fancybox 在打开窗口前 先执行 js脚本,fancybox设置只能通过右上角关闭,fancybox遮罩层关闭
在默认情况下,fancybox点击之后弹出窗口,右上角带有一个XX,但是点击窗口的其他遮罩层或者是其他地方,都是可以关闭fancybox的,有些时候,我们不希望这样关闭,而是只能点击右上角关闭,那么设置如下
$("a.showpic").fancybox({
width: 602,
height: 421,
autoScale: false,
transitionIn: 'none',
transitionOut: 'none',
type: 'iframe',
padding: 0,
margin: 0,
hideOnOverlayClick :false, /*如果不希望点击遮罩层或者是窗口其他的地方就能关闭, 那么这里就设置为false*/
showCloseButton: false /*设置右上角的关闭按钮为关闭状态*/
});
如果我们在打开fancybox之前想执行一个脚本呢?
<div class="msgbox clearfix">
<a class="showpic" onclick="removeDiv(this)" href="/teacher/Im/Index.aspx">
</div>
function removeDiv(a) {
$(a).closest("div").css("display","none");
}
如果我们不想用默认的XX,而是自己绑定一个图标上调用关闭事件呢?
1:先默认设置关闭按钮为 关闭状态
showCloseButton: false /*设置右上角的关闭按钮为关闭状态*/
2:我们给自己的图标上增加一个关闭fancybox的事件
<a title="关闭" href="javascript:void(0);" onclick="javascript:CloseClick();return false;">
<img src="images/X.png" width="17" height="16" /></a>
function CloseClick() {
parent.$.fancybox.close();
}
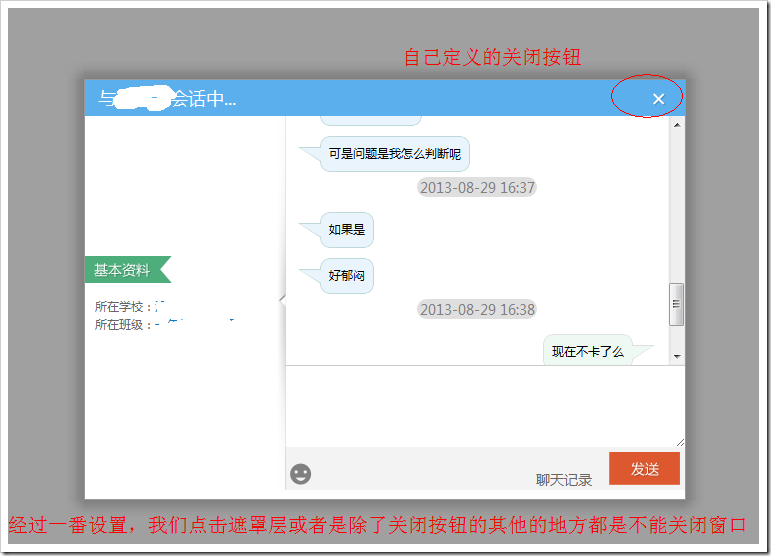
最后效果如下

其他更详细的FancyBox的设置请看
http://www.cnblogs.com/qinpengming/archive/2013/05/26/3099848.html
fancybox 在打开窗口前 先执行 js脚本,fancybox设置只能通过右上角关闭,fancybox遮罩层关闭的更多相关文章
- selenium webdriver学习(三)------------执行js脚本
selenium webdriver学习(三)------------执行js脚本 博客分类: Selenium-webdriver 在用selenium 1.X的时候常常会用到getEval() ...
- Selenium执行js脚本
如何使用Selenium来执行Javascript脚本呢 Selenium中提供了一个方法:execute_script 来执行js脚本 return 可以返回js的返回结果 execute_scri ...
- AngularJs中,如何在render完成之后,执行Js脚本
AngularJs是Google开源的前端JS框架.使用AngularJs, 我们能够容易地.健壮的开发出类似于Gmail一样的单页Web应用.AngularJs这个新兴的MVC前端框架,具有以下特点 ...
