Android布局中的空格以及占一个汉字宽度的空格的实现
前言
在Android布局中进行使用到空格,以便实现文字的对齐。那么在Android中如何表示一个空格呢?
- 空格: (普通的英文半角空格但不换行)
- 窄空格:
- (中文全角空格 (一个中文宽度))
- (半个中文宽度,但两个空格比一个中文略大)
- (一个中文宽度,但用起来会比中文字宽一点点)
- \u3000\u3000(首行缩进)
- \u3000(全角空格(中文符号))
- \u0020(半角空格(英文符号))
- …(省略号)
所以如果想要实现文字对齐,那么可以考虑下面的方案:
方案一:一个汉字宽度的空格:
方案二:一个汉字宽度的空格: 【用两个空格( )占一个汉字的宽度时,两个空格比一个汉字略窄,三个空格( )比一个汉字略宽】;使用 ‒时候部分机型转译后不是空格,而是“-”;而且在不同机型有不同表现。
方案三:一个汉字宽度的空格: 【比一个中文略大】
方案四:一个汉字宽度的空格: 【比一个中文略大】
注意:以上方案是直接写在布局文件中,如果是写在strings.xml文件中,则需要使用\u3000、\u0020这一类的,比如:
<string name="info_pwd">\u3000\u3000密码:</string>
然后在布局文件中通过下面的方式引用
android:text="@string/info_pwd"
至于,为什么在strings.xml文件中使用\u3000代替 ,则是因为Android Studio3.2 + Gradle Plugn 3.2.0 + Gradle4.6环境下, 、 都不起作用了。
效果图
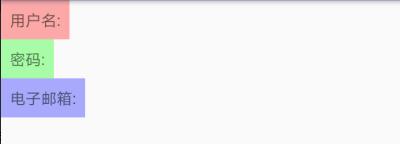
效果0:未作处理的效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:"
android:background="#54ff0000"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:background="#5400ff00"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮箱:"
android:background="#540000ff"
android:padding="8dp"/>
</LinearLayout>

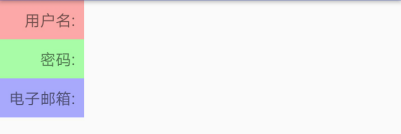
效果一、使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 用户名:"
android:background="#54ff0000"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 密码:"
android:background="#5400ff00"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮箱:"
android:background="#540000ff"
android:padding="8dp"/>
</LinearLayout>

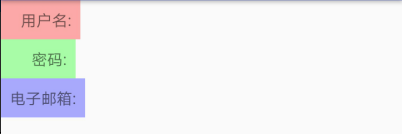
效果二、使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 用户名:"
android:background="#54ff0000"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 密码:"
android:background="#5400ff00"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮箱:"
android:background="#540000ff"
android:padding="8dp"/>
</LinearLayout>

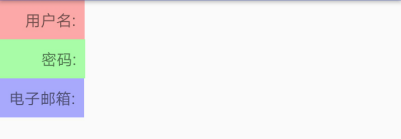
效果三、使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 用户名:"
android:background="#54ff0000"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 密码:"
android:background="#5400ff00"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮箱:"
android:background="#540000ff"
android:padding="8dp"/>
</LinearLayout>

效果四、使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 用户名:"
android:background="#54ff0000"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 密码:"
android:background="#5400ff00"
android:padding="8dp"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电子邮箱:"
android:background="#540000ff"
android:padding="8dp"/>
</LinearLayout>

