移动GPU渲染原理的流派——IMR、TBR及TBDR
移动GPU渲染原理的流派——IMR、TBR及TBDR
移动GPU相对桌面级的GPU仅仅能算是未长大的小孩子,尽管小孩子在某些场合也能比成人更有优势(比方杂技、柔术之类的表演)。但在力量上还是有先天的区别,主要表如今理论性能和带宽上。
与桌面GPU动辄256bit甚至384bit的位宽、1.2-1.5GHz的高频显存相比。移动GPU不仅要和CPU共享内存带宽,并且普遍使用的是双32bit位宽、LPDDR2-800或1066左右的内存系统。总带宽普遍在10GB/s以内。悲催的Tegra 3使用的还是单通道内存模式,搭配DDR3L的带宽只是6.4GB/s。

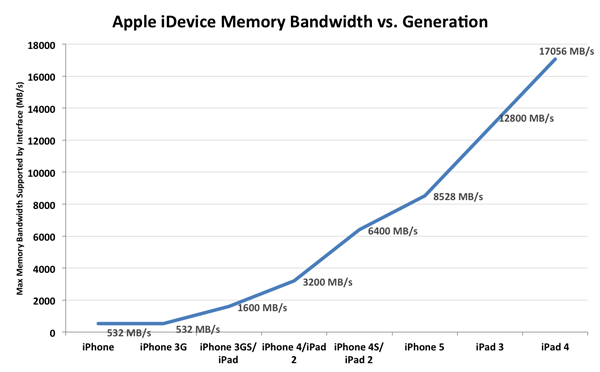
眼下GPU性能最强大的iPad 4带宽也只是17GB/s(图片源于Anandtech)
移动处理器中内存带宽最高的是iPad 3/4。由于他们使用Retina屏幕。2048x1536的高分辨率对GPU带宽要求更高,只是就算是这两款产品,17GB/s的带宽与PC显卡上动辄200GB/s以上的带宽相比还是小儿科了。
没有高带宽就没有大容量纹理数据,也就不会有高画质。虽然带宽不是制约移动GPU发展的唯一因素。可是在眼下的限制下。移动GPU厂商关心的头等大事就是怎样在尽可能小的带宽需求下提升GPU性能及画质,前面介绍的纹理压缩是一个方法,另一种就是使用不同的渲染方式。主要有IMR、TBR及TBDR等。
伤不起的“马上渲染模式”——IMR

IMR(Immediate Mode Rendering)就如字面意思一样——提交的每一个渲染要求都会马上開始,这是一种简单而又粗暴的思路。长处缺点都非常明显。假设不用为性能担忧,这样的方式会非常省事。可是IMR的渲染实行的是无区别对待,那些遮蔽处理的部分依旧会被渲染处理器。这也导致无意义的读写操作很多其它。浪费了大量性能和带宽。
总之,IMR这样的渲染方式在移动GPU上的评价仅仅能是“负分,滚粗!
”。
变聪明了的“贴图渲染”——TBR

IMR傻大粗的做法不可取,那就来一个聪明点的方式——TBR(Tile Based Rendering,贴图渲染),它将须要渲染的画面分成一个个的区块(tile),每一个区块的坐标通过中间缓冲器以列表形式保存在系统内存中。
这样的渲染方式的优点就是相对IMR降低了不必要的渲染任务。缺点就是遮蔽碎片依旧会少量存在,并且须要中间缓冲器。

TBR渲染将游戏画面分为不同的区块
再次进化的渲染方式登场——TBDR

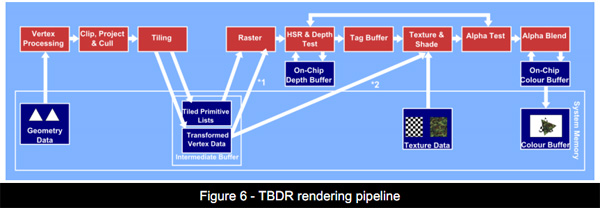
TBR尽管比IMR聪明多了。只是还是存在不少缺陷,TBDR(Tile Based Deferred Rendering,贴图延迟渲染)闪亮登场,它跟TBR原理相似,可是使用的是延迟渲染(Deferred Rendering),合并了完美像素。通过HSR(Hidden Surface Removal,隐藏面消除)等进一步降低了不须要渲染的过程,降低了带宽需求。实际上这些改变和PC上的渲染有些相似。

