RGB颜色空间、色调、饱和度、亮度,HSV颜色空间详解
本文章会详细的介绍RGB颜色空间与RGB三色中色调、饱和度、亮度之间的关系,最后会介绍HSV颜色空间!
RGB颜色空间
概述
RGB颜色空间以R(Red:红)、G(Green:绿)、B(Blue:蓝)三种基本色为基础,进行不同程度的叠加,产生丰富而广泛的颜色,所以俗称三基色模式。
RGB三原色起源于上世纪初1809年Thomas Young提出视觉的三原色学说,随后Helmholtz在1824年也提出了三原色学说:即:视网膜存在三种视锥细胞,分别含有对红、绿、蓝三种光线敏感的视色素,当一定波长的光线作用于视网膜时,以一定的比例使三种视锥细胞分别产生不同程度的兴奋,这样的信息传至大脑中枢,就产生某一种颜色的感觉。
在显示器发明之后,从黑白显示器发展到彩色显示器,人们开始使用发出不同颜色的光的荧光粉(CRT,等离子体显示器),或者不同颜色的滤色片(LCD),或者不同颜色的半导体发光器件(OLED和LED大型全彩显示牌)来形成色彩,无一例外的选择了Red,Green,Blue这3种颜色的发光体作为基本的发光单元。通过控制他们发光强度,组合出了人眼睛能够感受到的大多数的自然色彩。
