还能把request对象当做一个只读数据流来访问请求体数据,例:
http.createServer(function(req, res) {
var body = [];
console.log(req.method);
console.log(req.headers);
req.on('data', function(chunk) {
body.push(chunk);
});
req.on('end', function() {
body = Buffer.concat(body);
console.log(body.toString());
});
}).listen(80);
----------------------------------
POST
{ 'user-agent': 'curl/7.26.0',
host: 'localhost',
accept: '*/*',
'content-length': '11',
'content-type': 'application/x-www-form-urlencoded'}
Hello World
HTTP响应本质上也是一个数据流,同样由响应头和响应体组成。例:
HTTP/1.1 200 OK
Content-Type: text/html
Date: Wed, 06 Jul 2016 06:18:17 GMT
Connection: keep-alive
Transfer-Encoding: chunked Hello World
在回调函数中,除了可以使用response对象来写入响应头数据外,还能把response对象当做一个只写数据流来写入响应体数据,例:服务端原样将客户端请求的请求体数据返回给客户端:
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
req.on('data', function(chunk) {
res.write(chunk);
}
req.on('end', function() {
res.end();
});
}).listen(8080);
由于HTTP请求中的GET请求是最常见的一种,并且不需要请求体,因此http模块也提供了以下便捷API
http.get('http://www.example.com/', function(res) {} );
当客户端发送请求并接收到完整的服务端响应头时,就会调用回调函数,在回调函数中,除了可以使用response对象访问响应头数据外,还能把response对象当作一个只读数据流来访问响应提数据。例:
http.get('http://www.example.com/', function(res) {
var body = [];
console.log(res.statusCode);
console.log(res.headers);
response.on('data', function(chunk) {
body.push(chunk);
});
res.on('end',function() {
body = Buffer.concat(body);
console.log(body.toString());
});
});
---------------------------------------------
200
{ 'content-type': 'text/html',
sercer: 'Apache',
'content-length': '801',
date: 'Tue, 05 Nov 2013 06:08:41 GMT',
connection: 'keep-alive' }
<!DOCTYPE html>
...
HTTPS
var options = {
key: fs.readFileSync('./ssl/default.key'),
cert: fs.readFileSync('./ssl/default.cer')
};
var server = https.createServer(options, function(req, res) {
// ...
});
server.addContext('foo.com', {
key: fs.readFileSync('./ssl/foo.com.key'),
cert: fs.readFileSync('./ssl/foo.com.cer')
});
server.addContext('bar.com', {
key: fs.readFileSync('./ssl/bar.com.key'),
cert: fs.readFileSync('./ssl/bar.com.cer')
});
在客户端模式下,发起一个HTTPS客户端请求与http模块几乎相同,例:
var options = {
hostname: 'www.example.com',
port: 443,
path: '/',
method: 'GET'
};
var req = https.request(options, function(res) {});
req.end();
注:目标服务器若使用自制SSL证书,而不是从颁发机构购买,默认情况下https模块会拒绝连接,提示说有证书安全问题。在options里加入rejectUnauthorized: false字段可以禁用对证书有效性的检查,从而允许https模块请求开发环境下使用自制证书的HTTPS服务器
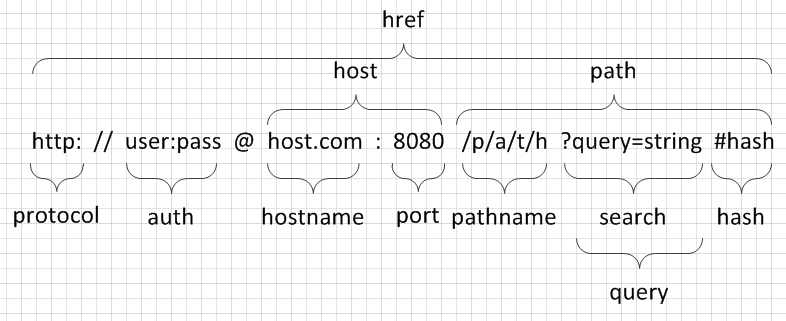
URL

使用.parse方法将一个URL字符串转换为一个URL对象,例:
url.parse('http://user:pass@host.com:8080/p/a/t/h?query=string#hash');
/* =>
{
protoclo: 'http:',
auth: 'user:pass',
host: 'host.com:8080',
port: '8080',
hostname: 'host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/p/a/t/h',
path: '/p/a/t/h?query=string',
href: 'http://user:pass@host.com:8080/p/a/t/h?query=string#hash'
}
传给.parse方法的不一定要是一个完整的URL,例如HTTP服务器回调函数中,request.url不包含协议头和域名,但同样可以用.parse方法解析
http.createServer(function (request, response) {
var tmp = request.url; // => "/foo/bar?a=b"
url.parse(tmp);
/* =>
{ protocol: null,
slashes: null,
auth: null,
host: null,
port: null,
hostname: null,
hash: null,
search: '?a=b',
query: 'a=b',
pathname: '/foo/bar',
path: '/foo/bar?a=b',
href: '/foo/bar?a=b' }
*/
}).listen(80);
url.format({
protocol: 'http:',
host: 'www.example.com',
pathname: '/p/a/t/h',
search: 'query=string'
});
/* =>
'http://www.example.com/p/a/t/h?query=string'
*/
另外,.resolve方法可用于拼接URL,例:
url.resolve('http://www.example.com/foo/bar', '../baz');
/* =>
http://www.example.com/baz
*/
Query String
querystring模块用于实现URL参数字符串与参数对象的互相转换,例:
querystring.parse('foo=bar&baz=qux&baz=quux&corge');
/* =>
{ foo: 'bar', baz: ['qux', 'quux'], corge: '' }
*/
querystring.stringify({ foo: 'bar', baz: ['qux', 'quux'], corge: '' });
/* =>
'foo=bar&baz=qux&baz=quux&corge='
*/
Zlib
zlib模块提供了数据压缩和解压功能,当我们处理HTTP请求和响应时,可能需要用到这个模块
NodeJS学习之网络操作的更多相关文章
- NodeJS学习之文件操作
NodeJS -- 文件操作 Buffer(数据块) JS语言自身只有字符串数据类型,没有二进制数据类型,因此NodeJS提供了一个与String对等的全局构造函数Buffer来提供对二进制数据的操作 ...
