git配置用户信息
git配置用户信息
一、在本地配置用户信息
配置内容:user.name 和 user.email
配置目的:Git用来记录谁做了什么事
配置方法:windows下打开Git Bash进行操作
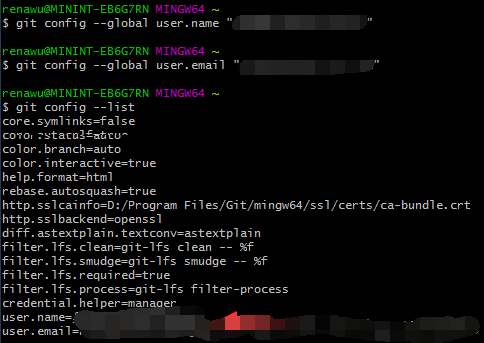
git config #查看本机是否配置了个人信息
git config --global user.name "……" #定义全局的用户名
git config --global user.email "……" #定义全局的邮件地址
git config --list #查看配置信息

二、本地生成SSH Key
生成目的:生成公钥和私钥,实现本地和服务器的认证
生成方法:首先确认本地是否已经有该文件,在用户主目录下(例如本机:C:\Users\Administrator.ssh),如果有再确认该目录下是否有文件
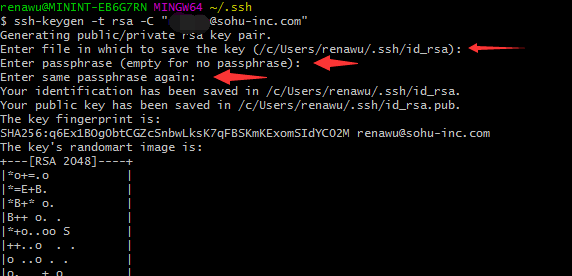
id_rsa和id_rsa.pub,如果没有通过以下方法生成
图中需要输入内容的地方一路回车就好,最后在你的主目录中能看到这两个文件,id_rsa是私钥不要轻易告诉别人,id_rsa.pub是公钥可放心告诉任何人

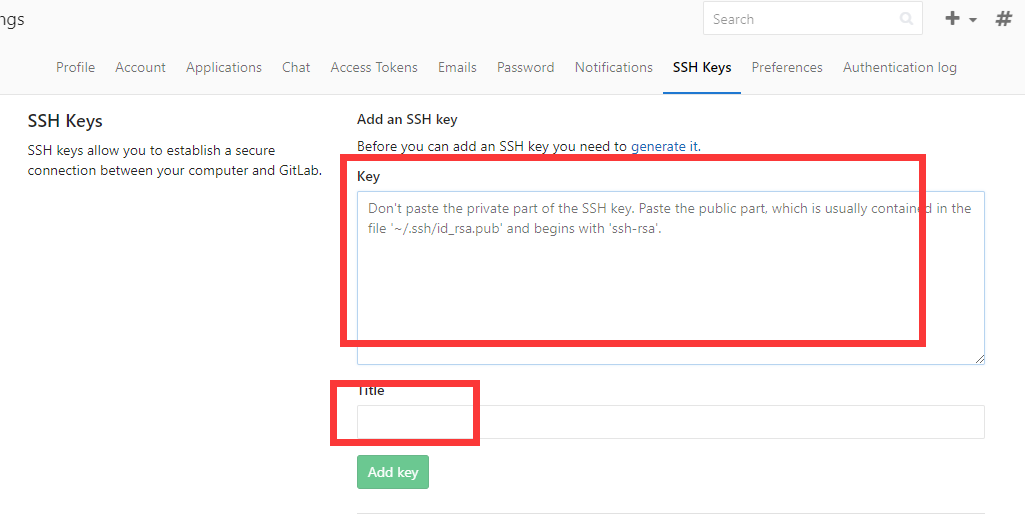
三、添加公钥到GitLab服务器
添加原因:You won't be able to pull or push project code via SSH until you add an SSH key to your profile,未添加的情况下,载GitLab页面会明显提示这个错误,是不可以实现上传操作的
添加方法:copy本地id_rsa.pub的内容到GitLab,具体如图

