表情键盘及文字表情识别简单demo
1、前言
了解了简单图文混排 (属性字符串的使用)及 正则表达式的部分知识,为了加深印象,写了个简单表情键盘demo
展示文字用的是 UITextView
由于时间匆忙,存在一些bug,以及不完善的地方,仅作为小demo 练习一下
图文混排可以用 TextKit ,下次有时间学习下
环境 xcode 7.3 , swift 2.3
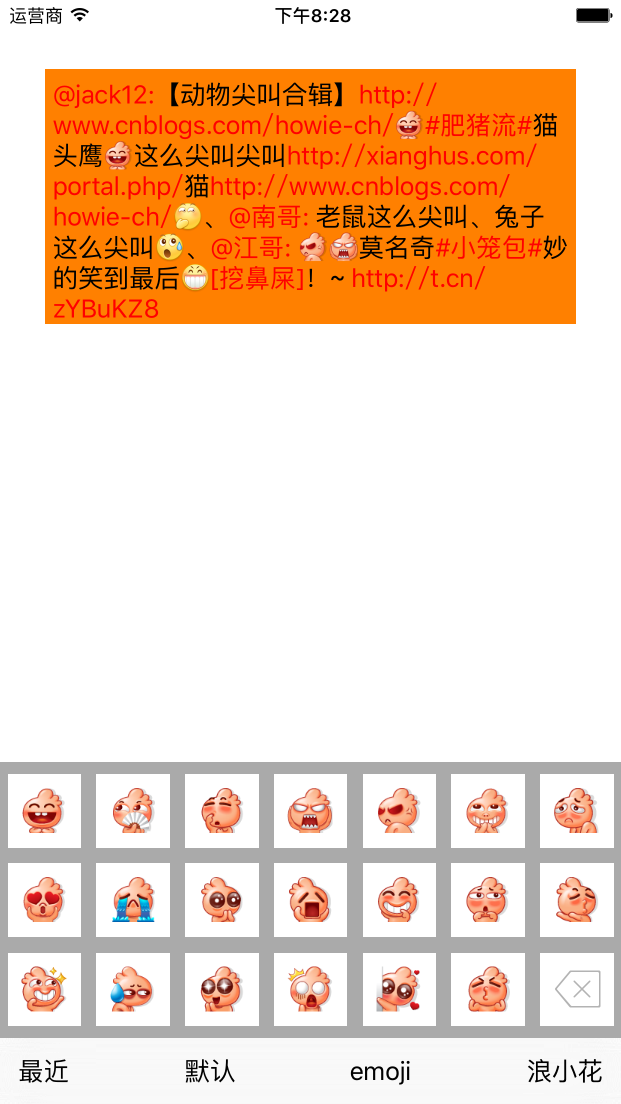
2、效果

3、表情键盘相关
Emoticons.bundle 资源包来源于网络
设计好模型 如(EmoticonPackage、EmoticonItem)
class EmoticonPackage: NSObject {
// MARK: **** 属性 ****
var id: String?
lazy var emoticons: [EmoticonItem] = [EmoticonItem]()
// MARK: **** kvc ****
override init() {
}
init(dict: [String: AnyObject]) {
super.init()
setValuesForKeysWithDictionary(dict)
}
override func setValue(value: AnyObject?, forUndefinedKey key: String) {
}
}
class EmoticonItem: NSObject {
/// 文件夹名
var id: String? {
didSet {
guard let pn = png else {
return
}
guard let iD = id else {
return
}
pngPath = iD + "/" + pn
}
}
/// emoji
var code: String? {
didSet {
guard let codeStr = code else {
return
}
let scanner = NSScanner(string: codeStr)
var result: UInt32 = 0
scanner.scanHexInt(&result)
let ch = Character(UnicodeScalar(result))
emojiCode = "\(ch)"
}
}
var emojiCode: String?
/// 文字
var chs: String?
/// 图片
var png: String?
/// 使用次数
var count: Int = 0
/// 图片路径
var pngPath: String?
