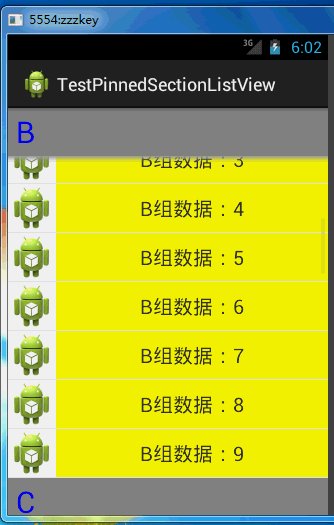
通信录分组并且分组标签悬停划入划出(包含错误信息及修改)--第三方开源--PinnedSectionListView

PinnedSectionListView在github上的链接地址是:https://github.com/beworker/pinned-section-listview 。
下载下来后直接将PinnedSectionListView.java(在一些SDK版本拉动的时候会异常崩溃,异常信息和修改后的文档在后面)复制粘贴在要用的包中:

activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zzw.testpinnedsectionlistview.MainActivity" > <com.zzw.testpinnedsectionlistview.PinnedSectionListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </RelativeLayout>
item.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/ic_launcher" /> <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView1"
android:layout_alignParentRight="true"
android:gravity="center"
android:textSize="20sp"
android:layout_alignTop="@+id/imageView1"
android:layout_toRightOf="@+id/imageView1"
android:text="TextView" /> </RelativeLayout>
item.xml
MainActivity.java:
package com.zzw.testpinnedsectionlistview; import java.util.ArrayList; import com.zzw.testpinnedsectionlistview.PinnedSectionListView.PinnedSectionListAdapter; import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView; public class MainActivity extends Activity { private ArrayList<Item> items = null; private final int VIEW_TYPE_COUNT = 2; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); items =new ArrayList<MainActivity.Item>();
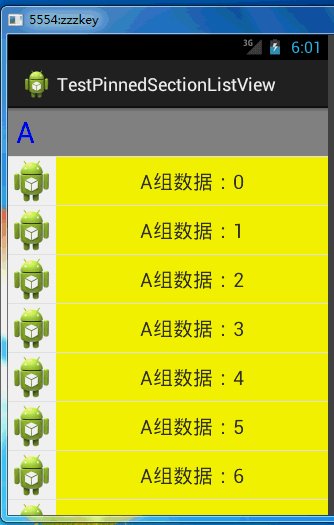
// 假设我们演示以A,B,C,,,F这样的字符串作为分组的标签。
// 每一组装载5个子数据。
String[] groups = { "A", "B", "C", "D", "E" };
for (int i = 0; i < groups.length; i++) {
String s = groups[i]; Item group = new Item();
group.type = Item.GROUP;
group.text = s;
items.add(group); for (int j = 0; j < 10; j++) {
Item child = new Item();
child.type = Item.CHILD;
child.text = s + "组数据:" + j;
items.add(child);
}
} PinnedSectionListView listView = (PinnedSectionListView) findViewById(R.id.listView);
listView.setAdapter(new MyAdapter(this, -1)); } private class Item {
public static final int GROUP = 0;
public static final int CHILD = 1; public int type;
public String text;
} private class MyAdapter extends ArrayAdapter<Item> implements PinnedSectionListAdapter { private LayoutInflater inflater; public MyAdapter(Context context, int resource) {
super(context, resource); inflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
} @Override
public int getItemViewType(int position) { return items.get(position).type;
} @Override
public int getCount() { return items.size();
} @Override
public int getViewTypeCount() { return VIEW_TYPE_COUNT;
} @Override
public Item getItem(int position) { return items.get(position);
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
switch (getItemViewType(position)) {
case Item.GROUP: if (convertView == null) {
convertView = inflater.inflate(android.R.layout.simple_list_item_1, null);
} TextView textView_group = (TextView) convertView.findViewById(android.R.id.text1);
textView_group.setText(getItem(position).text);
textView_group.setTextColor(Color.BLUE);
textView_group.setTextSize(30);
textView_group.setBackgroundColor(Color.GRAY); break; case Item.CHILD:
if (convertView == null) {
convertView = inflater.inflate(R.layout.item, null);
} TextView textView_child = (TextView) convertView.findViewById(R.id.textView);
textView_child.setText(getItem(position).text);
textView_child.setBackgroundColor(Color.YELLOW); break;
}
return convertView;
} /*
* 假设此方法返回皆为false。那么PinnedSectionListView将退化成为一个基础的ListView.
