【ASP.NET基础】客户端、服务器端的数据验证 + CKEditer
1, 客户端 用Javascript进行验证,直接提示用户输入的数据是否符合规范,是否合法。
这样体验行比较好,客户端立即就可以得到反馈,而且减少了服务器端的数据交互。
这样前端数据验证并不是很安全,如果客户端直接拼接QueryString字符串去请求服务器,就有可能执行一些非法动作。
例如: http://localhost:40201/qukuan.ashx?deleteid=2 客户端可以根据这个请求去修改 deleteid 的值,非法删除其他数据。
Ajax.Demo 中添加新页面取款金额判断的验证:QuKuan.html QuKuan.ashx
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function Check() {
var QuKunJine = document.getElementById('amount').value; if (parseInt(QuKunJine, ) > ) {
alert('单笔取款金额不能大于2000');
return false;
}
} </script>
</head>
<body>
<!--<form action="QuKuan.ashx" method="post" onsubmit="return confirm('真的提交吗?')">-->
<!--<form action="QuKuan.ashx" method="post" onsubmit="var QuKunJine = document.getElementById('amount').value; if (parseInt(QuKunJine, 10) > 2000) {alert('单笔取款金额不能大于3000'); return false;}" >--> <form action="QuKuan.ashx" method="get" onsubmit="Check()">
<input type="hidden" name="IsPostBack" value="true" />
请输入取款金额:
<input type="text" name="JinE" id="amount" />
<br />
<input type="submit" value="确认取款" />
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace AjaxDemo
{
/// <summary>
/// QuKuan 的摘要说明
/// </summary>
public class QuKuan : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html"; if (string.IsNullOrEmpty(context.Request.QueryString["IsPostBack"]))
{
//页面首次加载
string strHtml = Common_Nvelocity.RenderHTML("QuKuan.html", null);
context.Response.Write(strHtml);
} else
{
string strJinE = context.Request.QueryString["JinE"];
if (Convert.ToInt16(strJinE) > )
{
context.Response.Write("取款失败,单笔最多取款2000元");
}
//To Do ------
else
{
context.Response.Write("取款成功,您的巨款金额为" + strJinE + "元");
}
}
} public bool IsReusable
{
get
{
return false;
}
}
}
}
2, 服务器端同样需要加入数据判断、验证 以保证数据录入的正确性。
3,ASP.NET 4.0 之后对ashx请求检测中默认对请求进行了检查、校验 。
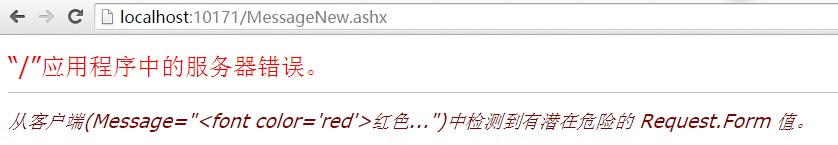
如果请求数据中有一些 <,>等潜在的XSS(跨站脚本,Cross Site Scripting) 攻击字符,则会报错。
我们在之前的留言板项目LiuYanban中提交HTML留言,<font color='red'> HTML红色字体</font> 系统会提示如下错误:

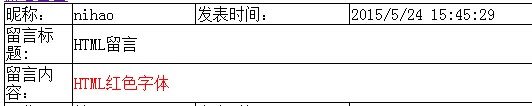
如果允许客户端可以提交HTML代码可以修改Webconfig,<system.web>节点加入 <httpRuntime requestValidationMode="2.0"/> 把验证模式变为2.0
(.aspx页面顶部的Page还要加入VilidateRequest="fasle")。添加留言后,即可显示:

4,允许网站留言功能中添加代码的功能开放,用户就可以添加js,css等代码。
下面这个例子,留言中添加JS代码提示中奖,这样其他用户在打开留言板的时候页面也会弹出中奖提醒信息

5,CKEditor 是第三方的Javascript工具,是可以进行可视化的HTML编辑器。
CkEditor使用方法:A,官网下载后,把CKEditor包放入项目中

