爬虫—Ajax数据爬取
一、什么是Ajax
有时候我们使用浏览器查看页面正常显示的数据与使用requests抓取页面得到的数据不一致,这是因为requests获取的是原始的HTML文档,而浏览器中的页面是经过JavaScript处理数据后的结果。这些数据可能是通过Ajax加载的,可能包含HTML文档中,可能经过特定算法计算后生成的。
Ajax,全称为Asynchronous JavaScript and XML,即异步的JavaScript和XML。它是利用JavaScript在保证页面不被刷新,连接不变的情况下服务器交换数据并更新部分网页的技术。
1.示例
浏览网页的时候,我们发现很多网页都有下滑查看更多的选项。比如,就拿新浪微博主页来说。一直往下滑,看到几个微博之后就没有了,而是会出现一个加载的动画,很快就出现了新的微博内容。这个过程就是Ajax加载的过程,如下图:

2.基本原理
发送Ajax请求到网页更新的过程可以简单的分为三步:
1.发送请求
2.解析内容
3.渲染页面
♦ 发送请求
- var xmlhttp;
- if (window.XMLHttpRequest) {
- // IE7,Firefox,Chrome,Safari,opera
- xmlhttp = new XMLHttpRequest()
- } else {
- // IE6,IE5
- xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
- }
- xmlhttp.onreadystatechange = function () {
- if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
- document.getElementById("content").innerHTML = xmlhttp.responseText;
- }
- };
- xmlhttp.open('POST', '/ajax', true);
- xmlhttp.send()
这是使用JavaScript对Ajax的底层实现,实际上是新建了XMLHttpRequest对象,然后调用onreadystatechange实现设置了监听,然后使用open()和send()方法向某个连接(也就是服务器)发送请求。响应返回时监听对应的方法便触发,解析响应内容。
