pycharm支持react
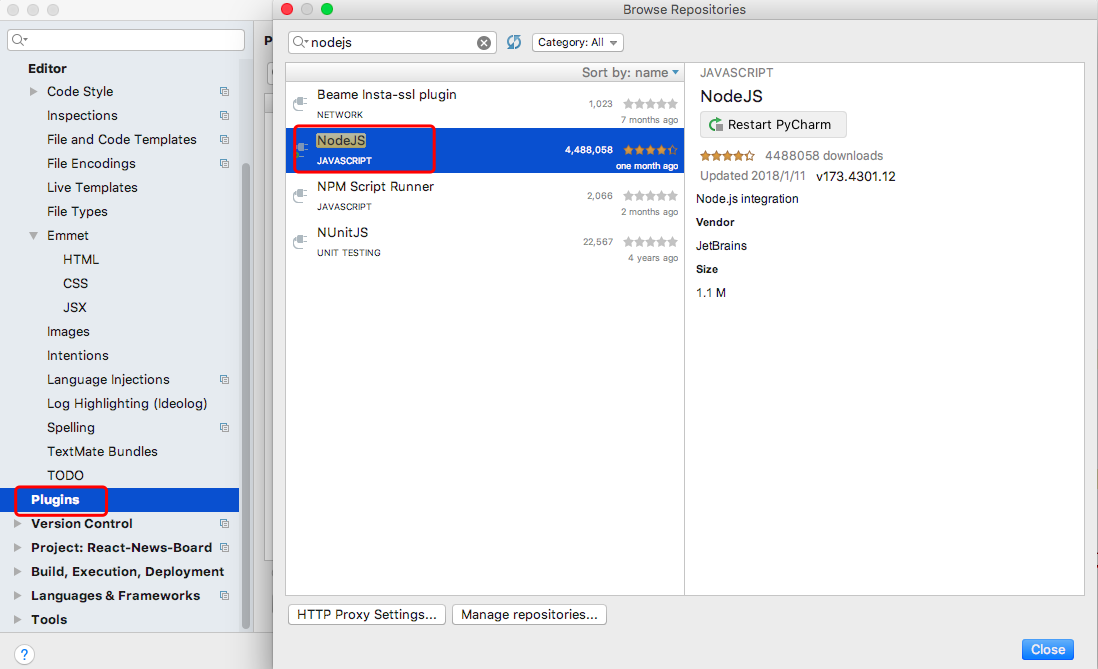
安装nodejs插件

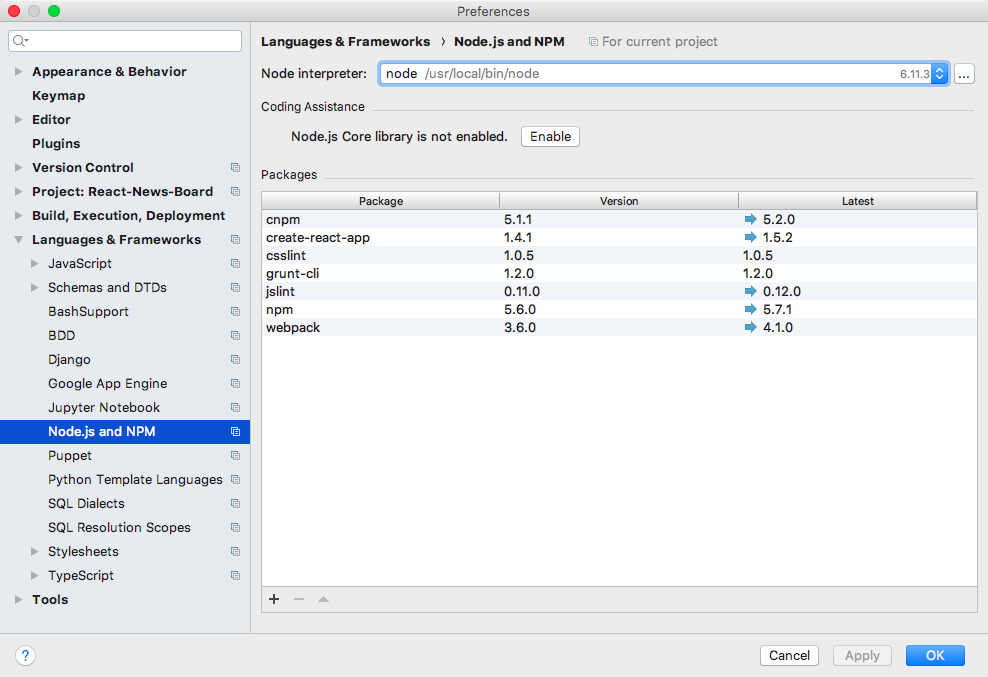
使能node

出现下面的变化,在scope里可以定义使用的范围

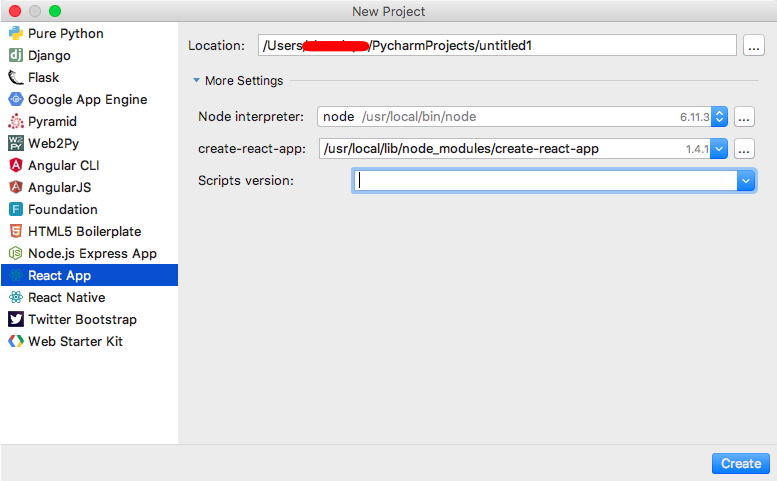
创建react项目

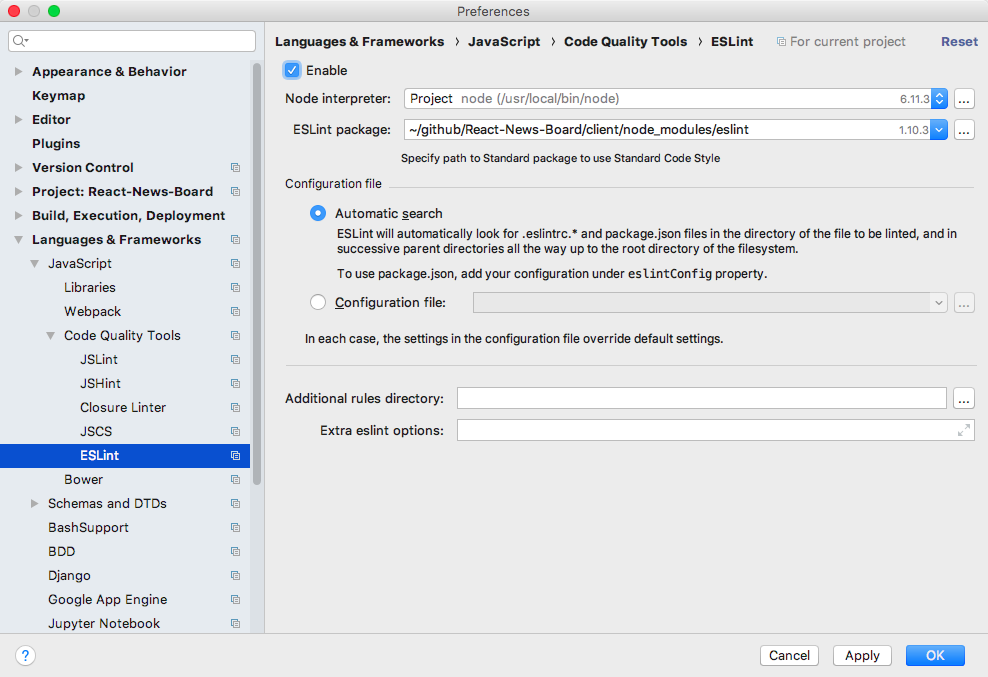