* 只不过退化后的ListView只是一个拥有两个View Type的ListView。
*
* 从某种角度上讲,此方法对于PinnedSectionListView至关重要
* 返回值true或false,将直接导致PinnedSectionListView是一个PinnedSectionListView,
* 还是一个普通的ListView
*
*/
@Override
public boolean isItemViewTypePinned(int viewType) {
boolean type = false;
switch (viewType) {
case Item.GROUP:
type = true;
break; case Item.CHILD:
type = false;
break; default:
type = false;
break;
}
return type;
}
}
}
程序运行拉动的时候有的sdk版本会出现程序崩溃,LogCat是这样情况:

报错的是原代码PinnedSectionListView.java中的(200行左右):
// read layout parameters
LayoutParams layoutParams = (LayoutParams) pinnedView.getLayoutParams();
if (layoutParams == null) {
layoutParams = (LayoutParams) generateDefaultLayoutParams();
pinnedView.setLayoutParams(layoutParams);
}
主要是这句话:
layoutParams = (LayoutParams) generateDefaultLayoutParams();
经由研究发现,此原因是在调用Android系统的generateDefaultLayoutParams()方法时候,发生异常,致使代码运行获得的结果layoutParams不正常,进而导致PinnedSectionListView崩溃。
解决方案:
自己动手重写Android系统的generateDefaultLayoutParams()方法,返回自己定制的LayoutParams值。
具体实现:
在PinnedSectionListView.java中增加自己重写的generateDefaultLayoutParams()方法:
@Override
protected ViewGroup.LayoutParams generateDefaultLayoutParams() { LayoutParams mLayoutParams=new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT); return mLayoutParams;
}
最终修复bug,改进后的PinnedSectionListView.java全部源代码为如下(可直接复制粘贴使用):
/*
* Copyright (C) 2013 Sergej Shafarenka, halfbit.de
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file kt in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ package com.zzw.testpinnedsectionlistview; import android.content.Context;
import android.database.DataSetObserver;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.PointF;
import android.graphics.Rect;
import android.graphics.drawable.GradientDrawable;
import android.graphics.drawable.GradientDrawable.Orientation;
import android.os.Parcelable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.SoundEffectConstants;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.accessibility.AccessibilityEvent;
import android.widget.AbsListView;
import android.widget.HeaderViewListAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SectionIndexer; /**
* ListView, which is capable to pin section views at its top while the rest is still scrolled.
*/
public class PinnedSectionListView extends ListView { //-- inner classes /** List adapter to be implemented for being used with PinnedSectionListView adapter. */
public static interface PinnedSectionListAdapter extends ListAdapter {
/** This method shall return 'true' if views of given type has to be pinned. */
boolean isItemViewTypePinned(int viewType);
} /** Wrapper class for pinned section view and its position in the list. */
static class PinnedSection {
public View view;
public int position;
public long id;
} //-- class fields // fields used for handling touch events
private final Rect mTouchRect = new Rect();
private final PointF mTouchPoint = new PointF();
private int mTouchSlop;
private View mTouchTarget;
private MotionEvent mDownEvent; // fields used for drawing shadow under a pinned section
private GradientDrawable mShadowDrawable;
private int mSectionsDistanceY;
private int mShadowHeight; /** Delegating listener, can be null. */
OnScrollListener mDelegateOnScrollListener; /** Shadow for being recycled, can be null. */
PinnedSection mRecycleSection; /** shadow instance with a pinned view, can be null. */
PinnedSection mPinnedSection; /** Pinned view Y-translation. We use it to stick pinned view to the next section. */
int mTranslateY; /** Scroll listener which does the magic */
private final OnScrollListener mOnScrollListener = new OnScrollListener() { @Override public void onScrollStateChanged(AbsListView view, int scrollState) {
if (mDelegateOnScrollListener != null) { // delegate
mDelegateOnScrollListener.onScrollStateChanged(view, scrollState);
}
} @Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { if (mDelegateOnScrollListener != null) { // delegate
mDelegateOnScrollListener.onScroll(view, firstVisibleItem, visibleItemCount, totalItemCount);
} // get expected adapter or fail fast
ListAdapter adapter = getAdapter();
if (adapter == null || visibleItemCount == 0) return; // nothing to do final boolean isFirstVisibleItemSection =