// MARK: **** kvc ****
override init() {
}
init(dict: [String: AnyObject]) {
super.init()
setValuesForKeysWithDictionary(dict)
}
override func setValue(value: AnyObject?, forUndefinedKey key: String) {
}
}
表情键盘 EmoticonKeyboardView 为一个自定义view ,里面包含一个collectionView 来展示每个 EmoticonItem
collectionView 的cell 里面是一个button,因为表情能够显示图片也能够点击
总共为4组数据, 最近这组数据为21个,包含最后的删除按钮,并且默认为空的,当点击其他组的表情时,会根据该表情的点击次数才决定在最近这组的显示前后
默认为图片表情,浪小花为图片表情,emoji为系统emoji表情
设计了一个工具类 EmoticonTool 来处理数据模型
每隔20个数据添加一个删除按钮 (删除按钮也是表情的模型,只是显示的图片是删除的图片)
一页是21个,每组的数据不足整页的话需要补空白模型
最近这组表情数据的添加
// MARK: **** 最近这组 添加表情 ****
extension EmoticonPackage {
// 最近 第一组添加表情
func addEmoticon(emoticon: EmoticonItem) {
// 先移除删除按钮
self.emoticons.removeAtIndex(20)
// 判断是否已经包含该表情
let isContain = self.emoticons.contains(emoticon)
if !isContain {
self.emoticons.append(emoticon)
}
// 数组中模型根据某一条件排序 生成新的数组
let sortEmoArray = self.emoticons.sort { (e1, e2) -> Bool in
return e1.count >= e2.count
}
self.emoticons = sortEmoArray
// 添加删除按钮
let deleEmo = EmoticonItem()
deleEmo.png = "compose_emotion_delete"
self.emoticons.insert(deleEmo, atIndex: 20)
// 超过20 的 (空白)表情删除 , 永远只保留21个表情
for i in 21..<self.emoticons.count {
self.emoticons.removeAtIndex(i)
}
}
}
- 插入表情是 在 UITextView 里做的
// MARK: **** 插入表情 ****
extension TextView {
/// 插入表情
func insertEmoticon(emoticon: EmoticonItem) {
// 1、emoji表情
if emoticon.code != nil && emoticon.emojiCode != nil {
// 获取光标的range
guard let selectRange = self.selectedTextRange else {
self.selectedRange = NSRange(location: 0, length: 0)
self.replaceRange(self.selectedTextRange!, withText: emoticon.emojiCode!)
return
}
self.replaceRange(selectRange, withText: emoticon.emojiCode!)
return
}
// 2、图片表情
// 获取当前的显示的内容 生成一个属性字符串
let strM = NSMutableAttributedString(attributedString: self.attributedText)
// strM 里 替换
// textView 光标位置
let range = self.selectedRange
// 把图片 变成属性字符串 ,并设置 attachment 的高度, 设置图片表情的bounds,没有frame
guard let attrStr = TextAttachment.createAttachmetn(emoticon, height: self.font!.lineHeight) else {
return
}
strM.replaceCharactersInRange(range, withAttributedString: attrStr)
// 设置 光标位置下一个的 strM 的字体大小为 textView的字体大小
// 解决插入第一个表情图片大小合适,第二个以后的所有表情都比较小的问题
strM.addAttribute(NSFontAttributeName, value: self.font! , range: NSMakeRange(range.location, 1))
// 设置 textView 的属性文本
self.attributedText = strM
// 还原textView 的光标位置
// 解决插入表情后光标始终在最后面而不是在当前位置
self.selectedRange = NSRange(location: range.location + 1 , length: range.length)
}
}
4、识别文字中的表情及高亮url、特殊字段
当UITextView 只是用来展示文字的时候需要 让UITextViw 不能编辑
根据表情文字找到对应的表情模型 ,在EmoticonTool工具类里
// MARK: **** 根据表情文字找到对应的表情模型 ****
extension EmoticonTool {
/**
根据表情文字找到对应的表情模型
:param: str 表情文字
:returns: 表情模型
*/
class func emoticonWithStr(str: String) -> EmoticonItem?
{
var emoticon: EmoticonItem?
for package in getDefaultEmoticon()!