♦ 解析内容
onreadystatechange对应的属性触发后,利用xmlhttp的responseText属性获取响应内容。
♦渲染网页
解析响应完成之后,通过document.getElementById("content").innerHTML这样的方法对某个元素内部的HTML代码进行更改,从而渲染网页。这样的操作也称为DOM操作,即对Document进行操作。
因此,我们知道了真实的数据都是一次次Ajax请求得到的,如果想要抓取这些数据,需要知道这些请求到底是怎么发送的。之后再使用Python进行模拟发送操作,获取到其中的结果。
二,Ajax方法分析
1.查看请求
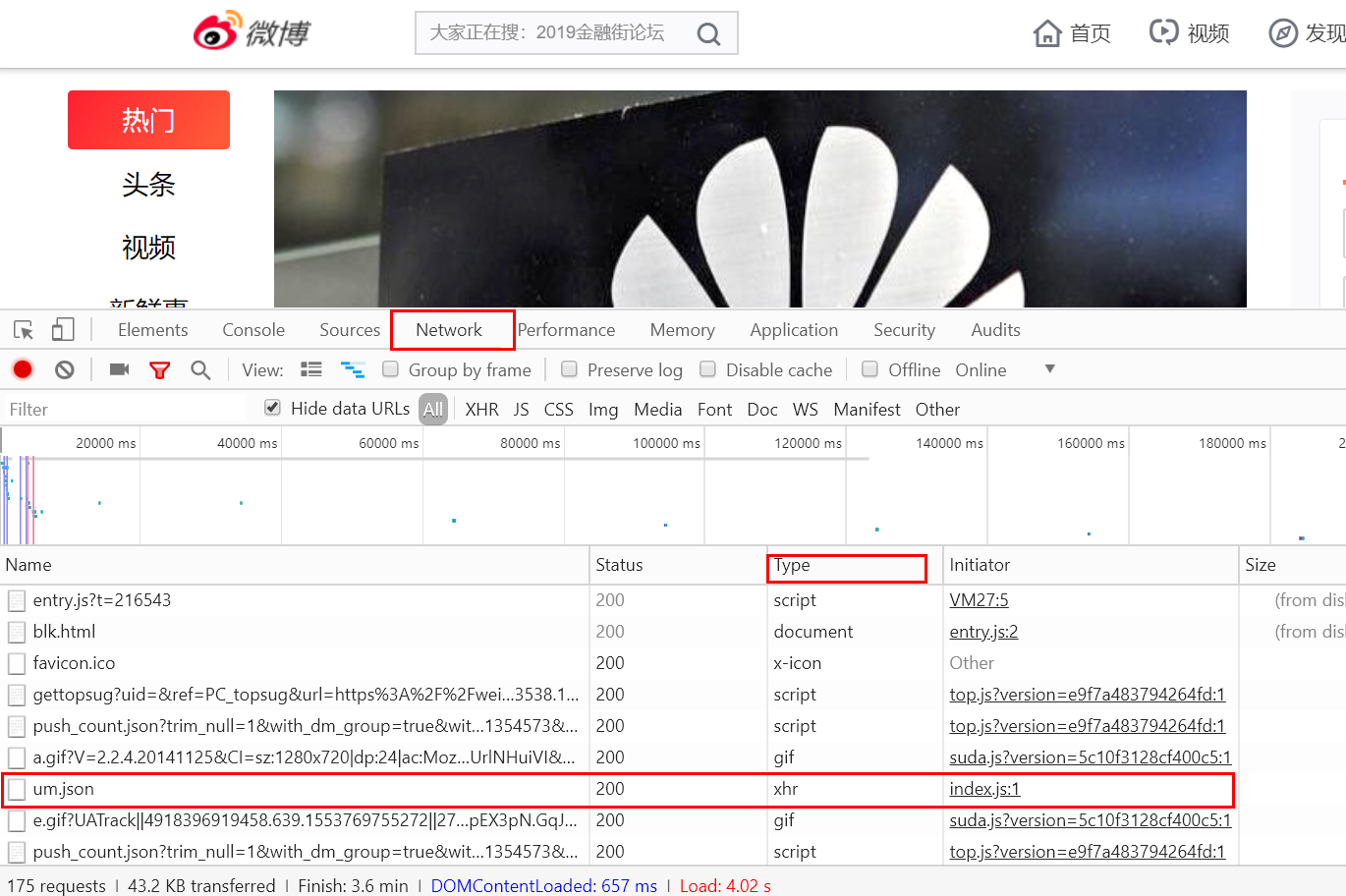
使用Chrome浏览器访问新浪微博首页,打开开发者工具。切换到Network选项卡,重新刷新页面,看到非常多的条目。

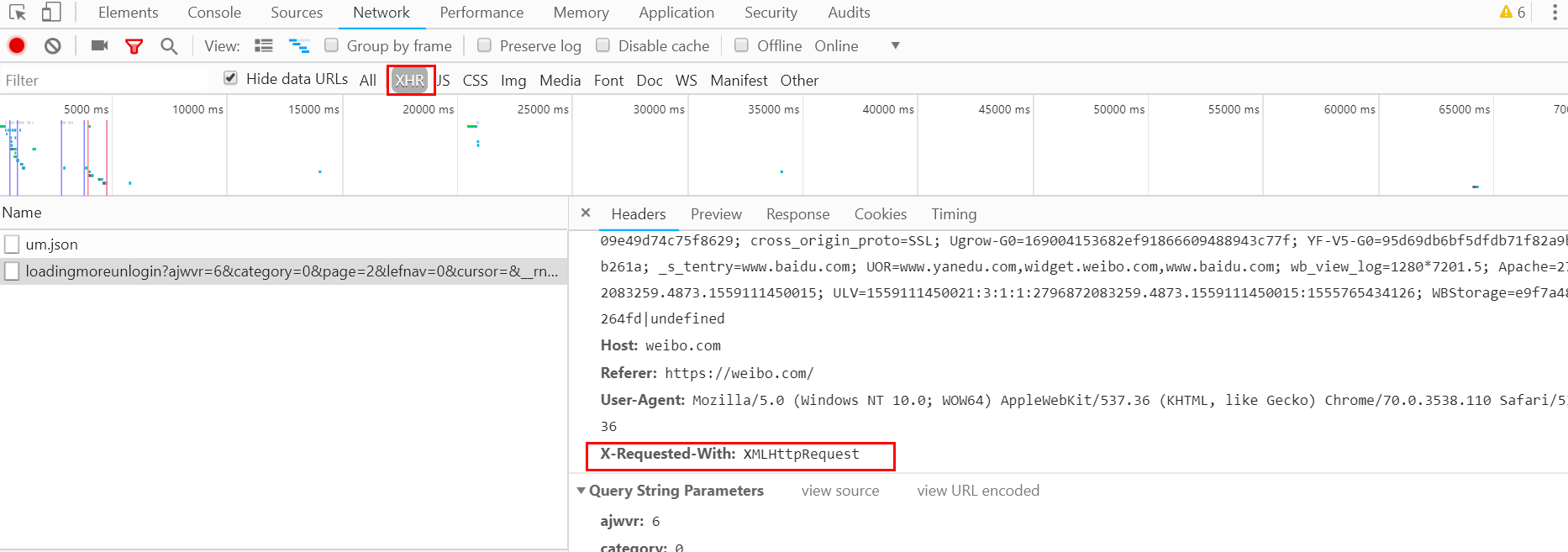
Ajax请求其实有它特殊的请求类型,叫做xhr。在途中Type对应请求类型中,点击图中的XHR可以过滤出所有的xhr请求。找到其中一个xhr的请求,点击进去查看详细内容。其中Request Headers中有一条信息为X-Requested-With:XMLHttpRequest,这就标记了次请求是Ajax请求。如下图

三,Ajax结果提取
1.请求分析
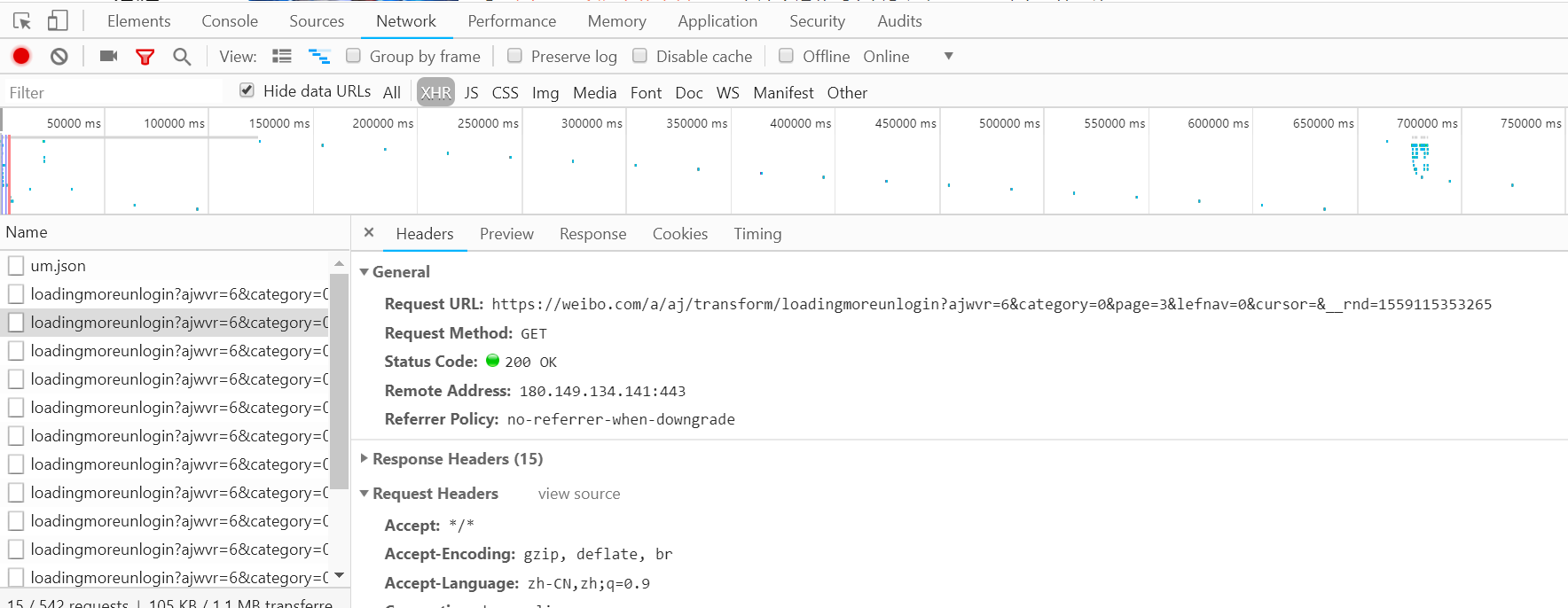
使用开发者工具打开Ajax的XHR过滤器,然后一直向下滑动页面,我们会看到不断有Ajax请求发出。选定其中一个请求,分析其参数信息,进入请求详情。如下图:

可以发现,这是一个GET请求,url为https://weibo.com/a/aj/transform/loadingmoreunlogin? ajwvr=6&category=0&page=3&lefnav=0&cursor=&__rnd=1559115353265。请求的参数有六个:ajwvr,category,page,lefnav,cursor,__rnd。