isItemViewTypePinned(adapter, adapter.getItemViewType(firstVisibleItem)); if (isFirstVisibleItemSection) {
View sectionView = getChildAt(0);
if (sectionView.getTop() == getPaddingTop()) { // view sticks to the top, no need for pinned shadow
destroyPinnedShadow();
} else { // section doesn't stick to the top, make sure we have a pinned shadow
ensureShadowForPosition(firstVisibleItem, firstVisibleItem, visibleItemCount);
} } else { // section is not at the first visible position
int sectionPosition = findCurrentSectionPosition(firstVisibleItem);
if (sectionPosition > -1) { // we have section position
ensureShadowForPosition(sectionPosition, firstVisibleItem, visibleItemCount);
} else { // there is no section for the first visible item, destroy shadow
destroyPinnedShadow();
}
}
}; }; /** Default change observer. */
private final DataSetObserver mDataSetObserver = new DataSetObserver() {
@Override public void onChanged() {
recreatePinnedShadow();
};
@Override public void onInvalidated() {
recreatePinnedShadow();
}
}; //-- constructors public PinnedSectionListView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
} public PinnedSectionListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initView();
} private void initView() {
setOnScrollListener(mOnScrollListener);
mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
initShadow(true);
} //-- public API methods public void setShadowVisible(boolean visible) {
initShadow(visible);
if (mPinnedSection != null) {
View v = mPinnedSection.view;
invalidate(v.getLeft(), v.getTop(), v.getRight(), v.getBottom() + mShadowHeight);
}
} //-- pinned section drawing methods public void initShadow(boolean visible) {
if (visible) {
if (mShadowDrawable == null) {
mShadowDrawable = new GradientDrawable(Orientation.TOP_BOTTOM,
new int[] { Color.parseColor("#ffa0a0a0"), Color.parseColor("#50a0a0a0"), Color.parseColor("#00a0a0a0")});
mShadowHeight = (int) (8 * getResources().getDisplayMetrics().density);
}
} else {
if (mShadowDrawable != null) {
mShadowDrawable = null;
mShadowHeight = 0;
}
}
} //*****添加*****//
@Override
protected ViewGroup.LayoutParams generateDefaultLayoutParams() {
LayoutParams mLayoutParams=new LayoutParams(LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT);
return mLayoutParams;
}
//*****添加*****// /** Create shadow wrapper with a pinned view for a view at given position */
void createPinnedShadow(int position) { // try to recycle shadow
PinnedSection pinnedShadow = mRecycleSection;
mRecycleSection = null; // create new shadow, if needed
if (pinnedShadow == null) pinnedShadow = new PinnedSection();
// request new view using recycled view, if such
View pinnedView = getAdapter().getView(position, pinnedShadow.view, PinnedSectionListView.this); // read layout parameters
LayoutParams layoutParams = (LayoutParams) pinnedView.getLayoutParams();
if (layoutParams == null) {
layoutParams = (LayoutParams) generateDefaultLayoutParams();
pinnedView.setLayoutParams(layoutParams);
} int heightMode = MeasureSpec.getMode(layoutParams.height);
int heightSize = MeasureSpec.getSize(layoutParams.height); if (heightMode == MeasureSpec.UNSPECIFIED) heightMode = MeasureSpec.EXACTLY; int maxHeight = getHeight() - getListPaddingTop() - getListPaddingBottom();
if (heightSize > maxHeight) heightSize = maxHeight; // measure & layout
int ws = MeasureSpec.makeMeasureSpec(getWidth() - getListPaddingLeft() - getListPaddingRight(), MeasureSpec.EXACTLY);
int hs = MeasureSpec.makeMeasureSpec(heightSize, heightMode);
pinnedView.measure(ws, hs);
pinnedView.layout(0, 0, pinnedView.getMeasuredWidth(), pinnedView.getMeasuredHeight());
mTranslateY = 0; // initialize pinned shadow
pinnedShadow.view = pinnedView;
pinnedShadow.position = position;
pinnedShadow.id = getAdapter().getItemId(position); // store pinned shadow
mPinnedSection = pinnedShadow;
} /** Destroy shadow wrapper for currently pinned view */
void destroyPinnedShadow() {
if (mPinnedSection != null) {
// keep shadow for being recycled later
mRecycleSection = mPinnedSection;
mPinnedSection = null;
}
} /** Makes sure we have an actual pinned shadow for given position. */
void ensureShadowForPosition(int sectionPosition, int firstVisibleItem, int visibleItemCount) {
