从jQuery的缓存到事件监听
不知道大家有没有发现,用jQuery选择器"选择"之后的DOM上会添加jQuery*********属性。
首先jQuery1294122065250中的"1294122065250"其实是一个时间戳。看看jQuery的源代码。
由于使用了闭包,这样每一个jQuery对象都有一个expando属性。
属性值jQuery1294122065250="1"的"1"其实是jQuery的缓存的key。
首先了解一下jQuery缓存的相关API:
- data(name):返回元素上储存的相应名字的数据
- data(name,value):在元素上存放数据,同时也返回value。
- jQuery.data(element,key,value):在元素上存放数据,返回jQuery对象。注意:这是一个底层方法。你应当使用.data()来代替。
- jQuery.data([element],[key]): 查询在元素上存放的数据。如果不指定参数,则会返回元素上面存放的所有数据,以Object的形式返回。注意:这是一个底层方法。你应当使用.data()来代替。
- removeData(data):移除元素上的缓存。
把jQuery.data方法是底层方法,data方法调用了该方法。要了解Query的缓存,最好的方法莫过于调试一下jQuery代码了。
$(function(){
var $d1= $("#d1");
$d1.data("key","value");
var v = $d1.data("key");
$d1.click(function(){
alert("click");
});
for (var k in jQuery.cache){
alert(k+"\n"+jQuery.cache[k]);
}
debugger;
});
</script>
<div id="d1" class="">
abc
</div>
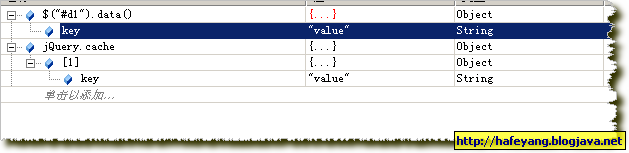
上面是一个简单的jQuery代码。在执行完$d1.data("key","value");后。经过调试后可以发现
jQuery是一个全局变量:
var jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
return new jQuery.fn.init( selector, context );
},
// Map over jQuery in case of overwrite
_jQuery = window.jQuery,
// Map over the $ in case of overwrite
_$ = window.$,
jQuery.data存放着所有的缓存key就是上面提到的DOM属性jQuery*********的值。
下面是读取缓存data函数的关键代码:
var id = elem[ expando ], cache = jQuery.cache, thisCache;
thisCache = cache[ id ];
return typeof name === "string" ? thisCache[ name ] : thisCache;
},
经过调试id 与jQuery********属性一致。直接通过jQuery.cache获取缓存值。
有缓存就必然会有清除缓存,不清除缓存意味着很有可能IE内存泄漏。
// Window isn't included so as not to unbind existing unload events
// More info:
// - http://isaacschlueter.com/2006/10/msie-memory-leaks/
if ( window.attachEvent && !window.addEventListener ) {
window.attachEvent("onunload", function() {
for ( var id in jQuery.cache ) {
if ( jQuery.cache[ id ].handle ) {
// Try/Catch is to handle iframes being unloaded, see #4280
try {
jQuery.event.remove( jQuery.cache[ id ].handle.elem );
} catch(e) {}
}
}
});
}
在window.unload时,jQuery将逐一删除jQuery.cache中的元素。
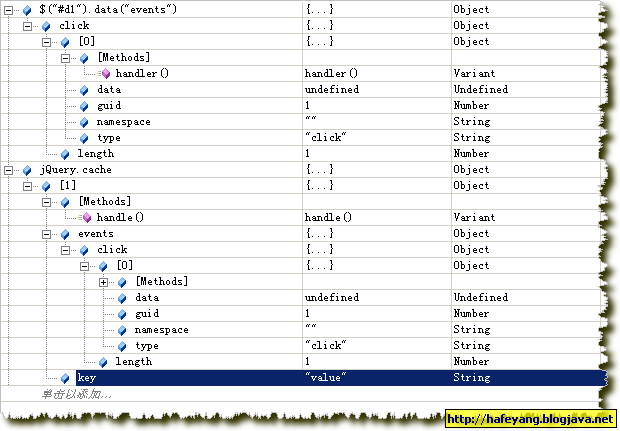
jQuery的事件绑定也利用了jQuery的缓存。上面的代码监听了#d1.click事件后,经过调试,可以发现,在缓存key为"events"上记录了监听的事件。
通过上面的调试,发现所谓的事件监听或者绑定bind,其实就是在缓存中注册一下处理函数,当事件触发时,将DOM的注册的事件逐一执行就可以了。这其实是一种通用的事件处理机制,事件处理机制是一种典型的观察者设计模式。
从jQuery的缓存到事件监听的更多相关文章
- jQuery EasyUI/TopJUI输入框事件监听
jQuery EasyUI/TopJUI输入框事件监听 代码如下: <div data-toggle="topjui-panel" title="" da ...
