Android(java)学习笔记133:ListViewProject案例(ListView + BaseAdapter + CheckBox)
这个案例可能稍微复杂一点,我会讲述详细一点:
1. 首先是AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.himi"
android:versionCode="1"
android:versionName="1.0" > <uses-sdk
android:minSdkVersion="15"
android:targetSdkVersion="17" /> <application
android:icon="@drawable/icon"
android:label="@string/app_name" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application> </manifest>
2. 布局文件main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" > <ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" > <TextView
android:id="@+id/bigtv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp" /> <TextView
android:id="@+id/smalltv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp" />
</LinearLayout> <Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false"
android:text="button" /> <CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="false" /> </LinearLayout>
3. 这里是MySimpleAdapter.java:
/**
*
*/
package com.himi;
import java.util.List;
import java.util.Map;
import android.app.AlertDialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.CompoundButton.OnCheckedChangeListener; /**
* @author Himi
*
*/
public class MySimpleAdapter extends BaseAdapter {
//声明一个LayoutInflater对象(其作用是用来实例化布局)
private LayoutInflater mInflater;
private List<Map<String, Object>> list;//声明List容器对象
private int layoutID; //声明布局ID
private String flag[];//声明ListView项中所有组件映射索引
private int ItemIDs[];//声明ListView项中所有组件ID数组
public MySimpleAdapter(Context context, List<Map<String, Object>> list,
int layoutID, String flag[], int ItemIDs[]) {
//利用构造来实例化成员变量对象
this.mInflater = LayoutInflater.from(context);
this.list = list;
this.layoutID = layoutID;
this.flag = flag;
this.ItemIDs = ItemIDs;
}
@Override
public int getCount() {//放回当前的adapter当中共包含多少个item
return list.size();//返回ListView项的长度
} @Override
public Object getItem(int arg0) {//根据位置得到相应的Item对象
return 0;
} @Override
public long getItemId(int arg0) {//根据位置得到相应的item对象的Id
return 0;
}
//listView通过调用getView方法得到相应的view对象,并显示在相应的activity之中
//实例化布局与组件以及设置组件数据
//getView(int position, View convertView, ViewGroup parent)
//第一个参数:绘制的行数
//第二个参数:绘制的视图这里指的是ListView中每一项的布局
//第三个参数:view的合集,这里不需要
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//将布局通过mInflater对象实例化为一个view,Inflater.inflate方法的主要作用就是将xml转换成一个View对象,用于动态的创建布局。
convertView = mInflater.inflate(layoutID, null);
for (int i = 0; i < flag.length; i++) {//遍历每一项的所有组件
//每个组件都做匹配判断,得到组件的正确类型
if (convertView.findViewById(ItemIDs[i]) instanceof ImageView) {
//findViewById()函数作用是实例化布局中的组件
//当组件为ImageView类型,则为其实例化一个ImageView对象
ImageView iv = (ImageView) convertView.findViewById(ItemIDs[i]);
//为其组件设置数据,list.get()获得列表指定位置的元素,这个元素返回为list,然后再使用get()方法获取ID,R.id……
iv.setBackgroundResource((Integer) list.get(position).get(
flag[i]));
} else if (convertView.findViewById(ItemIDs[i]) instanceof TextView) {
//当组件为TextView类型,则为其实例化一个TextView对象
TextView tv = (TextView) convertView.findViewById(ItemIDs[i]);
//为其组件设置数据
tv.setText((String) list.get(position).get(flag[i]));
}
}
//为按钮设置监听
((Button)convertView.findViewById(R.id.btn)).setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
//这里弹出一个对话框,后文有详细讲述
new AlertDialog.Builder(MainActivity.ma)
.setTitle("自定义SimpleAdapter")
.setMessage("按钮成功触发监听事件!")
.show();
}
});
//为复选框设置监听
((CheckBox)convertView.findViewById(R.id.cb)).
setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//这里弹出一个对话框,后文有详细讲述
new AlertDialog.Builder(MainActivity.ma)
.setTitle("自定义SimpleAdapter")
.setMessage("CheckBox成功触发状态改变监听事件!")