if (visibleItemCount < 2) { // no need for creating shadow at all, we have a single visible item
destroyPinnedShadow();
return;
} if (mPinnedSection != null
&& mPinnedSection.position != sectionPosition) { // invalidate shadow, if required
destroyPinnedShadow();
} if (mPinnedSection == null) { // create shadow, if empty
createPinnedShadow(sectionPosition);
} // align shadow according to next section position, if needed
int nextPosition = sectionPosition + 1;
if (nextPosition < getCount()) {
int nextSectionPosition = findFirstVisibleSectionPosition(nextPosition,
visibleItemCount - (nextPosition - firstVisibleItem));
if (nextSectionPosition > -1) {
View nextSectionView = getChildAt(nextSectionPosition - firstVisibleItem);
final int bottom = mPinnedSection.view.getBottom() + getPaddingTop();
mSectionsDistanceY = nextSectionView.getTop() - bottom;
if (mSectionsDistanceY < 0) {
// next section overlaps pinned shadow, move it up
mTranslateY = mSectionsDistanceY;
} else {
// next section does not overlap with pinned, stick to top
mTranslateY = 0;
}
} else {
// no other sections are visible, stick to top
mTranslateY = 0;
mSectionsDistanceY = Integer.MAX_VALUE;
}
} } int findFirstVisibleSectionPosition(int firstVisibleItem, int visibleItemCount) {
ListAdapter adapter = getAdapter(); int adapterDataCount = adapter.getCount();
if (getLastVisiblePosition() >= adapterDataCount) return -1; // dataset has changed, no candidate if (firstVisibleItem+visibleItemCount >= adapterDataCount){//added to prevent index Outofbound (in case)
visibleItemCount = adapterDataCount-firstVisibleItem;
} for (int childIndex = 0; childIndex < visibleItemCount; childIndex++) {
int position = firstVisibleItem + childIndex;
int viewType = adapter.getItemViewType(position);
if (isItemViewTypePinned(adapter, viewType)) return position;
}
return -1;
} int findCurrentSectionPosition(int fromPosition) {
ListAdapter adapter = getAdapter(); if (fromPosition >= adapter.getCount()) return -1; // dataset has changed, no candidate if (adapter instanceof SectionIndexer) {
// try fast way by asking section indexer
SectionIndexer indexer = (SectionIndexer) adapter;
int sectionPosition = indexer.getSectionForPosition(fromPosition);
int itemPosition = indexer.getPositionForSection(sectionPosition);
int typeView = adapter.getItemViewType(itemPosition);
if (isItemViewTypePinned(adapter, typeView)) {
return itemPosition;
} // else, no luck
} // try slow way by looking through to the next section item above
for (int position=fromPosition; position>=0; position--) {
int viewType = adapter.getItemViewType(position);
if (isItemViewTypePinned(adapter, viewType)) return position;
}
return -1; // no candidate found
} void recreatePinnedShadow() {
destroyPinnedShadow();
ListAdapter adapter = getAdapter();
if (adapter != null && adapter.getCount() > 0) {
int firstVisiblePosition = getFirstVisiblePosition();
int sectionPosition = findCurrentSectionPosition(firstVisiblePosition);
if (sectionPosition == -1) return; // no views to pin, exit
ensureShadowForPosition(sectionPosition,
firstVisiblePosition, getLastVisiblePosition() - firstVisiblePosition);
}
} @Override
public void setOnScrollListener(OnScrollListener listener) {
if (listener == mOnScrollListener) {
super.setOnScrollListener(listener);
} else {
mDelegateOnScrollListener = listener;
}
} @Override
public void onRestoreInstanceState(Parcelable state) {
super.onRestoreInstanceState(state);
post(new Runnable() {
@Override public void run() { // restore pinned view after configuration change
recreatePinnedShadow();
}
});
} @Override
public void setAdapter(ListAdapter adapter) { // assert adapter in debug mode
if (BuildConfig.DEBUG && adapter != null) {
if (!(adapter instanceof PinnedSectionListAdapter))
throw new IllegalArgumentException("Does your adapter implement PinnedSectionListAdapter?");
if (adapter.getViewTypeCount() < 2)
throw new IllegalArgumentException("Does your adapter handle at least two types" +
" of views in getViewTypeCount() method: items and sections?");
} // unregister observer at old adapter and register on new one
ListAdapter oldAdapter = getAdapter();
if (oldAdapter != null) oldAdapter.unregisterDataSetObserver(mDataSetObserver);
