关于【bootstrap】中,【tooltip】的不算bug的bug的个人看法
先说下遇到这个问题的背景吧。
就是在页面中有个div,这个div右上角(或者其他位置)有个 × 的图标(这个图标添加tooltip工具提示),光标移到这个图标时,触发tooltip,提示“点击移除”这样类似的字样,然后点击后,把这个div作remove()这样的删除操作。
然后,问题来了,因为这个div被remove()了,导致生成的tooltip对应的 × 图标也被remove(),因为找不到,所以对应的mouseout(可能是mouseleave事件,参考了一下bootstrap的源码,没找出头绪,猜测是这两个的其中一个)事件就没法触发,导致tooltip工具提示一直在那里,出bug了。
文字不多讲,上图比较直观。
先把代码附上:
【代码部分】(里面的bootstrap文件和js用的本地的,有需要自己尝试运行的到时候需要改动一下):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>test</title>
<meta charset="utf-8">
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="./font-awesome/css/font-awesome.min.css">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>
</head> <body>
<div style="width:70%;margin:50px auto;height:300px;">
<a id="test01" href="javascript:;" data-toggle="tooltip" title="反馈错误" data-placement="top" data-container="body">
<span class="fa fa-bug"></span>
</a>
<a id="test" href="javascript:;" data-toggle="tooltip" title="点击移除" data-placement="top" data-container="body">
<span class="fa fa-times"></span>
</a>
</div>
<script>
$("[data-toggle='tooltip']").tooltip(); $("#test").on("click",function(){
var $this = $(this);
$this.remove();
$(".tooltip.fade.top.in").remove();//这行代码是我个人用来解决这个问题而添加的
})
</script>
</body>
</html>
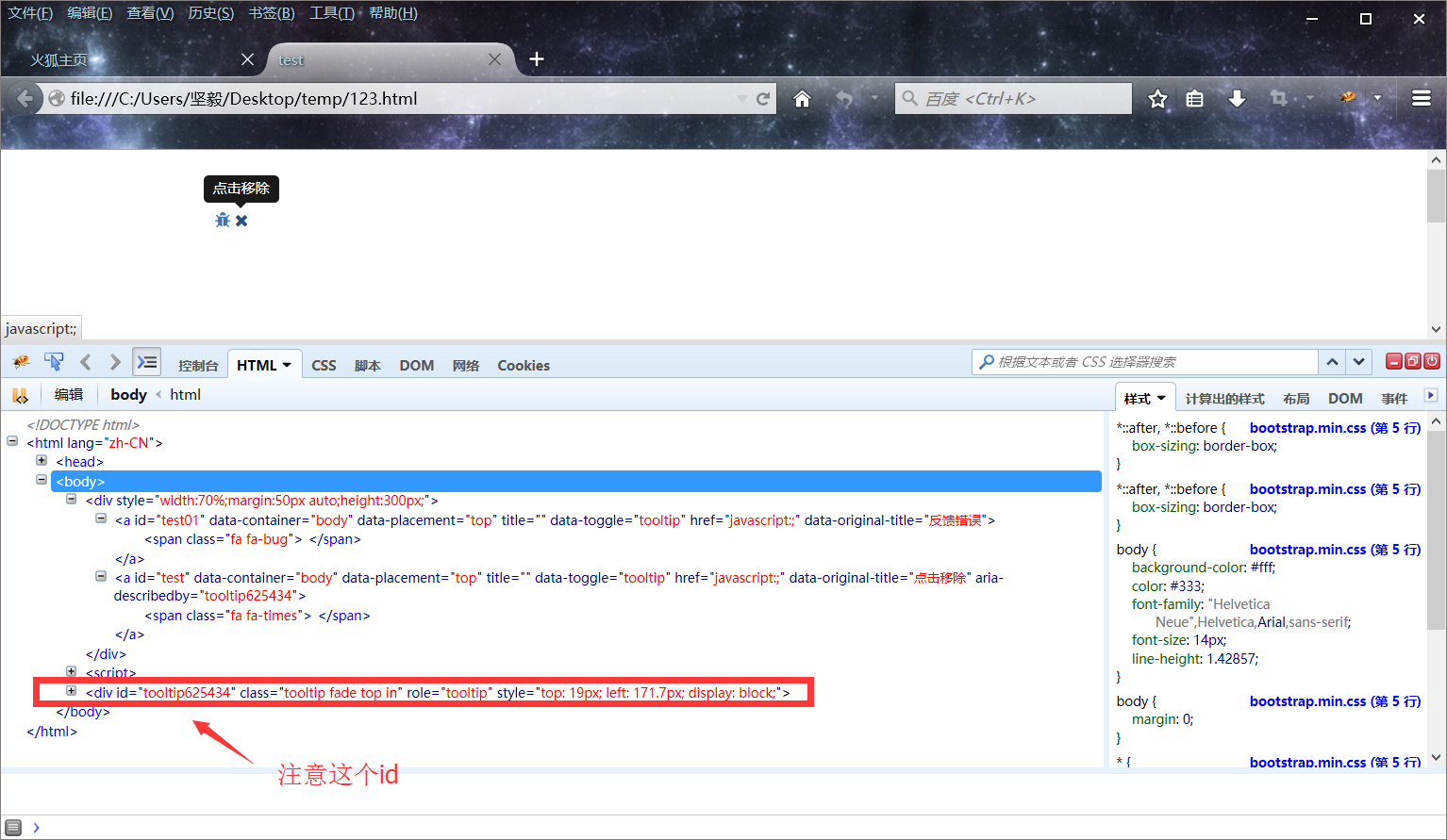
火狐中,页面效果和对应的代码(好像和上面附上的代码重了,不过比较直观)

鼠标划过对应的图标(已经添加了tooltip,用了bootstrap框架提供的样式和js),同时留意一下tooltip所对应div的id

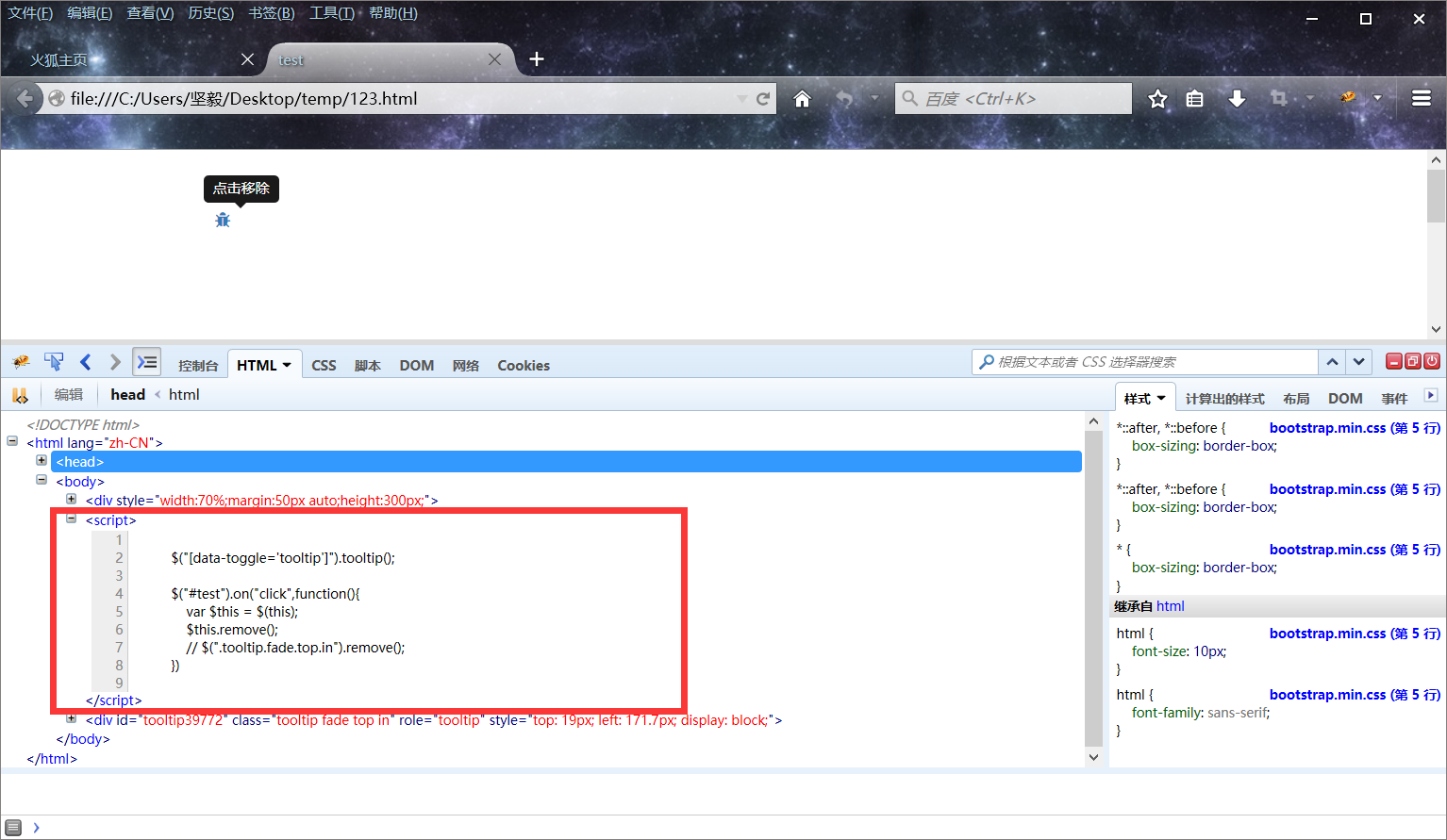
光标移开后,再聚焦到对应的×图标上,对比一下id,发现id变了
