ExtJS4.2学习(12)基于表格的右键菜单(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/181.html
-----------------------------------------------------------------------------------------------
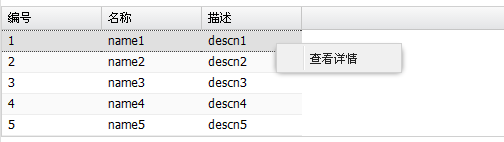
在实际的软件开发中,我们的grid表格为了方便用户通常会有一个右键菜单来实现对表格的增、删、改等操作,下面看一下演示的效果:

以下是完整可以运行的代码:
/**
* Grid
* 此js演示了ExtJS之基于表格的右键菜单
*/
//表格数据最起码有列、数据、转换原始数据这3项
Ext.onReady(function(){
var columns = [
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name'},
{header:'描述',dataIndex:'descn'}
]; var data = [
['1','name1','descn1'],
['2','name2','descn2'],
['3','name3','descn3'],
['4','name4','descn4'],
['5','name5','descn5']
]; var store = new Ext.data.ArrayStore({
data: data,
fields: [
{name: 'id'},
{name: 'name'},
{name: 'descn'}
]
});
store.load(); var grid = new Ext.grid.GridPanel({
renderTo: 'grid',
store: store,
columns: columns
}); //表格右键菜单
var contextmenu = new Ext.menu.Menu({
id:'theContextMenu',
items:[{
text:'查看详情',
handler:function(){
Ext.Msg.alert("系统提示","测试");
}
}]
}); grid.on("itemcontextmenu",function(view,record,item,index,e){
e.preventDefault();//阻止浏览器默认行为处理事件。
contextmenu.showAt(e.getXY());//showAt:显示组件在特定XY位置。getXY:获取事件的页面坐标。
});
});
根据以上的代码,可以看出其实只需要2步就可轻松实现:
第一、创建一个Ext.menu.Menu
//表格右键菜单
var contextmenu = new Ext.menu.Menu({
id:'theContextMenu',
items:[{
text:'查看详情',
handler:function(){
Ext.Msg.alert("系统提示","测试");
}
}]
});
第二、监听表格的Ext.menu.Menu事件
grid.on("itemcontextmenu",function(view,record,item,index,e){
e.preventDefault();//阻止浏览器默认行为处理事件。
contextmenu.showAt(e.getXY());//showAt:显示组件在特定XY位置。getXY:获取事件的页面坐标。
});
ExtJS4.2学习(12)基于表格的右键菜单(转)的更多相关文章
- ExtJS4.2学习(13)基于表格的扩展插件---rowEditing
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-24/182.html --------------- ...
- ExtJS4.2学习(14)基于表格的扩展插件(2)(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-26/184.html --------------- ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS4.2学习(15)树形表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-27/185.html --------------- ...
- ExtJS4.2学习(10)分组表格控件--GroupingGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html ------------- ...
- ExtJS4.2学习(四)Grid表格中文排序问题(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/173.html --------------- ...
- ExtJS4.2学习(三)Grid表格(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-07/172.html --------------- ...
- Linux学习笔记-Ubuntu添加右键菜单打开终端
1.进入个人目录(如/home/batsing,下文缩写成 ~ ):设置显示隐藏文件,或使用命令行:2.进入 ~/.gnome2/nautilus-scripts 文件夹,新建一个文件,名为 term ...
- ExtJS4.2学习(21)动态菜单与表格数据展示操作总结篇2
运行效果: 此文介绍了根据操作左侧菜单在右面板展示相应内容. 一.主页 先看一下跳转主页的方式:由在webapp根目录下的index.jsp跳转至demo的index.jsp 下面是demo的inde ...
随机推荐
- Ehcache(2.9.x) - API Developer Guide, Cache Event Listeners
About Cache Event Listeners Cache listeners allow implementers to register callback methods that wil ...
- 【AngularJs】---"Error: [ng:areq] Argument 'fn' is not a function, got undefined"
项目中把controller.service抽取出来 一步一步没有报错 index那里加 <script src="js/controllers/XXController.js&quo ...
- jquery easyui datagrid 分页 详解(java)
1.首先引入easyui包,可以在官方网站下载,http://www.jeasyui.com/download/index.php <link rel="stylesheet" ...
- Android之所有权限
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" >& ...
- SQL语句:SQLwhile(0=0)与while @@fetch_status=0.
第一句是SQL循环用的,这个条件下,会读取所有的记录,因为会一直循环; 第二句是游标里的,@@fetch_status=0 等于0时,说明游标是成功的.
- TabbarItem超炫小动画
本文转载自 不灭的小灯灯 的博客 Tabbar点击时候超炫小动画 感谢这位大神的分享! 对UITabBarController上TabBar按钮动画详细介绍-->>保证你有意外收获,如有 ...
- SQLite的简单应用
安装部署 1)进入 SQL 下载页面:http://www.sqlite.org/download.html 2)下载预编译二进制文件包. Windows 环境的如下: 下载完之后,就算部署完成.(P ...
- 用sinopia搭建npm私服
需求(这段话是摘抄参考文档的,因为作者也想这么说): 公司出于自身隐私保护需要,不想把自己的代码开源到包管理区,但是又急需一套完整包管工具,来管理越来越多的组件.模块和项目.对于前端,最熟悉的莫过于n ...
- qml实现自定义标题栏按钮
自定义的标题栏按钮是由Rectangle来实现的,在Rectangle中需要4张图片,分别在鼠标进入按钮区.鼠标离开按钮区(正常状态下).鼠标按下和鼠标释放时所加载的图片.下面是实现自定义按钮的代码( ...
- laravel方法汇总详解
1.whereRaw() 用原生的SQL语句来查询,whereRaw('select * from user') 就和 User::all()方法是一样的效果 2.whereBetween() 查询时 ...
