Navigator的学习
注释:没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
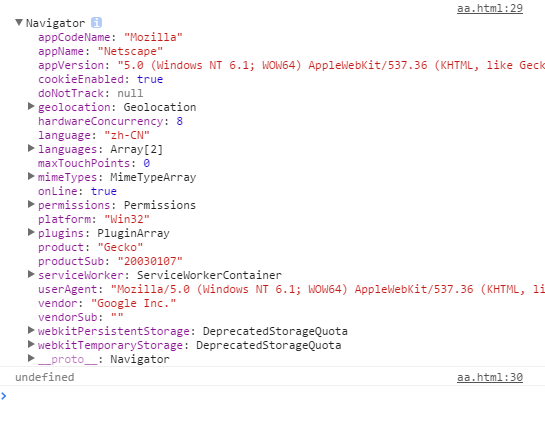
console.log(Navigator);console.log(window.Navigator);

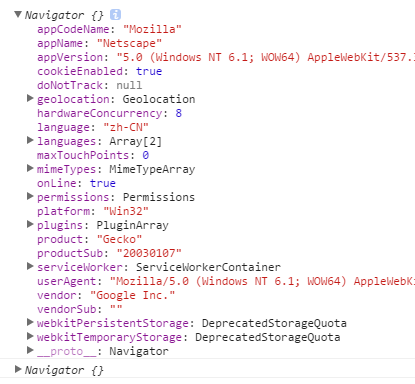
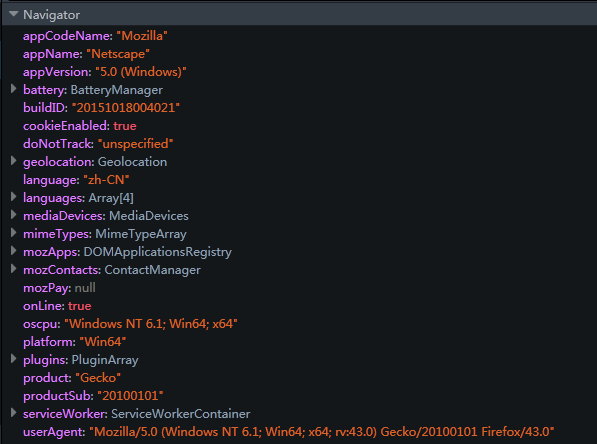
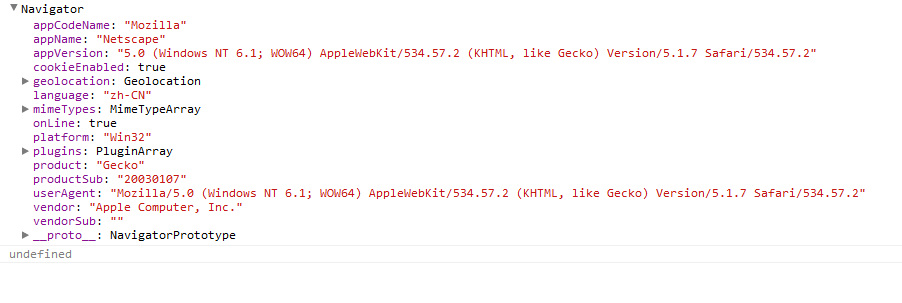
console.log(navigator);console.log(window.navigator);





Navigator的学习的更多相关文章
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- 图解python | 安装与环境设置
作者:韩信子@ShowMeAI 教程地址:http://www.showmeai.tech/tutorials/56 本文地址:http://www.showmeai.tech/article-det ...
- ReactNative学习实践--Navigator实践
离上次写RN笔记有一段时间了,期间参与了一个新项目,只在最近的空余时间继续学习实践,因此进度比较缓慢,不过这并不代表没有新进展,其实这个小东西离上次发文时已经有了相当大的变化了,其中影响最大的变化就是 ...
- 【JQGRID DOCUMENTATION】.学习笔记.4.Navigator
Navigator是一个将查找或编辑记录的动作,变得非常容易达到用户交互特性.开发者可以创建自定义动作,也可以使用六个预定义的动作.jqGrid为预定义的动作提供icon button图形. 一组完整 ...
- Javascript高级编程学习笔记(30)—— BOM(4)navigator对象
window对象作为浏览器的全局对象.location对象保存了页面的url信息 那么navigator对象又有什么作用呢? navigator对象 该对象最早由 Netspace Navigator ...
- ReactNative学习笔记(七)Navigator的使用
前言 Navigator主要用于ReactNative中的跳转,中文文档: http://reactnative.cn/docs/0.39/using-navigators.html 懒得打字介绍更多 ...
- React Native学习之自定义Navigator
Navigator还是最常用的组件, 所以自己封装了一个, 使用起来也比较简单, 如下: 首先导入组件 var MLNavigator = require('../Lib/MLNavigator'); ...
- 【JavaScript学习整理】DOM对象(location history screen navigator)
DOM: 描述网页各个组成部分之间的关系. parentNode: 父节点 childNode: 子节点 firstChild: 第一个子节点 lastChild: 最后一个子节点 nextSibli ...
- js6:history和navigator对象的学习
原文发布时间为:2008-11-08 -- 来源于本人的百度文章 [由搬家工具导入] <html> <head> <title>js</title> & ...
随机推荐
- 24. [Ext JS 4] 实战之Load Mask(加载遮罩)的显示与隐藏
转自:https://blog.csdn.net/oscar999/article/details/27176791
- 基于ELK的传感器数据分析练习
目录 Sensor Data Analytics Application 数据构成 数据模型设计 Logstash配置 Kibana可视化 Sensor Data Analytics Applicat ...
- PCB拼板之多款矩形排样算法实现--学习
参考资料:<一种新型pcb合拼求解过程> 拼版合拼问题描述和求解过程 合拼问题描述 Pcb合拼问题是通过二维矩形组合排样而演化与扩展而形成的一种新拼版问题,把每个零件都看成一个规则的矩形进 ...
- 栗染-git命令搭建简单的个人的网页
本来一个很简单的东西被自己搞了很久 可能是对于一个小白来说第一次认识到github的魅力吧,以前只是听别人说过用github搭建网站,听起来很厉害的样子,一直也没有尝试过,突然兴起今天去网上找一些教程 ...
- bzoj 1045: [HAOI2008] 糖果传递【瞎搞】
感觉我的智商可能不够写题解,就直接截了hzwer的blog 地址http://hzwer.com/2656.html #include<iostream> #include<cstd ...
- List 的属性与方法整理
List<T> 类与 ArrayList 类比较类似.它实现了 IList<T> 泛型接口,长度可以动态增加. 可以使用 Add 或 AddRange 方法将项添加到 List ...
- C#学习-EF在三层中使用
1.搭建普通三层 DAL层,BLL层,Model层,Web层: DAL层引用Model层 BLL层引用DAL层和Model层 Web层引用BLL层和Model层 2.实现EF三层的搭建(添加引用,修改 ...
- iOS基础笔试题 - 集锦一
前言 下文转载自https://mp.weixin.qq.com/s?__biz=MzA4ODk0NjY4NA==&mid=454115946&idx=1&sn=c7f1b50 ...
- string与int的相互转换C++(转)
string与int之间的相互转换C++(转) #include<iostream> #include<string> #include<sstream> usin ...
- 左耳听风 ARTS Week 002
要求:1.每周至少做一个 leetcode 的算法题 2.阅读并点评至少一篇英文技术文章 3.学习至少一个技术技巧 4.分享一篇有观点和思考的技术文章 1.每周至少做一个 leetcode 的算法题 ...
