从零开始学android开发-布局中 layout_gravity、gravity、orientation、layout_weight
线性布局中,有 4 个及其重要的参数,直接决定元素的布局和位置,这四个参数是
android:layout_gravity ( 是本元素相对于父元素的重力方向 )
android:gravity (是本元素所有子元素的重力方向)
android:orientation (线性布局以列或行来显示内部子元素)
android:layout_weight (线性布局内子元素对未占用空间【水平或垂直】分配权重值,其值越小,权重越大。
前提是子元素 设置了 android:layout_width = "fill_parent" 属性(水平方向)
或 android:layout_height = "fill_parent" 属性(垂直方向)
如果某个子元素的 android:layout_width = "wrap_content"
或 android:layout_height =" wrap_content” ,
则 android:layout_weight 的设置值 对该方向上空间的分配刚好相反。
下面以一个简单例子来说明这 4个参数
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_height = "200dp"
android:layout_width = "200dp"
android:background = "#AABBCC"
android:orientation= "horizontal"
android:layout_gravity= "center" >
< TextView android:text = "ONE"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp" />
< TextView android:text = "TWO"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp" />
</ LinearLayout >
说明:在上面的例子中,根布局是LinearLayout, 其包含有2 个TextView 视图,为了对参数 android:layout_gravity有直观的了解,对根布局 LinearLayout 特意加了 3 个参数
android:layout_height = "200dp"
android:layout_width = "200dp"
android:background = "#AABBCC"
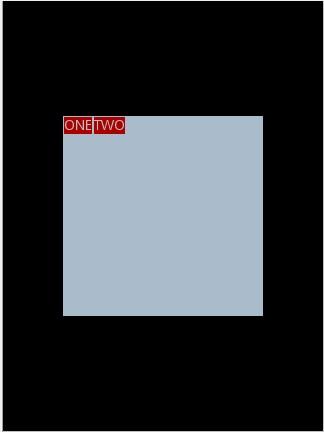
为布局指定了固定的宽度和高度,以及背景颜色,上面的例子运行后效果如下图:

说明:对LinearLayout 中的参数android:layout_gravity 来说,其意义是指定本布局相对于父布局的重力方向,由于该布局的已经是根布局,其父布局是整个屏幕,那么该参数设置的是相对于屏幕的位置,可以换不同的参数top|bottom|left|right 等等参数来试验。
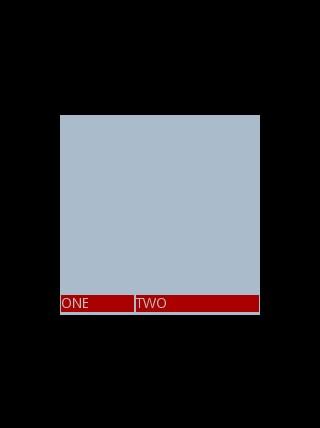
现在增加参数 android:gravity = "bottom|right" 完整 XML 如下,看看效果
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_height = "200dp"
android:layout_width = "200dp"
android:background = "#AABBCC"
android:orientation="horizontal"
android:layout_gravity= "center"
android:gravity = "bottom|right " >
< TextView android:text = "ONE"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp" />
< TextView android:text = "TWO"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp" />
</ LinearLayout >

通过改变android:gravity 参数的值可以看到实际效果。
参数 android:orientation= " horizontal " 决定了每个子元素各占一列,如果
参数 android:orientation= " vertical " , 则每个子元素各占一行,也就是从上到下排列了。
对于 LinearLayout 布局的子元素,给每个子元素加上参数 android:layout_weight
看看效果
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_height = "200dp"
android:layout_width = "200dp"
android:background = "#AABBCC"
android:layout_gravity = "center"
android:gravity = "bottom|right"
android:orientation = "horizontal" >
< TextView android:text = "ONE"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp"
android:layout_weight = "1" />
< TextView android:text = "TWO"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = "wrap_content"
android:layout_margin = "1dp"
android:layout_weight = "2" />
</ LinearLayout >

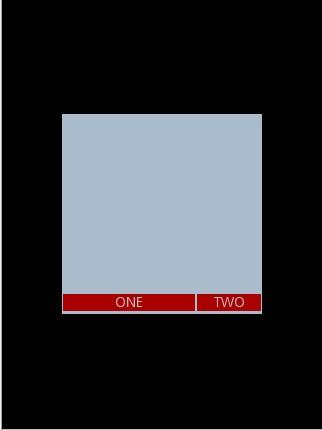
Text 为ONE 的权重为1 ,但明显占的宽度比TWO 的小,百思不得其解,后来得知,如果把TextView 的参数android:layout_width = "wrap_content" 全部修改为 android:layout_width = "fill_parent", 则 ok ,代码如下
<? xml version = "1.0" encoding = "utf-8" ?>
< LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:layout_height = "200dp"
android:layout_width = "200dp"
android:background = "#AABBCC"
android:layout_gravity = "center"
android:gravity = "bottom|right"
android:orientation = "horizontal" >
< TextView android:text = "ONE"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = " fill_parent "
android:layout_margin = "1dp"
android:layout_weight = "1" />
< TextView android:text = "TWO"
android:background = "#aa0000"
android:layout_height = "wrap_content"
android:layout_width = " fill_parent "
android:layout_margin = "1dp"
android:layout_weight = "2" />
</ LinearLayout >