- A标签执行JS脚本
A标签执行JS脚本 分类: Web2012-12-25 22:48 1368人阅读 评论(0) 收藏 举报 前言 A标签是html中常用的标签,它与button按钮是实现页面跳转的两种最常用的方式,经 ...
- 在java代码中执行js脚本,实现计算出字符串“(1+2)*(1+3)”的结果
今天在公司项目中,发现一个计算运费的妙招.由于运费规则各种各样,因此写一个公式存到数据库.下次需要计算运费时,直接取出这个公式,把公式的未知变量给替换掉,然后计算出结果就是ok了. 一 ...
- Angular在render完成之后,执行Js脚本
AngularJs中,如何在render完成之后,执行Js脚本 app.directive('onFinishRenderFilters', function ($timeout) { return ...
- 异步执行js脚本——防止阻塞
JS允许我们修改页面中的所有方面:内容,样式和用户进行交互时的行为. 但是js同样可以阻塞DOM树的形成并且延迟页面的渲染. 让你的js变成异步执行,并且减少不必要的js文件从而提高性能. JavaS ...
- js 点击超链接,执行js脚本,而不进行url跳转
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta ...
- 自动化测试中执行JS脚本方法封装
执行JS脚本方法封装: class JavaScript(Base): def execute_javascript(self, js): """执行 JavaScrip ...
随机推荐
- 【BZOJ】【1026】【SCOI2009】Windy数
数位DP cxlove基础数位DP第三题 = =预处理是个很有用的东西!然后就是分类讨论! /***************************************************** ...
- 【BZOJ】【2982】Combination
排列组合 Lucas定理模板题…… 感觉我做题顺序有点问题啊……应该是BZOJ 2982-->HDOJ 3037-->BZOJ 1272 好吧这个现在来看就有些水了…… 预处理一下fact ...
- 有关javascript中的JSON.parse和JSON.stringify的使用一二
有没有想过,当我们的大后台只是扮演一个数据库的角色,json在前后台的数据交换中扮演极其重要的角色时,作为依托node的前端开发,其实相当多的时间都是在处理数据,准确地说就是在处理逻辑和数据(这周实习 ...
- 以“图片渐入渐出”为例讲述jQuery插件的具体实现
首先声明,此代码以网友“斯迈欧”原创作为此例的讲解: 在这之前我们先看看我们要做的效果是什么样的: 解析下面的样式:我们要图片在过“一定时间”后自动切换,在右下角处有小方块似数字1,2,3,4,这些数 ...
- C# 虚方法 与 隐藏方法(new) 区别
重写和隐藏的定义: 重写:继承时发生,在子类中重新定义父类中的方法,子类中的方法和父类的方法是一样的 例如:基类方法声明为virtual(虚方法),派生类中使用override申明此 ...
- struts2学习笔记(3)——struts2的局部类型转换
今天又学到了一个新的东西,就是struts2的类型转换. 为什么要类型转换? 今天我就要传一个点的坐标给你,保存时用一个自定义的Point类来保存. 因为在表单里面传过去的是字符串,如“12,23”, ...
- Spring transaction事务之roll back回滚
转载自:http://blog.csdn.net/lovejavaydj/article/details/7635848 试验方法: 写一个单元测试,调用一个service层方法(发生对数据库进行写操 ...
- 网上图书商城项目学习笔记-012BOOK模块查询2
一.分析 > 按图名查询(模糊)(分页)> 按作者查询(分页)> 按出版社查询(分页)> 按id查询> 多条件组合查询(分页) 二.代码 1.view层 (1)gj.js ...
- Delphi 中的 procedure of object (类方法存在一个隐藏参数self),简单深刻 good
其实要了解这些东西,适当的学些反汇编,WINDOWS内存管理机制,PE结构,看下李维的VCL架构剖析可以很好理解type TMyEvent = procedure of object;这是一种数据类型 ...
- Intellij IDEA创建javaWeb以及Servlet简单实现
1.创建web工程 File --> New --> Project...