参考资料:
Android开发中Html.fromHtml(String source)方法过时的替代方法
三种空格unicode(\u00A0,\u0020,\u3000)表示的区别
Android布局中的空格以及占一个汉字宽度的空格的实现的更多相关文章
- Android布局中的空格以及占一个汉字宽度的空格,实现不同汉字字数对齐
前言 在Android布局中进行使用到空格,以便实现文字的对齐.那么在Android中如何表示一个空格呢? 空格: (普通的英文半角空格但不换行) 窄空格: (中文全角空格 (一个中文宽度)) ...
- android布局中使用include及需注意点
在android布局中,使用include,将另一个xml文件引入,可作为布局的一部分,但在使用include时,需注意以下问题: 一.使用include引入 如现有标题栏布局block_header ...
- android 布局中 layout_gravity、gravity、orientation、layout_weight
线性布局中,有 4 个及其重要的参数,直接决定元素的布局和位置,这四个参数是 android:layout_gravity ( 是本元素相对于父元素的重力方向 ) android:gravity (是 ...
- Android布局中的layout_weight和weightSum属性的详解及使用
由于Android设备的尺寸大小不一,种类繁多,当我们在开发应用的时候就要考虑屏幕的适配型了,尽可能让我们的应用适用于主流机型的尺寸,这样我们的应用不会因为尺寸不同而不美观,解决屏幕适配问题的方法有很 ...
- android: android 布局中的weight 属性
android: weight是线性布局的特有属性,控件的宽度和高度的不同,也会存在差异. 示例1:将宽度设置为包裹类型wrap_content或0dp <?xml version=" ...
- 【转】在Android布局中使用include和merge标签
内容转自:http://fengweipeng1208.blog.163.com/blog/static/21277318020138229754135/ 在我们开发android布局时,经常会有很多 ...
- Android布局中涉及的一些属性
Android:gravity属性 线性布局常见的就是利用LinearLayout进行布局,其中有个比较重要的属性就是android:gravity,在官方文档中是这么描述这个属性的:指定一个元素怎么 ...
- Android布局中match_parent和fill_parent的差别
今天在做项目的一个新功能的时候,从网上查找资源,发现android2.2中出现的MATCH_PARENT感到不明确.过去仅仅有FILL_PARENT和WRAP_CONTENT那么match_paren ...
- android布局中显示隐藏动画
android 在布局中提供属性,能简单的加入动画效果,例如以下: <LinearLayout ... animateLayoutChanges="true" ... /&g ...
随机推荐
- HDU 5512 Pagodas (2015沈阳现场赛,找规律+gcd)
Pagodas Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- redis神器
redis是内存型数据库,数据保存在内存中,通过tcp直接存取,优势是速度快,并发高,缺点是数据类型有限,查询功能不强,一般用作缓存. redis具有持久化机制,可以定期将内存中的数据持久化到硬盘上. ...
- CodeForces 706D Vasiliy's Multiset (字典树查询+贪心)
题意:最开始的时候有一个集合,集合里面只有一个元素0,现在有q次操作,操作分为3种: + x: 表示向集合中添加一个元素x - x:表示删除集合中值为x的一个元素 ? x:表示查询集合中与x异或的最大 ...
- CodeForces 705A Hulk (水题)
题意:输入一个 n,让你输出一行字符串. 析:很水题,只要判定奇偶性,输出就好. 代码如下: #pragma comment(linker, "/STACK:1024000000,10240 ...
- Unity3D之Legacy动画系统学习笔记
Unity3D的Mecanim动画系统是非常强大的,而且作为Unity推荐的动画系统,其未来会完全代替老的一套动画系统,即Legacy动画系统.目前的情况是Mecanim与Legacy两套动画系统同时 ...
- 求一列的和,awk和perl哪个快?
下午和群里的朋友争论了一下,有关awk和perl处理文本的速度,自己一直比较推崇perl,对awk知之甚少,结果就想当然的觉得perl快,结果一番争吵后,觉得还是实验一下靠谱,(其实是想证明一下per ...
- MVC生命周期
MVC之前的那点事儿系列 转自:http://www.cnblogs.com/TomXu/p/3756794.html http://www.cnblogs.com/Joans/archive/201 ...
- I/O流的学习
一.I/O流 1.判定是输入还是输出我们应该站在程序的立场: 2.判断传输的是字节还是字符,从而决定管道的大小,字节传递是根本,可以传递所有的数据类型,字符传递专门用来传递文本数据,字节主要用来传递二 ...
- springMVC部署
一.导入springMVC所需要的jar包 下载地址:http://repo.spring.io/release/org/springframework/spring/ 二.springM ...
- 理解Windows中的路由表和默认网关
每一个Windows系统中都具有IP路由表,它存储了本地计算机可以到达的网络目的地址范围和如何到达的路由信息.路由表是TCP/IP通信的基础,本地计算机上的任何TCP/IP通信都受到路由表的控制. 理 ...