从零开始学android开发-布局中 layout_gravity、gravity、orientation、layout_weight的更多相关文章
- 从零开始学android开发- 应用程序窗体显示状态操作requestWindowFeature
我们在开发程序是经常会需要软件全屏显示.自定义标题(使用按钮等控件)和其他的需求,今天这一讲就是如何控制Android应用程序的窗体显示. 首先介绍一个重要方法那就是requestWindowFeat ...
- 从零开始学android开发- layout属性介绍
android:id 为控件指定相应的ID android:text 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串 android:gravity 指定Vi ...
- 从零开始学android开发-通过WebService进行网络编程,使用工具类轻松实现
相信大家在平常的开发中,对网络的操作用到HTTP协议比较多,通过我们使用Get或者Post的方法调用一个数据接口,然后服务器给我们返回JSON格式的数据,我们解析JSON数据然后展现给用户,相信很多人 ...
- 从零开始学android开发-创建第一个android项目
打开ADT开发工具
- 从零开始学android开发-adt-bundle-eclipse下的修改android app名称
eclipse中,打开项目根目录中的AndoirManifest.xml文件,找到如下内容 <application android:allowBackup="true" a ...
- 从零开始学android开发-通过WebService获取今日天气情况
因为本身是在搞.NET方面的东东,现在在学习Android,所以想实现Android通过WebService接口来获取数据,网上很多例子还有有问题的.参考:Android 通过WebService进行 ...
- 从零开始学android开发-View的setOnClickListener的添加方法
1)第一种,也是最长见的添加方法(一下都以Button为例) Button btn = (Button) findViewById(R.id.myButton); btn .setOnClickLis ...
- 从零开始学android开发-Json转换利器Gson之实例
Gson 是 Google 提供的用来在 Java 对象和 JSON 数据之间进行映射的 Java 类库.可以将一个 JSON 字符串转成一个 Java 对象,或者反过来. jar和源码下载地址: h ...
- 从零开始学android开发-获取TextView的值
昨日写一个Android Demo,逻辑大概是从TextView获取其中的值,然后处理后再放回TextView中.整个处理过程是由一个Button的OnClick触发的. 可是在调试的过程中,一点击B ...
随机推荐
- Servlet,JDBC,JSONObject三者配和处理客户端请求并返回正确的json数据
JSON简介 首先我们来理解json(JavaScript Object Notation),如果你熟悉python的字典结构和列表结构,其实json格式是非常容易理解的,当然不熟也不难理解,网上的资 ...
- FZU 1591 Coral的烦恼
Problem Description 程序设计课的老师给Coral布置了一道题:用T(n)表示所有能整除n的正整数之和,对于给定的数字n,记S(n)=T(1)+T(2)+…+ T(n).你的任务就是 ...
- 把一个类(或者Object)转换成字典
直接上代码:把一个类转换成object,然后在转换成字典 internal static IDictionary<string, string> GetDictionary(this ob ...
- 零基础编程指南(By Turtle)
[零.基础] 1.看文章:<程序猿搜索的技巧>(未完成) [一.入门] 学习语言:VB 安装:下载VB6即可 教程:<李天生vb从入门到精通>http://www.xin372 ...
- WPF应用加载图片URI指定需要注意的地方
应用程序(.exe)加载图片: 可以省略"pack://application:,,," 打头,因为系统运行时需要的图片文件在Exe程序集(组合体)中:譬如: <Image ...
- 定义页面的Dispose方法:[before]unload事件启示录
前言 最近实施的同事报障,说用户审批流程后直接关闭浏览器,操作十余次后系统就报用户会话数超过上限,咨询4A同事后得知登陆后需要显式调用登出API才能清理4A端,否则必然会超出会话上限. 即使在页面上增 ...
- [Everyday Mathematics]20150114
设 $a_0$, $d$ 给定, $a_k=a_0+kd$, $k=0,1,\cdots,n$. 试求如下 $n+1$ 阶行列式的值: $$\bex \sev{\ba{ccccc} a_0&a ...
- SqlServer获取两个日期时间差
SELECT datediff(yy,'2010-06-1 10:10',GETDATE()) --计算多少年 SELECT datediff(q,'2011-01-1 10:10',GETDATE( ...
- 激活Windows 10
激活Windows 10按 win+X 组合键,打开“命令提示符(管理员)”,输入以下代码:slmgr /ipk NKJFK-GPHP7-G8C3J-P6JXR-HQRJR 然后按Enter键回车即 ...
- mysql repair data 语句
1. 这条语句主要是用来修复一个表中的数据 , 在另一个统计表中没有统计时,进行修改统计表的操作 update expert_count ec inner join ( select sum(e.EF ...
