EasyUI Calendar 日历
转自:http://www.jeasyui.net/plugins/175.html
通过 $.fn.calendar.defaults 重写默认的 defaults。
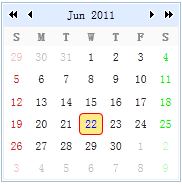
日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。

用法
从标记创建日历(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
使用 javascript 创建日历(calendar)。
<div id="cc" style="width:180px;height:180px;"></div>
$('#cc').calendar({
current:new Date()
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 日历(calendar)组件的宽度。 | 180 |
| height | number | 日历(calendar)组件的高度。 | 180 |
| fit | boolean | 当设置为 true 时,则设置日历的尺寸以适应它的父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| firstDay | number | 定义每星期的第一天。星期日(Sunday)是 0,星期一(Monday)是 1,... | 0 |
| weeks | array | 显示星期的列表。 | ['S','M','T','W','T','F','S'] |
| months | array | 显示月份的列表。 | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| year | number | 日历的年。下面的实例演示如何使用指定的年和月来创建一个日历。
<div class="easyui-calendar" data-options="year:2012,month:6" /> |
当前年份(4 位) |
| month | number | 日历的月。 | 当前月份(从 1 开始) |
| current | Date | 当前的日期。 | 当前日期 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onSelect | date | 当用户选择一个日期时触发。 代码实例: $('#cc').calendar({
|
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| resize | none | 调整日历的尺寸。 |
| moveTo | date | 移动日历到一个指定的日期。 代码实例: $('#cc').calendar('moveTo', new Date(2012, 6, 1));
|
EasyUI Calendar 日历的更多相关文章
- 表单(中)-EasyUI Combogrid 组合网格、EasyUI Numberbox 数字框、EasyUI Datebox 日期框、EasyUI Datetimebox 日期时间框、EasyUI Calendar 日历
EasyUI Combogrid 组合网格 扩展自 $.fn.combo.defaults 和 $.fn.datagrid.defaults.通过 $.fn.combogrid.defaults 重写 ...
- EasyUI Calendar 日历插件,只显示年月。
从别人的博客园搬过来的,放在这里只是为了方便自己用.已经注明原文出处,尊重别人的劳动成果. 原文地址:http://www.cnblogs.com/hmYao/p/5779463.html 此日历插件 ...
- 第二百一十四节,jQuery EasyUI,Calendar(日历)组件
jQuery EasyUI,Calendar(日历)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Canlendar(日历)组件的使用方法 ...
- 【转】Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历))
Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历)) 本文由 Luzhuo 编写,转发请保留该信息. 原文: http://blog. ...
- Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历))
Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历)) 本文由 Luzhuo 编写,转发请保留该信息. 原文: http://blog. ...
- Quartz Scheduler Calendar日历的使用
Quartz Calendar 日历的使用 quartz引擎为我们提供了日历的功能,让我们可以自己定义一个时间段,可以控制触发器在这个时间段内触发或者不触发,比如可以设置节假日,工作时间早8晚5等等. ...
- java之Date(日期)、Date格式化、Calendar(日历)
参考http://how2j.cn/k/date/date-date/346.html Date(日期) Date类 注意:是java.util.Date; 而非 java.sql.Date,此类是给 ...
- 常用类--Date日期类,SimpleDateFormat日期格式类,Calendar日历类,Math数学工具类,Random随机数类
Date日期类 Date表示特定的时间,精确到毫秒; 构造方法: public Data() public Date(long date) 常用方法: public long getTime() pu ...
- WPF Calendar 日历控件 样式自定义
原文:WPF Calendar 日历控件 样式自定义 粗略的在代码上做了些注释 blend 生成出来的模版 有的时候 会生成 跟 vs ui界面不兼容的代码 会导致可视化设计界面 报错崩溃掉 但是确不 ...
随机推荐
- Python操作Redis、Memcache
今天主要介绍如何通过python来对Redis和memcache进行操作,下面开始今天的内容: 一.Memcached操作 Memcached是一个高性能的分布式内存对象缓存系统,用于动态Web ...
- Android OkHttp与物理存储介质缓存:DiskLruCache(2)
Android OkHttp与物理存储介质缓存:DiskLruCache(2) 本文在附录文章8,9的基础之上,把Android OkHttp与DiskLruCache相结合,综合此两项技术,实 ...
- 洛谷P1186 玛丽卡
题目描述 麦克找了个新女朋友,玛丽卡对他非常恼火并伺机报复. 因为她和他们不住在同一个城市,因此她开始准备她的长途旅行. 在这个国家中每两个城市之间最多只有一条路相通,并且我们知道从一个城市到另一个城 ...
- ppc_85xx-gcc -shared -fPIC liberr.c -o liberr.so
fPIC作用于编译阶段,告诉编译器产生与位置无关代码(Position-Independent Code), 则产生的代码中,没有绝对地址,所有使用相对地址.故而代码能够被载入器载入到内存的随意 ...
- Python学习系列之format用法
format是代替%s格式的方法 不需要理会数据类型的问题,在%s方法中的%s只能代替字符串类型 填充方式十分灵活,对其方式十分强大 format填充字符串 通过位置来填充字符串 #format会把参 ...
- LVS 负载均衡 (VS/DR模式 与 VS/TUN 模式)
一.VS/DR模式 ①.客户端将请求发往前端的负载均衡器,请求报文源地址是CIP,目标地址为VIP. ②.负载均衡器收到报文后,发现请求的是在规则里面存在的地址,那么它将目标MAC改为了RIP的MAC ...
- easyui datagrid 禁止选中行 EF的增删改查(转载) C# 获取用户IP地址(转载) MVC EF 执行SQL语句(转载) 在EF中执行SQL语句(转载) EF中使用SQL语句或存储过程 .net MVC使用Session验证用户登录 PowerDesigner 参照完整性约束(转载)
easyui datagrid 禁止选中行 没有找到可以直接禁止的属性,但是找到两个间接禁止的方式. 方式一: //onClickRow: function (rowIndex, rowData) ...
- ORACLE取周、月、季、年的開始时间和结束时间
1 取周的開始时间和结束时间 取周的開始时间.以星期一为開始. SQL>SELECT TRUNC(TO_DATE('2013-11-25 10:31:11','YYYY ...
- 多个client与一个server端通信的问题
多个client与一个server端通信的问题 上篇博文主要是讲的关于client与server端的通信问题.在上篇博文中当我们仅仅有一个client訪问我们的server时是能够正常执行的,可是当我 ...
- 【Android】自己定义View、画家(画布)Canvas与画笔Paint的应用——绘图、涂鸦板app的实现
利用一个简单的绘图app来说明安卓的图形处理类与自己定义View的应用. 例如以下图,有一个供用户自己随意绘图.涂鸦的app. 这里不做那么花俏了,仅提供黑白两色.但能够改变笔尖的粗细. 实质上这里的 ...
