javaScript 基本知识点总结
1 javaScript 简介
JavaScript最初起源于LiveScript语言,当互联网开始流行时,越来越多的网站开始使用HTML表单与用户交互,然而表单交互却成了制约网络发展的重大瓶颈(用户总是痛苦的等待数据传送到服务器端检测,
并传回是否正确,仅仅的表单检测,就产生了多次客户端与服务器端交互)。
于是Netscape公司推出了LiveScript语言,最后Netscape与Sun将LiveScript命名为JavaScript(当时JAVA是很时髦的互联网名词),
随后微软开始了其野心勃勃的浏览器计划,并且推出了JScript,于是网络上出现了几种类似的JavaScript语言,
但是没有统一的特性与语法(当时的JavaScript开发被看做是一场噩梦,因此很多程序员并不看好JavaScript)。
最终JavaScript被提交到欧洲计算机制造商协会(ECMA)(European Computer Manufacturers Association),做为中立的ECMA开始了标准化脚本语言之路,并将其命名为ECMAScript
2 JavaScript的组成
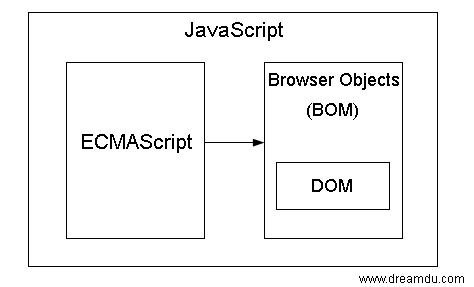
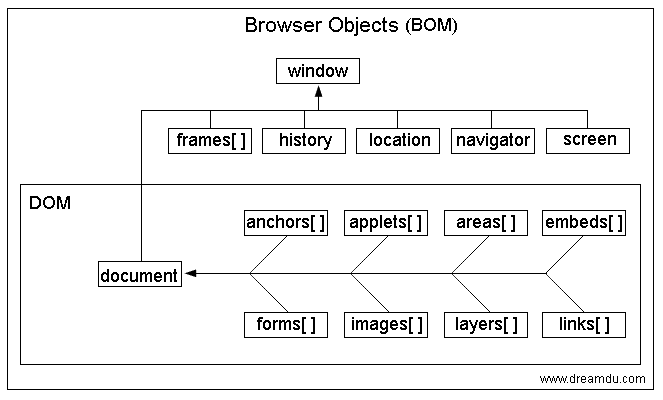
完整的JavaScript是由ECMAScript(语法)、Browser Objects(DOM、BOM)(特性)组成的。

上图是JavaScript的组成图示,箭头代表调用关系[http://www.dreamdu.com/javascript/what_is_javascript/]。
- JavaScript是一种基于对象和事件驱动的客户端脚本语言。
- JavaScript最初的设计是为了检验HTML表单输入的正确性。
- JavaScript起源于Netscape公司的LiveScript语言。


3 js的使用方法
3.1. 直接写在html页面中
<script type="text/javascript"><script>
3.2. 外部引入js
<head>
<script type="text/javascript" src="dreamdu.js"></script>
</head>
标准方法是把JavaScript文件放到head标签内。
- 如果浏览器不支持JavaScript,将忽略script标签里面的内容,可以避免使用
<!-- ... //-->(内部引用)。 - 当JavaScript有任何HTML实体时,也不需要使用CDATA标签了(因为JavaScript代码不直接在HTML文件中)。
- JavaScript文件必须使用
js为文件后缀。
为防止网页加载缓慢,也可以把非关键的JavaScript放到网页底部
通常JavaScript文件可以使用script标签加载到网页的任何一个地方,但是标准的方式是加载在head标签内。
JavaScript文件外部加载的好处
- 避免使用
<!-- ... //-->,骇客技术。 - 避免使用CDATA。
- 统一定义JavaScript代码,方便查看,方便维护。
- 使代码更安全,可以压缩,加密单个JavaScript文件。
- 浏览器可以缓存JavaScript文件,减少宽带使用(当多个页面同时使用一个JavaScript文件的时候,通常只需下载一次)。
JavaScript文件外部加载的注意事项
- 不要把JavaScript分为多个文件,多个文件会增加服务器的负担,增加服务器的HTTP请求。
- 一个JavaScript文件也会增大HTTP请求。
- 为什么有些网站的JavaScript文件后面有一串数字?比如:
<scripttype="text/javascript"src="dreamdu.js?1217128319"></script>
有两种可能:
- JavaScript文件更新后,此版本将增加或改变,浏览器会因此判断这是一个新的JavaScript文件,从而更新缓存中以前的JavaScript文件。
- 这个JavaScript文件是由应用程序生成的因此带有版本,便于管理。
3.3. 内联引入js
内联引用是通过HTML标签中的事件属性实现的。
<input type="button" value="点击实现内联引入js" onclick="alert('你点击了一个按钮');">
4 js注释
4.1 //
4.2 /**/
过多的JavaScript注释会降低JavaScript的执行速度与加载速度,因此应在发布网站时,去掉JavaScript注释。 5.变量
5.1 javascript中的变量没有类型。
5.2 变量名必须使用字母或者下划线(_)开始
5.3 变量名必须使用英文字母、数字、下划线(_)组成
5.4变量名不能使用JavaScript关键词与JavaScript保留字,而且不能使用JavaScript语言内部的单词,比如Infinity,NaN,undefined
虽然JavaScript变量表面上没有类型,但是JavaScript内部还是会为变量赋予相应的类型。
6. JavaScript指数表示法
aeb
a,b为一个数字。aeb等价与a乘以10的b次方。
demo:2e3========》》》》》》2*10*10*10
javaScript 基本知识点总结的更多相关文章
- Javascript重要知识点梳理
Javascript重要知识点梳理 一.Javascript流程控制 js中常用的数据类型 var关键字的使用 if – else if – else switch while for 二.Javas ...
