weex 项目 创建 远程 icon
一、创建 远程 icon
步骤一:打开 阿里巴巴矢量图标库
官网:http://www.iconfont.cn/
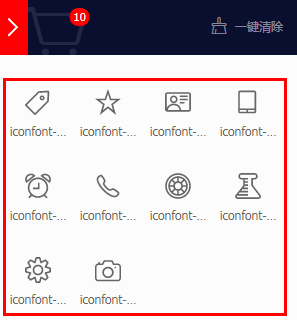
步骤二:选择项目需要的 icon

步骤三:添加到项目(没有项目会自动创建)

步骤四:创建项目

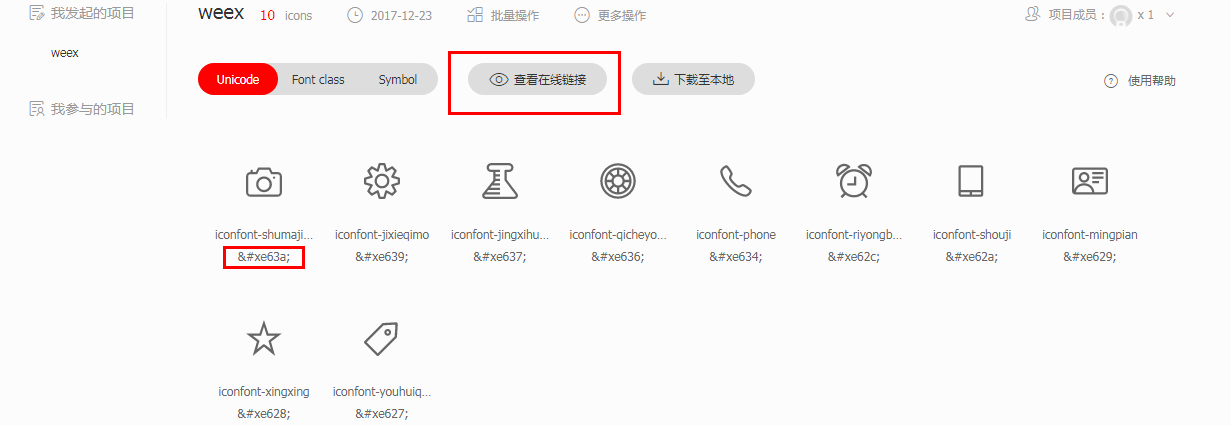
步骤五:查看在线链接

步骤六:复制远程地址

步骤七:封装工具类 便于全局调用
util.js
/**
* 工具类
*/
let utilFunc = {
initIconFont () {
let domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont",
'src': "url('http://at.alicdn.com/t/font_519394_r0lahyk9we45cdi.ttf')"
});
},
setBundleUrl(url, jsFile) {
const bundleUrl = url;
let host = '';
let path = '';
let nativeBase;
const isAndroidAssets = bundleUrl.indexOf('your_current_IP') >= 0 || bundleUrl.indexOf('file://assets/') >= 0;
const isiOSAssets = bundleUrl.indexOf('file:///') >= 0 && bundleUrl.indexOf('WeexDemo.app') > 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/dist';
} else if (isiOSAssets) {
// file:///var/mobile/Containers/Bundle/Application/{id}/WeexDemo.app/
// file:///Users/{user}/Library/Developer/CoreSimulator/Devices/{id}/data/Containers/Bundle/Application/{id}/WeexDemo.app/
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
} else {
const matches = /\/\/([^\/]+?)\//.exec(bundleUrl);
const matchFirstPath = /\/\/[^\/]+\/([^\s]+)\//.exec(bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
if (matchFirstPath && matchFirstPath.length >= 2) {
path = matchFirstPath[1];
}
nativeBase = 'http://' + host + '/';
}
const h5Base = './index.html?page=';
// in Native
let base = nativeBase;
if (typeof navigator !== 'undefined' && (navigator.appCodeName === 'Mozilla' || navigator.product === 'Gecko')) {
// check if in weexpack project
if (path === 'web' || path === 'dist') {
base = h5Base + '/dist/';
} else {
base = h5Base + '';
}
} else {
base = nativeBase + (!!path? path+'/':'');
} const newUrl = base + jsFile;
return newUrl;
},
getUrlSearch(url,name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = url.slice(url.indexOf('?')+1).match(reg);
if (r != null) {
try {
return decodeURIComponent(r[2]);
} catch (_e) {
return null;
}
}
return null;
}
}; export default utilFunc;
步骤八:页面调用
App.vue