- NodeJs学习日报day9——操作数据库
const mysql = require('mysql') const db = mysql.createPool({ // 数据库的ip地址 host: 'localhost', user: 'r ...
- 九、Android学习第八天——广播机制与WIFI网络操作(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 九.Android学习第八天——广播机制与WIFI网络操作 今天熟悉了An ...
- Nodejs学习路线图
前言 用Nodejs已经1年有余,陆陆续续写了48篇关于Nodejs的博客文章,用过的包有上百个.和所有人一样,我也从Web开发开始,然后到包管 理,再到应用系统的开发,最后开源自己的Nodejs项目 ...
- 七天学会NodeJS (原生NodeJS 学习资料 来自淘宝技术团队)
NodeJS基础 什么是NodeJS JS是脚本语言,脚本语言都需要一个解析器才能运行.对于写在HTML页面里的JS,浏览器充当了解析器的角色.而对于需要独立运行的JS,NodeJS就是一个解析器. ...
- NodeJS学习指南
七天学会NodeJS NodeJS基础 什么是NodeJS 有啥用处 如何安装 安装程序 编译安装 如何运行 权限问题 模块 require exports module 模块初始化 主模块 完整示例 ...
- NodeJS 学习笔记一
他创造NodeJS的目的是为了实现高性能Web服务器,他首先看重的是事件机制和异步IO模型的优越性,而不是JS.但是他需要选择一种编程语言实现他的想法,这种编程语言不能自带IO功能,并且需要能良好支持 ...
- NodeJS学习目录
前面的话 几年前,对于学习NodeJS可能还有所迟疑,怕分散了前端学习的精力.但到了现在,如果不学习nodeJS,前端的学习却可能无法再有所进展.技术的进步就是这么残酷.对新技术观望的时候,该技术已经 ...
- Nodejs学习笔记(十六)--- Pomelo介绍&入门
目录 前言&介绍 安装Pomelo 创建项目并启动 创建项目 项目结构说明 启动 测试连接 聊天服务器 新建gate和chat服务器 配置master.json 配置servers.json ...
随机推荐
- JPA一对多和多对一关系
1-m:多的一方为关系维护端,关系维护端负责外键纪录的更新,关系被维护端没有权力更新外键纪录. 维护端注解 @OneToMany(cascade = { CascadeType.PERSIST, Ca ...
- extjs tablepanel 高度自适应有关问题
extjs tablepanel 高度自适应问题 项目中为了给客户好点的功能切换体验,想到了用extjs的tabpanel 在页面中用了tabpanel后,高度新打开的tab页的iframe 的高度总 ...
- 分布式文件系统FastDFS设计原理
原文地址: http://blog.chinaunix.net/uid-20196318-id-4058561.html FastDFS是一个开源的轻量级分布式文件系统,由跟踪服务器(tracker ...
- How to Use a Function or a Procedure as a Parameter in another Function
http://delphi.about.com/od/adptips2006/qt/functionasparam.htm In Delphi, procedural types (method po ...
- Asp.Net BulletedList
BulletedList使用及详解 BulletedList是一个让你轻松在页面上显示项目符号和编号格式(Bulledted List)的控件.对于ASP.NET 1.x里要动态显示Bulledted ...
- Swift学习笔记十五
自动引用计数(Automatic Reference Counting) 和OC一样,Swift用自动引用计数机制来跟踪和管理你应用程序的内存,大多数情况下,你不需要考虑自己管理内存,Swift会自动 ...
- Java IO之File
FILE类是用来实现获取文件.文件夹的类库工具,File并不是像类名所表示的那样仅仅是用来表示文件.它还能够用来表示文件夹. 所以能够用File来获取一个文件夹下的全部文件,甚至是文件夹中的文件. 一 ...
- 【Java编码准则】の #11不要使用Object.equals()来比較密钥值
java.lang.Object.equals()函数默认情况下是不能用来比較组合对象的,比如密钥值.非常多Key类没有覆写equals()函数,因此,组合对象的比較必须单独比較里面的各个类型以保证正 ...
- nicehair
https://github.com/lanyj189/nicehair https://github.com/eltld/nicehair https://github.com/pepoc/Cust ...
- Spring MVC 3.0 请求转发和重定向
首先看一下如何获得request对象.session对象: 普通的Controller类,示例代码如下: @Controller @RequestMapping(value = "user& ...
