值得网页设计师&前端收藏的实用工具列表
原文地址:http://www.uisdc.com/tool-list-web-developers#
无论你是经验丰富的前端,还是刚刚起步的设计师,这些为真正的网页设计师和开发者所准备的实用工具、在线服务、资源和代码片段,都是为你而生的,合理的运用能够让你的网页设计与开发事半功倍。
这次总结的工具总计有40款,它们基本上可以分为8个大类
·灵感与阅读:这类素材通常是设计案例和酷站,它们启发灵感,给你经验 ·网络社区:汇集Web开发者和设计师的优秀社区 ·网页测速工具:一些最好的网站测速工具 ·沟通和项目管理:适宜进行沟通和管理的工具,包括网页端和移动端 ·代码共享和编辑器:最好的Markdown编辑器,代码分享工具 ·CSS/HTML:能够让你的网页更漂亮的工具,帮你创建更清晰的CSS代码 ·框架:最流行最好用的网页开发框架 ·Git客户端:好用不解释
接下来,Enjoy!
灵感与阅读
Web Development Reading List

这是一个纯手工精心挑选的Web开发相关资源的列表,而你需要做的就是订阅它,关注它,使用它。
WEB TOOLS WEEKLY

Web Tools Weekly 是一个专注与前端开发和网页设计工具的新闻简报。
Web Operations Weekly

同样的,Web Operations Weekly 也是一个新闻简报,每周更新,内容主要关于网络运营、网络基础设施、网络性能和工具等。
Freshbrewed.co

这个网站汇集了最新的文章、技术和最值得阅读和收藏的网页设计开发最佳实践。
网络社区
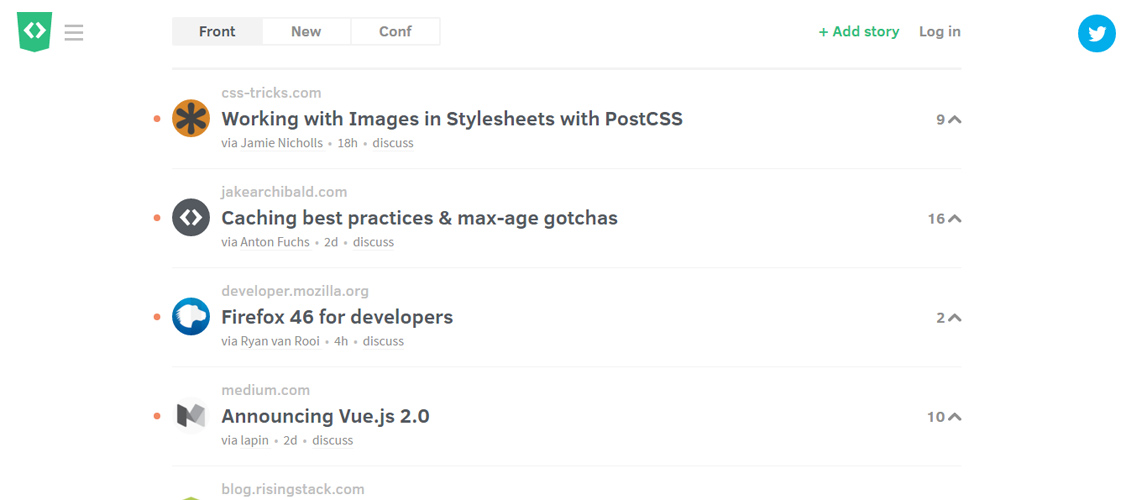
Front-end Front