B, HTML页面中添加对 ckeditor.js 的引用
<script src="../ckeditor/ckeditor.js"></script>
C, HTML页面底部添加js代码,用CKEDDITOR.replace() 实现把 textarea替换为 CKEditor
<script type="text/javascript">
var MesTextArea = document.getElementById("MsgContent");
CKEDITOR.replace(MesTextArea); </script>
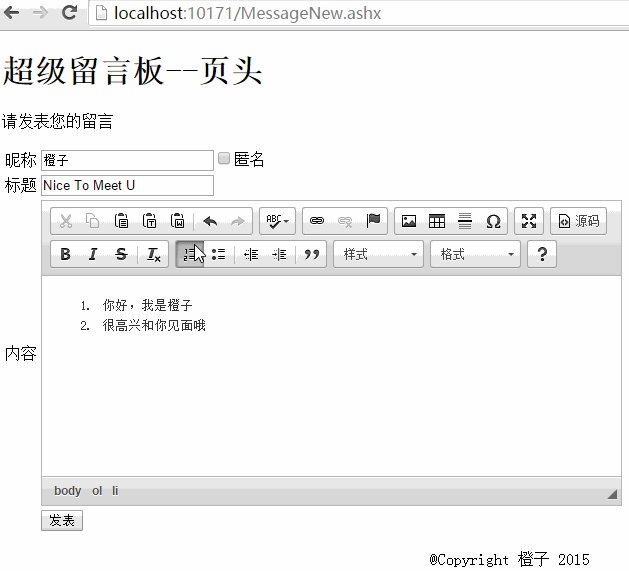
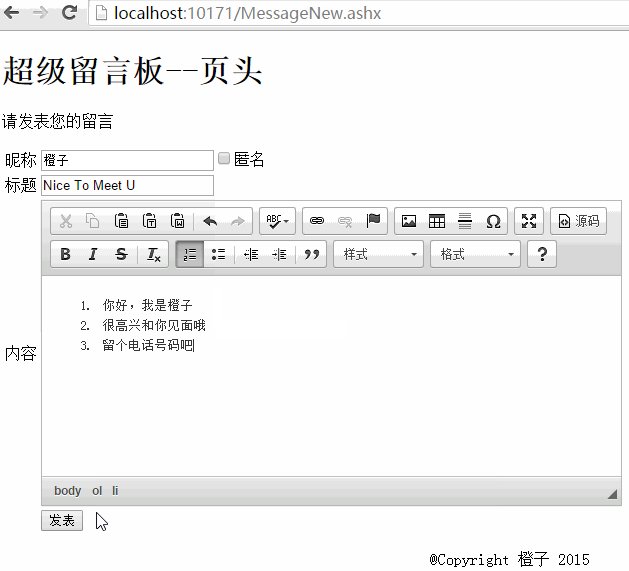
D, 效果如下:

6,CKEditor,通过Javascript创建了可视化编辑器,定义每个按钮执行的动作,例如:加粗 B ,就添加了 <strong></strong>代码
我们先看一个javascript动态生成HTML标签的一个小例子:
<ul id="CreateLi">
</ul> <script type="text/javascript">
//ul 下生成 li
var ul1 = document.getElementById("CreateLi");
var li1 = document.createElement("li");
li1.innerHTML = "动态创建的li节点";
ul1.appendChild(li1); </script>
F12查看Element可以看到,生成了 <li> 标签

7, CKEditor的原理和上面动态生成<li>标签类似。 我们继续查看CKEditor对应的Element元素,发现原来位置的TextArea被隐藏并且在其下方添加了一段<DIV>代码
也正是这一款代码,调用CKEditor中的css 以及 js 实现了 所见即所得编辑器的功能