优缺点
RGB颜色空间最大的优点就是直观,容易理解。缺点是R,G,B这3个分量是高度相关的,即如果一个颜色的某一个分量发生了一定程度的改变,那么这个颜色很可能要发生改变;人眼对于常见的红绿蓝三色的敏感程度是不一样的,因此RGB颜色空间的均匀性非常差,且两种颜色之间的知觉差异色差不能表示为该颜色空间中两点间的距离,但是利用线性或非线性变换,则可以从RGB颜色空间推导出其他的颜色特征空间。
示例
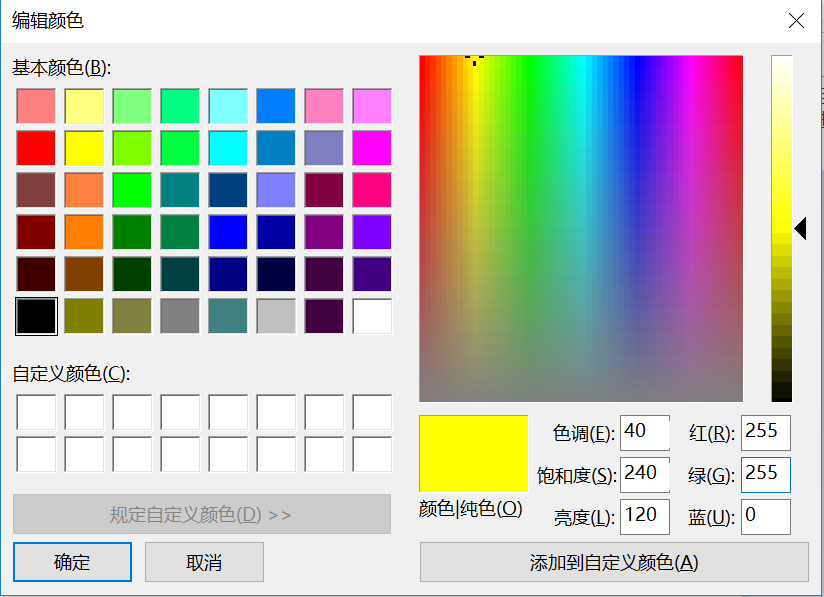
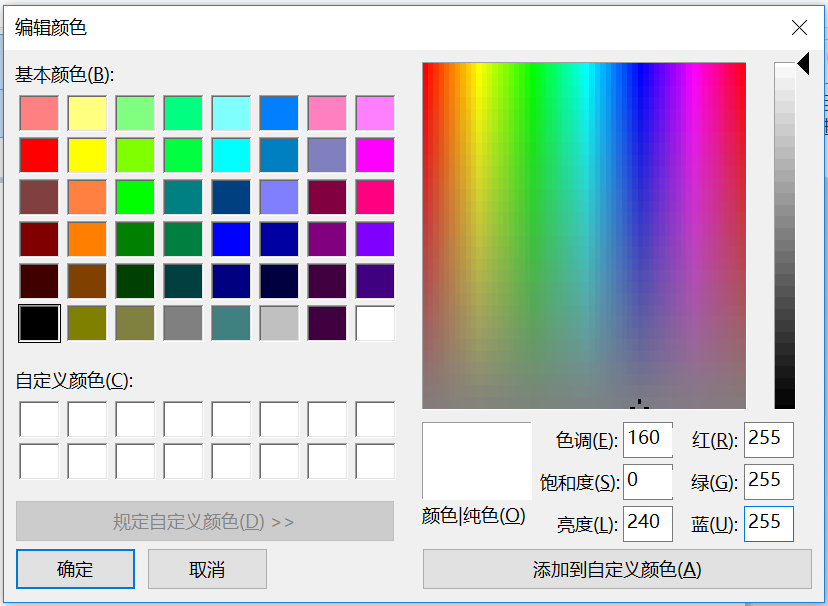
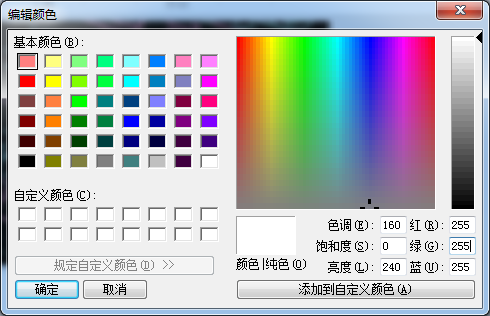
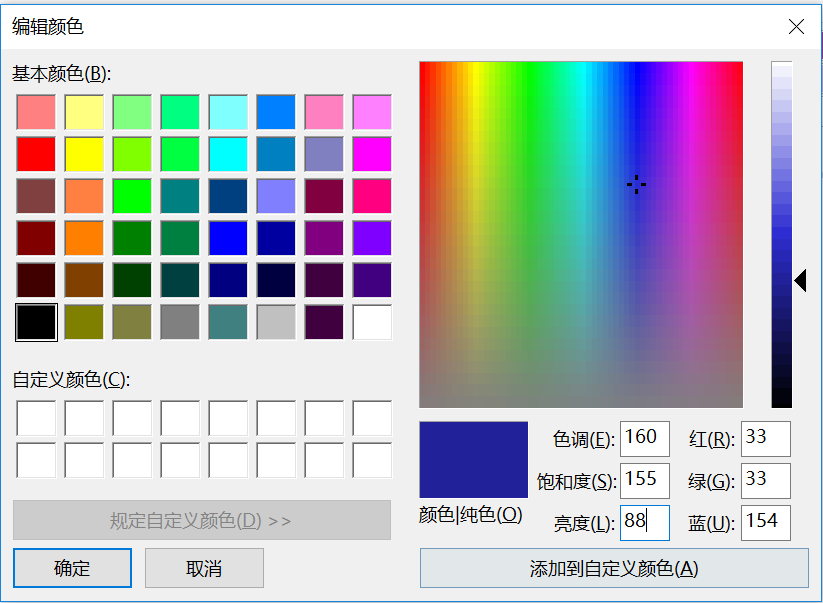
组合方法是通过互补光的形式来组合成任意颜色的。我们可以打开画图板,在自定义颜色工具框中,输入r,g,b值,得到不同的颜色。
红色 + 绿色 = 黄色

