英文 数字 不换行 撑破div容器
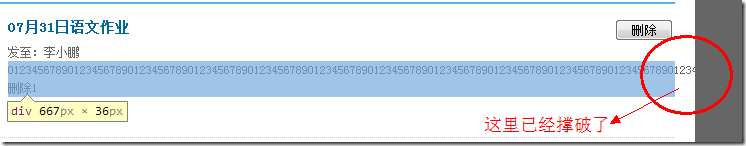
我们在div等容器 中,如果规定了宽度,并且里面的内容不是全英文或者全数字是OK的,会自动换行,但是如果是全数字或者是全英文,则会撑破容器,如图

解决方法
word-wrap:break-word;word-break:break-all;
英文 数字 不换行 撑破div容器的更多相关文章
- td内容自动换行 ,td超过宽度显示点点点… , td 使用 overflow:hidden 无效,英文 数字 不换行 撑破div容器
我们可以先给表格 table上 固定一个宽度 不让表格撑破 width: 747px; table-layout:fixed; 然后我们在td上加上如下样式 style="width:100 ...
- <转载>CSS解决图片过大撑破DIV的方法
DIV+CSS网页内容中如果插入大于DIV层宽度显示,过大的图片将会撑破网页宽度显示从而网页严重变形,您是否遇到过?这里DIVCSS5给大家介绍几种解决图片撑破撑开网页DIV层方法. 图片撑破宽度解决 ...
- div容器内文本对齐--神奇的css
有时候使用一些css往往能达到意想不到的效果 最近需要在页面上显示读取的文本内容,中英文混杂着,我把它们统统抛到div中div设置了宽度,效果是相当糟糕,左对齐,右端长短不一,有的超出长度,有的不够长 ...
- 转载网页博客:ie7bug:div容器下的img与div存在间隙
1.代码及在浏览器上的显示 ie7: ie8+: Firefox: Chrome: 可以看出ie7上在div容器下添加img,div与img中有间隙,而在ie8+和其他浏览器上均显示正常 网页源代码如 ...
- JD . 圆角矩形、权重层级、浮动撑开盒子及元素的默认间距、清除浮动、隐藏盒子、盒子的撑开与撑破、子盒子垂直居中|不占位置
---恢复内容开始--- 圆角矩形 border-radius:50% 40% 30% 33px: 像素.百分比.小数( 0.5 ) 左上.右上.右下.左下 权重: 标签 1 : 类选择器 ...
- css一长串连续英文字符的换行
在标签内,中文的换行是没有什么问题的,但英文的换行就有问题.当出现一长串连续的英文字符时,换行就失效了,内容会溢出.解决这个问题只需要一行css就够了: p{ word-wrap: break-wor ...
- 关于div容器在ie6下默认高度不为0(存在默认高度)
最近做项目的时候遇到一个问题,相信很多人都遇到过,就是在测试兼容性的时候,在ie6下小于12px 的背景的高度不等于原高,或许这样说你可能不是很明白,那就举个例子吧! 如图所示: 锯齿状的背景图本来是 ...
- sql 查询字段是中文/英文/数字 正则表达式
一.包含中文字符 select * from 表名 where 列名 like '%[吖-座]%' 二.包含英文字符 select * from 表名 where 列名 like '%[a-z]%' ...
- jQuery生成一个DIV容器,ID是"rating".
我们需要一些服务器端代码,这个例子中用到了一个PHP文件,读取rating参数然后返回rating总数和平均数.看一下rate.php代码.虽然这些例子也可以不使用AJAX来实现,但显示我们不会那么做 ...
随机推荐
- div 布局
转:http://blog.csdn.net/mercop/article/details/7882000 HTML CSS + DIV实现整体布局 1.技术目标: 开发符合W3C标准的Web页面 理 ...
- Apache Spark探秘:三种分布式部署方式比较
转自:链接地址: http://dongxicheng.org/framework-on-yarn/apache-spark-comparing-three-deploying-ways/ 目 ...
- lucas求组合数C(n,k)%p
Saving Beans http://acm.hdu.edu.cn/showproblem.php?pid=3037 #include<cstdio> typedef __int64 L ...
- C#动态多线程实例
在C#中用多线程并不难实现.它有一个命名空间:System.Threading,提供了多线程的支持. 要开启一个新线程,须要以下的初始化: ThreadStart startDownload = ne ...
- GetSurfaceLevel
if( SUCCEEDED( g_pTexture->GetSurfaceLevel( 0, &pSurface) ) ) { pd3dDevice->Se ...
- jQuery+css+div一些值得注意的常用语句
一.div页面布局 一个好的页面布局很重要,这会让你写代码的时候层次分明: 以2列左侧固定右侧自适应宽度为例子: 这是HTML代码: <!DOCTYPE html PUBLIC "-/ ...
- linux源代码阅读笔记 linux文件系统(二)
上一篇文章说到linux文件系统中分为超级块,inode块,block块.inode块给出文件的权限,修改时间,大小等信息. 但是实际上,文件的数据是存储在block块中的.而inode块中给出了存储 ...
- maven3常用命令、java项目搭建、web项目搭建详细图解
http://blog.csdn.net/edward0830ly/article/details/8748986 ------------------------------maven3常用命令-- ...
- DiskGenius的 “终止位置参数溢出”错误解决方法。
(转帖)同事电脑系统启动突然明显变慢,重装系统后问题仍未解决(windowsxp sp3).帮忙分析感觉是磁盘分区表出现了错误,用通用PE工具箱进入PE系统,DiskGenius工具检查:“终止位置参 ...
- 为什么很多应用都安装在/usr/local目录下
为什么很多应用都安装在/usr/local目录下 很多应用都安装在/usr/local下面,那么,这些应用为什么选择这个目录呢?理解了最根源的原因后,也许对你理解linux组织文件的方式有更直观的 ...