前端开发者可以在 Front-end Front 提问、分享有趣的内容、展示自己的开发项目。
Refind

Refind 替你收纳网络上最好的网站与链接,你每天都可以在这里看到最好的设计项目,获取灵感。
LinkedIn PHP Developer Group

如果你精通PHP、Mysql、Drupal、Joomla、Zend、Cake、MVC,那么这个Linkedin社区非常适合你。
网页测速工具
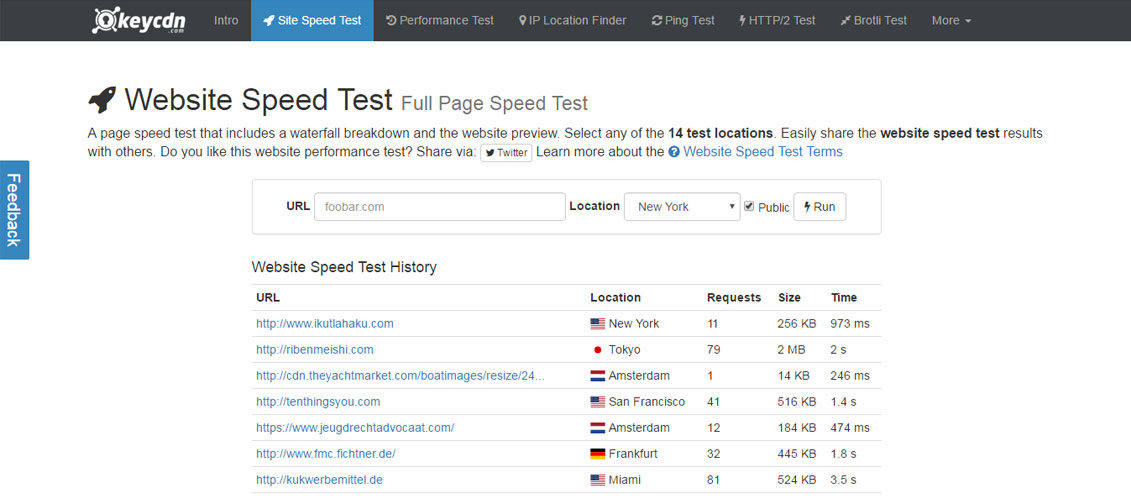
Website Speed Test

这是一款颇为实用的网站测速工具,其中还包含了页面预览功能。
Google Chrome DevTools

Google Chrome DevTools 是内至于谷歌浏览器的网页制作和调试工具,你可以用它来遍历、调试和监测。
Pingdom

Pingdom 的使用方法很简单,输入网站URL就可以测试它的加载时间。
Google PageSpeed Insights

这款测速工具可以参考最佳实践来分析和优化你的网站。
WebPageTest

借助普通浏览器你就可以使用WebPage Test 针对全球范围内任何网站进行免费的连接测速。
GTmetrix

GTmetrix 是一个免费的网页连接测速工具,借助PageSpeed 和 YSlow ,GTmetrix 可以帮你针对页面进行评分。
沟通和项目管理
Slack

Slack 是一款在线的集成团队沟通工具,它可以通过实时聊天、协同、归档来管理你的团队、资源和项目。
Glip

Glip 是一款实时对话/视频沟通工具,可进行任务管理、文件分享、内容搜索的多功能应用。
Jira

Jira 是一款为敏捷软件开发团队提供的灵活的项目管理工具。
Trello

Trello 是一款跨平台的任务分配和项目管理工具,无论是团队协同还是制作任务清单都手到擒来。
Asana

Asana 是Facebook旗下的团队协同、任务分配和项目管理工具,使用起来便捷,上手也很快。
代码共享和编辑器
Codeshare

这是一个开发者免费分享代码片段的工具。
Dabblet

这是一个交互式的CSS测试和代码共享工具,它还支持保存到Github,以及许多便利的编辑功能。
Beyond Compare

通过简单但强大的命令来帮你对比文件和文件夹,帮你专注于值得关注的差异。
StackEdit

StackEdit 是一款基于PageDown的全功能开源MarkDown编辑器,Stack Overflow 和其他的Stack exchange 网站常常会用到它的Markdown 库。
Mou

这是MacOSX平台上最好的Markdown编辑器之一,实时预览、同步滚动、自动保存、自动皮拍、自定义主题等多种强大而实用的功能被纳入其中。最重要的是,它对于中文的支持相当不错。
MarkdownPad