这里,顺便说一下,原本我是打算去看bootstrap的源码,看看他在tooltip这块的源码怎么写的,好从根源上解决问题。
后来看了一部分后,放弃了,对我现在的半吊子水平来说,压力有点大。
但是至少从这个来说,生成的tooltip,id是随机的,而且tooltip的隐藏,并不是“display:none”的隐藏,应该是“remove()”的隐藏。
PS:我个人的理解,不知道对不对,希望来大神指导一下。

重现一下bug吧,下面上图。


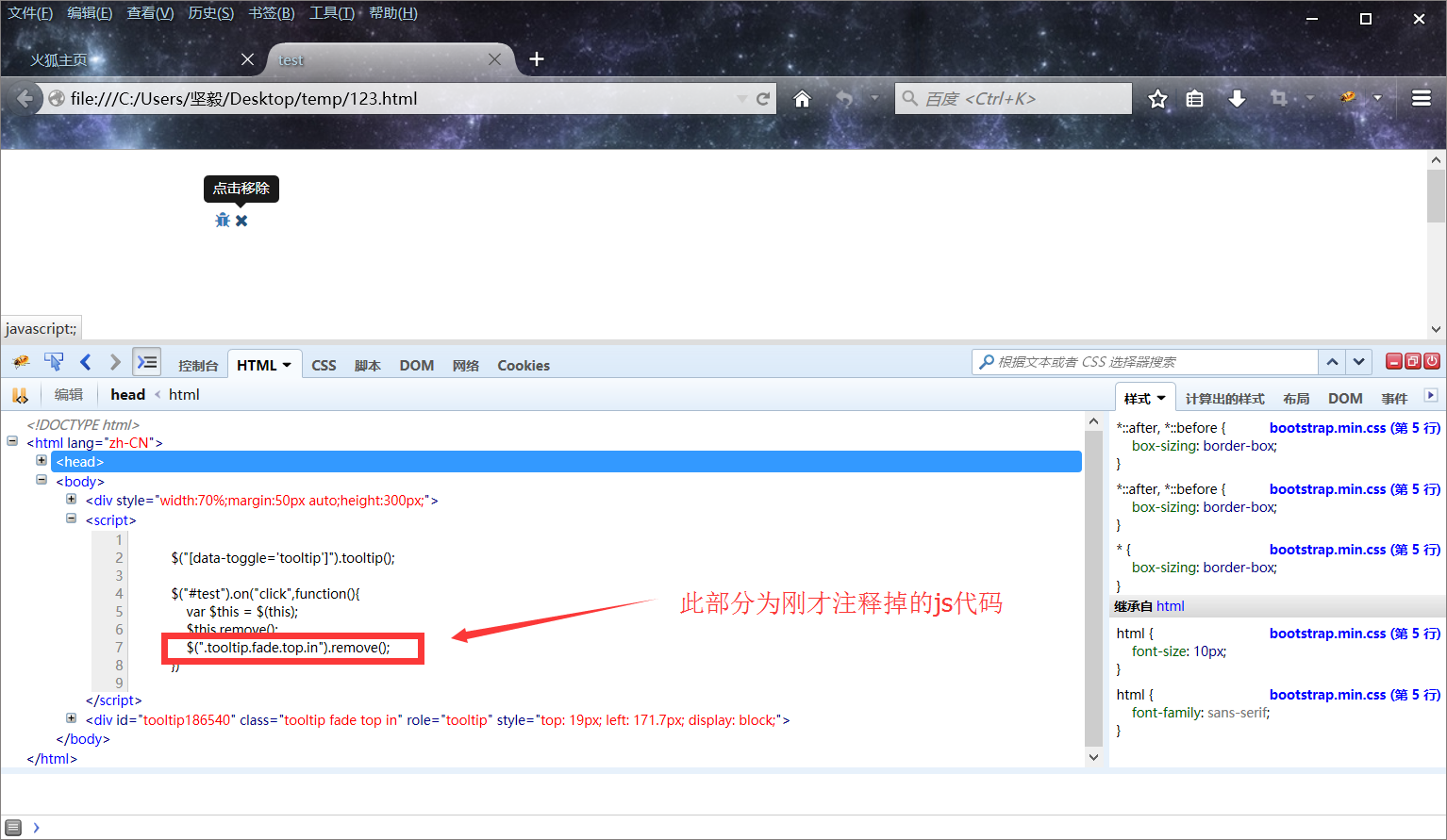
下面把那行代码的注释取消,用我自己的方法试一下。


以上就是用我的方法得到的最后效果了。
把 × 图标移除后,鼠标再划过 bug 图标,可以正常显示tooltip工具提示,至少,现阶段看来没问题,至于截图,太占位置了,还是不上了。
PS:这个方法我和同事提了一下,因为tooltip这块用的是bootstrap提供的框架,一整套的,就怕改动一下,别的地方出现问题,所以,我这个新人小白就放弃这个方法了,希望大神来指导一下,能有更好的办法。
【总结】
最后,再额外废话几句吧。
刚开始的思路,是通过要删除的元素,找到对应生成的tooltip,然后把它隐藏的(display:none),后来发现好像找不到。
因为id会一直变(我个人猜想,没验证,因为源码读起来对我有点压力,至少他的id应该是随机生成的,就算是有规则的,我也实在不知道),就像刚开始那两张截图提到的,找不到唯一的;如果通过class来找,可能找到的不是唯一的,因为同一个页面下还有其他的标签元素也能使用了tooltip。
后来在本地试了下后,主要是生成的tooltip没有删去(之所以不用“隐藏”,正如上面那几张截图提到的,并非toolitip提示display:none,而是直接remove()了该提示)。
