JS日历控件 灵活设置: 精确的时分秒.
, 当时仅仅支持 年月日 的日历控件,如今优化例如以下:
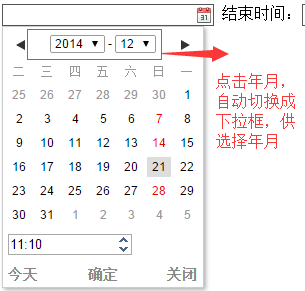
当我切换到其它年份的时候,我点击 "今天"button 就能够返回当前的年月份。
|
targetCls |
渲染日历的class 默觉得空 |
| beginyear |
日历的開始年份 默觉得1949 |
| endyear | 日历的结束年份 默觉得2049 |
| date | new Date() 默认日期 也能够在input框自己自己定义值 |
| type |
日期格式。眼下支持三种格式: 1. "yyyy-mm-dd" 年月日 2. "yyyy-mm-dd HH:MM:SS" 年月日时分秒。 3. "yyyy-mm-dd HH:MM" 年月日时分 |
| separator | 日期的分隔符 默觉得 - |
| wday |
0, 设置周的第一天,默认从第一天開始 |
| language |
对象: { year: "年", month: "月", monthList: ["1","2","3","4","5","6","7","8","9","10","11","12"], weekList: ["日","一","二","三","四","五","六"]} |
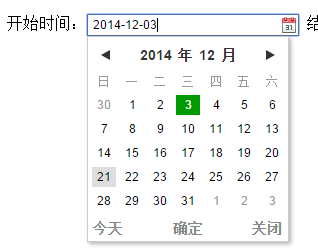
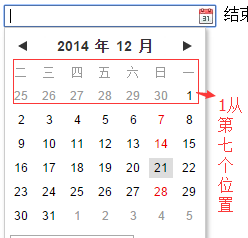
比方例如以下demo年月日的示意图例如以下:

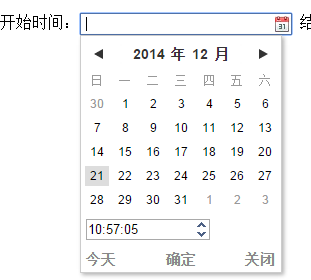
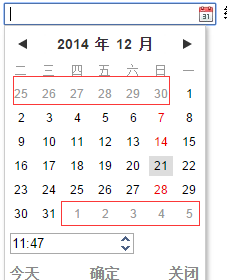
时分秒的demo例如以下:

时分的demo例如以下:

HTML代码例如以下:
|
1
2
3
4
5
6
|
<p> 開始时间: <input name="mydate" 结束时间: <input name="mydate2"</p> |
当然在头部要引入例如以下JS文件:
<script src="jquery-1.9.1.js"></script>
<script src="calendar.js"></script>
依赖于jquery框架。
后面的是日历控件JS
初始化方式例如以下:
|
1
2
3
4
5
6
7
8
9
10
|
<script>$('.input_cxcalendar').each(function(){ var anew Calendar({ targetCls:this), type: 'yyyy-mm-dd' 或者 },function(val){ console.log(val); // });});</script> |
代码分析:
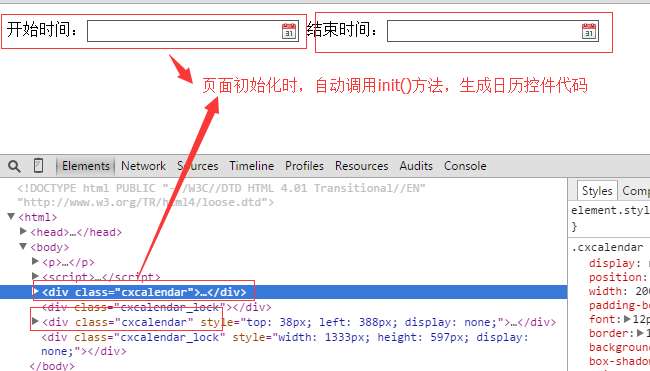
1. 页面初始化时。调用init()方法,生成日历控件代码,例如以下所看到的:

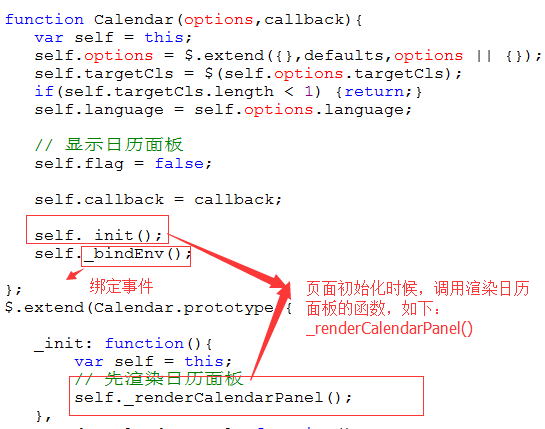
2. 初始化完毕后,调用渲染日历面板的函数
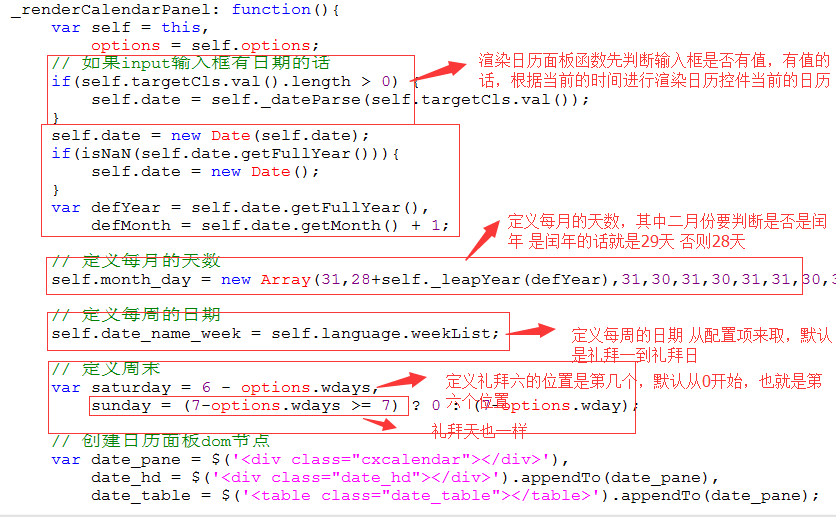
_renderCalendarPanel(),例如以下所看到的:\

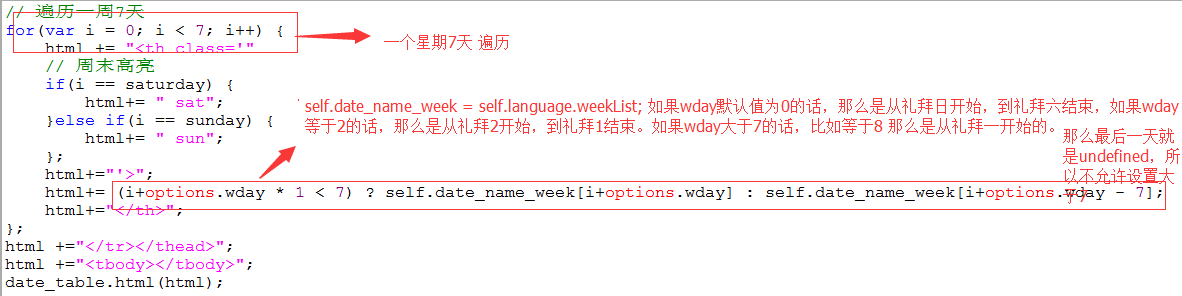
3. 在_renderCalendarPanel()函数做一些推断例如以下:

4. 在第三步定义了每月的天数 self.month_day; 定义了周末(周六,周日)的位置是第几个,例如以下所看到的:

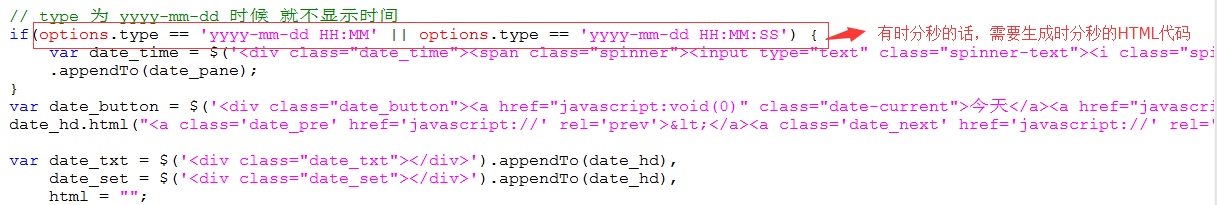
接着代码例如以下:




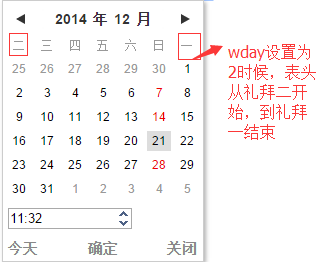
例如以下设置wday = 2

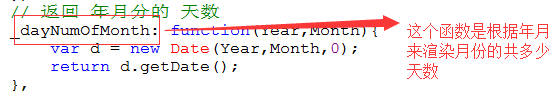
_dayNumOfMonth函数的意思例如以下:

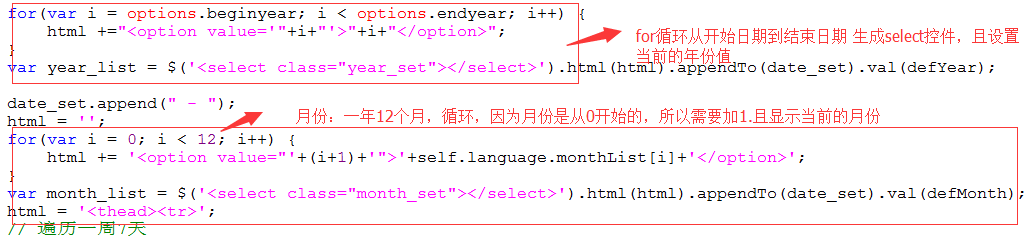
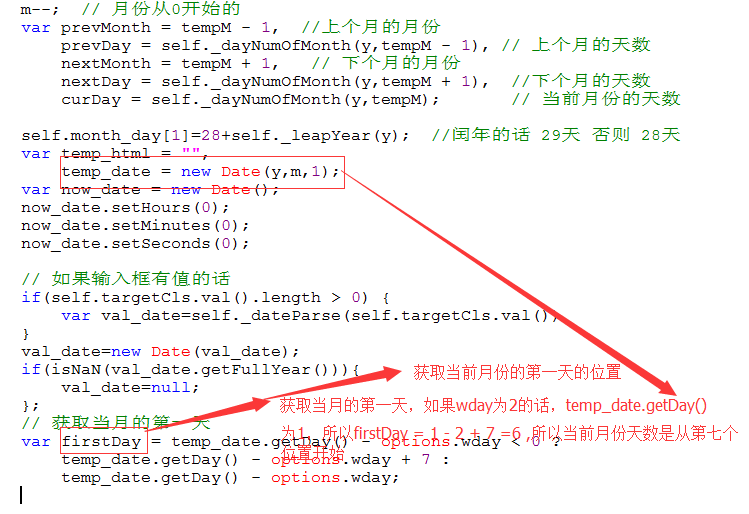
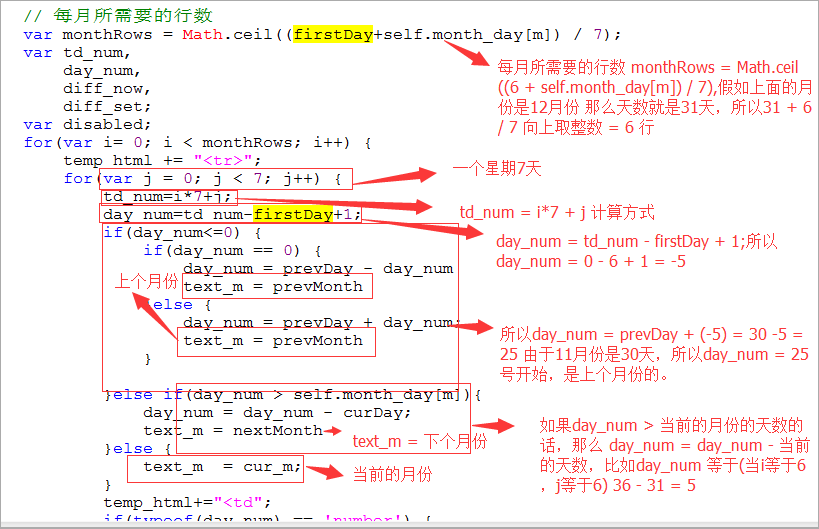
5. 以下我们接着来看看 通过春节 月份来渲染天数 _renderBody()函数,例如以下:


例如以下所看到的

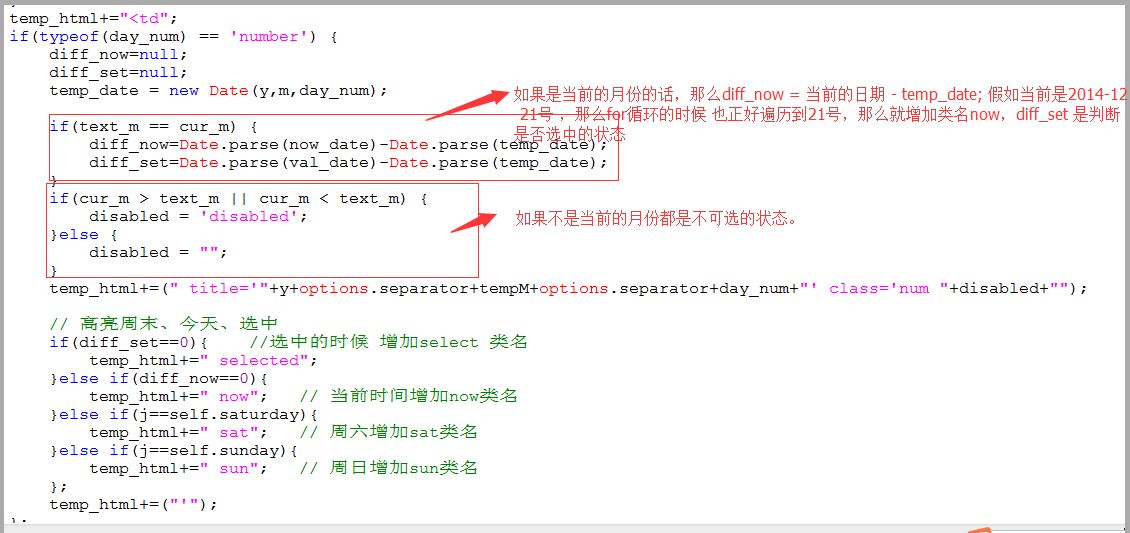
接着:




等。
JS日历控件 灵活设置: 精确的时分秒.的更多相关文章
- JS日历控件优化(增加时分秒)
JS日历控件优化 在今年7月份时候 写了一篇关于 "JS日历控件" 的文章 , 当时只支持 年月日 的日历控件,现在优化如下: 1. 在原基础上 支持 yyyy ...
- 简洁JS 日历控件 支持日期和月份选择
原文出处 以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过, 而且可以解决被iframe层遮盖的问题.现在只提供两种风格(简洁版和古典版)和两种 ...
- JS日历控件集合----附效果图、源代码
http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html 在进行开发的过程中,经常需要输入时间,特别是在进行查询.统计的时候,时间限定更为 ...
- 简洁js日历控件的使用
往Web工程添加纯js日历控件 在网上找到了DatePicker.js(http://www.cnblogs.com/shenyixin/archive/2013/03/11/2954156.html ...
- WdatePicker日历控件动态设置属性参数值
首先吐槽一下需求人员给了我一个很坑的需求:WdatePicker日历控件里面选择的最小时间(minDate)的值是级联动态改变的,而且这个值要从数据库获取,这样子只能使用 ajax 来发起请求获取mi ...
- selenium - js日历控件处理
# 13. js处理日历控件 ''' 在web自动化的工程中,日历控制大约分为两种: 1. 可以直接输入日期 2. 通过日历控件选择日期 基本思路: 利用js去掉readonly属性,然后直接输入时间 ...
- JS 日历控件
http://www.cnblogs.com/yank/archive/2008/08/14/1267746.html http://code.google.com/p/lhgcalendar/dow ...
- JS日历控件
<input type="text" id="st" name="st" onclick="return Calendar( ...
- JS日历控件特效代码layDate
https://www.js-css.cn/a/jscode/date/2015/0405/1461.html
随机推荐
- [Usaco2009 Nov]lights
题目描述: 给出$n$,$m$,表示有$n$盏灯和$m$条奇怪的电线,按下电线一段的灯后另一端会有影响. 求最少按几次. 题解: 高消解异或方程组,得到一堆自由元后搜索自由元状态,然后不断更新答案. ...
- NOI2018_Day1_T1_归程
题目描述 本题的故事发生在魔力之都,在这里我们将为你介绍一些必要的设定. 魔力之都可以抽象成一个 n 个节点.m 条边的无向连通图(节点的编号从 1 至 n). 我们依次用 l,a 描述一条边的长度. ...
- MySQL账户管理和主从同步
账户管理 在生产环境下操作数据库时,绝对不可以使用root账户连接,而是创建特定的账户,授予这个账户特定 的操作权限,然后连接进行操作,主要的操作就是数据的CRUD(增删改查) MySQL账户体系:根 ...
- 剑指Offer(书):重建二叉树
题目:输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7,2, ...
- Educational Codeforces Round 50 (Rated for Div. 2)的A、B、C三题AC代码
A题链接:https://codeforces.com/contest/1036/problem/A A题AC代码: #include <stdio.h> #include <std ...
- Leetcode 321.拼接最大数
拼接最大数 给定长度分别为 m 和 n 的两个数组,其元素由 0-9 构成,表示两个自然数各位上的数字.现在从这两个数组中选出 k (k <= m + n) 个数字拼接成一个新的数,要求从同一个 ...
- zoj 1949 Error Correction
Error Correction Time Limit: 2 Seconds Memory Limit: 65536 KB A boolean matrix has the parity p ...
- php实现设计模式————单例模式
php实现设计模式————单例模式 什么是单例模式 为什么要使用单例模式 php中有哪些方式实现新建一个对象实例 如何阻止这种实例化实现理想的单例模式 代码实现 什么是单例模式 为什么要使用单例模式 ...
- Codeforces396A - On Number of Decompositions into Multipliers
Portal Description 给出\(n(n\leq500)\)个\([1,10^9]\)的数,令\(m=\prod_{i=1}^n a_i\).求有多少个有序排列\(\{a_n\}\),使得 ...
- [转]Fedora 添加国内源(sohu, 163)
第一种方案 在国内163和搜狐提供很好的源,现在我们把它们俩添加到我们的源库.1. 添加搜狐的源 进入网站http://mirrors.sohu.com/,在左边找到fedora目录,点击该行右边的h ...