.show();
}
});
return convertView;
}
}
4. MainAcitivity.java:
package com.himi; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map; import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter; public class MainActivity extends Activity {
private SimpleAdapter adapter;// 声明适配器对象
private ListView listView; // 声明列表视图对象
private List<Map<String, Object>> list;// 声明列表容器
public static MainActivity ma; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ma = this;
// 实例化列表容器,list是接口,ArrayList是接口List实现类,多态
list = new ArrayList<Map<String, Object>>();
listView = new ListView(this);// 实例化列表视图
// 实例一个列表数据容器,Map是接口,HashMap是接口Map的实现类,多态
Map<String, Object> map = new HashMap<String, Object>();
// 往列表容器中添加数据
map.put("item1_imageivew", R.drawable.icon);
map.put("item1_bigtv", "BIGTV");
map.put("item1_smalltv", "SMALLTV");
// 将列表数据添加到列表容器中
list.add(map);
// 使用Android 提供的SimpleAdapter适配器,无法实现组件监听;
// adapter = new SimpleAdapter(this, list, R.layout.main,
// new String[] {"item1_imageivew", "item1_bigtv", "item1_smalltv" },
// new int[] {R.id.iv, R.id.bigtv, R.id.smalltv });
// --使用自定义适配器,可监听其ListView中每一项的事件监听
MySimpleAdapter adapter = new MySimpleAdapter(this, list,
R.layout.main, new String[] { "item1_imageivew", "item1_bigtv",
"item1_smalltv" }, new int[] { R.id.iv, R.id.bigtv,
R.id.smalltv });
// 为列表视图设置适配器(将数据映射到列表视图中)
listView.setAdapter(adapter);
// //显示列表视图
this.setContentView(listView);
}
}
运行时候程序效果图:

当我们点击Button之后,会出现以下效果:

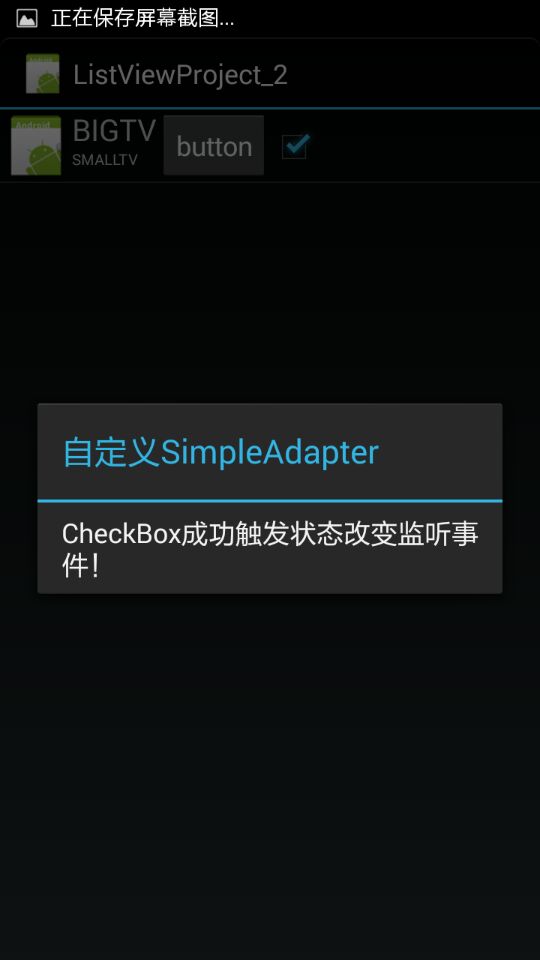
当我们点击checkbox复选框,如下效果:

Android(java)学习笔记133:ListViewProject案例(ListView + BaseAdapter + CheckBox)的更多相关文章
- 0028 Java学习笔记-面向对象-Lambda表达式
匿名内部类与Lambda表达式示例 下面代码来源于:0027 Java学习笔记-面向对象-(非静态.静态.局部.匿名)内部类 package testpack; public class Test1{ ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- Android动画学习笔记-Android Animation
Android动画学习笔记-Android Animation 3.0以前,android支持两种动画模式,tween animation,frame animation,在android3.0中 ...
- Java学习笔记:语言基础
Java学习笔记:语言基础 2014-1-31 最近开始学习Java,目的倒不在于想深入的掌握Java开发,而是想了解Java的基本语法,可以阅读Java源代码,从而拓展一些知识面.同时为学习An ...