使能eslint规则检查功能

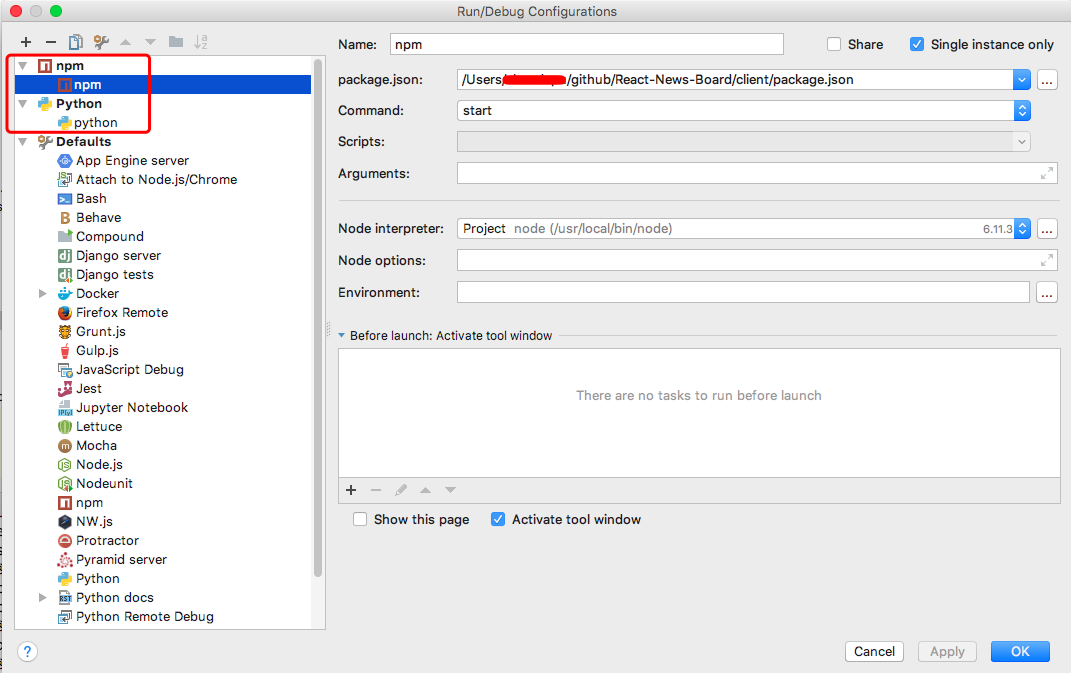
配置前端启动脚本:

https://www.jetbrains.com/help/pycharm/node-js-and-npm.html
https://www.jetbrains.com/help/pycharm/react.html
pycharm支持react的更多相关文章
- 使用 js 设置组合快捷键,支持多个组合键定义,还支持 React
╭┈┈╮ ╭┈┈╮ ╭┈┈╮ ┆ ├┈┈..┈┈┈┈┈.┆ └┈╮┆ ├┈┈..┈┈┈┈┈..┈┈.┈┈..┈┈┈┈┈. ┆ ┆┆ □ ┆┆ ┈┤┆ < ┆ -__┘┆ ┆ ┆┆__ ┈┈┤ ╰ ...
- Nginx支持 React browser router
修改nginx配置文件,添加try_file配置如下,即可实现对 React browser router 的支持. location / { root /var/www/mysite; try_fi ...