红色 + 绿色 +蓝色 = 白色

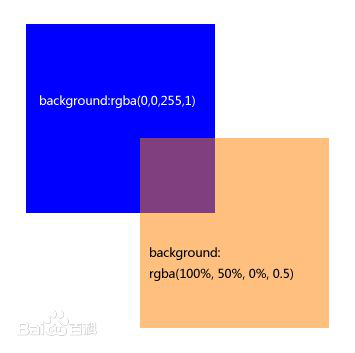
RGBA(Alpha)
A用于描述三原色的透明度!

单通道与多通道
俗称灰度图,每个像素点只能有一个值表示颜色,它的像素值在0到255之间,0是黑色,255是白色,中间值是一些不同等级的灰色,可以说灰度是黑与白之间的过渡色!注意这个值不是RGB里的任何一个元素,显示设备是直接通过CRT(彩色阴极射线显像管)将单通道里的像素值显示黑白色图像,值越高黑色图越亮,一般灰度值大小不会超过125!
也就是RGB三原色,每个像素点有三个字节来表示(RGB),分别最大取值范围是0-255,可以组合成千万种颜色。
图像处理优势对比:
单通道往往应用于图像处理,因为单通道只有一个像素点(一个字节),所以相比多通道三个字节,处理速度上要尤为的快!
而且单通道能将图像以灰度形式显示出来,不会影响图像识别,和特征提取!多通道以原图的形式将图像展示出来,所以可以提取特征很多,识别率高!
例如:

多通道也可以组合成灰度图,上面说过,红+绿+蓝=白色,注意这里补充一下,只有在三色相等时才会组合成白色!
例如:

想要达到灰度只要将RGB三色调低一点就可以达到!例如:

但是当某一方的值不相同时就会产生其他颜色。

所以三通道想要组合成黑白色(灰度)必须三原色值相同。也就是说灰度图不一定是单通道,但是单通道一定是灰度图!
色调、饱和度、亮度
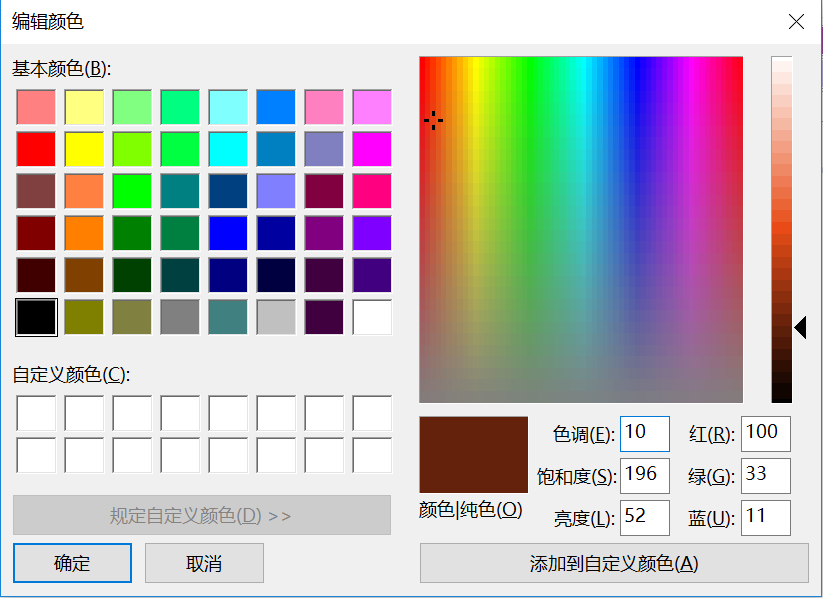
色调
色调(色相):彩色图片中,色调决定彩色图片更加偏于哪一方。
例如:

我们修改一下色调,当把色调调低时,颜色更加偏向于红色

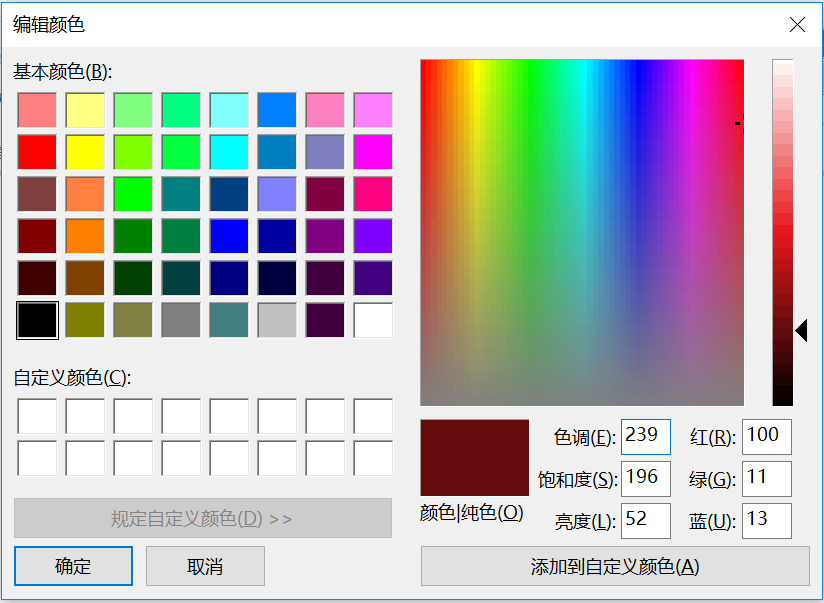
当我们把色调调高一点时,颜色更加偏向于绿色。

所以由此可以得出色调是决定一个像素点中的颜色更偏向于哪一方(RGB)
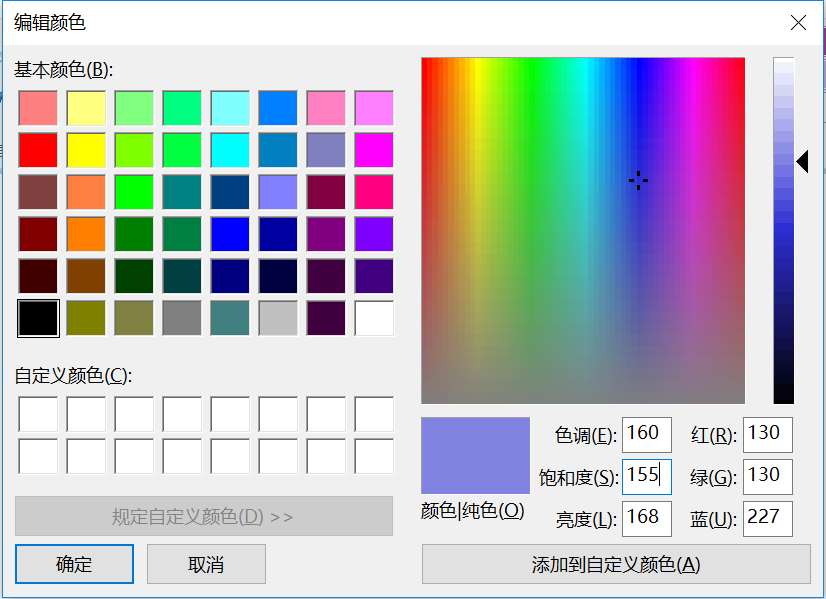
饱和度
饱和度决定了颜色空间中颜色分量,饱和度越高,说明颜色越深,饱和度越低,说明颜色越浅。
如图:
当饱和度为55时,可以发现该颜色空间能显示的颜色分量非常低