- jQuery中四种事件监听的区别
原文链接:点我 我们知道jquery提供了四种事件监听方式,分别是bind.live.delegate.on,下面就分别对这四种事件监听方式分析. 已知有4个列表元素: 列表元素1 列表元素2 列表元 ...
- jquery easyui控件事件监听委托给jquery事件监听,keyup取最新值问题
<div id="<?php echo NS; ?>toolbar"> <div style="padding:5px"> ...
- Zookeeper Curator 事件监听 - 秒懂
目录 写在前面 1.1. Curator 事件监听 1.1.1. Watcher 标准的事件处理器 1.1.2. NodeCache 节点缓存的监听 1.1.3. PathChildrenCache ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- jquery mobile 对手势触控提供了如下几个事件监听:
jquery mobile 对手势触控提供了如下几个事件监听: 复制代码代码如下: tap 当用户点屏幕时触发taphold 当用户点屏幕且保持触摸超过1秒时触发swipe 当页面被垂直或者水平拖动 ...
- jQuery中的事件监听方式及异同点
jQuery中的事件监听方式及异同点 作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery&g ...
- jQuery中的事件监听小记
一,一个事件监听的简便写法 最近发现一个jQuery中事件监听的简洁写法,感觉方便好多.同时也深感自己基础薄弱,好多东西竟然都模棱两可.因此,记录的同时,也对jQuery事件监听做个小的总结 原文链接 ...
- Jquery系列:checkbox 获取值、选中、设置值、事件监听等操作
<div id="divId" class="divTable"> <div class="tableBody"> ...
随机推荐
- 《A Tour of PostgreSQL Internals》学习笔记——进程间通信
中秋节假期这么快就没了,这几天还一直下雨,索性在家看看书.这次看的是Tom Lane的<A Tour of PostgreSQL Internals>.这篇小随笔就算做学习笔记了.园子里面 ...
- CKEditor和IMCE构建drupal编辑器
1. 安装并启用CKEditor和IMCE模块. 2. 配置CKEditor: 3. 配置用户的权限即可.最终效果图:
- Linux 文件的几种类型
文件的几种类型: 1.普通文件 普通文件就是一般意义上的文件,它们作为数据存储在系统磁盘中,可以随机访问文件的内容.Linux系统中的文件是面向字节的,文 件的内容以字节为单位进行存储与访问 ...
- shell 中awk、if while 例子
1.if while命令写在一行中while read a b;do echo $a $b;done < aa.txt12 13 14cat aa.txt12 13 14if [[ $i -eq ...
- ansible命令执行模块使用
ansible命令执行模块使用 1.命令执行模块-command 在远程节点上运行命令. 命令模块使用命令名称,接上空格-的分割符作为参数使用,但是不支持管道符和变量等,如果要使用这些,那么可以使用s ...
- WMI使用的WIN32_类库名
WMI使用的WIN32_类库名 包括:硬件类.操作系统类.安装应用程序类.WMI服务管理类.性能计数器类1.硬件类冷却类别Win32_Fan--风扇Win32_HeatPipe--热管Win32_Re ...
- Maven异常: No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JDK解决(能力工场小马哥)
问题描述: No compiler is provided in this environment. Perhaps you are running on a JRE rather than a JD ...
- 实现带有getMin的栈
题目 实现一个特殊的栈,在实现栈的基础上,再实现返回栈中最小的元素的操作. 要求 pop.push.getMin的时间复杂度是O(1) 可以使用现成的栈类型 思路 如下图所示,在栈结构中,每次pop的 ...
- ef6 code first
http://www.cnblogs.com/Bce-/p/3684643.html http://www.cnblogs.com/Gyoung/tag/Entity%20Framework/ htt ...
- 第二百零六天 how can I 坚持
今天爬了趟香山,第三次去了,要征服北京这大大小小的山. 要征服三山五岳,然后...罗娜.哈哈. 爬了趟山好累,人好多. 我的铜钱草. 洗刷睡觉,还是明天给鱼换水吧,好懒.