MarkdownPad 是Windows 平台下的一款全功能 Markdown编辑器。
Sublime Text

Sublime Text 是一款高度可定制的、界面漂亮的代码编辑器,功能非同凡响,性能也相当不错,越来越多的开发者和设计师开始着迷于Sublime Text。
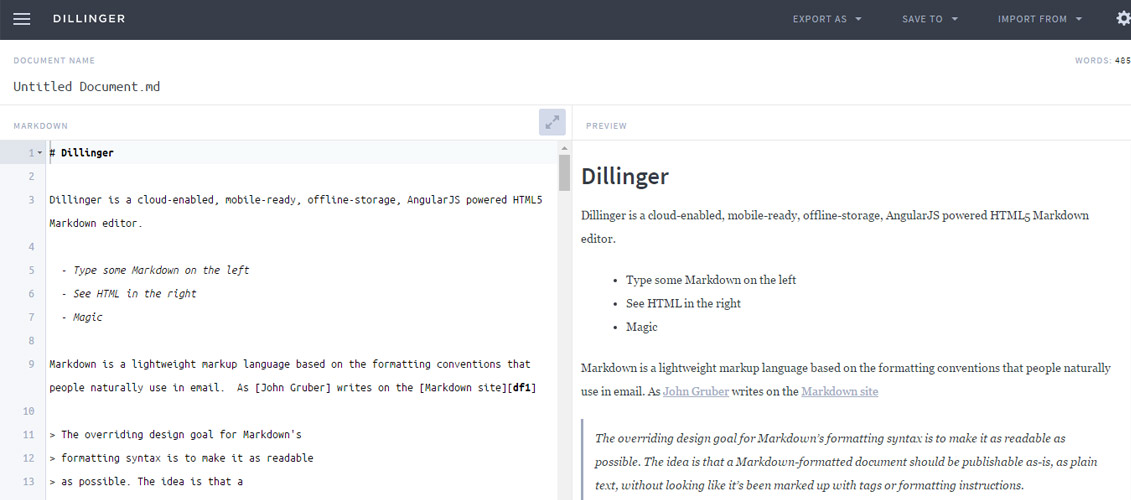
Dillinger

Dillinger 是一款基于云端、支持移动端、可离线存储的基于AngularJS和HTML5的Markdown编辑器。
Texts

Texts 是一款符文布编辑器,主要存在于Windows 和iOS平台。
ByWord

ByWord 同样也是一款Markdown编辑器,它旨在提供更加流畅有趣的编辑体验。
CSS/HTML
Sass

Sass 是目前最成熟、最稳定,同时保持功能强大和专业性的CSS扩展语言。
Stylus

如果已经有Node.JS,安装Stylus 是一件非常轻松的事情,它为Node.js提供强大、功能丰富、性能优异的CSS语言支持。
Less

Less 是一款CSS的与处理器,它是CSS语言的延伸,强化了功能,提供了许多额外的支持。
框架
Bootstrap

Bootstrap 是最流行的HTML/CSS/JS 框架,可以帮你创建响应式、移动端优先的页面和项目。
Semantic UI

Semantic UI 是一款开发框架,让你可以使用HTML创建漂亮、响应式的布局。
Foundation

Foundation 是一系列响应式前端框架,可以帮你更加轻松地设计漂亮的响应式网页、APP页面和炫酷的电子邮件。
Uikit

Uikit 是一款轻量级、模块化的前端框架,旨在帮助开发者快速设计强大的网页界面。
Git客户端
SourceTree

SourceTree 是一款覆盖Windows和Mac两大平台的免费的Git与Mercurial客户端。你可以借助SourceTree 管理所有的本地文件、托管和储存库。
Tower 2

Git Tower 是Mac平台上最优秀的Git客户端,将Git的强大功能和易用性结合到一起是Mac用户选择Git Tower的主要理由。
Gogs

Gogs 让几乎可以在任何Go可以运行的平台上进行编译:Windows、Mac、Linux、ARM,等等。Gogs 对于性能的要求并不高,即使是在树莓派上都可以流畅运行。
GitKraken

