vue cli webstorm
贫富差距的产生 – 目光博客 http://eyehere.net/2017/1947/
https://github.com/vuejs/vue
Vue 2.0 Hello World - JSFiddle https://jsfiddle.net/chxw4kLs/
基于vue-cli快速构建 - 简书 https://www.jianshu.com/p/2769efeaa10a
Vue是什么,是一套构建用户界面的渐进式框架(官网解释),什么叫渐进式框架呢,简单回答就是主张最少,这些概念只能自己去看,自己去理解,一千个读者一千个哈姆雷特,不过多的解释。Vue官方文档 很全面的。
Vue两大核心思想,组件化和数据驱动,组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用,数据驱动是前端的未来发展方向,释放了对DOM的操作,让DOM随着数据的变化自然而然的变化(尤神原话),不必过多的关注DOM,只需要将数据组织好即可。
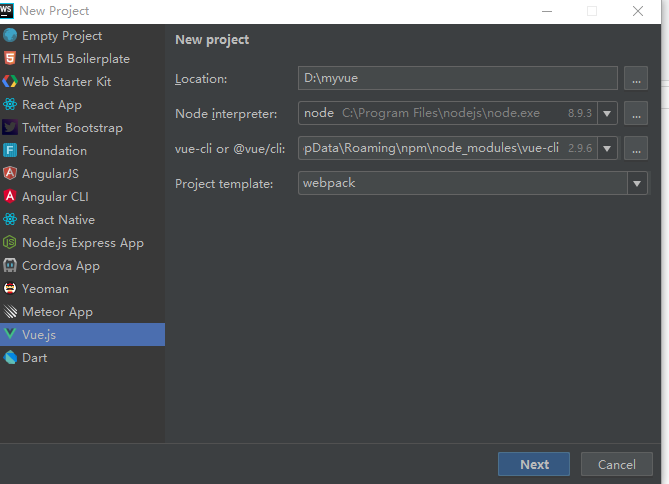
Vue-cli是快速构建这个单页应用的脚手架,这个可是官方的。官方给的建议,如果你是初次尝试Vue,哪就老老实实用普通的书写引入js文件,这里牵扯太多的东西,例如webpack 、npm 、nodejs 等等,很容易成就从入门到放弃的思想。这篇文章本身就是按照官方的文档中的构建流程来的(官方构建建议 )。一下是构建过程。
1.使用npm全局安装vue-cli(前提是你已经安装了nodejs,否则你连npm都用不了),在cmd中输入一下命令
npm install --global vue-cli
C:\Users\sas> npm install --global vue-cli
npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
C:\Users\sas\AppData\Roaming\npm\vue-init -> C:\Users\sas\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-init
C:\Users\sas\AppData\Roaming\npm\vue-list -> C:\Users\sas\AppData\Roaming\npm\node_modules\vue-cli\bin\vue-list
C:\Users\sas\AppData\Roaming\npm\vue -> C:\Users\sas\AppData\Roaming\npm\node_modules\vue-cli\bin\vue
+ vue-cli@2.9.6
added 252 packages in 122.006s

nodejs+cnpm+webstorm配置 - 掘金 https://juejin.im/post/59fab7d5f265da43247fc795
Vue.js 安装 | 菜鸟教程 http://www.runoob.com/vue2/vue-install.html
单元测试 — Vue.js https://cn.vuejs.org/v2/guide/unit-testing.html
sas@DESKTOP-RVB6E5F MINGW64 ~/WebstormProjects/myv1
$ cnpm install
[npminstall:get] retry GET http://registry.npm.taobao.org/har-validator/download/har-validator-5.0.3.tgz after 100ms, retry left 4, error: RequestError: connect ETIMEDOUT 114.55.80.225:80, GET http://registry.npm.taobao.org/har-validator/download/har-validator-5.0.3.tgz -1 (connected: false, keepalive socket: false, agent status: {"createSocketCount":10,"createSocketErrorCount":0,"closeSocketCount":9,"errorSocketCount":0,"timeoutSocketCount":9,"requestCount":84,"freeSockets":{},"sockets":{"registry.npm.taobao.org:80:":1},"requests":{}}, socketHandledRequests: 1, socketHandledResponses: 0)
headers: {}
[npminstall:get] retry GET http://registry.npm.taobao.org/json-schema-traverse/download/json-schema-traverse-0.3.1.tgz after 100ms, retry left 4, error: RequestError: connect ETIMEDOUT 114.55.80.225:80, GET http://registry.npm.taobao.org/json-schema-traverse/download/json-schema-traverse-0.3.1.tgz -1 (connected: false, keepalive socket: false, agent status: {"createSocketCount":13,"createSocketErrorCount":0,"closeSocketCount":12,"errorSocketCount":0,"timeoutSocketCount":11,"requestCount":90,"freeSockets":{},"sockets":{"registry.npm.taobao.org:80:":1},"requests":{}}, socketHandledRequests: 1, socketHandledResponses: 0)
headers: {}
√ Installed 58 packages
√ Linked 87 latest versions
Downloading https://cdn.npm.taobao.org/dist/chromedriver/2.40/chromedriver_win32.zip
Saving to D:\MYTMPH~1\chromedriver\chromedriver_win32.zip
Received 781K...