if (adapter != null) adapter.registerDataSetObserver(mDataSetObserver); // destroy pinned shadow, if new adapter is not same as old one
if (oldAdapter != adapter) destroyPinnedShadow(); super.setAdapter(adapter);
} @Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (mPinnedSection != null) {
int parentWidth = r - l - getPaddingLeft() - getPaddingRight();
int shadowWidth = mPinnedSection.view.getWidth();
if (parentWidth != shadowWidth) {
recreatePinnedShadow();
}
}
} @Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas); if (mPinnedSection != null) { // prepare variables
int pLeft = getListPaddingLeft();
int pTop = getListPaddingTop();
View view = mPinnedSection.view; // draw child
canvas.save(); int clipHeight = view.getHeight() +
(mShadowDrawable == null ? 0 : Math.min(mShadowHeight, mSectionsDistanceY));
canvas.clipRect(pLeft, pTop, pLeft + view.getWidth(), pTop + clipHeight); canvas.translate(pLeft, pTop + mTranslateY);
drawChild(canvas, mPinnedSection.view, getDrawingTime()); if (mShadowDrawable != null && mSectionsDistanceY > 0) {
mShadowDrawable.setBounds(mPinnedSection.view.getLeft(),
mPinnedSection.view.getBottom(),
mPinnedSection.view.getRight(),
mPinnedSection.view.getBottom() + mShadowHeight);
mShadowDrawable.draw(canvas);
} canvas.restore();
}
} //-- touch handling methods @Override
public boolean dispatchTouchEvent(MotionEvent ev) { final float x = ev.getX();
final float y = ev.getY();
final int action = ev.getAction(); if (action == MotionEvent.ACTION_DOWN
&& mTouchTarget == null
&& mPinnedSection != null
&& isPinnedViewTouched(mPinnedSection.view, x, y)) { // create touch target // user touched pinned view
mTouchTarget = mPinnedSection.view;
mTouchPoint.x = x;
mTouchPoint.y = y; // copy down event for eventually be used later
mDownEvent = MotionEvent.obtain(ev);
} if (mTouchTarget != null) {
if (isPinnedViewTouched(mTouchTarget, x, y)) { // forward event to pinned view
mTouchTarget.dispatchTouchEvent(ev);
} if (action == MotionEvent.ACTION_UP) { // perform onClick on pinned view
super.dispatchTouchEvent(ev);
performPinnedItemClick();
clearTouchTarget(); } else if (action == MotionEvent.ACTION_CANCEL) { // cancel
clearTouchTarget(); } else if (action == MotionEvent.ACTION_MOVE) {
if (Math.abs(y - mTouchPoint.y) > mTouchSlop) { // cancel sequence on touch target
MotionEvent event = MotionEvent.obtain(ev);
event.setAction(MotionEvent.ACTION_CANCEL);
mTouchTarget.dispatchTouchEvent(event);
event.recycle(); // provide correct sequence to super class for further handling
super.dispatchTouchEvent(mDownEvent);
super.dispatchTouchEvent(ev);
clearTouchTarget(); }
} return true;
} // call super if this was not our pinned view
return super.dispatchTouchEvent(ev);
} private boolean isPinnedViewTouched(View view, float x, float y) {
view.getHitRect(mTouchRect); // by taping top or bottom padding, the list performs on click on a border item.
// we don't add top padding here to keep behavior consistent.
mTouchRect.top += mTranslateY; mTouchRect.bottom += mTranslateY + getPaddingTop();
mTouchRect.left += getPaddingLeft();
mTouchRect.right -= getPaddingRight();
return mTouchRect.contains((int)x, (int)y);
} private void clearTouchTarget() {
mTouchTarget = null;
if (mDownEvent != null) {
mDownEvent.recycle();
mDownEvent = null;
}
} private boolean performPinnedItemClick() {
if (mPinnedSection == null) return false; OnItemClickListener listener = getOnItemClickListener();
if (listener != null && getAdapter().isEnabled(mPinnedSection.position)) {
View view = mPinnedSection.view;
playSoundEffect(SoundEffectConstants.CLICK);
if (view != null) {
view.sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
}
listener.onItemClick(this, view, mPinnedSection.position, mPinnedSection.id);
return true;
}
return false;
} public static boolean isItemViewTypePinned(ListAdapter adapter, int viewType) {
if (adapter instanceof HeaderViewListAdapter) {
adapter = ((HeaderViewListAdapter)adapter).getWrappedAdapter();
}
return ((PinnedSectionListAdapter) adapter).isItemViewTypePinned(viewType);
} }
PinnedSectionListView.java
通信录分组并且分组标签悬停划入划出(包含错误信息及修改)--第三方开源--PinnedSectionListView的更多相关文章
- jQuery鼠标划入划出
今天来简单的谈谈jQuery的一个划入划出的方法,.首先划入划出能想到的东西有哪些呢,. 1:hover 2:mouseenter/mouseleave 3:mouseover/mouseout. 一 ...
