echarts的简单应用之(二)饼图
接上一篇文章:
echarts的简单应用之(一)柱形图:https://www.cnblogs.com/jylee/p/9359363.html
本篇文章讲述饼图,撇过折线图不说,是因为折线图与柱形图的数据传递方式一样,能理解柱形图就能理解折线图。
Echarts官网上有实例可以查看到静态的饼图模型,这里只说后台数据的传递格式。
解释: 第一行中的代码中pie是图表的id选择器;
levels: 等级的数组;
brower: 是一个name,value相对应的数组,这也是饼图的数据格式的要求,当然你也可以直接在后台数据中封装好再传到前台。
var myChart = echarts.init(pie[0]);
var levels = [];
var brower =[];
// 从后台获取数据
$.ajax({
type : "post",
url : "getPieInfo.action",
dataType: "json",
data : {},
success : function(result){
if(result != null && result.length > 0){
for(var i=0; i<result.length; i++){
levels.push(result[i].level);
brower.push({
value: result[i].num,
name : result[i].level
})
}
}
myChart.setOption({
title : {
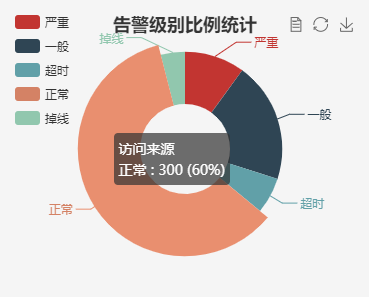
text: '告警级别比例统计',
// subtext: '自定义数据',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)" // 拖拽重新计算
},
legend: {
orient : 'vertical',
x : 'left',
data: levels
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false}, // 数据视图
magicType : { // 动态类型转换
show: true,
type: ['pie', 'funnel'], // 饼图、漏斗形互转
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'center' // 水平方向上对齐格式
}
}
},
restore : {show: true}, // 还原
saveAsImage : {show: true} // 保存图片
}
},
calculable : true, //拖拽重新计算
series : {
name:'访问来源',
type:'pie',
radius : ["45",'70%'], // 内半径,外半径
// center: ['50%', '60%'], // 圆心坐标
data: brower
}
});
}
})
后台是基于SSM框架写的,不多叙述,有问题的话欢迎交流。
数据库如下:

显示结果:

如果文中有什么错误或问题可以和我交流,邮箱hellojylee@163.com.
echarts的简单应用之(二)饼图的更多相关文章
- echarts之简单的入门——【二】再增加一个柱状图和图例组件
echarts之简单的入门——[一]做个带时间轴的柱状统计图 现在需求说,我需要知道日答题总次数和活跃人数,那么我们如何在上面的图表中增加一个柱状图呢? 如果你看过简单入门中的配置项手册中series ...
- ECharts使用心得总结(二)
Echarts使用心得总结(二) 前言: 前一段时间一直都挺忙的,各种事,也没来得及每周的总结,趁着晚上的一点时间把项目中用的Echart中常用的各种图表给抽象总结了一下,趁着周末跟大家分享一下.之前 ...
- ECharts的简单使用
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻 ...
- 前端统计图 echarts 实现简单柱状图
前端统计图 echarts实现简单柱状图 1. 引入 ECharts <!DOCTYPE html> <html> <head> <meta charse ...
- html css的简单学习(二)
html css的简单学习(二) <!Doctype html>告诉浏览器,这是一个html文档.lang="en" 默认是en,表示英语:zh-Hans 中文简体:z ...
- Win8 Metro(C#)数字图像处理--2.56简单统计法图像二值化
原文:Win8 Metro(C#)数字图像处理--2.56简单统计法图像二值化 [函数名称] 简单统计法图像二值化 WriteableBitmap StatisticalThSegment(Wr ...
- 自己制作一个简单的操作系统二[CherryOS]
自己制作一个简单的操作系统二[CherryOS] 我的上一篇博客 自己制作一个简单的操作系统一[环境搭建], 详细介绍了制作所需的前期准备工作 一. 一点说明 这个操作系统只是第一步, 仅仅是开机显示 ...
- 《仙剑奇侠传柔情版》Java的简单实现(二)
基于<仙剑奇侠传柔情版>Java的简单实现(二) 2018-12-02 by Kris 需要上次的GameFrame.class中窗口框架承载:https://www.cnblogs.co ...
- Action的三种实现方式,struts.xml配置的详细解释及其简单执行过程(二)
勿以恶小而为之,勿以善小而不为--------------------------刘备 劝诸君,多行善事积福报,莫作恶 上一章简单介绍了Struts2的'两个蝴蝶飞,你好' (一),如果没有看过,请观 ...
随机推荐
- centos 7 添加普通用户
adduser username username 是你要创建的用户名 passwd username 创建密码,输入个稍微复杂的 usermod -a -G wheel username 将用户加入 ...
- hdu 5335 Walk Out (搜索)
题目链接: hdu 5335 Walk Out 题目描述: 有一个n*m由0 or 1组成的矩形,探险家要从(1,1)走到(n, m),可以向上下左右四个方向走,但是探险家就是不走寻常路,他想让他所走 ...
- WebSphere中配置的数据源在Web应用中引用的写法
WebSphere中配置的数据源在Web应用中引用时名称一定要和数据源的JNDI名称保持一致,否则会出现无法找到数据源的错误. 引用WAS的数据源时只需要与JNDI名称保持一致即可. 引用Tomcat ...
- 员工管理系统(集合与IO流的结合使用 beta5.0 BufferedReader/ BufferedWriter)
package cn.gee; public class Emp { private String id;//员工编号 一般是唯一的 private String sname; private int ...
- 外文翻译 《How we decide》赛场上的四分卫
本书导言翻译 为了能看懂这一章,先做了如下的功课: 百度百科 四分卫 国家橄榄球联盟中文站 在2002年超级碗赛场上,比赛的时间仅剩80秒,两队比分持平.新英格兰爱国者队于17码的位置执球,他们的对手 ...
- vuetifyjs简介及其使用
何为 vuetify 一个vue ui库,提供vue组件供使用.根据 Google Material Design 指南实现(https://material.io/).Vuetify支持SSR(服务 ...
- BootStrap Select2组件
想使用Select2组件必须引用:select2.min.css和select2.min.js两个文件:如下: 页面写法很简单: 在这里多选是没有搜索功能的,只有单选的时候才会有搜索功能. Selec ...
- 安卓(Android)关于 RecyclerView 不能填充满宽度
RecyclerView 不能填充满屏幕宽度 RecyclerView 的 Adapter 在使用是,一定要 @Overridepublic RecyclerView.ViewHolder onCre ...
- 【C++】模板简述(二):函数模板
我们上文讲了,模板的引入,我们发现在某种特殊的情况下,必须得通过模板才能完美的解决问题. 本文就来简述一下函数模板的基本使用. 一.函数模板格式 template<typename Param1 ...
- Farseer.net轻量级开源框架 中级篇:Cookies、Session、Request
导航 目 录:Farseer.net轻量级开源框架 目录 上一篇:Farseer.net轻量级开源框架 中级篇: 探究ORM(Mapping) 下一篇:Farseer.net轻量级开源框架 中级篇 ...