然后想了下,每次光标经过添加了tooltip的元素后,好像这个都是重新生成的,对应的,每次光标移除,对应的tooltip都会remove(),
所以想到了这个方法:在对应元素remove()后,找到页面上的$("div.tooltip.fade.in"),然后remove(),理论上是不会影响到其他的。
关于【bootstrap】中,【tooltip】的不算bug的bug的个人看法的更多相关文章
- 在angular项目中使用bootstrap的tooltip插件时,报错Property 'tooltip' does no t exist on type 'JQuery<HTMLElement>的解决方法和过程
在angular4的项目中需要使用bootstrap的tooltip插件. 1. 使用命令安装jQuery和bootstrap npm install bootstrap jquery --save ...
- 关于Html中的title属性内容换行,以及Bootstrap的tooltip的使用
1.HTML中的title属性的内容换行: 鼠标经过悬停于对象时提示内容(title属性内容)换行排版方法,html title 换行方法总结. html的title属性默认是显示一行的.如何换行呢? ...
- Bootstrap 中的 Typeahead 组件 -- AutoComplete
Bootstrap 中的 Typeahead 组件就是通常所说的自动完成 AutoComplete,功能很强大,但是,使用上并不太方便.这里我们将介绍一下这个组件的使用. 第一,简单使用 首先,最简单 ...