- JS实现穿墙效果(判断鼠标划入划出的方向)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- CSS动画划入划出酷炫
HTML插入 <!DOCTYPE html> <html class="no-js iarouse"> <head> <meta char ...
- 非智能手机通信录备份并还原至Android智能手机方法
随着智能手机早已深入普通用户的生活,2-3线城市的用户也逐渐从使用非智能机换成使用智能机.最近便遇见了这样一个转移通讯录的需求.之前使用的手机型号是BBK K201,通信录中绝大部分保存在了手机中,最 ...
- (五)backbone - DEMO - 通信录改造之使用requirejs
DEMO介绍是 DEMO通信录的扩展,使用requirejs模块化整合 大体实现 • model文件 model/contact.js define(function (){ // user cont ...
- 管理Android通信录
Android提供了Contacts应用程序来管理联系人,并且Android系统还为联系人管理提供了ContentProvider,这就同意其他应用程序以ContentResolver来管理联系人数据 ...
- 通信录列表+复杂Adapter分析
概述 最近写论文之余玩起了github,发现有个citypicker挺不错的,高仿了美团城市选择和定位的一些功能 地址链接 效果图如下: 自己手动写了一遍优化了一些内容,学到了一些姿势,下面对其中一些 ...
- pandas学习(数据分组与分组运算、离散化处理、数据合并)
pandas学习(数据分组与分组运算.离散化处理.数据合并) 目录 数据分组与分组运算 离散化处理 数据合并 数据分组与分组运算 GroupBy技术:实现数据的分组,和分组运算,作用类似于数据透视表 ...
- 今天研究了一下手机通信录管理系统(C语言)
题目:手机通信录管理系统 一.题目要求 二.需求分析 三.设计步骤/编写代码 四.上机/运行结果 五.总结 一.题目要求 模拟手机通信录管理系统,实现对手机中的通信录进行管理操作.功能要求: (1)查 ...
随机推荐
- solr查询字段为空值,删除字段空值的方法
1. 例,我想查找内容字段content为空值的文档,看看文档有多少?执行如下查询. http://127.0.0.1:11100/solr/province/select?q=-(content:* ...
- Win10环境下使用VS2015编译PJProject
一.pjproject源码下载 下载地址:http://www.pjsip.org/ 二.编译之前 1.pj配置,通常直接复制并重命名config_site_simple.h为config_site. ...
- webapp新体验Rem实现移动端网页适配详解资源
本来想写一篇,webapp使用Rem的问题,查了一下相关rem的介绍之后,发现很多平台已经解释的很清楚了,图文并茂,于是我便想将其解释资源整理一些,方便以后自己查阅. 腾讯ISUX:web app变革 ...
- javascript触摸事件touch使用
详细内容请点击 Apple在iOS 2.0中引入了触摸事件API,Android正迎头赶上这一事实标准,缩小差距.最近一个W3C工作组正合力制定这一触摸事件规范. 在本文深入研究iOS和 ...
- IIS Session问题解决
Windows Server 2008 +IIS +ASP.net +SQLServer2008搭建的内部WEB系统. 发现用户Session总是不知不觉就自行遗失,原因就是 IIS的不稳定性将导致S ...
- Programmer's Jokes
1. 一天, 下着小雨, 和同事们一起去上班,一位同事差点滑倒,另一位同事笑话说:如果人走路用爬的就不会摔倒了! 遂反问他:能用两行代码搞定的事情为什么要用4行呢? 2. 有趣的公式( Fr ...
- C++四种不同的对象生存方式
在C++中,有四种方法产生一个对象. 第一种方法是在堆栈(stack)之中产生: void MyFunc() { CFoo foo;//在堆栈(stack)中产生foo对象 } 第二种方法是在堆(he ...
- 4月12日学习笔记——jQuery操作属性和样式
区分 DOM 属性和元素属性 <img src="images/image.1.jpg" id="hibiscus" alt="Hibiscus ...
- 将string转换成char*
string 是c++标准库里面其中一个,封装了对字符串的操作 把string转换为char* 有3中方法: 1.data 如: string str="abc"; ch ...
- codevs 3185 队列练习1
题目描述 Description 给定一个队列(初始为空),只有两种操作入队和出队,现给出这些操作请输出最终的队头元素. 操作解释:1表示入队,2表示出队 输入描述 Input Description ...