再看看其他请求,发现只有page,__rnd这两个参数在改变。很明显page是用来控制分页的,细心观察__rnd的值为对应的时间戳。
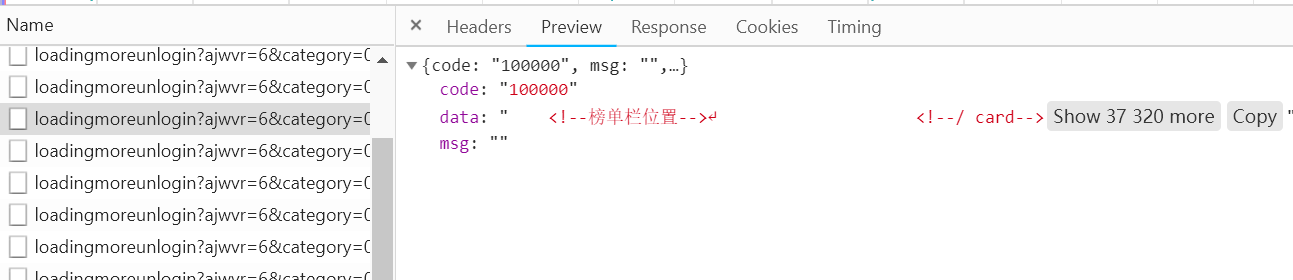
2.分析响应
观察这个请求的响应内容:

这个内容的格式为JSON,其中主要的内容在data对应的值里面。这样我们请求一个接口,改变page参数就可以获得对应数据。
3.爬取数据
这里我们来模拟这戏Ajax请求,将前10页的数据爬取下来。
- # _*_ coding=utf-8 _*_
- import requests, time
- from urllib.parse import urlencode
- base_url = 'https://weibo.com/a/aj/transform/loadingmoreunlogin?'
- headers = {
- 'Host': 'weibo.com',
- 'Referer': 'https://weibo.com/',
- 'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36',
- 'X-Requested-With': 'XMLHttpRequest',
- }
- def get_page(page):
- """
- :param page:
- :return:
- """
- # 构造__rnd参数
- rnd = int(time.time())
- # 构造参数字典
- params = {
- 'ajwvr': '',
- 'category': '',
- 'page': page,
- 'lefnav': '',
- 'cursor': '',
- '__rnd': rnd
- }
- # 拼接参数与url
- url = base_url + urlencode(params)
- try:
- res = requests.get(url, headers=headers)
- if res.status_code == 200:
- return res.json()
- except Exception as e:
- print('Error:', e.args)
- def parse(res):
- weibo = {}