四、创建本地版本库
1、本地目录下新建文件夹learngit,目录内容空即可
$ mkdir learngit #创建一个空目录
$ cd learngit #进入到空目录中
$ pwd #显示当前目录
/e/test-material/learngit
2、把/e/test-material/learngit变成一个Git可以管理的仓库
$ git init #初始化目录
Initialized empty Git repository in E:/test-material/learngit/.git/
完成后,/e/test-material/learngit下会多一个.git目录,说明本地仓库已建好,我们也可以不初始化本地目录,通过从远程仓库clone在本地生成仓库
3、通过git clone <远程仓库地址>,生成本地的仓库
cd /e/test-material/learngit #比如进到这个页面
git clone <远程仓库地址> #通过这个命令clone远程仓库的内容
小结
到这里我们就为提交工作区资料到本地仓库,并push资料到远程仓库做好了充分的准备,下面要做的就是熟悉git的一些基础命令
git配置用户信息的更多相关文章
- Git配置用户信息和SSH
安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功! 1.配置用户信息 在命令行输入: $ git config --global ...
- Git配置用户信息和SSH免密
一.配置用户信息 1.查看配置信息 # 查看所有配置 $ git config -l/--list # 查看系统配置 $ git config --system -l/--list # 查看用户配置 ...
- git常用操作 配置用户信息、拉取项目、提交代码、分支操作、版本回退...
git常用操作 配置用户信息.拉取项目.提交代码.分支操作.版本回退... /********git 配置用户信息************/ git config --global user.name ...
- rabbitmq 配置用户信息
本文摘自:http://my.oschina.net/hncscwc/blog/262246 1. 用户管理 用户管理包括增加用户,删除用户,查看用户列表,修改用户密码. 相应的命令 (1) 新增一个 ...
- git配置用户和邮箱
1. 查看git用户配置 git config user.name 2. 查看git邮箱配置 git config user.email 3. 配置git用户 git config --global ...
- git配置global信息
git 执行提交时,提示用户输入用户和邮箱 git commit -m '*add newCat file' newCat/ *** Please tell me who you are. Run g ...
- git清除用户信息
remote: Repository not found. fatal: repository 'https://github.com/chenbowen950908/zhongzanjiaoyu.g ...
- Git配置技巧及常用命令总结
如果你想精通Git,直接到 Git官网 把这本ProGit掌握已足以Pro Git 配置用户信息 user和email,--global参数全局配置,当然你也可以不加此参数,不同的项目用不同的用户名和 ...
- Git使用指南(1)——Git配置命令
配置用户信息 git config --global user.name bongxin git config --global user.email bongxin@yeah.net 配置文本编辑器 ...
随机推荐
- Linux 复习三
第三章Linux使用进阶 一.磁盘管理和文件系统 1.磁盘的基本概念:磁头(head).柱面(cylinder).扇区(sector) Linux系统中所有的设备被抽象成文件,存储在/dev目录下 设 ...
- Linux 复习一
第一章 Linux简介和基本操作 一.Linux系统的来源和发展 Linux is a free Unix-type operating system originally created by Li ...
- atCoder Ants on a Circle(又是蚂蚁问题。。。)
atCoder Ants on a Circle(又是蚂蚁问题...) 传送门 题意:一个圈,蚂蚁在上面以相同的速度和不同的方向走,问t秒后它们各自的位置. 解法:和经典的蚂蚁问题一致,把相撞的情况看 ...
- PAT 1142 Maximal Clique
A clique is a subset of vertices of an undirected graph such that every two distinct vertices in the ...
- angular环境安装与配置
1.安装npm和nodejs,下载地址:https://nodejs.org/en/download/ node -v npm -v 2.配置淘宝代理,下载node_modules npm con ...
- DataFrame NaN 替换为零
一个DataFrame 其中有空值NaN,将其替换为0: df.fillna(0) 如果将第一列替换为0: df[1].fillna(0,inplace=True)
- 关于pom.xml中的dependency中的顺序
特别注意: <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>l ...
- 浅谈href=与href=javascript_void(0)的区别
"#"包含了一个位置信息.默认的锚点是#top 也就是网页的顶端.而javascript:void(0) 仅仅表示一个死链接,这就是为什么有的时候页面很长,浏览链接明明是#可是跳 ...
- HDU 4923 (贪心+证明)
Room and Moor Problem Description PM Room defines a sequence A = {A1, A2,..., AN}, each of which is ...
- Uva1103 Ancient Messages
题意:识别图中的象形文字.但是,图形可以任意的拉伸,但不能拉断. 分析:这种题如果图形没有特征是不可做类型的题,不过观察图形可以发现每个图形中的洞的数量是一定的,我们只需要数出每一个封闭图形的洞数就能 ...
