关于ie6对齐
先来没有任何对齐时的样子:

1、一种是在父级没有高度的情况下居中。

给每个独立的元素都加上vertical-align:middle;
针对文字可以不加,加与不加都可以居中对齐。但是无法做到绝对的居中对齐。可以忽略此处了。
2、在父级有高度的情况下居中。
在高级浏览器中默认给父级来个line-height=父级已知高度,即可。
在ie6无效。
在ie6中:
现象一:(有文字混排的情况下)
解决办法:给每个元素都变成BFC,让其居中对齐即可。这里包括文字。
例:vertical-align: middle; display: inline; zoom:1;
现象二:(没有文字混排的情况下)在ie6用现象一的方法不能达到居中。
解决方法:选定一个清楚知道高度的元素,margin:/* (父级所属line-height - 自身img,input,select,object高度)/2px 0 */;
所有元素都vertical-align: middle;
在有文字混排的情况下用现象二的方法也可以解决现象一的bug。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ie6对齐测试</title>
</head>
<body>
<div style="height:40px; padding:40px;">
<style type="text/css">
*{padding:0; margin:0;}
.testLn2{/*line-height: 60px; height:60px;*/ background: red; margin-bottom: 20px; height: 60px; line-height: 60px;}
/*.testLn2 span{vertical-align: middle;}*/
.testLn2 .me{display: inline; zoom:1; height: 40px; vertical-align: middle; margin:10px 0; }
.testLn2 .me2{ vertical-align: middle; /*display: inline; zoom:1;*/}
.testLn2 .me7{ vertical-align: middle; display: inline; zoom:1;}
.testLn2 .me8{display: inline; zoom:1; height: 40px; vertical-align: middle;}
.testLn2 .me6{display: inline; zoom:1; height: 30px; vertical-align: middle; margin:15px 0; } .testLn3{background: red; margin-bottom: 20px; height: 60px; line-height: 60px; }
.testLn4{background: red; margin-bottom: 20px; height: 60px;}
</style>
<div class="testLn3">
<span>请输入验证码:</span>
<input type="text" class="me" style="width:80px;" />
<input type="button" class="me2" value="gwgeg" />
<select class="me2"><option>gsdgdsgsg</option></select>
<input type="radio" class="me2" /><input type="checkbox" class="me2" />
</div>
<div class="testLn4">
<span class="me7">请输入验证码:</span>
<input type="text" class="me" style="width:80px;" />
<input type="button" class="me7" value="gwgeg" />
<select class="me7"><option>gsdgdsgsg</option></select>
<input type="radio" class="me7" /><input type="checkbox" class="me2" />
</div>
<div class="testLn2">
<span class="me7">请输入验证码:</span>
<input type="text" class="me8" style="width:80px;" />
<input type="button" class="me7" value="gwgeg" />
<select class="me7"><option>gsdgdsgsg</option></select>
<input type="radio" class="me7" /><input type="checkbox" class="me2" />
</div>
<div class="testLn2">
<!-- <span class="me7">请输入验证码:</span> -->
<input type="text" class="me8" style="width:80px;" />
<input type="button" class="me7" value="gwgeg" />
<select class="me7"><option>gsdgdsgsg</option></select>
<input type="radio" class="me7" /><input type="checkbox" class="me2" />
</div>
<div class="testLn2">
<span>请输入验证码:</span>
<input type="text" class="me" style="width:80px;" />
<input type="button" class="me2 me6" value="gwgeg" />
<select class="me2"><option>gsdgdsgsg</option></select>
<input type="radio" class="me2" /><input type="checkbox" class="me2" />
</div>
<div class="testLn2">
<!-- <span>请输入验证码:</span> -->
<input type="button" class="me2" value="gwgeg" />
<input type="text" class="me2" style="width:80px;" />
<input type="button" class="me2 me6" value="gwgeg" />
<select class="me2"><option>gsdgdsgsg</option></select>
<input type="radio" class="me2" /><input type="checkbox" class="me2" />
</div>
<div class="testLn2">
<span class="me2">请输入验证码:</span>
<input type="text" class="me2" style="width:80px;" />
<input type="button" class="me2 me6" value="gwgeg" />
<select class="me2"><option>gsdgdsgsg</option></select>
<input type="radio" class="me2" /><input type="checkbox" class="me2" />
</div>
</div>
</body>
</html>
参考地址:http://www.aiubug.com/?p=491
各种能考虑到的现象都在例子中,以后实际项目可以根据此例子实际应对。
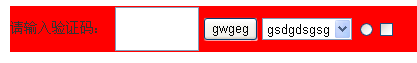
修改了下已有的项目,附上ie6下的效果图:

ps:想说的很多,实际写的很少,慢慢沉淀吧。就酱紫。
关于ie6对齐的更多相关文章
- 兼容ie6的ul水平居中对齐
---恢复内容开始--- margin可以为负数左移动. padding不可以. ---恢复内容结束---
- label和input里面文字不对齐的解决方法!
测试了集中方法,发现不行.只能用专署标签解决这个问题. <fieldset> <legend>神光咨询后台管理登录</legend> <br /& ...
- 关于 IE6、 IE7兼容性总结(转)
其实浏览器的不兼容,我们往往是各个浏览器对于一些标准的定义不一致导致的,因此,我们可以进行一些初始化,很多问题都很轻松解决. 下面是14条特殊情况仅供参考: 1. 文字本身的大小不兼容.同样是font ...
- 微信浏览器是移动端的IE6?微信升级内核后Html5和CSS3兼容性总结
今年4月,自从微信浏览器X5 升级Blink内核之后,各前端社区一片高潮,仿佛看到了前端er,眼含热泪进而抱头痛头的说:终于可以不用兼容这"移动端的IE6 "了,可以早点回家了!! ...
- 让ie6对png透明图片支持起来
[声明:此文仅是对低版本ie使用透明图片的一个研究,当时出于工作要求,所以花费了一番心思在兼容旧版本ie上,现在对ie8都是做降级处理了.不培养用户坏习惯.引导用户跟随潮流体验新技术应是我们前端开发者 ...
- [转]CSS 表单元素对齐详解
来源:http://blog.sina.com.cn/s/blog_655388ed0100lzyk.html 简单的设置input{vertical-align:middle}即可,完美的: lab ...
- IE6 7下常见CSS兼容性处理
以下是一些比较常见的IE6 7下的兼容性问题. 在当下这个时代,其实我们几乎可以不用再去针对IE6做兼容性的处理,除非你的公司还是诡异的要求你兼容到IE6.但是了解一些常见的兼容性问题还是可以帮助我们 ...
- [CSS]复选框单选框与文字对齐问题的研究与解决.
前言:今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下. 原文地址:复选框单选框与文字对齐问题的研究与解决. 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大 ...
- 小tips: 使用 等空格实现最小成本中文对齐
一.重见天日第二春 11年的时候,写了篇文章“web页面相关的一些常见可用字符介绍”,这篇文章里面藏了个好东西,就是使用一些空格实现个数不等的中文对齐或等宽.见下表: 字符以及HTML实体 描述以及说 ...
随机推荐
- asp.net 中给gridview添加自动序号
第一种方式,直接在Aspx页面GridView模板列中.这种的缺点是到第二页分页时又重新开始了. 代码如下: <asp:TemplateField HeaderText="序号&quo ...
- 消息传递选择:返回值 or 抛出异常
1.返回值 bool 不应该用来表示函数是否调用成功,而应该返回业务值,例如 IsExist,HasNext
- windows批处理(cmd/bat)编程详解
reference: http://blog.csdn.net/bingjie1217/article/details/12947327 http://www.cnblogs.com/doit8791 ...
- 从状态转移看:载波侦听多路访问/冲突避免(CSMA/CA)
CSMA/CA是写入IEEE802.11的无线网络MAC层标准协议,相信看到这篇文章的读者都知道它是用来做什么的.但许多短文对这个协议的解释都有所缺乏,因此本文用状态转换图的形式详细说明协议的工作流程 ...
- c++ 时间格式化
struct tm tm_time; strptime(time.c_str(), "%Y%m%d %H:%M:%S", &tm_time); time_t tt = mk ...
- 全球说:要给 OneAlert 点100个赞
客户背景 「全球说」 Talkmate,是北京酷语时代教育科技有限公司(酷语科技)旗下产品,酷语科技是一家诞生于中国的语言技术公司,致力于为全球用户提供一个全新的多语言学习和社交网络平台 . 全球说是 ...
- POJ 1930
Dead Fraction Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 1762 Accepted: 568 Desc ...
- ElasticSearch小操之Marvel,Sense
慢慢弄弄,说不好马上就要用呢,,, 嘿嘿 参考网址: http://es.xiaoleilu.com/ Elasticsearch 权威指南(中文版) 阅读地址:Elasticsearch权威指南(中 ...
- Ubuntu 14.04 + Linux 3.14.34 系统调用实现文件拷贝
采用 64位系统, ubuntu 14.04 + 新内核linux-3.14.34 下载地址https://www.kernel.org/pub/linux/kernel/v3.x/linux-3.1 ...
- jquery通过ajax-json访问java后台传递参数,通过request.getParameter获取不到参数的说明
http://m.blog.csdn.net/blog/eyebrother/36007145 所以当后台通过request.getParameter("name");对参数值的作 ...
