android136 360 拖拽
差补器原理:

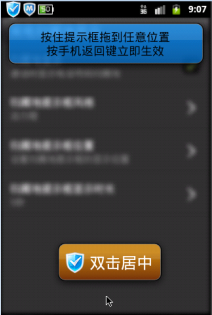
图标拖拽:


activity_drag_view.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <!-- 2个TextView,一个显示一个隐藏 -->
<TextView
android:id="@+id/tv_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:background="@drawable/call_locate_blue"
android:gravity="center"
android:padding="15dp"
android:text="按住提示框拖到任意位置\n按手机返回键立即生效"
android:textColor="@color/black"
android:textSize="18sp" /> <TextView
android:id="@+id/tv_bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/call_locate_blue"
android:gravity="center"
android:padding="10dp"
android:text="按住提示框拖到任意位置\n按手机返回键立即生效"
android:textColor="@color/black"
android:textSize="18sp"
android:visibility="invisible" /> <!-- 拖拽的图片 -->
<ImageView
android:id="@+id/iv_drag"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:src="@drawable/drag" /> </RelativeLayout>


package com.itheima52.mobilesafe.activity; import android.app.Activity;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView; import com.itheima52.mobilesafe.R; /**
* 修改归属地显示位置
*
* 半透明效果:清单文件<activity
android:name=".activity.DragViewActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar" /> 这个acticity透明没有标题栏。 xml文件<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#5000" 背景半透明
>
*/
public class DragViewActivity extends Activity { private TextView tvTop;
private TextView tvBottom; private ImageView ivDrag; private int startX;
private int startY;
private SharedPreferences mPref; long[] mHits = new long[2];// 数组长度表示要点击的次数 @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drag_view); mPref = getSharedPreferences("config", MODE_PRIVATE); tvTop = (TextView) findViewById(R.id.tv_top);
tvBottom = (TextView) findViewById(R.id.tv_bottom);
ivDrag = (ImageView) findViewById(R.id.iv_drag); int lastX = mPref.getInt("lastX", 0);
int lastY = mPref.getInt("lastY", 0); // 获取屏幕宽高
final int winWidth = getWindowManager().getDefaultDisplay().getWidth();
final int winHeight = getWindowManager().getDefaultDisplay().getHeight(); if (lastY > winHeight / 2) {// 上边显示,下边隐藏
tvTop.setVisibility(View.VISIBLE);
tvBottom.setVisibility(View.INVISIBLE);
} else {
tvTop.setVisibility(View.INVISIBLE);
tvBottom.setVisibility(View.VISIBLE);
}
// ivDrag.getWidth();获取不到,因为还没有绘制完毕。
// onMeasure(测量view), onLayout(安放位置), onDraw(绘制)
// ivDrag.layout(lastX, lastY, lastX + ivDrag.getWidth(),lastY + ivDrag.getHeight());//不能用这个方法,因为还没有测量完成,就不能安放位置,下面的方法就可以,RelativeLayout是控件的父控件。
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) ivDrag.getLayoutParams();// 获取布局对象
layoutParams.leftMargin = lastX;// 设置左边距
layoutParams.topMargin = lastY;// 设置top边距
ivDrag.setLayoutParams(layoutParams);// 重新设置位置 ivDrag.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.arraycopy(mHits, 1, mHits, 0, mHits.length - 1);
mHits[mHits.length - 1] = SystemClock.uptimeMillis();// 开机后开始计算的时间
if (mHits[0] >= (SystemClock.uptimeMillis() - 500)) {
// 把图片居中
ivDrag.layout(winWidth / 2 - ivDrag.getWidth() / 2,
ivDrag.getTop(), winWidth / 2 + ivDrag.getWidth()
/ 2, ivDrag.getBottom());
}
}
}); // 设置触摸监听
ivDrag.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
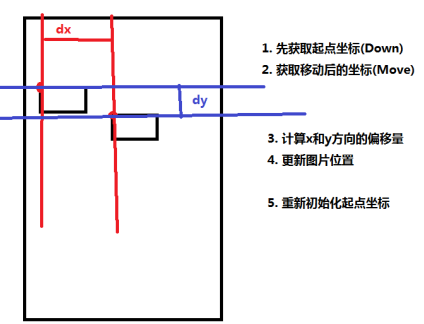
case MotionEvent.ACTION_DOWN:
// 初始化起点坐标
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) event.getRawX();