{
// filter ,找数组中模型,条件是模型的某个属性等于某个值
emoticon = package.emoticons.filter({ (emo) -> Bool in
return emo.chs == str
}).last
if emoticon != nil {
break
}
}
return emoticon
}
}
- 识别、匹配表情
// MARK: **** 识别、匹配表情 ****
extension UITextView {
func recognizeEmoticon() {
// 表情符号的 range
let pattern = "\\[\\w+\\]"
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let result = regex.matchesInString(self.text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: self.text.characters.count))
// textView里面最开始的文字
let strM = NSMutableAttributedString(attributedString: self.attributedText)
// 记录textView 光标位置
let cursorRange = self.selectedRange
// 要从后往前遍历 寻找表情文字
for temp in result.reverse() {
let resultStr = (self.text as NSString).substringWithRange(temp.range)
guard let emo = EmoticonTool.emoticonWithStr(resultStr) else {
continue
}
guard let attachStr = TextAttachment.createAttachmetn(emo, height: self.font!.lineHeight) else {
return
}
// 生成总的属性字符串, 替换range位置 为 表情图片的属性字符串
strM.replaceCharactersInRange(temp.range, withAttributedString: attachStr)
}
self.attributedText = strM
self.selectedRange = cursorRange
}
}
- 高亮特殊字段
// MARK: **** 高亮显示特殊字符 ****
extension TextView {
func setupHighlight() {
// 高亮显示
let pattern1 = "#\\w+#"
let pattern2 = "@\\w+:"
let pattern3 = "(https?|ftp|file)://[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]?"
let pattern4 = "\\[\\w+\\]"
let pattern = pattern1 + "|" + pattern2 + "|" + pattern3 + "|" + pattern4
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let resultArray = regex.matchesInString(self.text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: self.text.characters.count))
// textView里面最开始的文字
let strM = NSMutableAttributedString(attributedString: self.attributedText)
for temp in resultArray {
// 拿到range
strM.setAttributes([NSForegroundColorAttributeName: UIColor.redColor(),
NSFontAttributeName: self.font!], range: temp.range)
}
self.attributedText = strM
}
}
- 监听特殊字段的点击
// MARK: **** 监听特殊字符的点击 ****
extension TextView {
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
// 获取点
guard let touch = (touches as NSSet).anyObject() as? UITouch else {
return
}
let point = touch.locationInView(self)
//
let pattern1 = "#\\w+#"
let pattern2 = "@\\w+:"
let pattern3 = "http(s)?://([\\w-]+\\.)+[\\w-]+(/[\\w- ./?%&=]*)?"
let pattern4 = "\\[\\w+\\]"
let pattern = pattern1 + "|" + pattern2 + "|" + pattern3 + "|" + pattern4
guard let regex = try? NSRegularExpression(pattern: pattern, options: NSRegularExpressionOptions(rawValue: 0)) else {
return
}
let resultArray = regex.matchesInString(text, options: NSMatchingOptions(rawValue: 0), range: NSRange(location: 0, length: text.characters.count))
for temp in resultArray {
// 拿到range
selectedRange = temp.range
let array = self.selectionRectsForRange(selectedTextRange!)
for tmp in array {
if CGRectContainsPoint(tmp.rect, point) {
// 点在 范围里 (tmp.rect frame)
// 加入想做的事情
print( (text as NSString).substringWithRange(temp.range))
}
}
// 最后取消选中的range ,设置 range 只是来转换为 rect frame
self.selectedRange = NSRange(location: 0, length: 0)
}
}
}
5、小demo地址: https://github.com/CH-HOWIE/emoticon
表情键盘及文字表情识别简单demo的更多相关文章
- iOS swift 关于自定义表情键盘
目录 输入框 键盘监听 键盘切换 表情装载 表情加载 表情输入 表情输出 表情显示 结束语 demo下载 demo图片: 输入框 为了让输入框能够随着用户输入内容变化自动变化高度,这里的输入框使用UI ...
