如何在vue项目中引入阿里巴巴的iconfont图库
1. 打开 http://www.iconfont.cn/
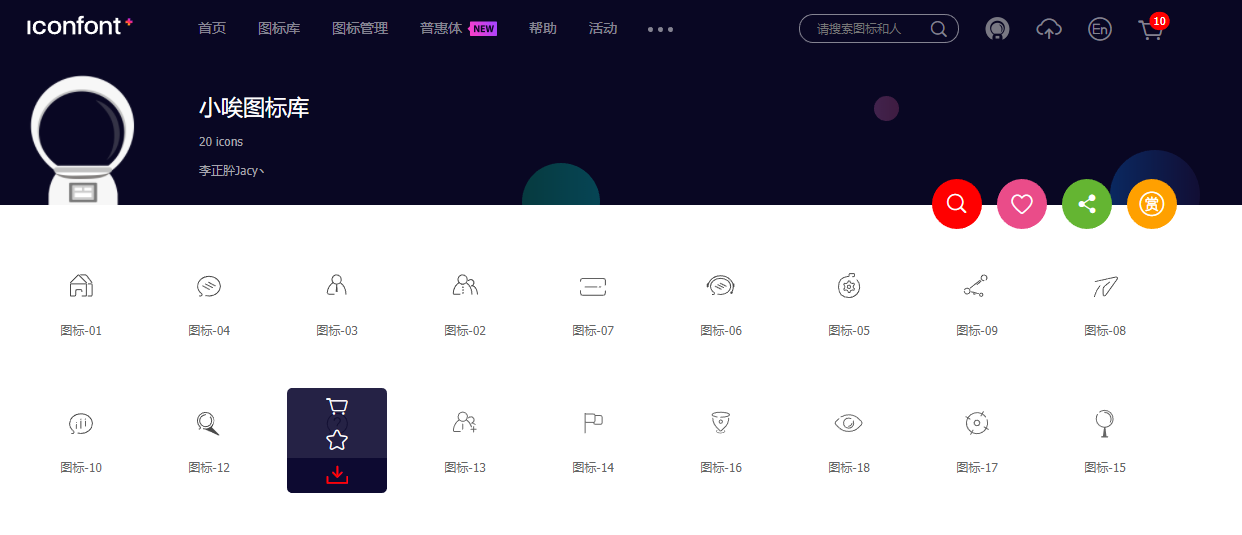
2. 选择我们喜欢的图标,点击上面的小车,加入图标库,即右侧的购物车

3.点击购物车,点击下载代码

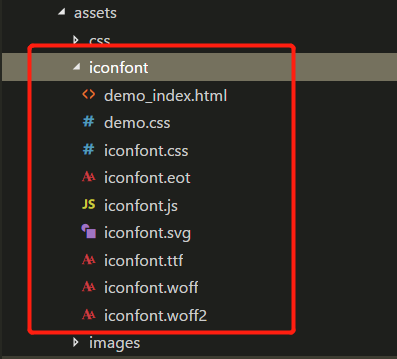
4.解压下载的文件夹,将文件夹复制到 assets文件夹中

4.引用iconfont.css
<style>
@import '../assets/icon/iconfont.css'; // 引用 iconfont.css
</style>
5.在用到图标的组件中写:
<i class="icon iconfont icon-hehuoren"></i>
这样就可以引用到你想要的iconfont图标啦
如何在vue项目中引入阿里巴巴的iconfont图库的更多相关文章
- 如何在Vue项目中引入jQuery?
假设你的项目由vue-cli初始化 (e.g. vue init webpack my-project). 在你的vue项目目录下执行: npm install jquery --save-dev 打 ...
- 详解如何在vue项目中引入饿了么elementUI组件
在开发的过程之中,我们也经常会使用到很多组件库:vue 常用ui组件库:https://blog.csdn.net/qq_36538012/article/details/82146649 今天具体说 ...
- 如何在vue项目中引入elementUI组件
个人博客同步文章 https://mr-houzi.com/2018/02/... 前提:已经安装好Vue 初始化vue vue init webpack itemname 运行初始化demo 运行一 ...
- 如何在vue项目中引入element-ui
安装 elementUI npm install element-ui --save 引入elementUI import ElementUI from 'element-ui' import 'el ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- 如何在Vue项目中使用Typescript
0.前言 本快速入门指南将会教你如何在Vue项目中使用TypeScript进行开发.本指南非常灵活,它可以将TypeScript集成到现有的Vue项目中任何一个阶段. 1.初始化项目 首先,创建一个新 ...
随机推荐
- react antD moment
import moment from 'moment' console.log(moment().add(1, 'days').format('YYYY-MM-DD')) //当前时间前一天 cons ...
- C++ Primer(第4版)-学习笔记-第4部分:面向对象编程与泛型编程
第15章 面向对象编程OOP(Object-oriented programming) 面向对象编程基于三个基本概念:数据抽象.继承和动态绑定. 在 C++ 中,用类进行 ...
- SVN A C D M G U R I 的含义
A:add,新增 C:conflict,冲突 D:delete,删除 M:modify,本地已经修改 G:modify and merGed,本地文件修改并且和服务器的进行合并 U:update,从服 ...
- [K/3Cloud]如何解决K3Cloud 2.0审批流提交时报“队列不存在,或您没有足够的权限执行该操……
按照图上的操作即可解决不可提交的问题,但如果应用服务器是部署在域环境下,应该不会出错,这是微软support上说的
- 仪仗队(codevs 2296)
题目描述 Description 作为体育委员,C君负责这次运动会仪仗队的训练.仪仗队是由学生组成的N * N的方阵,为了保证队伍在行进中整齐划一,C君会跟在仪仗队的左后方,根据其视线所及的学生人数来 ...
- JAVA NIO 之Channel
缓冲区本质上是一块可以写入数据,然后可以从中读取数据的内存.Channel 通道就是将数据传输给 ByteBuffer 对象或者从 ByteBuffer 对象获取数据进行传输. Channel 用于在 ...
- cogs——908. 校园网
908. 校园网 ★★ 输入文件:schlnet.in 输出文件:schlnet.out 简单对比 时间限制:1 s 内存限制:128 MB USACO/schlnet(译 by Fe ...
- MYSQL常用的时间日期函数
#时间日期函数 #获取当前日期XXXX-XX-XXSELECT CURRENT_DATE(); SELECT CURDATE();#效果与上一条相同 #获取当前日期与时间XXXX-XX-XX XX:X ...
- mac下,redis的安装与配置
一.安装redis 1.到官网下载redis最新版本号,我下载的是3.0.3 http://redis.io/ 2.拷贝redis-3.0.3到/usr/local文件夹 3.解压缩sudo tar ...
- centos 如何安装软件
yum命令 (一)yum基本概念 1)yum是什么 yum = Yellow dog Updater, Modified 主要功能是更方便的添加/删除/更新RPM包. 它能自动解决包的倚赖性问题. 它 ...