GitKraken 是一款漂亮直观的Git客户端,它可以在Windows、Mac和Linux上运行。
GitLab

GitLab 可以帮你托管个人或者公共的免费软件开发项目。
【技多不压身的设计师才有高薪资!】
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
值得网页设计师&前端收藏的实用工具列表的更多相关文章
- 10款让WEB前端开发人员更轻松的实用工具
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具.每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具,所以如 ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 【转】十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:响应式实用工具
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Web前端开发人员实用Chrome插件收集
越来越多的前端开发人员喜欢在Chrome里开发调试代码,Chrome有许多优秀的插件可以帮助前端开发人员极大的提高工作效率.尤其Chrome本身是可以登录的,登录后你所有的插件都会自动同步到每一个登录 ...
- 网页设计师常用的PHOTOSHOP插件
Photoshop是网页设计师常用的一个非常重要而强大的工具,可以让网页设计师的工作高效便捷的进行,也为设计师们的天马行空提供了实际技术实现.一般我们的网页设计师设计完成后,需要将其转换制作成网页形式 ...
- HTML5 前端框架和开发工具【下篇】
HTML5 前端框架和开发工具[下篇] 快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5.HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带 ...
- Web开发人员vs网页设计师
Web开发人员vs网页设计师 我们都遇到过,但实际的区别是什么?如果您是该领域的新手,请阅读详细内容,这些内容比您想象的更重要. 经过几周(或几个月)的规划和准备,进行市场调查,与其他企业家交谈,现在 ...
- [转帖]前端-chromeF12 谷歌开发者工具详解 Sources篇
前端-chromeF12 谷歌开发者工具详解 Sources篇 原贴地址:https://blog.csdn.net/qq_39892932/article/details/82498748 cons ...
随机推荐
- 《TCP/IP详解卷1:协议》——第5章 RARP:逆地址解析协议(转载)
1.引言 具有本地磁盘的系统引导时,一般是从磁盘上的配置文件中读取IP地址.但是无盘机,如X终端或无盘工作站,则需要采用其他方法来获得IP地址. 网络上的每个系统都具有唯一的硬件地址,它是由网络接口生 ...
- msp430入门编程25
msp430中C语言开发环境搭建 msp430入门学习 msp430入门编程
- Wannafly挑战赛1
地址:https://www.nowcoder.com/acm/contest/15#question A(树形dp) 分析 dp[i][0],dp[i][1]分别表示以i为根的子树中,有多少个点到i ...
- System表空间大小有10Gb,使用率达到95%,
System表空间大小有10Gb,使用率达到95%,很好奇, 随后执行如下SQL,查看system表空间中使用空间最多的对象 SQL>SELECT * FROM DBA_SEGMENTS T W ...
- 纠结的链接——ln、ln -s、fs.symlink、require
纠结的链接--ln.ln -s.fs.symlink.require 提交 我的留言 加载中 已留言 inode 我们首先来看看 linux 系统里面的一个重要概念:inode. 我们知道,文件存储在 ...
- webpack-Module Resolution(模块解析)
模块解析(Module Resolution) resolver 是一个库(library),用于帮助找到模块的绝对路径.一个模块可以作为另一个模块的依赖模块,然后被后者引用,如下: import f ...
- cf246 ENew Reform (并查集找环)
Berland has n cities connected by m bidirectional roads. No road connects a city to itself, and each ...
- C++标准I/O库:iostream, fstream, sstringstream
在写代码的过程中.我们最常做的事就是io操作,不管是对控制台,还是文件.但一段时间不写代码就忘了,这里理一下C++标准I/O库的详细类和操作. C++的标准I/O库包含我们常常使用的iostream, ...
- 24Web前端架构
近来都是接触前端.所以学多点这方面的东西,虽说有实战到项目里面去了,但可能还没走到所谓正确的道路上去.欢迎交流. 转载请说明来着:http://blog.csdn.net/wowkk -------- ...
- 【PA2013】【BZOJ3733】Iloczyn
Description 给定正整数n和k,问是否能将n分解为k个不同正整数的乘积 Input 第一行一个数T(T<=4000)表示測试组数 接下来T行每行两个数n(n<=10^9),k(k ...