- 让easyui datagrid支持bootstrap的tooltip
让easyui datagrid支持bootstrap的tooltip 发表于 下午 1:53 by ylpro.net & 分类 Java. Easyui在1.3.3版本之前是不支持tool ...
- geotrellis使用(十六)使用缓冲区分析的方式解决投影变换中边缘数据值计算的问题
Geotrellis系列文章链接地址http://www.cnblogs.com/shoufengwei/p/5619419.html 目录 前言 问题探索 采样说明 实现方案 总结 一.前言 ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- bootstrap中的Tooltips工具提示的使用问题
在使用bootstrap中的Tooltips时,官方文档中的实例代码若直接放在.container 或 .container-fluid类中时,四个button悬停之后会把button之间的margi ...
- ECharts地图中tooltip提示框通过formatter分别显示多个数值
我原来的CSDN博客上写过这篇文章:http://blog.csdn.net/giscript/article/details/52162165 但是现在发现了代码中存在一个bug,在此更正. 按照原 ...
- validate[.unobtrusive]和Bootstrap实现tooltip错误提示
validate[.unobtrusive]和Bootstrap实现tooltip错误提示 类似的文章园子里已有,请看这里,个人感觉稍显复杂,日前也打算写一个简单的给项目用,一些关键点记录于此.最终效 ...
- Bootstrap中的 Typeahead 组件
Bootstrap 中的 Typeahead 组件其实就是嵌入到其中的typeahead.js插件,可以完成输入框的自动匹配功能,在通过一些人工的调整基本可以胜任所有的匹配功能和场景,下面介绍下简单的 ...
随机推荐
- BZOJ 3129 SDOI2013 方程
如果没有限制,答案直接用隔板法C(m-1,n-1) 对于>=x的限制,我们直接在对应位置先放上x-1即可,即m=m-(x-1) 对于<=x的限制,由于限制很小我们可以利用容斥原理将它转化为 ...
- lintcode:三数之和
题目 三数之和 给出一个有n个整数的数组S,在S中找到三个整数a, b, c,找到所有使得a + b + c = 0的三元组. 样例 如S = {-1 0 1 2 -1 -4}, 你需要返回的三元组集 ...
- *[hackerrank]Die Hard 3
https://www.hackerrank.com/contests/w7/challenges/die-hard-3 首先,发现c <= max(a, b) 而且 c = aX + bY时有 ...
- AndroidManifest.xml介绍一
下面是AndroidManifest.xml的简单介绍,直接上图! 一.manifest结点的属性介绍 二.application结点属性介绍 三.activity.intent-filter.use ...
- Error building Player: Win32Exception: ApplicationName=‘xxxxxxxxxxxxxxxxxx//sdk\tools\zipalign.exe' , CommandLine='4 的解决办法
更新了安卓SDK后,有时候Unity编译失失败,报错类似 Error building Player: Win32Exception: ApplicationName='D:/Program File ...
- struts1,struts2,springMVC终极对比
最近做项目用到了struts2,之前一直是用struts1和springMVC.感觉到了struts2从很大程度上和这两个还是有很大区别的,所以今天搜集了些资料,给他们做一下对比. Struts1官方 ...
- TCP/IP 与OSI结构图
OSI参考模型各层的作用 物理层:在物理媒体上传输原始的数据比特流. 数据链路层:将数据分成一个个数据帧,以数据帧为单位传输.有应有答,遇错重发. 网络层:将数据分成一定长度的分组,将分组穿过通信子网 ...
- Jenkins User on Apt-Get Install Installation
转自:http://stackoverflow.com/questions/6234016/jenkins-user-on-apt-get-install-installation QUESTION: ...
- POJ 3233 矩阵乘法
题意:求解A+A^2+...+A^k 题解: 1)利用通和公式,原式=(A^k+1 - A)(A - O)^-1 时间复杂度O(n^3lgk) 2)递归求解,A+A^2+...+A^k=(A+A^2+ ...
- 转:MVC 下导航超链接本页面高亮的一种解决方案
前言 导航高亮一直是一个让大家头疼的问题. 纯 Javascript 的话可以判断当前页面的地址和链接地址是否有关系. 这样的弊端就是自由度太低,MVC 下会出一定的问题 (MVC 下有默认的 Con ...