Received 1563K...
Received 2345K...
Received 3127K...
Received 3376K total.
Extracting zip contents
Copying to target path C:\Users\sas\WebstormProjects\myv1\node_modules\_chromedriver@2.40.0@chromedriver\lib\chromedriver
Done. ChromeDriver binary available at C:\Users\sas\WebstormProjects\myv1\node_modules\_chromedriver@2.40.0@chromedriver\lib\chromedriver\chromedriver.exe
√ Run 1 scripts
Recently updated (since 2018-06-28): 2 packages (detail see file C:\Users\sas\WebstormProjects\myv1\node_modules\.recently_updates.txt)
√ All packages installed (91 packages installed from npm registry, used 50s, speed 38.25kB/s, json 89(616.82kB), tarball 1.26MB) sas@DESKTOP-RVB6E5F MINGW64 ~/WebstormProjects/myv1
$ npm run dev > myv1@1.0.0 dev C:\Users\sas\WebstormProjects\myv1
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 10% building modules 0/1 modules 1 active ... webpack/hot/dev-server ./src/main 10% building modules 1/2 modules 1 active ...ode_modules\webpack\hot\dev-server 10% building modules 2/3 modules 1 active ...client\index.js?http://localhost:8 10% building modules 2/4 modules 2 active ...sas\WebstormProjects\myv1\src\main 10% building modules 2/5 modules 3 active ...\myv1\node_modules\webpack\hot\log 10% building modules 2/6 modules 4 active ...dules\webpack\hot\log-apply-result 10% building modules 2/7 modules 5 active ...1\node_modules\webpack\hot\emitter 10% building modules 3/7 modules 4 active ...1\node_modules\webpack\hot\emitter 10% building modules 4/7 modules 3 active ...1\node_modules\webpack\hot\emitter 10% building modules 5/7 modules 2 active ...1\node_modules\webpack\hot\emitter 10% building modules 6/7 modules 1 active ...dules\webpack\hot\log-apply-result 10% building modules 7/8 modules 1 active ...\webpack\hot nonrecursive /^\.\/lo 10% building modules 7/9 modules 2 active ...s\webpack-dev-server\client\socket 10% building modules 7/10 modules 3 active ...\webpack-dev-server\client\overla 10% building modules 8/10 modules 2 active ...\webpack-dev-server\client\overla 10% building modules 8/11 modules 3 active ...Projects\myv1\node_modules\url\ur 11% building modules 9/11 modules 2 active ...Projects\myv1\node_modules\url\ur 11% building modules 10/11 modules 1 active ...Projects\myv1\node_modules\url\u 11% building modules 10/12 modules 2 active ...myv1\node_modules\vue\dist\vue.e 11% building modules 10/13 modules 3 active ...ts\myv1\node_modules\events\even 11% building modules 11/13 modules 2 active ...ts\myv1\node_modules\events\even 11% building modules 12/13 modules 1 active ...ts\myv1\node_modules\events\even 11% building modules 12/14 modules 2 active ...ode_modules\webpack\buildin\glob 11% building modules 13/14 modules 1 active ...ts\myv1\node_modules\events\even 11% building modules 14/15 modules 1 active ...tormProjects\myv1\src\router\ind 11% building modules 14/16 modules 2 active ...rojects\myv1\node_modules\url\ut 11% building modules 14/17 modules 3 active ...myv1\node_modules\strip-ansi\ind 11% building modules 14/18 modules 4 active ...node_modules\loglevel\lib\loglev 11% building modules 14/19 modules 5 active ...yv1\node_modules\punycode\punyco 11% building