int endY = (int) event.getRawY(); // 计算移动偏移量
int dx = endX - startX;
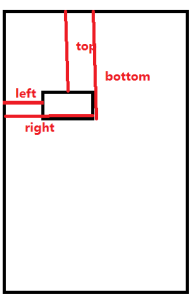
int dy = endY - startY; // 更新左上右下距离
int l = ivDrag.getLeft() + dx;
int r = ivDrag.getRight() + dx; int t = ivDrag.getTop() + dy;
int b = ivDrag.getBottom() + dy; // 判断是否超出屏幕边界, 注意状态栏的高度
if (l < 0 || r > winWidth || t < 0 || b > winHeight - 20) {
break;
} // 根据图片位置,决定提示框显示和隐藏
if (t > winHeight / 2) {// 上边显示,下边隐藏
tvTop.setVisibility(View.VISIBLE);
tvBottom.setVisibility(View.INVISIBLE);
} else {
tvTop.setVisibility(View.INVISIBLE);
tvBottom.setVisibility(View.VISIBLE);
} // 更新界面(左上右下),因为已经绘制完成了,所以可以使用layout()方法。
ivDrag.layout(l, t, r, b); // 重新初始化起点坐标
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
// 记录坐标点
Editor edit = mPref.edit();
edit.putInt("lastX", ivDrag.getLeft());
edit.putInt("lastY", ivDrag.getTop());
edit.commit();
break;
default:
break;
}
return false;//事件要向下传递,让onclick(双击事件)可以响应
}
});
}
}
/**
* 自定义归属地浮窗Toast, 需要权限android.permission.SYSTEM_ALERT_WINDOW
*/
private void showToast(String text) {
mWM = (WindowManager) this.getSystemService(Context.WINDOW_SERVICE); // 获取屏幕宽高
winWidth = mWM.getDefaultDisplay().getWidth();
winHeight = mWM.getDefaultDisplay().getHeight(); params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON;
params.format = PixelFormat.TRANSLUCENT;
params.type = WindowManager.LayoutParams.TYPE_PHONE;// 电话窗口。它用于电话交互(特别是呼入)。它置于所有应用程序之上,状态栏之下。
params.gravity = Gravity.LEFT + Gravity.TOP;// 将重心位置设置为左上方,
// 也就是(0,0)从左上方开始,而不是默认的重心位置
params.setTitle("Toast"); int lastX = mPref.getInt("lastX", 0);
int lastY = mPref.getInt("lastY", 0); // 设置浮窗的位置, 基于左上方的偏移量
params.x = lastX;
params.y = lastY; // view = new TextView(this);
view = View.inflate(this, R.layout.toast_address, null); int[] bgs = new int[] { R.drawable.call_locate_white,
R.drawable.call_locate_orange, R.drawable.call_locate_blue,
R.drawable.call_locate_gray, R.drawable.call_locate_green };
int style = mPref.getInt("address_style", 0); view.setBackgroundResource(bgs[style]);// 根据存储的样式更新背景 TextView tvText = (TextView) view.findViewById(R.id.tv_number);
tvText.setText(text); mWM.addView(view, params);// 将view添加在屏幕上(Window) view.setOnTouchListener(new OnTouchListener() { @Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 初始化起点坐标
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int endX = (int) event.getRawX();
int endY = (int) event.getRawY(); // 计算移动偏移量
int dx = endX - startX;
int dy = endY - startY; // 更新浮窗位置,WindowManager里面只可以用params实现位置的移动
params.x += dx;
params.y += dy; // 防止坐标偏离屏幕
if (params.x < 0) {
params.x = 0;
} if (params.y < 0) {
params.y = 0;
} // 防止坐标偏离屏幕
if (params.x > winWidth - view.getWidth()) {
params.x = winWidth - view.getWidth();
} if (params.y > winHeight - view.getHeight()) {
params.y = winHeight - view.getHeight();
} // System.out.println("x:" + params.x + ";y:" + params.y); mWM.updateViewLayout(view, params); // 重新初始化起点坐标
startX = (int) event.getRawX();
startY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
// 记录坐标点
Editor edit = mPref.edit();
edit.putInt("lastX", params.x);
edit.putInt("lastY", params.y);
edit.commit();
break; default:
break;
}
return true;
}
});
}
android136 360 拖拽的更多相关文章
- jQuery可拖拽3D万花筒旋转特效
这是一个使用了CSS3立体效果的强大特效,本特效使用jQuery跟CSS3 transform来实现在用户鼠标按下拖动时,环形图片墙可以跟随鼠标进行3D旋转动画. 效果体验:http://hovert ...