- Javascript + Dom知识点总结
Javascript + Dom知识点总结 1.用Javascript声明数组和字典的方式 // 数组声明 var arr = new Array(); arr["0"] = &q ...
- javaScript常用知识点有哪些
javaScript常用知识点有哪些 一.总结 一句话总结:int = ~~myVar, // to integer | 是二进制或, x|0 永远等于x:^为异或,同0异1,所以 x^0 还是永远等 ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- JavaScript基本知识点——带你逐步解开JS的神秘面纱
JavaScript基本知识点--带你逐步解开JS的神秘面纱 在我们前面的文章中已经深入学了HTML和CSS,在网页设计中我们已经有能力完成一个美观的网页框架 但仅仅是网页框架不足以展现出网页的魅力, ...
- JavaScript进阶知识点——函数和对象详解
JavaScript进阶知识点--函数和对象详解 我们在上期内容中学习了JavaScript的基本知识点,今天让我们更加深入地了解JavaScript JavaScript函数 JavaScript函 ...
- JavaScript 作用域知识点梳理
JavaScript的作用域一直以来是前端开发中难以理解的知识点,对于JavaScript的作用域主要记住几句话. 一.“JavaScript” 中无块级作用域 在 Java 或 C# 中存在块级 ...
- 如何开发原生的 JavaScript 插件(知识点+写法)
一.前言 通过 "WWW" 原则我们来了解 JavaScript 插件这个东西 第一个 W "What" -- 是什么?什么是插件,我就不照搬书本上的抽象概念了 ...
- javascript入门知识点总结(一)
学了几天javascript,现总结一下原生javascript的基本知识点. 一.javascript基本知识 变量 定义: var a = 123; var b = 'abc'; //连写 var ...
- JavaScript基本知识点整理(超实用)
絮叨絮叨 今天给大家分享一下这两天自己整理的JavaScript部分的笔记,下面都是我觉得比较常用的,希望能帮助到大家! 1. 导入JS的三种方式 ①在HTML ...
随机推荐
- pyv8的安装和使用:python中执行js代码
pyv8 的作用是在python中执行js代码,然后可以使用js里的变量等内容.python取得javascript里面的值.javascript取得python里面的值.python和javascr ...
- 正則表達式--js使用案例
前言:在前端页面使用中.遇到日期格式的验证.開始使用了一款表单控件验证.可是不兼容!!并且使用起来还受到非常大约束.所以就决定自己写原生js. 为了完毕日期格式的验证.第一步,当然是学会使用正則表達式 ...
- PHP网站渗透中的奇技淫巧:检查相等时的漏洞
PHP是现在网站中最为常用的后端语言之一,是一种类型系统 动态.弱类型的面向对象式编程语言.可以嵌入HTML文本中,是目前最流行的web后端语言之一,并且可以和Web Server 如apache和n ...
- Solidworks如何标注垂直度,平行度
1 标注一个基准特征,放到一个平面的线上即可,比如下图生成了一个基准面A 2 点击形位公差,设置形位公差的符号,公差值,相对基准面(主要那一栏),然后不要点确定,直接在图上点击某个面,就生成一个形 ...
- Loadrunner IP欺骗
一.为什么要设置IP欺骗 1. 当某个IP的訪问过于频繁,或者訪问量过大时,server会拒绝訪问请求.这时候通过IP欺骗能够添加訪问频率和訪问量,以达到压力測试的效果. 2. 某些server配置了 ...
- Effective C++ 条款11,12 在operator= 中处理“自我赋值” || 复制对象时不要忘记每一个成分
1.潜在的自我赋值 a[i] = a[j]; *px = *py; 当两个对象来自同一个继承体系时,他们甚至不需要声明为相同类型就可能造成别名. 现在担心的问题是:假如指向同一个对象, ...
- windows下安装elasticsearch6.2.4
window 下安装 elasticsearch 一.环境搭建需要的环境 1.jdk环境 2.Elasticsearch 3.git 环境 4.node 安装包 二.进行环境的搭建 1.解压Ela ...
- Cocoapods Undefined symbols for architecture armv7s\arm64
此类错误 "_OBJC_CLASS_$_AFURLSessionManager", referenced from: 解决的方法 在other linker flags里加入一行 ...
- UUID GUID
http://baike.baidu.com/link?url=xkck9gR5bzOx0oBKP1qNJwGGq3IO56V4i8cg9zTSpSDMVBMA0F7jr0AdkQTGyk7F0FGj ...
- java:BufferedImage推断图像通道顺序并转RGB/BGR
一般来说java ImageIO处理读取图像时.通常是RGB或ARGB格式,可是有的时候.我们须要图像是BGR格式. 比方通过JNI将图像矩阵传递给动态库,动态库里用OpenCV来处理矩阵,而用Ope ...