modules 14/20 modules 6 active ...node_modules\querystring-es3\ind 11% building modules 15/20 modules 5 active ...node_modules\querystring-es3\ind 11% building modules 15/21 modules 6 active ..._modules\sockjs-client\dist\sock 11% building modules 16/21 modules 5 active ..._modules\sockjs-client\dist\sock 12% building modules 17/21 modules 4 active ..._modules\sockjs-client\dist\sock 12% building modules 17/22 modules 5 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 18/22 modules 4 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 19/22 modules 3 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 19/23 modules 4 active ...ode_modules\webpack\buildin\modu 12% building modules 20/23 modules 3 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 21/23 modules 2 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 22/23 modules 1 active ...sas\WebstormProjects\myv1\src\Ap 12% building modules 22/24 modules 2 active ...\myv1\node_modules\ansi-html\ind 12% building modules 23/24 modules 1 active ...\myv1\node_modules\ansi-html\ind 12% building modules 23/25 modules 2 active ...1\node_modules\html-entities\ind 12% building modules 23/26 modules 3 active ...ode_modules\querystring-es3\deco 12% building modules 23/27 modules 4 active ...ode_modules\querystring-es3\enco 12% building modules 23/28 modules 5 active ...ts\myv1\src\components\HelloWorl 12% building modules 24/28 modules 4 active ...ts\myv1\src\components\HelloWorl 13% building modules 25/28 modules 3 active ...ts\myv1\src\components\HelloWorl 13% building modules 26/28 modules 2 active ...ts\myv1\src\components\HelloWorl 13% building modules 26/29 modules 3 active ...sas\WebstormProjects\myv1\src\Ap 13% building modules 27/29 modules 2 active ...ts\myv1\src\components\HelloWorl 13% building modules 28/29 modules 1 active ...ts\myv1\src\components\HelloWorl 13% building modules 28/30 modules 2 active ...ue-loader\lib\component-normaliz 13% building modules 28/31 modules 3 active ...sas\WebstormProjects\myv1\src\Ap 13% building modules 29/31 modules 2 active ...ue-loader\lib\component-normaliz 13% building modules 30/31 modules 1 active ...ue-loader\lib\component-normaliz 13% building modules 30/32 modules 2 active ...ts\myv1\src\components\HelloWorl 13% building modules 30/33 modules 3 active ...ts\myv1\src\components\HelloWorl 13% building modules 31/33 modules 2 active ...ts\myv1\src\components\HelloWorl 13% building modules 32/33 modules 1 active ...ue-loader\lib\component-normaliz 13% building modules 32/34 modules 2 active ...les\html-entities\lib\xml-entiti 13% building modules 32/35 modules 3 active ...s\html-entities\lib\html4-entiti 13% building modules 32/36 modules 4 active ...s\html-entities\lib\html5-entiti 13% building modules 33/36 modules 3 active ...s\html-entities\lib\html5-entiti 13% building modules 33/37 modules 4 active ...les\vue-router\dist\vue-router.e 13% building modules 33/38 modules 5 active ...myv1\node_modules\ansi-regex\ind 14% building modules 34/38 modules 4 active ...myv1\node_modules\ansi-regex\ind 14% building modules 34/39 modules 5 active ...sas\WebstormProjects\myv1\src\Ap 14% building modules 