select多选
- 1.css
- <style>
- .divBox{
- width:400px;
- margin:100px auto;
- }
- .divBox span{
- vertical-align:top;
- display:inline-block;
- margin-top:16px;
- }
- .divBox .duiMutiple{
- display:inline-block;
- width:330px;
- vertical-align:top;
- }
- .divSel{
- height:35px;
- line-height:35px;
- padding-left:10px;
- cursor:pointer;
- border-radius:5px;
- border:1px solid #A0A0A0;
- margin-top:10px;
- background:url('images/sel.png') no-repeat 310px center;
- background-size:10px;
- }
- select{
- margin-top:10px;
- width:330px;
- height:150px;
- border-radius:5px;
- border:1px solid #A0A0A0;
- display:none;
- }
- </style>
- 2.html
- <div class="divBox">
- <span>水果</span>
- <div class="duiMutiple">
- <div class="divSel">可多选</div>
- <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false">
- <option value="0">苹果</option>
- <option value="1">菠萝</option>
- <option value="2">香蕉</option>
- <option value="3">火龙果</option>
- <option value="4">梨子</option>
- <option value="5">草莓</option>
- <option value="6">哈密瓜</option>
- <option value="7">椰子</option>
- <option value="8">猕猴桃</option>
- <option value="9">桃子</option>
- </select>
- </div>
- </div>
- 3.js
- <script>
- //select多选
- $("#usertype").hide();
- $(".divSel").click(function() {
- $("#usertype").toggle();
- });
- $('#usertype').change(function(){
- var o=document.getElementById('usertype').getElementsByTagName('option');
- var all="";
- console.log(o[1]);
- for(var i=0;i<o.length;i++){
- if(o[i].selected){
- all+=o[i].text+" ";
- }
- }
- $('.divSel').html(all);
- })
- </script>
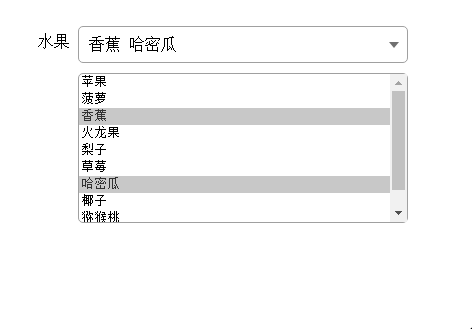
4.效果图


select多选的更多相关文章
- 工作需求----表单select多选交互
由于工作需求接触select框多选的情况,以下是我分享的代码,主要是进入页面默认选中.支持多选属性: 1.html内容 multiple=”multiple” 属性为多选属性 <div clas ...
- JS 获取select(多选下拉)中所选值的示例代码
通过js获取select(多选下拉)中所选值,具体实现如下,有需要的朋友可以参考下,希望对大家有所帮助 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML ...
- 火狐下<a>标签里嵌套的<select>不能选的bug
今天遇到了这个问题,网上一找就找到原因了:在狐火下<a>标签里嵌套的<select>不能选 可是我查找这个问题过程中依然饶了一些时间,原因是在<a>标签没有写hre ...
- 在ASP.NET MVC中实现Select多选
我们知道,在ASP.NET MVC中实现多选Select的话,使用Html.ListBoxFor或Html.ListBox方法就可以.在实际应用中,到底该如何设计View Model, 控制器如何接收 ...
- select多选框
select多选框 效果: 代码: <HTML> <HEAD> <TITLE>选择下拉菜单</TITLE> <meta http-equiv=&q ...
- vue结合element-ui 的select 全选问题
下拉列表多选 问题 通过操作 所有来进行全选 全不选问题 element-ui 中 select 记录下自己最近使用element-ui 中的 select多选问题 在element中默认是指单纯多选 ...
- layui动态修改select的选中项
layui动态修改select的选中项:(在layUI下给select设置默认选项) 例: $("select[name='result']").val(11); //重新渲染表单 ...
- select多选 multiple的使用
select多选 multiple的使用 <html> <head> <script type="text/javascript"> func ...
- select2多选设置select多选,select2取值和赋值
select2设置select多选,select2取值和赋值,作为筛选条件的时候,取值相对简单,把选中的id值转为字符串传给后端查询,查询之后会刷新页面,为了在下拉框中显示刚刚选中的值,就需要给sel ...
随机推荐
- Charm Bracelet-POJ3624(01背包)
http://poj.org/problem?id=3624 Charm Bracelet Time Limit: 1000MS Memory Limit: 65536K Total Submis ...
- 恢复表数据的办法(delete删除可恢复,truncate不可恢复)
select * from table_name as of timestamp to_timestamp('2018-12-20 00:00:00', 'yyyy-mm-dd hh24:mi:ss' ...
- mysql-performance-schema
http://www.fromdual.com/mysql-performance-schema-hints http://www.cnblogs.com/cchust/
- 基于xml配置springmvc
controller关键代码 public class MenuController extends MultiActionController 方法: public ModelAndView lis ...
- Java随机生成常用汉字验证码
原文:http://www.open-open.com/code/view/1422514803970 import java.awt.Color; import java.awt.Font; imp ...
- NBUT 1450 Blitzcrank
[1450] Blitzcrank 时间限制: 1000 ms 内存限制: 65535 K 问题描写叙述 Blitzcrank is a robot. There are some pretty go ...
- C++进阶之虚函数表
C++通过继承(inheritance)和虚函数(virtual function)来实现多态性.所谓多态,简单地说就是,将基类的指针或引用绑定到子类的实例,然后通过基类的指针或引用调用实际子类的成员 ...
- 公用表表达式(CTE)
公用表表达式(CTE,Common table expression)是和派生表很相似的另一种形式的表表达式,而且具有一些重要优势.CTE 是在 SQL Server 2005 中引入的,是ANSI ...
- 从零開始学android<Bitmap图形组件.四十七.>
android.graphics.Bitmap(位图)是Android手机中专门提供的用于操作图片资源的操作类,使用此类能够直接从资源文件之中进行图片资源的读取.而且对这些图片进行一些简单的改动. 经 ...
- chorme requestBody
https://stackoverflow.com/questions/18534771/chrome-extension-how-to-get-http-response-body Chrome w ...
