C# 本质论 第二章 数据类型

浮点数的精度由有效数字的个数决定。除非用分数表示时,分母恰好是2的整数次幂,否则用二进制浮点类型无法准确地表示该数(0.1,表示成分数是1/10,分母10不能用有限二进制表示),二进制浮点类型无法准确的的表示该数。

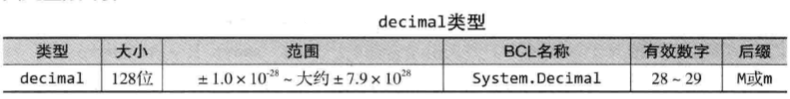
decimal类型与浮点类型不同,保证范围内的所有十进制数都是精确的。精度高但是范围小,计算速度稍慢。浮点型转换成decimal型可能发生溢出。M后缀(由于经常用于货币计算)。

要使用大写的字面量后缀。
using System; namespace ClassDemo
{
class Program
{
static void Main(string[] args)
{ int number = ;
Console.WriteLine("0x{0:X}",number);
Console.ReadLine();
}
}
}

round-trip格式化
using System; namespace ClassDemo
{
class Program
{
static void Main(string[] args)
{ double number = 1.32154658432165412122425748;
Console.WriteLine("{0:R}",number);
Console.WriteLine("{0}", number);
Console.ReadLine();
}
}
}


以@开头的字符串中,唯一支持的转义序列是“”,表示一个双引号。
using System; namespace ClassDemo
{
class Program
{
static void Main(string[] args)
{
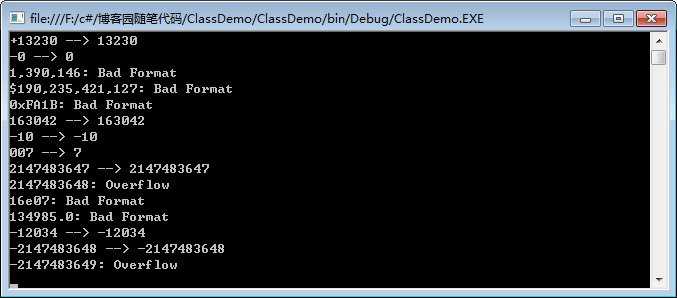
string[] values = { "+13230", "-0", "1,390,146", "$190,235,421,127",
"0xFA1B", "", "-10", "", "",
"", "16e07", "134985.0", "-12034",
"-2147483648", "-2147483649" };
foreach (string value in values)
{
try
{
int number = Int32.Parse(value);
Console.WriteLine("{0} --> {1}", value, number);
}
catch (FormatException)
{
Console.WriteLine("{0}: Bad Format", value);
}
catch (OverflowException)
{
Console.WriteLine("{0}: Overflow", value);
}
}
Console.ReadLine();
}
}
}

字符串方法:


字符串长度: string类型变量.length
null表示nothing,“”表示empty。
值类型 和 引用类型
参考http://blog.csdn.net/qiaoquan3/article/details/51202926
数组 目前存储数据集合时,大多数数据序使用泛型集合类型(list<>)。
默认值:
引用类型(如string)初始化为null;
数值类型初始化为零;
bool类型初始化为false;
char初始化为\0;
default()可以判断数据类型的默认值
操纵数组的方法:Sort(), BinarySearch(), Reverse(), Clear()等。
C# 本质论 第二章 数据类型的更多相关文章
- Mysql技术内幕-笔记-第二章 数据类型
第二章 数据类型 Mysql中尽量不要使用UNSIGNED,因为可能会带来一些意想不到的效果 SHOW CREATE TABLE tablename\G;查看表的创建语句 ZEROFILL会将宽度小于 ...
- C#本质论读书笔记:第一章 C#概述|第二章 数据类型
第一章 1.字符串是不可变的:所有string类型的数据,都不可变,也可以说是不可修改的,不能修改变量最初引用的数据,只能对其重新赋值,让其指向内存中的一个新位置. 第二章 2.1 预定义类型或基本类 ...
- C语言 第二章 数据类型、变量和输入函数
一.数据类型简介 在 C 语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统.变量的类型决定了变量存储占用的空间,以及如何解释存储的位模式. 类型转换: 类型 存储大小 值范围 cha ...
- Python之旅.第二章数据类型 3.19/3.20/3.21/3.22/3.23
一.数字类型 1.int类型: 基本使用: 用途:用于年龄,手机号,身份证号: 定义: age=18: 常用操作+内置方法: 正常的运算赋值: 进制转换: print(bin(3)); 把十进制3转换 ...
- ASP.NET本质论第二章应用程序对象学习笔记1
1.请求的处理参数—上下文对象HttpContext 1) 针对每一次请求,ASP.NET将创建一个处理这次请求所使用的HttpContext对象实例,这个对象实例将用来在ASP.NET服务器的处理过 ...
- 第二章 深入 C# 数据类型
第二章 深入 C# 数据类型 1.封装又称信息隐藏,是指利用抽象数据类型将数据和数据的操作结合在一起,使其构成一个不可分割的独立实体,尽可能的隐藏内部的细节,只保留一些对外接口,使之于外部发生联系. ...
- Java 第二章 变量、数据类型和运算符
第二章 变量.数据类型和运算符 什么是变量: 变量代表一块内存区域,变量类型不一样,这一块内存的大小也不一样. #在编程语言里面,你可以通过定义变量,向内存里添加数据或者修改内存已有的数据. ...
- 第二章:python基础,数据类型
"""第二章:python基础,数据类型2.1 变量及身份运算补充2.2 二进制数2.3 字符编码每8位所占的空间位一个比特,这是计算机中最小的表示单位.每8个比特组成一 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第二章:利用模型类创建视图、控制器和数据库
在这一章中,我们将直接进入项目,并且为产品和分类添加一些基本的模型类.我们将在Entity Framework的代码优先模式下,利用这些模型类创建一个数据库.我们还将学习如何在代码中创建数据库上下文类 ...
随机推荐
- SQL Server-聚焦IN VS EXISTS VS JOIN性能分析(十九)
前言 本节我们开始讲讲这一系列性能比较的终极篇IN VS EXISTS VS JOIN的性能分析,前面系列有人一直在说场景不够,这里我们结合查询索引列.非索引列.查询小表.查询大表来综合分析,简短的内 ...
- Android Notification 详解(一)——基本操作
Android Notification 详解(一)--基本操作 版权声明:本文为博主原创文章,未经博主允许不得转载. 微博:厉圣杰 源码:AndroidDemo/Notification 文中如有纰 ...
- Entity Framework 延伸系列目录
1.采用MiniProfiler监控EF与.NET MVC项目 2.采用EntityFramework.Extended 对EF进行扩展 3.EntityFramework执行存储过程中遇到的那些坑 ...
- PAT甲级 1001. A+B Format (20)
题目原文: Calculate a + b and output the sum in standard format -- that is, the digits must be separated ...
- 编译器开发系列--Ocelot语言5.表达式的有效性检查
本篇将对"1=3""&5"这样无法求值的不正确的表达式进行检查. 将检查如下这些问题.●为无法赋值的表达式赋值(例:1 = 2 + 2)●使用非法的函数 ...
- 解决:win10_x64 VMware Workstation and Hyper-V are not compatible. Remove the Hyper-V role from the system before running VMware Workstation
bcdedit /set hypervisorlaunchtype off A reboot of of the Windows OS is necessary 必须重启才能生效 To enab ...
- SQL Server事务、视图和索引
废话不多说,直接上干货 14:13:23 事务 概括:事务是一种机制,一个操作序列,包含一组数据库操作命令,并且把所有的命令作为一个整体一起 向系统提交或撤销操作 请求. 事务的特性: 1.原子性 ...
- 一步步学习javascript基础篇(8):细说事件
终于学到事件了,不知道为何听到“事件”就有一种莫名的兴奋.可能是之前的那些知识点过于枯燥无味吧,说起事件感觉顿时高大上了.今天我们就来好好分析下这个高大上的东西. 可以说,如果没有事件我们的页面就只能 ...
- 任意多边形切割/裁剪(附C#代码实现)
本实现主要参考了发表于2003年<软件学报>的<一个有效的多边形裁剪算法>(刘勇奎,高云,黄有群)这篇论文,所使用的理论与算法大都基于本文,对论文中部分阐述进行了详细解释,并提 ...
- ucos实时操作系统学习笔记——任务间通信(消息)
ucos另一种任务间通信的机制是消息(mbox),个人感觉是它是queue中只有一个信息的特殊情况,从代码中可以很清楚的看到,因为之前有关于queue的学习笔记,所以一并讲一下mbox.为什么有了qu ...