35/39 modules 4 active ...myv1\node_modules\ansi-regex\ind 14% building modules 35/40 modules 5 active ...ts\myv1\src\components\HelloWorl 14% building modules 36/40 modules 4 active ...myv1\node_modules\ansi-regex\ind 14% building modules 36/41 modules 5 active ...sas\WebstormProjects\myv1\src\Ap 14% building modules 36/42 modules 6 active ...ts\myv1\src\components\HelloWorl 14% building modules 37/42 modules 5 active ...ts\myv1\src\components\HelloWorl 14% building modules 37/43 modules 6 active ...ules\vue-hot-reload-api\dist\ind 14% building modules 38/43 modules 5 active ...ules\vue-hot-reload-api\dist\ind 14% building modules 39/43 modules 4 active ...ules\vue-hot-reload-api\dist\ind 14% building modules 40/43 modules 3 active ...ules\vue-hot-reload-api\dist\ind 14% building modules 40/44 modules 4 active ...e-style-loader\lib\addStylesClie 14% building modules 41/44 modules 3 active ...e-style-loader\lib\addStylesClie 15% building modules 42/44 modules 2 active ...ts\myv1\src\components\HelloWorl 15% building modules 42/45 modules 3 active ...tormProjects\myv1\src\assets\log 15% building modules 42/46 modules 4 active ...\vue-style-loader\lib\listToStyl 15% building modules 43/46 modules 3 active ...\vue-style-loader\lib\listToStyl 15% building modules 44/46 modules 2 active ...\vue-style-loader\lib\listToStyl 15% building modules 45/46 modules 1 active ...\vue-style-loader\lib\listToStyl 15% building modules 46/47 modules 1 active ...de_modules\css-loader\lib\css-ba 95% emitting DONE Compiled successfully in 4353ms10:32:51 I Your application is running here: http://localhost:8080
http://localhost:8080/#/
vue cli webstorm的更多相关文章
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3开发中屏蔽的EsLint错误 (.eslintrc.js 在vue3+中 修改这个)
1.关闭eslint校验有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校 ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
随机推荐
- 北大ACM(POJ1020-Anniversary Cake)
Question:http://poj.org/problem?id=1020 问题点:DFS. Memory: 260K Time: 47MS Language: C++ Result: Accep ...
- Application received signal SIGSEGV
Application received signal SIGSEGV (null) (( 0 CoreFoundation 0x0000000181037d50 <redacted> + ...
- ThinkPHP---案例--实现知识管理功能
[一]准备工作 (1)数据表sp_knowledge SQL语句:知识管理数据表结构 create table sp_knowledge( id int(11) not null auto_incre ...
- JS数组——冒泡、插入、快速排序
前言:因为要对后端返回来的数据进行处理,之前之后冒泡,不够用,去看了插入跟快速,写下这篇笔记. 使用背景: 1.冒泡排序 数据比较少,小于1000 2.插入排序 数据比较少,大于1000不推荐 3.快 ...
- Extjs中Store小总结
http://blog.csdn.net/without0815/article/details/7798170 1.什么是store? Store类似于一个本地仓库(即数据存储器),包括有 Arra ...
- 【2018百度之星资格赛】 A 问卷调查 - 位运算&动规
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=6344 参考博客:在此感谢http://www.cnblogs.com/LQLlulu/p/941923 ...
- buf.readUIntBE()
buf.readUIntBE(offset, byteLength[, noAssert]) buf.readUIntLE(offset, byteLength[, noAssert]) offset ...
- Java Web学习总结(31)——全站HTTPS化SSL免费证书使用
1 背景 谷歌从 2017 年起,Chrome 浏览器将也会把采用 HTTP 协议的网站标记为「不安全」网站:苹果从 2017 年 iOS App 将强制使用 HTTPS:在国内热火朝天的小程序也要求 ...
- hdu 2647拓扑排序 容器
#include<stdio.h> #include<queue> #include<vector> #include<iostream> using ...
- uestc 1904
#include<stdio.h> #define N 1010 int min[N]; int main() { int t,n,p,ti,first,end,num,i,j,max, ...