- if res:
- weibo['data'] = res.get('data')
- yield weibo
- if __name__ == "__main__":
- for page in range(1, 11):
- result = get_page(page)
- weibo_data = parse(result)
- for data in weibo_data:
- print(data)
运行结果:
- {'data': ' <!--榜单栏位置-->\n <!--/ card-->\r\n<div class="UG_slider" >\r\n <ul action-type="header_slider" node-type="header_slider">\r\n <li>\r\n <a href="/a/hot/7562265474177025_1.html?type=new" target="_blank" suda-uatrack="key=www_unlogin_home&value=focus01">\r\n <img src="https://wx2.sinaimg.cn/crop.0.61.600.337/60718250ly1g3hxko6uxbj20go0b30t9.jpg" class="pic"><div class="pic_intro">头条新闻今日快讯 | 华为在美提起诉讼.....}
这样我们就通过分析Ajax请求并编写爬虫获取到微博数据,当然代码还可更优化,还可以解析具体的标题、内容,这里只是演示Ajax请求的模拟过程,爬取结果并不是重点。
爬虫—Ajax数据爬取的更多相关文章
- Ajax数据爬取
Ajax的基本原理 以菜鸟教程的代码为例: XMLHTTPRequest对象是JS对Ajax的底层实现: var xmlhttp; if (window.XMLHttpRequest) { // IE ...
- python3编写网络爬虫13-Ajax数据爬取
一.Ajax数据爬取 1. 简介:Ajax 全称Asynchronous JavaScript and XML 异步的Javascript和XML. 它不是一门编程语言,而是利用JavaScript在 ...
