Chrome 开发者工具使用技巧
最近我花了较多的时间使用 Chrome 的开发者工具。我发现了很多之前没用过的好功能 (或还不是特别需要用到的功能,例如 blackboxing 和 asynchronous stacktraces) 。因此我想对我非常喜欢的几个功能做个总结。
小小的放大镜图标告诉你有哪些 CSS 类/选择器 位于哪个 CSS 文件,决定了某个特殊元素的样式和 CSS 的属性。例如,在任意 DOM 元素上右击选择 “审查元素”,切换到 “Computed” 子菜单,可以查找你感兴趣的 CSS 属性并且点击放大镜可以直接定位到的 CSS 类/选择器在 .css 文件中的位置。 (当你开发新的大型 web app 项目的时候非常有用):
![]()
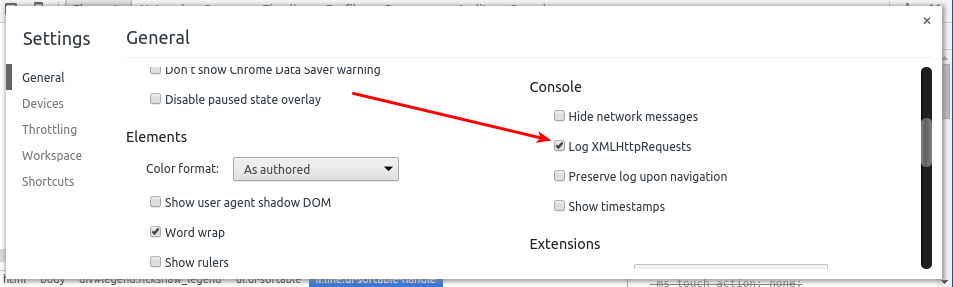
想看看当前的 web app 发送了什么 XHRs 请求,选中位于 “Settings” 下的 “Log XMLHttpRequests” 复选框 然后看看再看看控制台的选项卡。在我知道这个功能之前,我通常将浏览器设置为通过一个 HTTP 拦截代理 ,例如 Burp suite ,但是如果你仅仅需要快速回顾一下,那么这个功能还是很方便的。当然,通过拦截器代理你也可以有机会在到达服务器之前修改 XHRs,这对安全测试非常有帮助。 一个轻量的替代方法是使用 “Sources :: XHR Breakpoints” 并激活 “Any XHR” 断点。

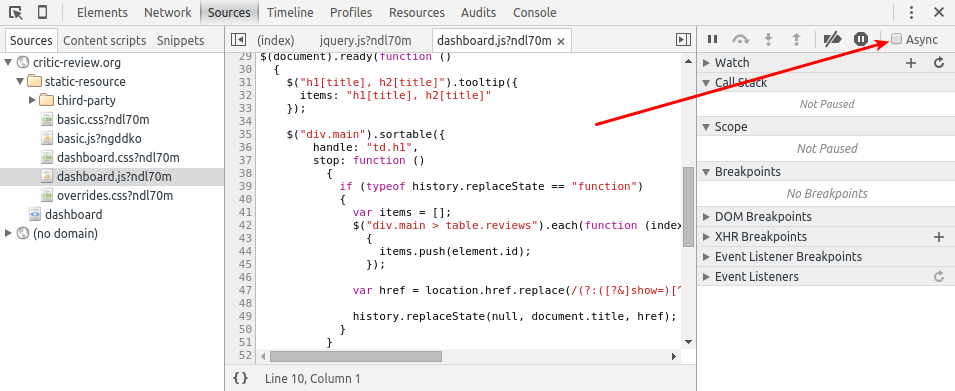
现在,假定你的 web app 正周期性得发出一些 XHR 请求(例如保持当前页面始终是最新)并且你需要知道定时器是在哪里设置的(例如在哪里调用了 setTimeout() 或使用了 setInterval() )。要解决这个问题,切换到 “Sources” 选项卡,选中“Async” 复选框。 这样可以让栈追踪继续执行,越过 setTimeout() 和 friends, 甚至多个级别的嵌套。它对 requestAnimationFrame() 和 addEventListener() 等也有效。这个复选框在这里:

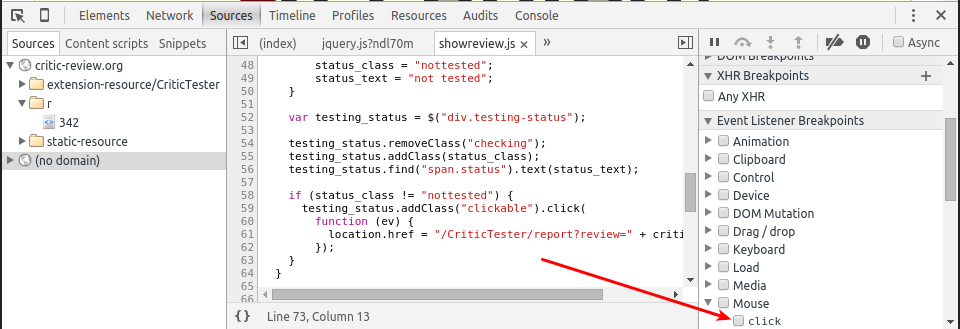
要快速找到当你点击一个按钮或一个链接被点击时候执行的代码,启动 “Event listener breakpoint” 的 Mouse :: Click (开发现有大型 web app 的又一个杀手锏):

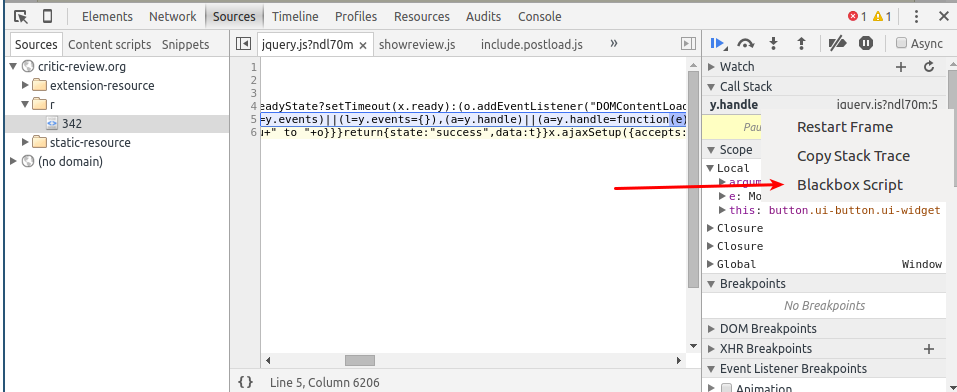
当你使用 “Event listener breakpoint :: Mouse :: Click” ,可能在一些第三方的库里(例如jquery)就先结束了, 你需要在 debugger 里走几次才能到达“真正的” event handler。“blackbox” 第三方脚本是避免这个问题一个很棒的方法。在 blackboxed 脚本中 debugger 不会中断, 他会继续执行直到遇到一行不在blackboxed 文件中的代码。 在 callstack 你可以选择第三方的库右击选择 “Blackbox Script” 将其放入 blackbox。

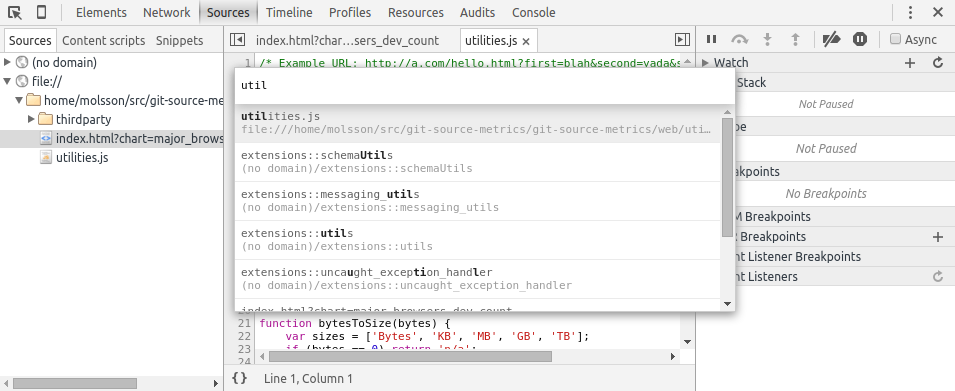
通过文件名称跳转到某个特殊文件,可以使用 ctrl-p :