- Android 数字签名学习笔记
Android 数字签名学习笔记 在Android系统中,所有安装到系统的应用程序都必有一个数字证书,此数字证书用于标识应用程序的作者和在应用程序之间建立信任关系,如果一个permission的pro ...
- Java学习笔记4
Java学习笔记4 1. JDK.JRE和JVM分别是什么,区别是什么? 答: ①.JDK 是整个Java的核心,包括了Java运行环境.Java工具和Java基础类库. ②.JRE(Java Run ...
- 【Java学习笔记之二十六】深入理解Java匿名内部类
在[Java学习笔记之二十五]初步认知Java内部类中对匿名内部类做了一个简单的介绍,但是内部类还存在很多其他细节问题,所以就衍生出这篇博客.在这篇博客中你可以了解到匿名内部类的使用.匿名内部类要注意 ...
- java学习笔记之日期日历类
java学习笔记之日期日历 Date日期类概述: 表示特定的瞬间,精确到毫秒 Date类的构造方法: 1.空参数构造方法 Date date = new Date(); 获取到当前操作系统中的时间和日 ...
- 20145316许心远《Java学习笔记(第8版)》课程总结
20145316许心远<Java学习笔记(第8版)>课程总结 每周读书笔记链接汇总 ▪ 第一周读书笔记 ▪ 第二周读书笔记 ▪ 第三周读书笔记 ▪ 第四周读书笔记 ▪ 第五周读书笔记 ▪ ...
- Android:日常学习笔记(8)———探究UI开发(5)
Android:日常学习笔记(8)———探究UI开发(5) ListView控件的使用 ListView概述 A view that shows items in a vertically scrol ...
随机推荐
- DbHelper and OracleHelper
1 连接Sql Server的ConnectionString: Data Source=.;Initial Catalog=ViewVideo;User ID=sa;Password=XXXXXX; ...
- ollydbg z
通达信l2密码器方法: 1:使用Ollydbg,点文件,打开,选择通达信的可执行文件(或者把通达信的执行文件直接拖进Ollydbg的窗口),按F9运行程序. 2:正常使用通达信,进入到K线图后,在k线 ...
- PDF/WORD/EXCEL 图片预览
一.PDF/WORD/EXCEL 转 XPS 转 第一页内容 转 图片 WORD.EXCEL转XPS (Office2010) public bool WordToXPS(string sourceP ...
- NOIP2010 乌龟棋
2乌龟棋 题目背景 小明过生日的时候,爸爸送给他一副乌龟棋当作礼物. 题目描述 乌龟棋的棋盘是一行N个格子,每个格子上一个分数(非负整数).棋盘第1格是唯一的起点,第N格是终点,游戏要求玩家控制一个乌 ...
- pollard_rho和Miller_Rabin
Miller_Rabin就是以概论大小来判断素数 可以判断2^63范围的数 pollard_rho推荐两个很好的博客来理解:整数分解费马方法以及Pollard rho和[ZZ]Pollard Rho算 ...
- 在Visual Studio中利用NTVS创建Pomelo项目
刚看新闻,才知道微软发布了Node.js Tools for Visual Studio(NTVS),受够了WebStorm输入法Bug的困扰,这下终于可以解脱了.以Pomelo为例,运行命令:pom ...
- OpenCV中的常用函数
1.cvLoadImage:将图像文件加载至内存: 2.cvNamedWindow:在屏幕上创建一个窗口: 3.cvShowImage:在一个已创建好的窗口中显示图像: 4.cvWaitKey:使程序 ...
- POJ-3744 Scout YYF I 概率DP
题目链接:http://poj.org/problem?id=3744 简单的概率DP,分段处理,遇到mine特殊处理.f[i]=f[i-1]*p+f[i-2]*(1-p),i!=w+1,w为mine ...
- Java内存管理原理及内存区域详解
一.概述 Java虚拟机在执行Java程序的过程中会把它所管理的内存划分为若干不同的数据区域,这些区域都有各自的用途以及创建和销毁的时间.Java虚拟机所管理的内存将会包括以下几个运行时数据区域,如下 ...
- 很好用的mybatis分页解决方案
分页如果写在SQL脚本中,将会大大影响我们后续数据库的迁移难度.mybatis的分页一般是自己实现一个mybatis的拦截器,然后根据某些特定的条件开启分页,对原有SQL进行改造. 正在我对mybat ...