当我把饱和度调高一点时,可以发现颜色分量显示的明显要深

所以饱和度在颜色空间中是起到一个控制RGB组合色的颜色深度的作用。
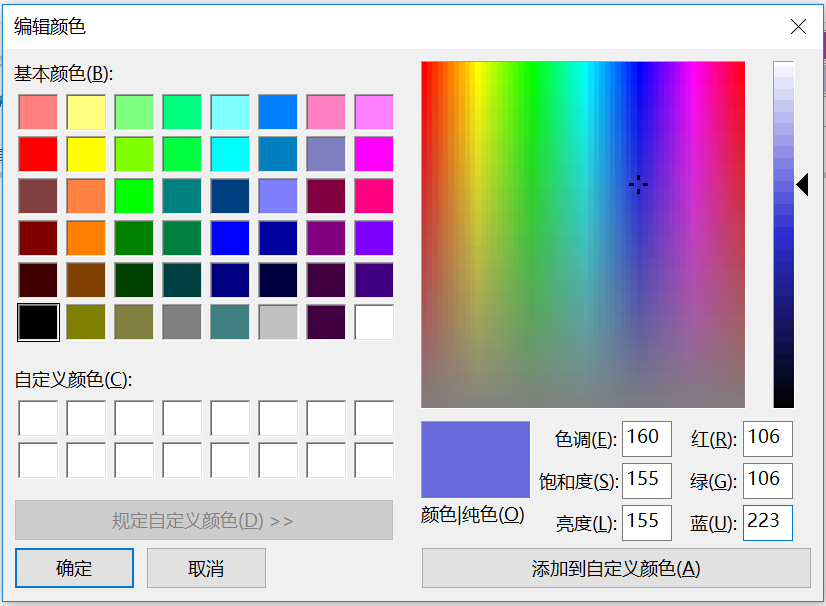
亮度
亮度决定颜色空间中颜色的明暗程度!
如图,亮度设置比较高的时候会发现颜色显示的较为鲜艳。

当我们把亮度调低一点时

会发现颜色会变得非常暗!
所以亮度在颜色空间中起到一个控制RGB组合色的明暗程度的作用。
注意:无论你怎么修改色调,饱和度,亮度,RGB三色值会跟随而变化;相反,改变RGB三色值时色调、亮度、饱和度也会随之变化。其实色调,饱和度,亮度都是通过特定的算法经过计算修改RGB三色而达到的控制颜色效果!
HSV颜色空间
概述
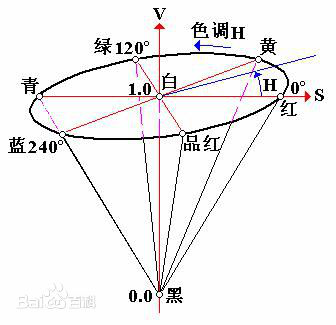
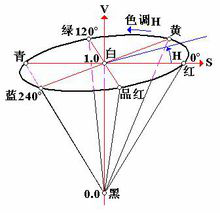
HSV(Hue, Saturation, Value)是根据颜色的直观特性由A. R. Smith在1978年创建的一种颜色空间, 也称六角锥体模型(Hexcone Model)。

这个模型中颜色的参数分别是:色调(H),饱和度(S),明度(V)。
色调H(Hue)
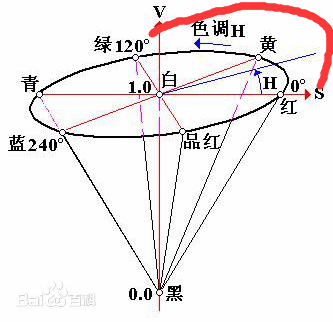
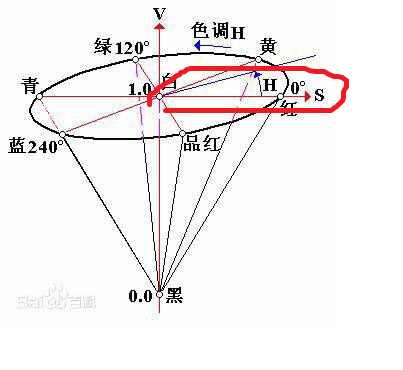
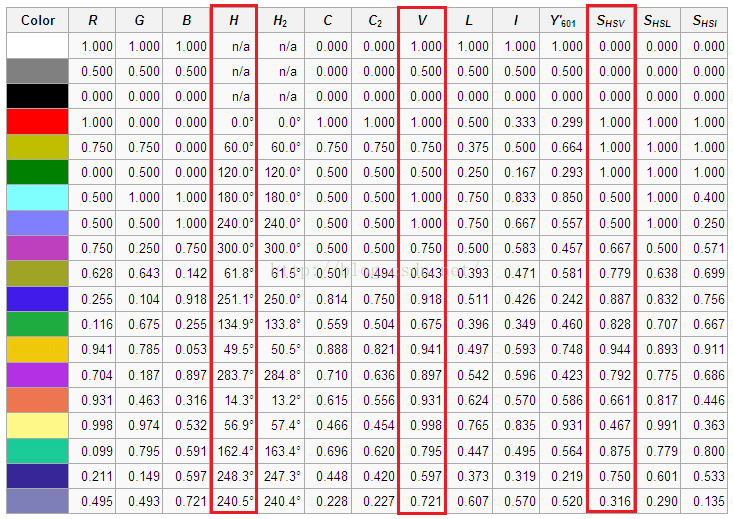
用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°,。它们的补色是:黄色为60°,青色为180°,品红为300°,0°- 359°时颜色会依次变换当角度到达360°时也就是红色,角度也就又回到0°了。