总结: 1,本文简单介绍了数据验证机制:前端js判断给用户良好的体验,后天逻辑判断数据保证数据的合法性;
2,CKEditor是第三方的可视化编辑工具,原理就是借助js,css画出编辑框并实现每个按钮的功能。
本文参考网站:http://ckeditor.com/
完整Demo下载:LiuYanban_CKEditor
【ASP.NET基础】客户端、服务器端的数据验证 + CKEditer的更多相关文章
- Silverlight实例教程 - Validation服务器端异步数据验证(转载)
摘要:本 篇实例,我们仍旧使用SilverlightValidationDemo项目,为了不和过去的验证方法冲突,这里我们创建一个新的数据成员类 Staff,该类实现INotifyDataErrorI ...
- ASP.NET MVC3 入门指南之数据验证[源码RAR下载]
http://www.cnblogs.com/BingoLee/archive/2011/12/23/2298822.html 前言: 无论你编写什么样的网页程序,都需要对用户的数据进行验证,以确数据 ...
- 【ASP.NET MVC系列】数据验证和注解
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- Silverlight实例教程 - Validation客户端同步数据验证(转载)
摘要:在Silverlight 4中,Silverlight Validation有相对的改进,本篇将介绍Silverlight 4中新加入的验证机制功能,IDataErrorInfo客户端同步验证机 ...
- Silverlight实例教程 - Validation数据验证基础属性和事件(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- kpvalidate开辟验证组件,通用Java Web请求服务器端数据验证组件
小菜利用工作之余编写了一款Java小插件,主要是用来验证Web请求的数据,是在服务器端进行验证,不是简单的浏览器端验证. 小菜编写的仅仅是一款非常初级的组件而已,但小菜为它写了详细的说明文档. 简单介 ...
- Silverlight实例教程 - Validation数据验证开篇
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 – Datagrid,Dataform数据验证和ValidationSummary(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- Silverlight实例教程 - Validation用户提交数据验证捕获(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
随机推荐
- C++ Bit Fields
http://msdn.microsoft.com/en-us/library/ewwyfdbe%28v=vs.71%29.aspx Note An unnamed bit field of widt ...
- Myeclipse的快捷键大全
选择你要注释的那一行或多行代码,按Ctrl+/即可,取消注释也是选中之后按Ctrl+/即可. 如果你想使用的快捷键的注释是的话,那么你的快捷键是ctrl+shift+/ 我以前都是手动注释的,直接打/ ...
- 读loadBalance技术的一些笔记
以前知道loadbalance的原理,但是仅仅是浅浅的了解过,今天看了一篇 10多年前 一位大神级别人物 写的文章 顿时学习了 http://www.linuxvirtualserver.org/zh ...
- Codeforces Gym 100231B Intervals 线段树+二分+贪心
Intervals 题目连接: http://codeforces.com/gym/100231/attachments Description 给你n个区间,告诉你每个区间内都有ci个数 然后你需要 ...
- Codeforces Round #180 (Div. 2) C. Parity Game 数学
C. Parity Game 题目连接: http://www.codeforces.com/contest/298/problem/C Description You are fishing wit ...
- Codeforces Round #311 (Div. 2) D. Vitaly and Cycle 图论
D. Vitaly and Cycle Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/557/p ...
- 【JavaScript】XMLHttpRequest Level2使用指南
XMLHttpRequest是一个浏览器接口,使得Javascript可以进行HTTP(S)通信. 最早,微软在IE 5引进了这个接口.因为它太有用,其他浏览器也模仿部署了,ajax操作因此得以诞生. ...
- vi 命令 使用方法
一.Unix编辑器概述 编辑器是使用计算机的重要工具之中的一个,在各种操作系统中,编辑器都是不可缺少的部件.Unix及其类似的ix 操作系统系列中,为方便各种用户在各个不同的环境中使用,提 ...
- Linux内存管理原理 与文件读写 图 相当详细
http://www.cnblogs.com/zhaoyl/p/3695517.html http://www.cnblogs.com/huxiao-tee/p/4657851.html#_label ...
- 终端I/O之行控制函数
下列4个函数提供了终端设备的行控制能力.其中,filedes引用一个终端设备,否则出错返回,errno设置为ENOTTY. #include <termios.h> int tcdrain ...