TabBar.vue

weex 项目 创建 远程 icon的更多相关文章
- weex Mac创建项目
序言:本来在win 10 上创建项目真的很顺利!后来入手一个mac就从mac 上下载了最新的android studio开始搞起了weex,问题来了,weex-toolkit脚手架还是老的,我觉得是w ...
- 用weex create 创建app项目 报 ERROR in index.web.js from UglifyJs 错误!
用weex create创建一个APP项目,安装依赖后运行报 这个是package.json index.web.js 在dist目录下是build时生成的. 上面的答案没有给大家细节,不好意思致歉下 ...
- weex 项目开发(三) weexpack + weex-ui
github地址:weex-ui https://github.com/alibaba/weex-ui 官网: https://alibaba.github.io/weex-ui/#/cn/ 创建项目 ...
- maven SpringMVC easyUI项目创建
在Eclipse中使用Maven创建SpringMVC项目,项目所需软件及工具可以在官网下载.Maven.Nexus及Eclipse集成Maven等到此配置完毕. 1.Maven创建Web项目. 打开 ...
- 1 游戏逻辑架构,Cocos2d-x游戏项目创建,HelloWorld项目创建,HelloWorld程序分析,(CCApplicationProtocol,CCApplication,AppDeleg
1 游戏逻辑架构 具体介绍 A 一个导演同一时间仅仅能执行一个场景,场景其中,能够同一时候载入多个层,一个层能够可载多个精灵.层中亦能够加层. B 场景切换 sceneàaddChild(la ...
- weexpack打包weex项目运行/打包记录
构建weex项目 安装weex-toolkit cnpm install -g weex-toolkit 初始化一个项目只需新建文件夹并在目录下执行 weex init 即可 安装依赖:cnpm in ...
- Docker使用jenkins部署java项目到远程linux(三)
实现功能:从本地提交代码到gogs上,本地的代码会被检测一遍 如果检测通过才能commit成功 然后可以继续执行push命令 .push后在gogs上使用web钩子自动推送到jenkins触发构建,j ...
- git的使用(包括创建远程仓库到上传代码到git的详细步骤以及git的一些常用命令)
A创建远程仓库到上传代码到git 1)登陆或这注册git账号 https://github.com 2)创建远程仓库 3)打开终端输入命令 cd到你的本地项目根目录下,执行如下git命令 git in ...
- sencha touch 入门系列 (三)sencha touch 项目创建
通过上一章节的学习,我们的开发环境已经配置好了,接下来我们开始创建第一个sencha touch的项目,网络上很多sencha touch的教程都是手动搭建项目的, 不过手动搭建的项目缺少一些senc ...
随机推荐
- Codeforces Round #877 (Div. 2) B. - Nikita and string
题目链接:http://codeforces.com/contest/877/problem/B Nikita and string time limit per test2 seconds memo ...
- shiro 系列
http://jinnianshilongnian.iteye.com/blog/2019547 shiro学习以及附带DEMO地址: http://www.sojson.com/shiro ,git ...
- Matplotlib基本图形之直方图
Matplotlib基本图形之直方图 直方图特点 由一系列高度不等的纵向条形组成,表示数据分布情况例如年级同学身高分布注意与条形图的区别 示例代码: import osimport numpy as ...
- c++ string char* 获取输入值的区别
#include <iostream> #include <string> using namespace std; void reverseStr(string &s ...
- 【LeetCode】Powerful Integers(强整数)
这道题是LeetCode里的第970道题. 题目描述: 给定两个正整数 x 和 y,如果某一整数等于 x^i + y^j,其中整数 i >= 0 且 j >= 0,那么我们认为该整数是一个 ...
- [android篇]声明权限
要实施您自己的权限,必须先使用一个或多个 <permission> 元素在 AndroidManifest.xml 中声明它们. 实际上,在开发过程中,当我们使用了某些系统特性的功能,且此 ...
- 九度oj 题目1354:和为S的连续正数序列
题目描述: 小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数).没多久, ...
- leetcode 144 先序遍历和中序遍历差不多
这是只写了先序遍历的非递归代码 /** * Definition for a binary tree node. * struct TreeNode { * int val; * TreeNode * ...
- Codevs 1299 切水果 水一发
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 简单的说,一共N个水果排成一排,切M次,每次切[L,R]区间的所有水果(可能有的 ...
- Python入门--13--递归
什么是递归: 有调用函数自身的行为 有一个正确的返回条件 设置递归的深度: import sys sys.setrecursionlimit(10000) #可以递归一万次 用普通的方法也就是非递归版 ...