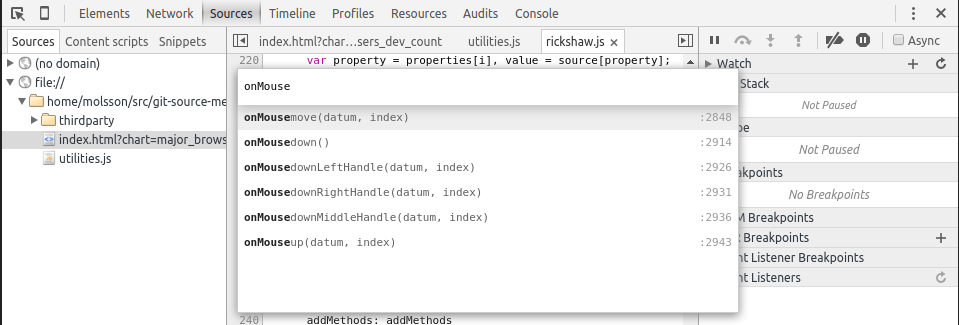
通过名称转到某个方法(仅限当前打开的文件)使用 ctrl-shift-p:

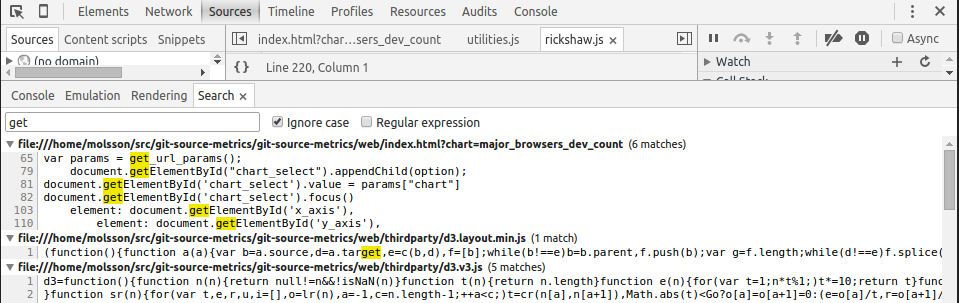
全局文件查找 ctrl-shift-f

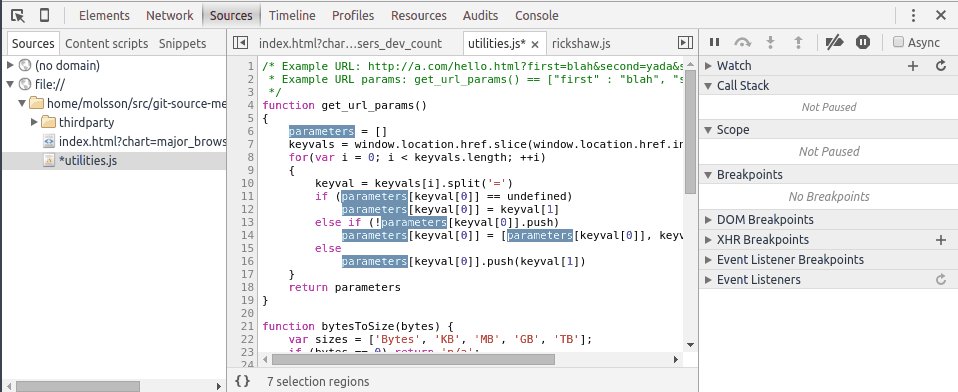
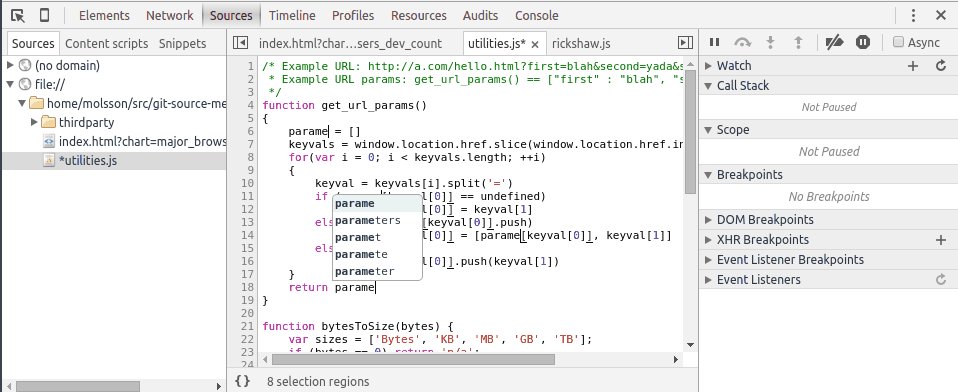
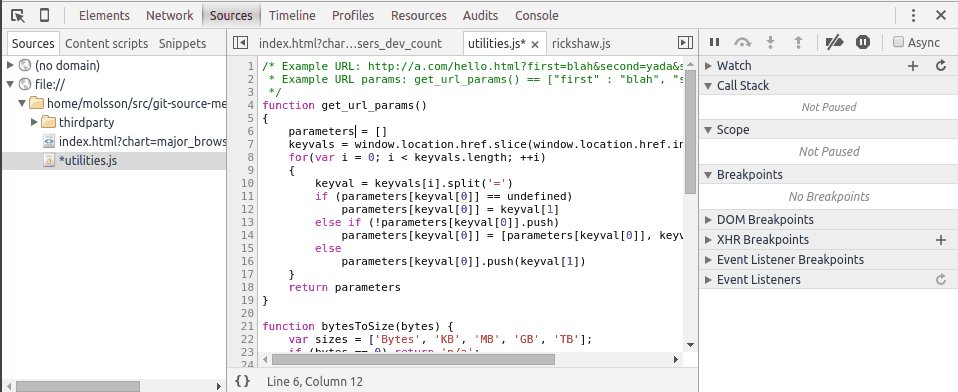
选择某个单词然后按 ctrl-d 几次,来选中更多相关的变量。对重命名变量来说非常方便:

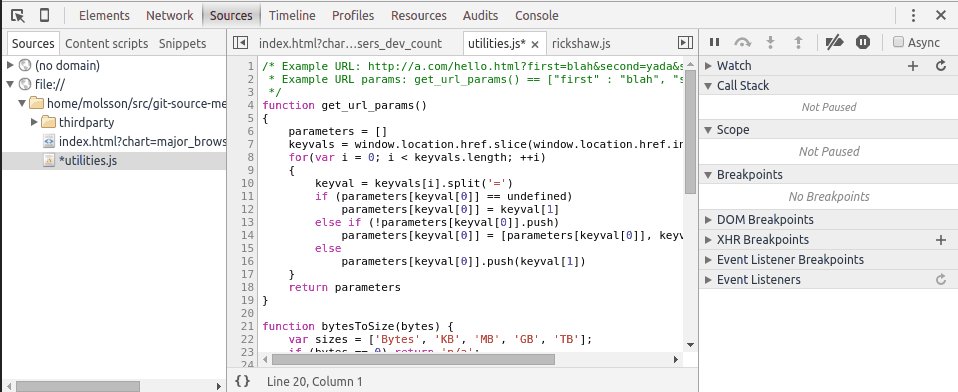
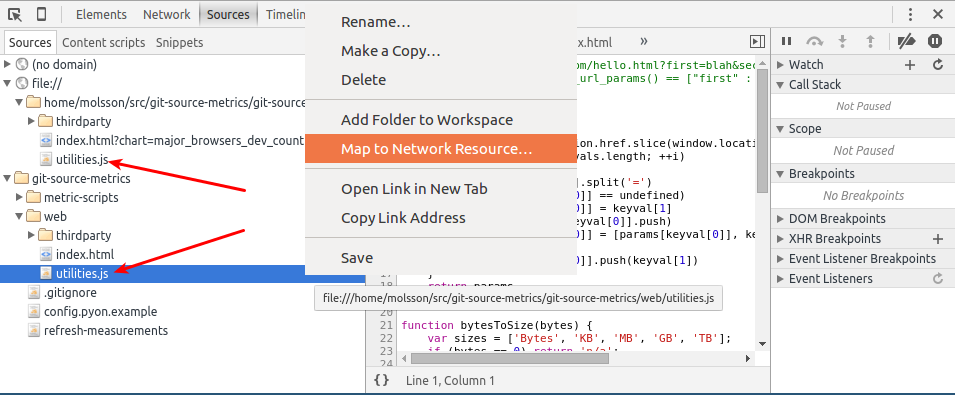
对于本地开发的网站,可以用开发工具来编辑文件和保存修改到磁盘。切换到 Sources 选项卡,右击 Sources 子选项卡然后选择 “Add Folder to Workspace” 然后选择本地项目目录。然后右击本地文件选择 “Map to Network Resource…”,然后选择对应的 “network” 文件即可。