- 微信小程序项目开发实战:用WePY、mpvue、Taro打造高效的小程序》(笔记4)支持React.js语法的Taro框架
Taro本身实现的情况类似于mpvue,mpvue的未来展望中也包含了支付宝小程序,现在的版本中,也可以使用不同的构建命令来构建出百度小程序的支持,如第10章所示,但是现在Taro先于mpvue实现了 ...
- 第15.2节 PyCharm支持Python解释器的配置调整
上节介绍了PyCharm的安装与简单使用,本节介绍PyCharm相关的配置调整,以支持在PyCharm环境下集成Python解释器进行程序的编译. 一. 工程配置调整 在执行文件前,可能需要对PyCh ...
- webpack 配置 (支持 React SCSS ES6 编译打包 和 模块热更新 / 生成SourceMap)
1.首先是目录结构 |-node_modules/ #包文件 |-build/ #静态资源生成目录 |-src/ #开发目录 |-js/ |-index.js #入口文件 |-app.js #Reac ...
- PyCharm 2017.2.3 版本在2017年9月7日发布,支持 Docker Compose
PyCharm是由JetBrains打造的一款Python IDE.PyCharm具备用于一般IDE的功能,比如, 调试.语法高亮.Project管理.代码跳转.智能提示.自动完成.单元测试.版本控制 ...
- 实例讲解react+react-router+redux
前言 总括: 本文采用react+redux+react-router+less+es6+webpack,以实现一个简易备忘录(todolist)为例尽可能全面的讲述使用react全家桶实现一个完整应 ...
- 用Sublime 3作为React Native的开发IDE- 转
转-http://www.cnblogs.com/wangshuo1/p/react_native_02.html Sublime Text是一个代码编辑器.也是HTML和散文先进的文本编辑器.漂亮的 ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
随机推荐
- jQuery.ajax() 设置 Headers 中的 Accept 内容
jQuery.ajax() 如何设置 Headers 中的 Accept 内容 其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: &quo ...
- 在sql server 如何创建一个只读账户
设置步骤 进入Sqlserver Management Studio(MSSQL客户端) 选择安全性->登录名->右键新建登录名 在常规里输入用户名和密码 在"用户映射" ...
- Android(java)学习笔记188:学生信息管理系统案例(SQLite + ListView)
1.首先说明一个知识点,通常我们显示布局文件xml都是如下: setContentView(R.layout.activity_main): 其实每一个xml布局文件就好像一个气球,我们可以使用Vie ...
- 部分cocoscreator左右移动代码
cc.Class({extends: cc.Component, properties: { // 主角跳跃高度 jumpHeight: 0, // 主角跳跃持续时间 jumpDuration: 0, ...
- reading from files
如果有图会很好理解,最近太忙,以后再加吧 #首先有一个需要读取的文件名列表 #然后将文件名列表通过函数string_input_producer放进文件名队列. #有时候因为数据量太大,需要把他们放进 ...
- 使用Caliburn.Micro系列1:新建项目并引入CM
一.WPF的几个MVVM模式实现 MVVMLight:小众的平民框架,实现简单粗暴. pass:最近更新在15年 官网: http://www.mvvmlight.net/ 最近一篇内容全面的好文: ...
- 【东软实训】SQL多表链接
如果一个查询同时涉及两个以上的表,则称之为链接查询,链接查询是关系数据库中最主要的查询,主要包括等值链接查询.非等值链接查询.自身链接查询.外链接查询和复合条件链接查询. 这篇博文我们来对多表链接进行 ...
- webstorm下开发微信小程序
- Android全局异常捕获
PS:本文摘抄自<Android高级进阶>,仅供学习使用 Java API提供了一个全局异常捕获处理器,Android引用在Java层捕获Crash依赖的就是Thread.Uncaught ...
- delphi byte to of set
最佳方案 type // Controls.TCMMouseWheel relies on TShiftState not exceeding 2 bytes in size TShiftState ...