- ios开发之--仿(微信)自定义表情键盘
先附上demo:https://github.com/hgl753951/CusEmoji.git 效果图如下:
- iOS开发之自定义表情键盘(组件封装与自动布局)
下面的东西是编写自定义的表情键盘,话不多说,开门见山吧!下面主要用到的知识有MVC, iOS开发中的自动布局,自定义组件的封装与使用,Block回调,CoreData的使用.有的小伙伴可能会问写一个自 ...
- iOS_仿QQ表情键盘
当UITextFiled和UITextView这种文本输入类控件成为第一响应者时,弹出的键盘由他们的一个UIView类的inputView属性来控制,当inputView为nil时会弹出系统的键盘,想 ...
- iOS 自定义emoji表情键盘
之前走了很多弯路,包括自己定以emoji表情,自己创建view类去处理图文混排 ,当把这些焦头烂额的东西处理完了才发现 ,其实系统自带键盘是如此的方便,iOS 系统自带的表情在view,textfie ...
- iOS 聊天表情键盘
具体思路 通过UIKeyboardWillChangeFrameNotification通知,监听键盘的改变,同时可以得到键盘的Frame和动画的持续时间, 新建键盘顶部工具条YSComposeToo ...
- Swift3.0 功能二 (表情键盘与图文混排)
随着iOS越来越多表情键盘以及图文混排的需求,本文运用Swift3.0系统的实现其功能以及封装调用方法,写的不好,如有错误望各位提出宝贵意见,多谢 项目源码地址: 相关知识点都有标识 项目源码地址 废 ...
- iOS 获取emoji表情和拦截emoji表情
1 2 //将数字转为 #define EMOJI_CODE_TO_SYMBOL(x) ((((0x808080F0 | (x & 0x3F000) >> 4) | (x &a ...
- [代码] 类似 YYText 将表情文本转换成表情字符
一,经历 1> 由于工作需要,得把 UITextView 中的属性文本转换成普通文字,并将处理后的普通文字转换成属性文本. 2> 将属性文本转换成普通文字简单,可以调用属性文本的enume ...
随机推荐
- Microsoft.AlphaImageLoader滤镜解说
Microsoft.AlphaImageLoader是IE滤镜的一种,其主要作用就是对图片进行透明处理.尽管FireFox和IE7以上的IE浏览器已经支持透明的PNG图片,可是就IE5-IE6而言还是 ...
- Sqlserver事务发布实现数据同步
事务的功能在sqlserver中由来已久,因为最近在做一个数据同步方案,所以有机会再次研究一下它以及快照等,发现还是有很多不错的功能和改进的.这 里以sqlserver2008的事务发布功能为例,对发 ...
- zoj 3627 Treasure Hunt II (贪心)
本文出自 http://blog.csdn.net/shuangde800 题目链接:zoj-3627 题意 直线上有n个城市, 第i个城市和i+1个城市是相邻的. 每个城市都有vi的金币. ...
- Linux - wc统计文件行数、单词数或字节数
一 wc简单介绍 wc命令用来打印文件的文本行数.单词数.字节数等(print the number of newlines, words, and bytes in files).在Windows的 ...
- Linux/RedHat 编译安装GNU gcc 4.9.0 (g++)
这里说的是编译安装,yum/apt-get 等安装方法比較简单,不阐述! 1.下载源代码包:gcc.gnu.org 2.解压: tar -xjvf gcc-4.9.0.tar.bz2 3.下载编译所需 ...
- oc-15-self
// // Person.m // OC基础第三天 // // Created by apple on 15/10/17. // // #import "Person.h" @im ...
- mysql官方示例数据库
employees数据库:http://ari.iteye.com/blog/1066690 https://launchpad.net/test-db/employees-db-1/1.0.6
- C# mvc--EF引用程序集 和EDMX中相关的文件说明
- 1.4.1.Documents,Fields和Schema概述
Documents,Fields和Schema概述 solr的基本前提是非常简单,你可以给它很多信息,然后可以向它提出问题,获取你想要的问题的信息.所有信息输入的地方就叫做索引或者更新.当你提出问题时 ...
- UVa OJ 10300
Problem A Ecological Premium Input: standard input Output: standard output Time Limit: 1 second Memo ...