- 第十四节:Web爬虫之Ajax数据爬取
有时候在爬取数据的时候我们需要手动向上滑一下,网页才加载一定量的数据,但是网页的url并没有发生变化,这时我们就要考虑使用ajax进行数据爬取了...
- Python爬虫 股票数据爬取
前一篇提到了与股票数据相关的可能几种数据情况,本篇接着上篇,介绍一下多个网页的数据爬取.目标抓取平安银行(000001)从1989年~2017年的全部财务数据. 数据源分析 地址分析 http://m ...
- Ajax数据爬取--爬取微博
Ajax Ajax,即异步的JaveScript和XML.它不是一门编程语言,而是利用JaveScript在保证页面不被刷新,页面链接不改变的情况下与服务器交换数据并更新部分网页的技术. 对于传统的网 ...
- python-day7爬虫基础之Ajax数据爬取
前几天一直在忙老师的项目,就没有继续学python,也没有写什么收获,今天晚上有空看看书,边看边理解着写吧: 首先说一下,我对Ajax的理解,就是有时候我们在浏览某个网页的时候,只要我们鼠标一直往下滑 ...
- 第7章 Ajax数据爬取
Ajax 简介 Ajax 分析方法 Ajax 结果提取
- 爬虫1.5-ajax数据爬取
目录 爬虫-ajax数据爬取 1. ajax数据 2. selenium+chromedriver知识准备 3. selenium+chromedriver实战拉勾网爬虫代码 爬虫-ajax数据爬取 ...
- 爬虫(十):AJAX、爬取AJAX数据
1. AJAX 1.1 什么是AJAX AJAX即“Asynchronous JavaScript And XML”(异步JavaScript和XML)可以使网页实现异步更新,就是不重新加载整个网页的 ...
随机推荐
- DTD 文件的引入
MyBatis 有两种配置文件:核心配置文件(mybatis- config.xml)和 SQL 映射文件(mapper.xml).这两种配置文件都需要手动引入各自的 DTD 文件(mybatis-3 ...
- LINUX-字符设置和文件格式转换
dos2unix filedos.txt fileunix.txt 将一个文本文件的格式从MSDOS转换成UNIX unix2dos fileunix.txt filedos.txt 将一个文本文件的 ...
- vim基础(一)
今天看了下兄弟连的VIM讲解,又学了几个新命令,记录一下. 插入与删除 插入 首先还是插入,以前只知道i.今天发现原来还有a\A\i\I\o\O,下面具体说一下: 命令 含义 a 在光标后插入 A 在 ...
- 洛谷 4172 [WC2006]水管局长
[题解] 我们把操作倒过来做,就变成了加边而不是删边.于是用LCT维护动态加边的最小生成树就好了.同样要注意把边权变为点权. #include<cstdio> #include<al ...
- 解决Windows Server 2012 R2 Datacenter云服务器无法运行opencv python程序的问题
写了个基于opencv的python程序,pyinstaller 32位机打包后在win7/win10 32/64正常运行,在Windows Server 2012 R2 Datacenter云服务器 ...
- 又见GCD
Problem Description 有三个正整数a,b,c(0<a,b,c<10^6),其中c不等于b.若a和c的最大公约数为b,现已知a和b,求满足条件的最小的c. Input ...
- 洛谷—— P2149 [SDOI2009]Elaxia的路线
https://www.luogu.org/problem/show?pid=2149 题目描述 最近,Elaxia和w的关系特别好,他们很想整天在一起,但是大学的学习太紧张了,他们 必须合理地安排两 ...
- Ubuntu 16.04禁用来宾账号(Guest User)
1.打开50-ubuntu.conf sudo vim /usr/share/lightdm/lightdm.conf.d/50-ubuntu.conf 2.在最后加入 allow-guest=fal ...
- fastjson将java list转为json字符串
1.直接用fastjson的静态方法string JSON.toJSONString(list)方法就行,JSON.toJSONString(list)将java list转为json字符串. 2.t ...
- 《WF in 24 Hours》读书笔记 - Hour 2(2) - Workflow:创建分支和传递参数
1. 修改workflow1.xaml,添加Flowchart,添加Flowdesicion,添加CodeActivity2,并且名字改为下图所示: 2. CodeActivity1和2的代码如下: ...
