jquery.validate.js
jquery.validate.js使用记录
首先到JQ官网下载搜索validate插件,下载相关源码,附上validate官网网址
https://jqueryvalidation.org/
找到validation\demo\bootstrap,参考bootstrap与volidate结合使用的例子
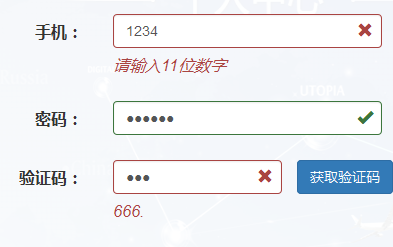
改造成如上样式
如上所示,volidate能根据rules的规则当鼠标焦点离开输入框后,在输入框内添加OK或者X标志,并且生成文字节点添加指定DOM位置。是个挺不错的插件。
自定义规则以及提示信息:
jQuery.validator.addMethod("url", function(value, element,params) {
allow any non-whitespace characters as the host part
return this.optional( element ) || /^\d{6}$/.test( value );
}, '666');

需要注意的是:rules中 phoneNum, password,valid_code是input中name属性的值;
rules为教研规则,phoneNum为校验元素,required为校验方法,true为校验方法的参数;
messages:为校验错误是提示的字符串;
errorElement:追加错误信息时添加的标签
errorPlacement:错误信息追加到DOM
success:校验成功操作
highlight:添加成功样式
unhighlight:添加失败样式
$( "#signupForm" ).validate( {
rules: {
phoneNum: {
required: true,
rangelength: [11, 11],
number: true
},
password: {
required: true,
rangelength: [6, 6],
number: true
},
valid_code: {
// required: true,
// rangelength: [4, 4],
// number: true
url: true
}
},
messages: {
phoneNum: {
required: "请输入11位数字",
rangelength: "请输入11位数字",
number: "请输入11位数字"
},
password: {
required: "请输入6位数字",
rangelength: "请输入6位数字",
number: "请输入6位数字"
},
valid_code: {
required: "请输入4位验证码",
rangelength: "请输入4位验证码",
number: "请输入4位数字验证码"
},
},
errorElement: "em",
errorPlacement: function ( error, element ) {
error.addClass( "help-block" );
element.parent().addClass( "has-feedback" );
error.insertAfter( element );
if ( !element.next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element );
}
},
success: function ( label, element ) {
if ( !$( element ).next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) );
}
},
highlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-error" ).removeClass( "has-success" );
$( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" );
},
unhighlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-success" ).removeClass( "has-error" );
$( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" );
}
}
);
});
$( "#signupForm" ).validate( {
rules: {
phoneNum: {
required: true,
rangelength: [11, 11],
number: true
},
password: {
required: true,
rangelength: [6, 6],
number: true
},
valid_code: {
// required: true,
// rangelength: [4, 4],
// number: true
url: true
}
},
messages: {
phoneNum: {
required: "请输入11位数字",
rangelength: "请输入11位数字",
number: "请输入11位数字"
},
password: {
required: "请输入6位数字",
rangelength: "请输入6位数字",
number: "请输入6位数字"
},
valid_code: {
required: "请输入4位验证码",
rangelength: "请输入4位验证码",
number: "请输入4位数字验证码"
},
},
errorElement: "em",
errorPlacement: function ( error, element ) {
error.addClass( "help-block" );
element.parent().addClass( "has-feedback" );
error.insertAfter( element );
if ( !element.next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element );
}
},
success: function ( label, element ) {
if ( !$( element ).next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) );
}
},
highlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-error" ).removeClass( "has-success" );
$( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" );
},
unhighlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-success" ).removeClass( "has-error" );
$( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" );
}
}
);
});
jquery.validate.js的更多相关文章
- 修改 jquery.validate.js 支持非form标签
尝试使用markdown来写一篇blog,啦啦啦 源代码传送门:github 在特殊情况下我们使用jquery.validate.js对用户输入的内容做验证的时候,表单并不是一定包含在form之中,有 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- Jquery客户端校验——jquery.validate.js
jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证 ...
- jQuery验证控件jquery.validate.js使用说明
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 转载 ...
- jquery.validate.js插件使用
jQuery验证控件jquery.validate.js使用说明+中文API 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-valid ...
- jquery.validate.js表单验证
一.用前必备官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ API: http://jquery.bassist ...
- jQuery验证控件jquery.validate.js使用说明+中文API
官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery plugin: Validation 使用说明 学习 ...
- jquery.validate.js在IE8下报错不运行
因为项目要表单验证,所以特意去找了jquery.validate这个应该是jquery官方团队出品的表单验证插件. 实际应用时,却在IE8调试时碰到了问题. 从jquery.validate官网下载了 ...
- JQuery validate.js 在ajax提交form时如何触发
在使用jquery validate.js 插件时,发现,如果是用onclick事件捕获提交按钮的动作,并且ajax动态提交form,验证不会被触发,而是直接提交了form. 后来发现,需要手动调用该 ...
- [转]IE8兼容Jquery.validate.js兼容问题
只需在jquery.validate.js 文件中在446行附近找到return $([]).add(this.currentForm.elements).filter(":input&qu ...
随机推荐
- 手机APP软件使用说明
手机APP软件使用说明 一. POLYCOM客户端(视频会议终端)登录: 1. 打开手机,找到Polycom软件,点击打开. 2. 打开软件后,界面如下,每次开会时,由会议管理员 ...
- java根据图片和文字生成自定义图片
import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.Graphics2D; i ...
- iOS - 导航控制器
1.导航控制器 self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; self.window.bac ...
- iOS平常注意1
在写oc代码时的注意有一些错误看看各位朋友在平常注意了编写是的小错误我也会不断总结的 1. [NSTimer scheduledTimerWithTimeInterval:1 target:self ...
- 基于Jquery Validate 的表单验证
基于Jquery Validate 的表单验证 jquery.validate.js是jquery下的一个验证插件,运用此插件我们可以很便捷的对表单元素进行格式验证. 在讲述基于Jquery Vali ...
- linux初学 :linux 常用命令(二)
压缩和解压命令 gzip/guzip zip/unzip tar gzip和gunzip一般可用参数是-r,例: gzip test.txt 压缩文件 gzip -r test 压缩所有tes ...
- FreeBSD 路由详解
在同一个局域网上的计算机是直接连通的,但是不同的网络上的计算机并没有直接相连,只能通过一台特殊的专用计算机 -路由器来完成连通.路由器连接有多个网络界面,每一个网络界面连接到一个相应的网络上,具有一个 ...
- hdu 4055 动态规划
#include<map> #include<set> #include<cmath> #include<queue> #include<cstd ...
- CSS3 照片墙
HTML <body> <h2>照片墙制作</h2> <div class="container"> <img class=& ...
- WinFrom“动态”WebService
1.首先添加一个WebService: 2.输入地址....Ok: 3.在WebService用到的类上按F12: 4.进入类中,找到其构造函数: 5.修改其构造函数为代参数,并且让this.Url= ...