其它好用的技巧
$0 控制台上会显示你在 elemet 选项卡上选中的元素
测试 Xpath 表达式 使用 $x("//p")
推荐安装的两个chrome 扩展
原文地址:http://segmentfault.com/a/1190000003882567
Chrome 开发者工具使用技巧的更多相关文章
- 前端调试效率低?试试这10个“Chrome开发者工具”使用技巧
摘要:今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试,优化页面渲染速度等.希望能提升Web开发人员的工作效率. 今天给大家分享一些使用“Chrome开发者工具”的小技巧.包括调试, ...
- Firefox / Chrome 开发者工具 使用技巧
附上资料 https://developers.google.cn/web/tools/chrome-devtools/ 谷歌官方开发者工具文档 https://developer. ...
- [转帖]CHROME开发者工具的小技巧
CHROME开发者工具的小技巧 https://coolshell.cn/articles/17634.html 需要仔细学习看一看呢. 2017年01月19日 陈皓 评论 58 条评论 64,08 ...
- 【译】在 Chrome 开发者工具中调试 node.js
原文链接 : Debugging Node.js in Chrome DevTools 原文作者 : MATT DESLAURIERS 译文出自 : 掘金翻译计划 译文链接 : https://git ...
- 【Tools】Chrome开发者工具详解
作为一名前端开发者,打交道最多的可能是和浏览器.市面上各种浏览器多不胜数,主流的有Chrome,Firefox,Safari,IE,Opera,非主流的如360,遨游,QQ浏览器,搜狗浏览器,据说淘宝 ...
- 用Chrome开发者工具做JavaScript性能分析
来源: http://blog.jobbole.com/31178/ 你的网站正常运转.现在我们来让它运转的更快.网站的性能由页面载入速度和代码执行效率决定.一些服务可以让你的网站载入更快,比如压缩J ...
- 使用 Chrome 开发者工具进行 JavaScript 问题定位与调试
转自:https://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/ 引言 Google Chrome 是由 Goole 公司开发的一款 ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
- Jerry和您聊聊Chrome开发者工具
Chrome开发者工具是Jerry日常工作使用的三大调试器之一.虽然工具名称前面带了个"开发者", 但是它对非开发人员仍然有用.不信? 用Chrome打开我们常用的网站,按F12, ...
随机推荐
- Intellij IDEA开发第一个Android应用
1.创建一个项目 File——>New Project——>.......——>Finish 2.创建模块 3.MyActivity.java package com.example ...
- 基于OSGI.Net的图形界面系统
在2013年的十月份有幸接触了osgi.net和iopenworks的创始人,了解和学习的插件式开发,开始了后台数据的处理生涯. 第一个有图形界面的系统——智能农业的环境监测系统,其实在这个系统中所有 ...
- Spring的Bean的作用域
singleton: * IOC中只存在一个共享的Bean实例,并且所有对bean的请求,只要id与该bean定义相匹配,则只会返回bean的同一实例 * 与单例模式区别:单例设计模式表示一个Cla ...
- Hadoop 集群常见错误
这里将自己在初识hadoop过程中遇到的一些错误做一个简单总结: (一)启动hadoop集群时易出现的错误: 错误现象:java.net.NoRouteToHostException: No rout ...
- URAL-1981 Parallel and Perpendicular 水题
题目链接:http://www.cnblogs.com/zhsl/p/3395868.html 水题,注意细节. //STATUS:C++_AC_31MS_333KB #include <fun ...
- Node-APN 开源推送服务
Node-APN是一个开放的结合了苹果推送通知的Node.js模块,该源码模块使用简单,反馈服务支持.错误处理,在发送出错时自动重发.遵从苹果的最佳实践. Node-APN(github)
- delphi 判断调试状态
DebugHook 该变量在调试状态下值为1,运行模式为0,例如,我们可以使用如下的代码来简单控制: if DebugHook=0 then
- MYSQL数据库性能调优之五:解决慢查询--存储引擎与数据类型
3.数据类型的影响 4.存储引擎的影响 看你的mysql现在已提供什么存储引擎:mysql> show engines; 看你的mysql当前默认的存储引擎:mysql> show var ...
- vim之vba文件
[vim之vba文件] Vimball 官方描述: The vimball plugin facilitates creating, extracting , and listing the cont ...
- 让MySQL支持中文
这两天在学习webpy,把webpy的一个blog例子扒下来学习一下,默认创建的table当存入中文的时候是乱码,研究了一下这个问题. 1,创建table的时候就使用utf8编码 举个例子: crea ...