饱和度 S(Saturation)
饱和度S表示颜色接近光谱色的程度。一种颜色,可以看成是某种光谱色与白色混合的结果。其中光谱色所占的比例愈大,颜色接近光谱色的程度就愈高,颜色的饱和度也就愈高。饱和度高,颜色则深而艳。

明度V(Value)
明度表示颜色明亮的程度,对于光源色,明度值与发光体的光亮度有关;通常取值范围为0%(黑)到100%(白)。

模型分析

H参数表示色彩信息,即所处的光谱颜色的位置。该参数用一角度量来表示,红、绿、蓝分别相隔120度。
HSV对用户来说是一种直观的颜色模型。我们可以从一种纯色彩开始,即指定色彩角H,并让V=S=1,然后我们可以通过向其中加入黑色和白色来得到我们需要的颜色。增加黑色可以减小V而S不变,同样增加白色可以减小S而V不变。
例如,要得到深蓝色,V=0.4 S=1 H=240度。要得到浅蓝色,V=1 S=0.4 H=240度。

RGB颜色空间更加面向于工业,而HSV更加面向于用户,大多数做图像识别这一块的都会运用HSV颜色空间,因为HSV颜色空间表达起来更加直观!
由于HSV是一种比较直观的颜色模型,所以在许多图像编辑工具中应用比较广泛,如Photoshop(在Photoshop中叫HSB)等等,但这也决定了它不适合使用在光照模型中,许多光线混合运算、光强运算等都无法直接使用HSV来实现!
参考链接:
1、https://blog.csdn.net/bjbz_cxy/article/details/79701006
2、https://baike.baidu.com/item/RGB颜色空间
RGB颜色空间、色调、饱和度、亮度,HSV颜色空间详解的更多相关文章
- 图像处理术语解释:灰度、色相、饱和度、亮度、明度、阿尔法通道、HSL、HSV、RGBA、ARGB和PRGBA以及Premultiplied Alpha(Alpha预乘)等基础概念详解
☞ ░ 前往老猿Python博文目录 ░ 一.引言 由于老猿以前没接触过图像处理,在阅读moviepy代码时,对类的有些处理方法代码看不懂是什么含义,为此花了4天时间查阅了大量资料,并加以自己的理解和 ...
- RGB与HSV颜色空间
RGB颜色空间 1.三基色原理:大多数的颜色可以通过红.绿.蓝三色按照不同的比例合成产生,同样绝大多数单色光也可以分解成红绿蓝三种色光 红绿蓝三基色按照不同的比例相加合成混色称为相加混色.其中一 ...
- LCD LED OLED区别 以及RGB、YUV和HSV颜色空间模型
led 液晶本身不发光,而是有背光作为灯源,白色是由红绿蓝三色组成,黑色是,液晶挡住了led灯光穿过显示器. lcd比led更薄. oled:显示黑色时,灯是灭的,所以显示黑色更深,效果更好. 这就不 ...
- RGB、YUV和HSV颜色空间模型
一.概述 颜色通常用三个独立的属性来描述,三个独立变量综合作用,自然就构成一个空间坐标,这就是颜色空间.但被描述的颜色对象本身是客观的,不同颜色空间只是从不同的角度去衡量同一个对象.颜色空间按照基本机 ...
- RGB颜色空间、HSV颜色空间的理解
HSV是把H(色相),S(饱和度),V(亮度)当做色值来定位颜色的空间. 1.HSV模型 色相:取值范围是0~360度,用来表示颜色的类别.其中红色是0度,绿色是120度,蓝色是240度.饱和度:取值 ...
- OpenCV——RGB和HSV颜色空间
RGB颜色空间 在RGB中,一幅图像有三个独立的图像平面或通道组成:红,绿,蓝(以及第四个通道透明度). RGB颜色表 资料:网络 ◇ 编制:王践舜 RGB(255,23,140)是光的三原色,也 ...
- 06: RGB、YUV和HSV颜色空间模型
RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间 YUV:Y"表示明亮度(Luminance或Luma),也就是灰阶值:而"U"和&q ...
- 由RGB到HSV颜色空间的理解
1. RGB模型 2. HSV模型 3. 如何理解RGB与HSV的联系 4. HSV在图像处理中的应用 5. opencv中RGB-->HSV实现 在图像处理中,最常用的颜色空间是RGB模型,常 ...
- RGB和HSV颜色空间
转载:http://blog.csdn.net/carson2005/article/details/6243892 RGB颜色空间: RGB(red,green,blue)颜色空间最常用的用途就是显 ...
随机推荐
- BZOJ_1264_[AHOI2006]基因匹配Match_树状数组
BZOJ_1264_[AHOI2006]基因匹配Match_树状数组 Description 基因匹配(match) 卡卡昨天晚上做梦梦见他和可可来到了另外一个星球,这个星球上生物的DNA序列由无数种 ...
- macbook pro 下eclipse配置svn插件
eclipse中最常使用的SVN插件是subclipse,先到subclipse官网:http://subclipse.tigris.org下载该插件. 如上图,点击“Download and I ...
- 固定dll的加载基址的方法
调试dll的时候会有一件事情比较烦人,就是dll加载的地址不会很固定(默认设置下编译的dll基址总是0x10000000,多个同基址的dll加载时,后面的肯定会被重定位),这给前后多次调试时对比分析结 ...
- LeNet-5结构分析及caffe实现————卷积部分
占坑,记录 1.lenet-5的结构以及部分原理 2.caffe对于lenet-5的代码结构 图一 图一是整个LeNet-5的结构图,要点有:convolutions.subsampling.full ...
- 任务49:Identity MVC:Model前端验证
任务49:Identity MVC:Model前端验证 前端验证使用的是jquery的validate的组件 _ValidationScriptsPartial.cshtml 在我们的layout里面 ...
- [原]Windows下openssl的下载安装和使用
安装openssl有两种方式,第一种直接下载安装包,装上就可运行:第二种可以自己下载源码,自己编译.下面对两种方式均进行详细描述. 一.下载和安装openss 方法一:直接使用openssl安装包 W ...
- 1856: [Scoi2010]字符串(Catalan数)
1856: [Scoi2010]字符串 Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 2117 Solved: 1211[Submit][Status] ...
- Linux下的录屏软件Kazam
发现Ubuntu下一个很好用的录屏软件kazam,Ubuntu官方源中就有. 1.安装 $ sudo apt-get install kazam 2.使用 使用很简单,除了截图,还可以录制屏幕视频.既 ...
- linux之用户态和内核态
一. Unix/Linux的体系架构 如上图所示,从宏观上来看,Linux操作系统的体系架构分为用户态和内核态(或者用户空间和内核).内核从本质上看是一种软件——控制计算机的硬件资源,并提供上层应用程 ...
- plsqldeveloper永久注册码
注册码:Product Code:4t46t6vydkvsxekkvf3fjnpzy5wbuhphqzserial Number:601769 password:xs374ca