- canvas 图片拖拽旋转之二——canvas状态保存(save和restore)
引言 在上一篇日志“canvas 图片拖拽旋转之一”中,对坐标转换有了比较深入的了解,但是仅仅利用坐标转换实现的拖拽旋转,会改变canvas坐标系的状态,从而影响画布上其他元素的绘制.因此,这个时候需 ...
- js拖拽3D立方体旋转
这段时间有点闲,所以就自己找些小玩意来练习练习.今天做了一个可以拖拽页面内空白位置3D立方体就会跟着转动的小例子,布局方面用到css3 3D转换技术,通过transform控制旋转实现的. 上个图 代 ...
- JQ实现3D拖拽效果
<!DOCTYPE HTML> <html onselectstart='return false'> <head> <meta http-equiv=&qu ...
- jquery 实现页面拖拽并保存到cookie
实现的效果就是页面内的图片可拖拽到任意位置,并将所在位置保存.下次打开页面依然可见.本文是作demo用,实际开发中,位置的数据应保存到数据库中. 好了,开始. 1.准备工作. a.jquery(1.7 ...
- js手写图片查看器(图片的缩放、旋转、拖拽)
在做一次代码编辑任务中,要查看图片器.在时间允许的条件下,放弃了已经封装好的图片jq插件,现在自己手写js实现图片的缩放.旋转.推拽功能! 具体代码如下: <!DOCTYPE html> ...
- js实现图片查看器(图片的缩放、旋转、拖拽)
一.关于图片查看器. 目前网络上能找到的图片查看器很多,谁便一搜就能出来.如:jquery.iviewer.js.Viewer.js这两个js文件,其中功能也足够满足大部分开发需求.但是单纯的就想实现 ...
- angularjs1 自定义图片查看器(可旋转、放大、缩小、拖拽)
笔记: angularjs1 制作自定义图片查看器(可旋转.放大.缩小.拖拽) 2018-01-12 更新 可以在我的博客 查看我 已经封装好的 纯 js写的图片查看器插件 博客链接 懒得把 ...
- [ActionScript 3.0] 动态绘制扇形实例(拖拽绘制)
package { import flash.display.Shape; import flash.display.Sprite; import flash.events.MouseEvent; / ...
随机推荐
- 【转】armeabi和armeabi-v7a
原文网址:http://blog.csdn.net/dxpqxb/article/details/7721156 在我们android APK的根目录有一个 libs文件夹,此文件夹下包含了armea ...
- Android Material Design简单使用
吐槽 作为一个 Android developer,没有什么比拿着 UI 设计的一堆 iOS 风格的设计 来做需求更恶心的了,基本所有空间都要照着 iOS 来画一遍,Material Design 辣 ...
- Hibernate4.x之映射文件
POJO类和数据库的映射文件*.hbm.xml POJO类和关系数据库之间的映射可以用一个XML文档来定义 通过POJO类的数据库映射文件,Hibernate可以理解持久化类和数据库表之间的对应关系, ...
- 结构型:代理模式 Vs 适配器模式 Vs 门面模式(外观模式)
先上UML图 代理模式: 适配器模式: 门面模式(外观模式): 打了例子……呃……举个比方 代理模式: 水浒街,西门庆看上潘金莲,想和她嘿咻嘿咻,但是自己有不能去找潘金莲去说,于是他找到了金牌代理人王 ...
- PHP 进行蜘蛛访问日志统计
$useragent = addslashes(strtolower($_SERVER['HTTP_USER_AGENT'])); if (strpos($useragent, 'googlebot' ...
- 【windows核心编程】 第六章 线程基础
Windows核心编程 第六章 线程基础 欢迎转载 转载请注明出处:http://www.cnblogs.com/cuish/p/3145214.html 1. 线程的组成 ① 一个是线程的内核 ...
- delphi获取mdb密码
function GetPasswordFromAccess(AFileName: string): string;var myms: TMemoryStream; b: array of Byt ...
- 关于在MDK中使用 printf 函数
microlib 提供了一个有限的 stdio 子系统,它仅支持未缓冲的 stdin.stdout 和 stderr. 这样,即可使用 printf() 来显示应用程序中的诊断消息. 要使用高级 I/ ...
- 工具http://www.architexa.com/learn-more/install使用
准备写篇博客,用来研究开源软件的利器.
- return遇到finally
public class Test { public static void main(String[] args) { System.out.println("=============t ...