TBDR渲染的一个关键是延迟渲染
其它几家厂商用的都是TBR技术,TBDR主要是Imagination在使用,这也是他们最大的筹码之中的一个。
在微软的DX11.1升级中也有提到支持TBDR,由于Windows 8系统还专门为平板和触控优化,对TBDR这样的移动平台经常使用的技术加以优化也是必定的。
移动GPU渲染原理的流派——IMR、TBR及TBDR的更多相关文章
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- (转)简述47种Shader Map的渲染原理与制作方法
在Shader中会使用各种不同图参与渲染,所以简单地总结下各种图的渲染原理.制作方法,最后面几种是程序生成图. 1. Albedo 2. Diffuse(Photographic) 从上图可以看出来, ...
- 通过OpenGL理解前端渲染原理(1)
一.OpenGL OpenGL,是一套绘制3D图形的API,当然它也可以用来绘制2D的物体.OpenGL有一大套可以用来操作模型和图片的函数,通常编写OpenGL库的人是显卡的制造者.我们买的显卡都支 ...
- iOS 图像渲染原理
http://chuquan.me/2018/09/25/ios-graphics-render-principle/ 通过 图形渲染原理 一文,大致能够了解图形渲染过程中硬件相关的原理.本文将进一步 ...
- [原]关于flash GPU渲染的一些不完全测试(wmode,ie,chrome)
关于flash GPU渲染的一些不完全测试(wmode,ie,chrome) 测试环境: 随意取一段优酷超清视频,在本地以网页最大化方式播放,分辨率约1080P左右. 观察不同wmode值下,flas ...
- react渲染原理深度解析
https://mp.weixin.qq.com/s/aM-SkTsQrgruuf5wy3xVmQ 原文件地址 [第1392期]React从渲染原理到性能优化(二)-- 更新渲染 黄琼 前端早读课 ...
- WPF 渲染原理
原文:WPF 渲染原理 在 WPF 最主要的就是渲染,因为 WPF 是一个界面框架.想用一篇博客就能告诉大家完整的 WPF 渲染原理是不可能的.本文告诉大家 WPF 从开发者告诉如何画图像到在屏幕显示 ...
- [GEiv]第七章:着色器 高效GPU渲染方案
第七章:着色器 高效GPU渲染方案 本章介绍着色器的基本知识以及Geiv下对其提供的支持接口.并以"渐变高斯模糊"为线索进行实例的演示解说. [背景信息] [计算机中央处理器的局限 ...
- Tile based Rendering 二 tbr and tbdr 优化建议tiled based deferred rendering
http://www.seas.upenn.edu/~pcozzi/OpenGLInsights/OpenGLInsights-TileBasedArchitectures.pdf tbr 和tbdr ...
随机推荐
- awk中next以及getline用法示例
在awk中,如果调用next,那么next之后的命令就都不执行了.此行文本的处理到此结束,开始读取下一条记录并操作. 实例如下: [plain] view plain copy zoer@ubuntu ...
- 编辑器sublime(转)摘自网络
一.下载和安装 Sublime Text2是一款开源的软件,不需要注册即可使用(虽然没有注册会有弹窗,但是基本不影响使用). 下载地址:http://www.sublimetext.com/,请自行根 ...
- 设置vim配置文件使得tab为4个空格
1 set ts=4 2 set expandtab 3 set autoindent
- RESTful API接口
我所理解的RESTful Web API [设计篇] 百度:RESTful restful一种软件架构风格.设计风格,而不是标准,只是提供了一组设计原则和约束条件.它主要用于客户端和服务器交互类的软件 ...
- BZOJ 2140 稳定婚姻 ——二分图
论二分图的可行边与必须边. 考虑用dinic增广之后的图,一些是必要的割边,一些是可行的割边. 我们首先求出一组可行的最大匹配,那么这些变都是可行的. 然后我们求一遍强连通分量. 如果 scc[u]! ...
- POJ 3469 Dual Core CPU ——网络流
[题目分析] 构造一个最小割的模型. S向每一个点连Ai,每一个点向T连Bi. 对于每一个限制条件,在i和j之间连一条Cij的双向边即可. 然后求出最小割就是最少的花费. 验证最小割的合理性很容易. ...
- Docker镜像分层技术
Docker镜像管理 1.镜像分层技术 2.创建镜像 3.下载镜像到主机 4.删除镜像 5.上传镜像到registry docker镜像: 早在集装箱没有出现的时候,码头上还有许多搬运的工人在搬运货物 ...
- cf487C Prefix Product Sequence
Consider a sequence [a1, a2, ... , an]. Define its prefix product sequence . Now given n, find a per ...
- Codevs 1299 切水果 水一发
时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description 简单的说,一共N个水果排成一排,切M次,每次切[L,R]区间的所有水果(可能有的 ...
- net8:XML的读写操作【广告控件的XML文件实例】
原文发布时间为:2008-08-05 -- 来源于本人的百度文章 [由搬家工具导入] 【用了datalist控件,datalist控件自己学会,主要知道其他按钮COMMANDNAME属性应该改为edi ...
